|
|
I dati devono essere associati al grafico a barre.
|
|
|
I dati devono essere associati al grafico a barre.
|
|
Proprietà
|
Descrizione
|
|
Opzioni grafico
|
Fare clic sull'icona di modifica accanto a Opzioni grafico per accedere all'impostazione Mostra linee griglia per asse X.
|
|
Servizio
|
JavaScript
|
Descrizione
|
|
Aggiorna grafico
|
updateChart
|
Aggiorna il grafico.
|
|
Passi fondamentali richiesti per l'uso
|
Come si presenta
|
|
1. Trascinare e rilasciare un widget Grafico a barre nell'area di lavoro.
2. Nel riquadro Dati, cercare un'entità che dispone di un servizio con una proprietà numerica nell'insieme di dati.
3. Dopo avere aggiunto il servizio, trascinare e rilasciare Tutti gli elementi nel widget e selezionare Dati nella finestra Seleziona destinazione associazione.
4. Nel riquadro Dati, in Configurazione, selezionare la casella di controllo Richiama all'avvio.
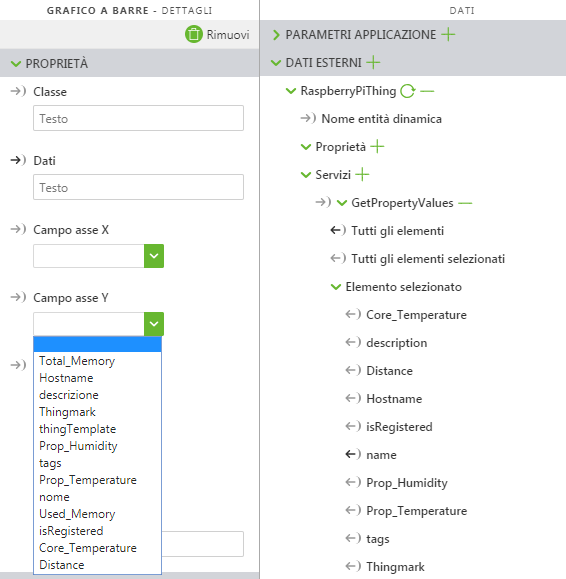
5. Selezionare una proprietà dal menu a discesa Campo asse X. Nell'esempio abbiamo selezionato Speed.
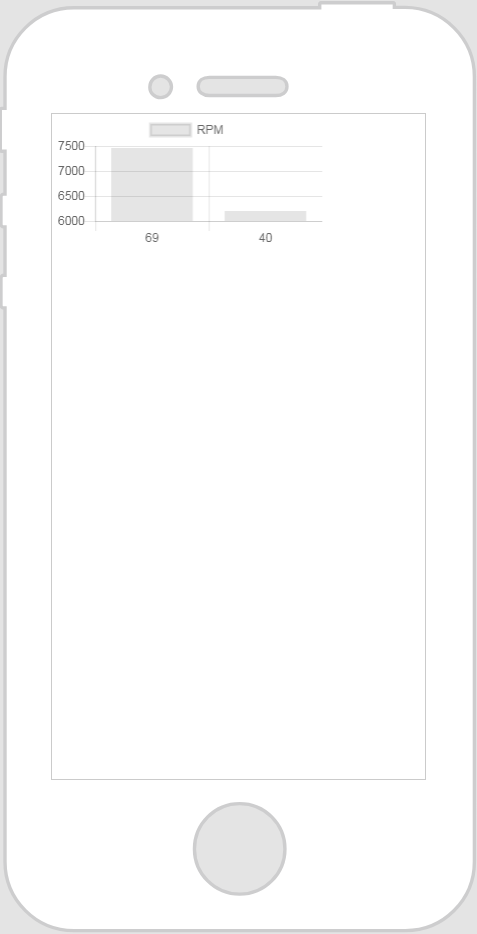
6. Selezionare una proprietà dal menu a discesa Campo asse Y. Nell'esempio abbiamo selezionato RPM.
|
 |
|
|
È consigliabile assegnare nomi univoci alle classi in modo che non siano in conflitto con altre classi o proprietà predefinite.
|
|
Esempio
|
Come si presenta
|
|
1. Immettere quanto segue nell'editor JavaScript:
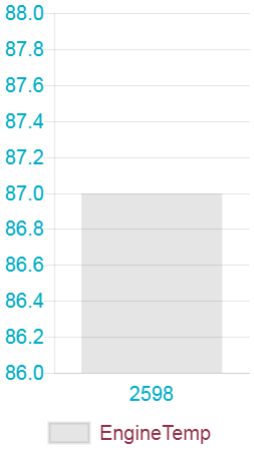
Chart.defaults.global.legend.position="bottom";
Chart.defaults.global.legend.labels.fontColor="#912f46"; Chart.defaults.global.defaultFontColor="#00acc8"; Chart.defaults.global.defaultFontSize=20; Chart.defaults.global.title.display=true; 2. Aggiungere la classe seguente nell'editor dell'applicazione:
.ptc-barchart {
height: 500px; } 3. Immettere la nuova classe nel campo Classe del grafico a barre.
|
 |