Aggiungere pulsanti 2D
Dopo avere completato la parte 3D dell'esperienza, proseguiamo con l'aggiunta di alcuni elementi 2D.
Aggiungere risorse
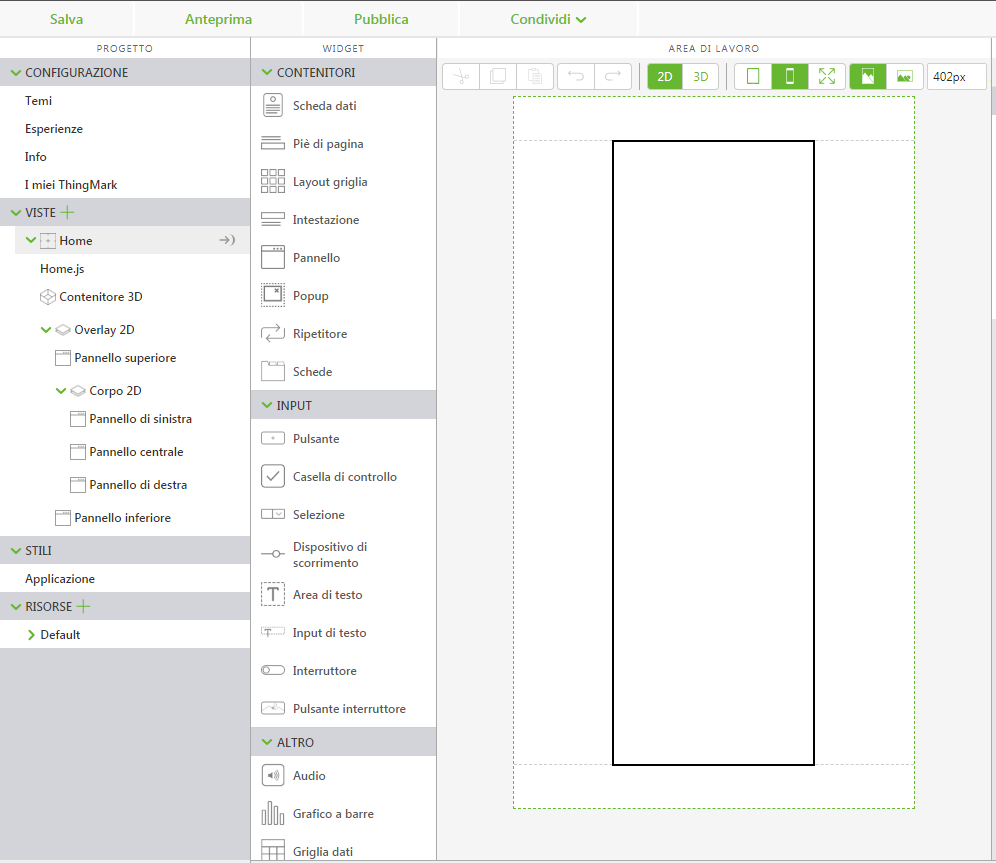
1. Nella barra degli strumenti dell'area di lavoro, fare clic su 2D.
2. Nel riquadro PROGETTO, fare clic sul segno + verde accanto a RISORSE.
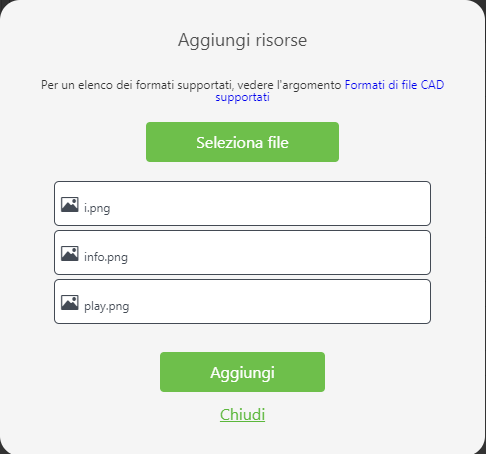
3. Viene visualizzata la finestra Aggiungi risorsa.
4. Passare alla posizione in cui è stato estratto il contenuto del file BluePumpKit.zip.
5. Utilizzare il tasto Ctrl per selezionare i seguenti file:
◦ play.png - Immagine utilizzata per attivare l'animazione del disassemblaggio/riassemblaggio
◦ info.png - Immagine utilizzata per visualizzare o nascondere la scheda di informazioni sulla garanzia
◦ i.png - Immagine utilizzata per visualizzare o nascondere l'etichetta 3D
6. Fare clic su Apri.
7. Fare clic su Aggiungi nella finestra Aggiungi risorsa.
8. Fare clic su Chiudi nella finestra Aggiungi risorse.
Aggiungere pulsanti
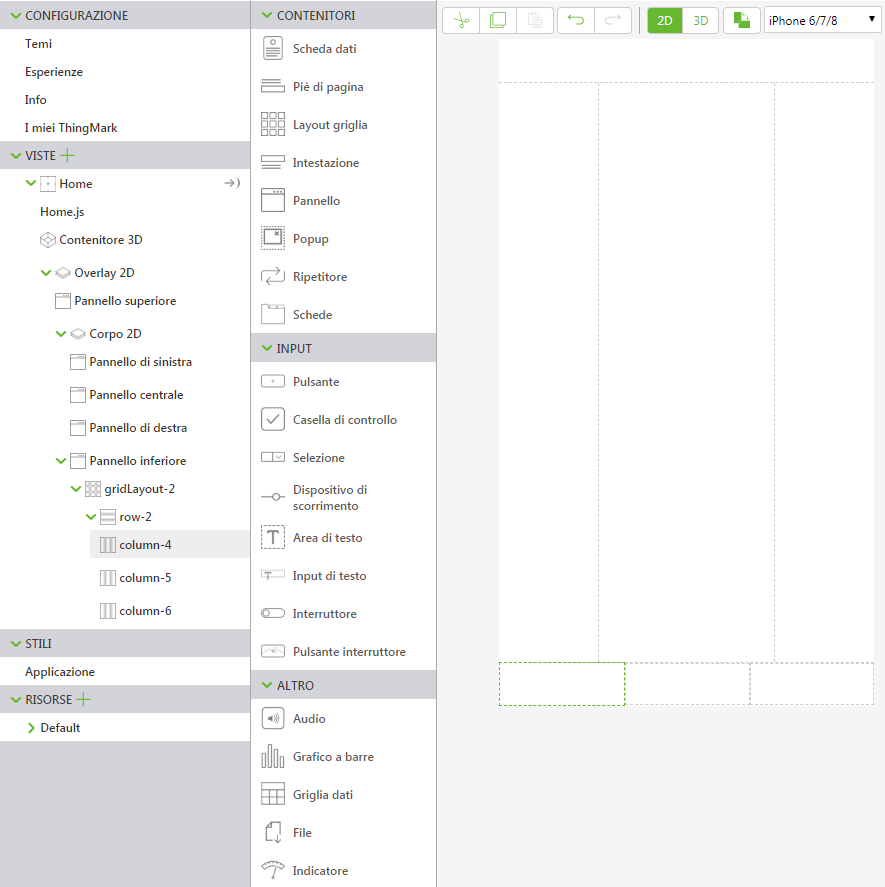
1. Nel riquadro PROGETTO, passare a > > .
2. Trascinare e rilasciare un widget Layout griglia nel pannello inferiore.
| Scorrere verso il basso nell'area di lavoro per visualizzare il pannello inferiore. |
3. Nel riquadro PROGETTO, passare a > > > > > , quindi fare clic sull'elemento row-1 per selezionarlo.
4. Nel riquadro DETTAGLI, fare clic su Aggiungi colonna due volte. Il pannello inferiore è ora diviso in tre sezioni uguali.
5. Selezionare la prima colonna nell'area di lavoro, o fare clic su column-1 nell'albero del progetto.
6. Nel riquadro DETTAGLI, impostare Allineamento su Al centro.
7. Ripetere questo processo per column-2 e column-3, impostando sempre il relativo Allineamento su Al centro.
8. Trascinare e rilasciare il widget Pulsante interruttore nella prima colonna.
| Sono presenti sia un widget Pulsante sia un widget Pulsante interruttore. Accertarsi di utilizzare Pulsante interruttore. |
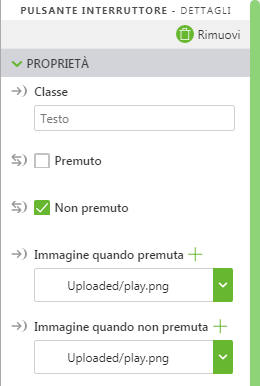
9. Nel riquadro DETTAGLI, selezionare l'immagine play.png nei campi Immagine quando premuta e Immagine quando non premuta utilizzando il menu a discesa sotto i campi.
10. Trascinare e rilasciare un widget Pulsante interruttore nella seconda colonna.
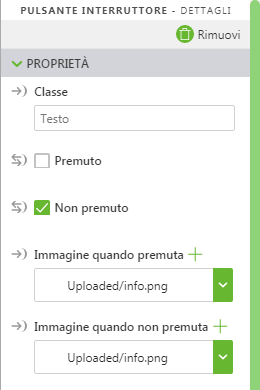
11. Nel riquadro DETTAGLI, selezionare l'immagine info.png nei campi Immagine quando premuta e Immagine quando non premuta utilizzando il menu a discesa sotto i campi.
12. Trascinare e rilasciare un widget Pulsante interruttore nella terza colonna.
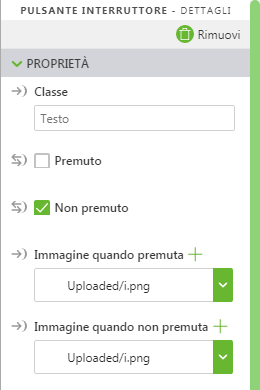
13. Nel riquadro DETTAGLI, selezionare l'immagine i.png nei campi Immagine quando premuta e Immagine quando non premuta utilizzando il menu a discesa sotto i campi.
14. Il layout dei pulsanti dovrebbe essere simile al seguente:
Associare i pulsanti interruttore
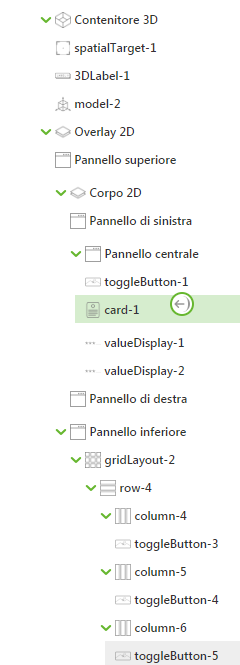
1. Selezionare il pulsante interruttore nella prima colonna o fare clic su toggleButton-1 (icona Riproduci) nell'albero del progetto.
2. Nel riquadro
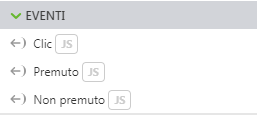
DETTAGLI, scorrere verso il basso fino all'evento
Clic e trascinare l'icona di associazione

accanto all'evento
Clic rilasciandola in
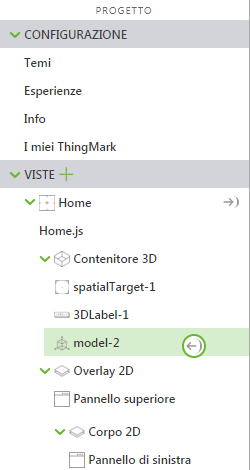
model-1 nell'albero del progetto.
3. Nella finestra Seleziona destinazione associazione, selezionare Riproduci.
A questo punto, ogni volta che si preme il pulsante interruttore Riproduci, viene riprodotta l'animazione del disassemblaggio della pompa blu. Se si preme nuovamente il pulsante interruttore Riproduci, la pompa si riassembla.
4. Come passo successivo, creare un overlay che possa essere nascosto o visualizzato in modo selettivo.
5. Nelle aree di lavoro, fare clic nel pannello centrale per selezionarlo.
6. Trascinare e rilasciare un widget Scheda dati nel pannello centrale dell'area di lavoro. In questo modo si crea un'area statica nella quale è possibile aggiungere ulteriori widget.
7. Trascinare e rilasciare due widget Visualizzazione valore nella scheda dati presente nel pannello centrale.
8. Fare clic sul widget Visualizzazione valore in alto per selezionarlo o selezionare valueDisplay-1 nell'albero del progetto.
9. Nel riquadro DETTAGLI, immettere Owner nel campo Etichetta.
10. Allo stesso modo, inserire il proprio nome nel campo Valore.
11. Fare clic sul widget Visualizzazione valore in basso per selezionarlo o selezionare valueDisplay-2 nell'albero del progetto.
12. Immettere Warranty Status nel campo Etichetta.
13. Immettere Active nel campo Valore.
14. Poiché si dispone del widget Scheda dati, associarvi un pulsante che può essere utilizzato per renderlo visibile o non visibile. Selezionare il pulsante interruttore nella seconda colonna oppure fare clic su toggleButton-2 nell'albero del progetto.
15. Assicurarsi che la casella di controllo accanto a Premuto non sia selezionata. Ciò fa sì che il pulsante interruttore appaia come non premuto, in modo che la scheda informativa della garanzia non sia inizialmente visibile.
16. Nel riquadro
DETTAGLI, trascinare l'icona di associazione

accanto a
Premuto e rilasciarla in
card-1 nell'albero del progetto.
| Sono presenti due diverse sezioni Premuto in DETTAGLI. Per questo passo, selezionare la sezione Premuto nella parte superiore del riquadro DETTAGLI. |
17. Nella finestra Seleziona destinazione associazione, selezionare Visibile.
A questo punto, ogni volta che si preme il pulsante interruttore Info in Vuforia View, la scheda dati creata diventa visibile o non visibile. Si tratta di un ottimo modo per ottenere maggiori informazioni sull'esperienza AR senza occupare spazio sullo schermo.
18. Impostiamo quindi l'ultimo pulsante interruttore affinché nasconda o visualizzi l'etichetta 3D. Selezionare il pulsante interruttore nella terza colonna oppure fare clic su toggleButton-3 nell'albero del progetto.
19. Verificare che sia selezionata la casella di controllo accanto a Premuto. Ciò fa sì che il pulsante interruttore appia come premuto, in modo che l'etichetta 3D sia visibile dall'inizio.
20. Nel riquadro
DETTAGLI, trascinare l'icona di associazione

accanto a
Premuto e rilasciarla in
3DLabel-1 nell'albero del progetto.
| Sono presenti due diverse sezioni Premuto in DETTAGLI. Per questo passo, selezionare la sezione Premuto nella parte superiore del riquadro DETTAGLI. |
21. Nella finestra Seleziona destinazione associazione, selezionare Visibile.
A questo punto, ogni volta che si preme il pulsante interruttore in Vuforia View, l'etichetta 3D creata diventa visibile o non visibile ogni volta che viene premuta.









 accanto all'evento Clic rilasciandola in model-1 nell'albero del progetto.
accanto all'evento Clic rilasciandola in model-1 nell'albero del progetto.




 accanto a Premuto e rilasciarla in card-1 nell'albero del progetto.
accanto a Premuto e rilasciarla in card-1 nell'albero del progetto.
 accanto a Premuto e rilasciarla in 3DLabel-1 nell'albero del progetto.
accanto a Premuto e rilasciarla in 3DLabel-1 nell'albero del progetto.