Finalisation de l'expérience Vuforia Studio
Une fois les liaisons créées, la dernière étape de la création du panier persistant consiste à appeler le service
addToCart à l'aide de la fenêtre contextuelle qui s'affiche lorsqu'une pièce est sélectionnée. L'invocation du service
addToCart permet d'ajouter des pièces au panier dans
ThingWorx. Dans cette section, vous reviendrez également sur la section
3D-Guided Service Instructions 101, lorsque vous avez combiné la batterie et le PCB dans la pièce
electronics. En outre, le code qui n'est plus nécessaire sera supprimé pour que le code soit aussi propre que possible.
|
|
Le code complet de cette section est disponible dans l' Appendix 1 sur GitHub. |
1. Ouvrez Home.js.
2. Supprimez le paramètre d'application priceInfo du code. Il n'est plus nécessaire car le total du panier sera calculé dans ThingWorx.
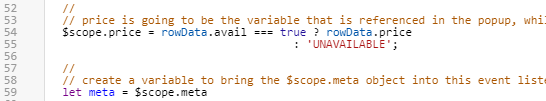
3. Une fois que priceInfo est supprimé du code, la variable price doit être remplacée par $scope.price pour qu'elle soit accessible dans l'ensemble du code. En outre, $ peut être supprimé de l'instruction conditionnelle, car il est ajouté dans le texte de la fenêtre contextuelle et dans le filtre d'étiquette.
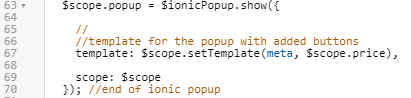
a. Dans le modèle de la fenêtre contextuelle, remplacez l'entrée price pour setTemplate par $scope.price pour prendre en compte la nouvelle plage.
//
// call the setTemplate function to popuplate the template
template: $scope.setTemplate(meta, $scope.price),
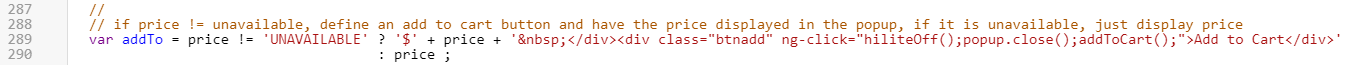
b. Naviguez jusqu'à la fonction setTemplate. Dans la variable addTo, ajoutez un $ à la variable afin que la fenêtre contextuelle affiche le signe dollar avant le prix dans le cas où la pièce est disponible.
//
// if price != unavailable, define an add to cart button and have the price displayed in the popup, if it is unavailable, just display price
var addTo = price != 'UNAVAILABLE' ? '$' + price + ' </div><div class="btnadd" ng-click="hiliteOff();popup.close();addToCart();">Add to Cart</div>'
: price ;
4. Faites défiler jusqu'à la fonction addToCart.
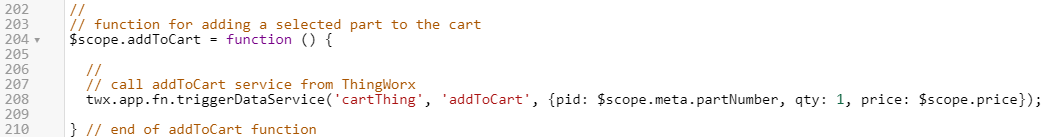
a. Le service addToCart possède les mêmes fonctionnalités que la fonction addToCart, supprimant ainsi le corps entier de la fonction afin qu'il ressemble simplement au code ci-dessous.
//
// function for adding a selected part to the cart
$scope.addToCart = function () {
} //end of addToCart function
b. Utilisez la fonction triggerDataService pour appeler le service addToCart à partir de ThingWorx. Utilisez les variables ci-dessous pour les entrées pid, qty et price.
//
// call addToCart service from ThingWorx
twx.app.fn.triggerDataService('cartThing', 'addToCart', {pid: $scope.meta.partNumber, qty: 1, price: $scope.price});
5. Supprimez l'intégralité de la fonction clearCart car elle a été transférée vers un service dans ThingWorx.
6. Supprimez le code de création du paramètre d'application cartLabel et de l'objet cart, car ils ne sont plus nécessaires.
7. Pour accéder aux données de tarification de la pièce combinée electronics, vous devez ajouter une logique afin de faire avancer les données d'occurrence d'un niveau dans la structure. Ainsi, les données relatives à la pièce electronics s'affichent dans la fenêtre contextuelle lorsque vous cliquez sur le PCB ou sur la batterie.
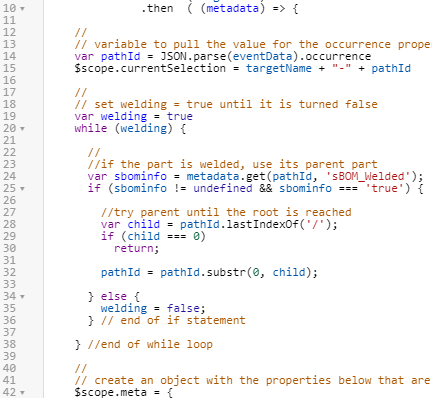
a. Ajoutez le code suivant directement au-dessus de $scope.meta :
//
// variable to pull the value for the occurrence property in the eventData JSON object from the model. Create variable for the currently selected part
var pathId = JSON.parse(eventData).occurrence
$scope.currentSelection = targetName + "-" + pathId
//
// set welding = true until it is turned false
var welding = true
while (welding) {
//
//if the part is welded, use its parent part
var sbominfo = metadata.get(pathId, 'sBOM_Welded');
if (sbominfo != undefined && sbominfo === 'true') {
//try parent until the root is reached
var child = pathId.lastIndexOf('/');
if (child === 0)
return;
pathId = pathId.substr(0, child);
} else {
welding = false;
} // end of if statement
} //end of while loop
Le code ci-dessus fonctionne comme suit :
▪ Une variable nommée welding est créée pour déclencher la boucle while.
▪ A l'intérieur de la boucle while, une variable nommée sbominfo est créée. La variable sbominfo est définie avec la valeur de l'attribut sBOM_Welded. Si sbominfo contient des informations et que l'attribut sBOM_Welded a pour valeur true, l'index de l'occurrence recule d'un niveau vers la pièce parente des pièces sélectionnées.
▪ En d'autres termes, étant donné que electronics est considéré comme étant la pièce parente du PCB et de la batterie, chaque fois que le PCB ou la batterie est sélectionné, le chemin de l'occurrence (pathId) devient le chemin de la pièce electronics. Si la pièce sélectionnée ne possède pas l'attribut sBOM_Welded, welding est défini sur false et la boucle while se termine.
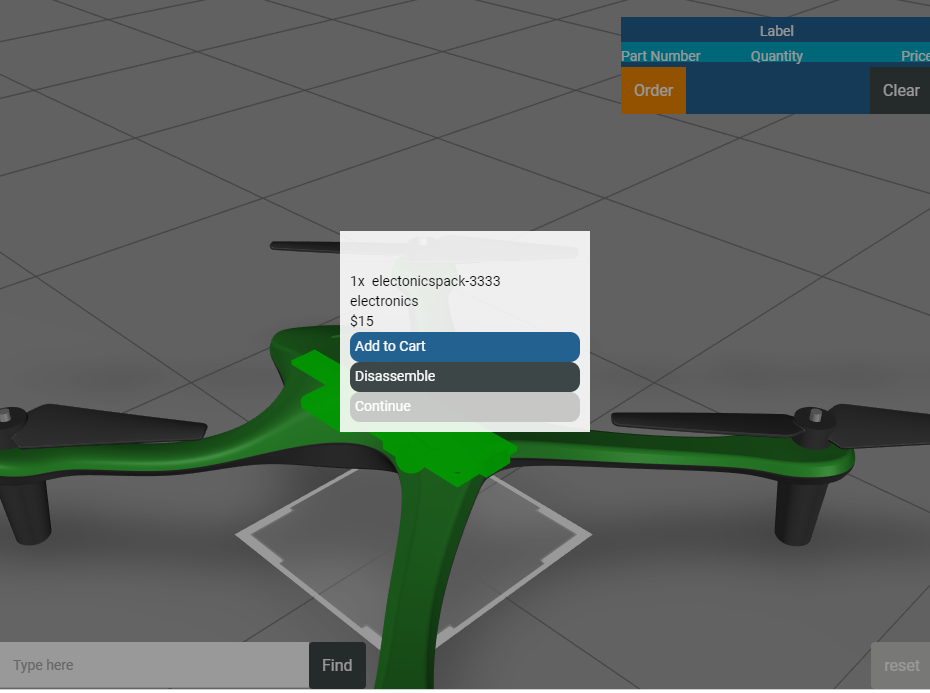
b. Pour voir comment cela fonctionne, cliquez sur Aperçu. Cliquez sur l'extrémité du PCB. Vous remarquerez que le nom de la pièce, le nom affiché et le prix de la pièce électronique combinée sont désormais affichés dans la fenêtre contextuelle. Avant, aucun prix n'était affiché et les informations du PCB apparaissaient dans la fenêtre contextuelle.