Visualisation de l'expérience
Maintenant que l'ensemble du code a été nettoyé et que votre expérience Vuforia Studio est connectée à ThingWorx, vous pouvez voir comment les deux systèmes fonctionnent ensemble.
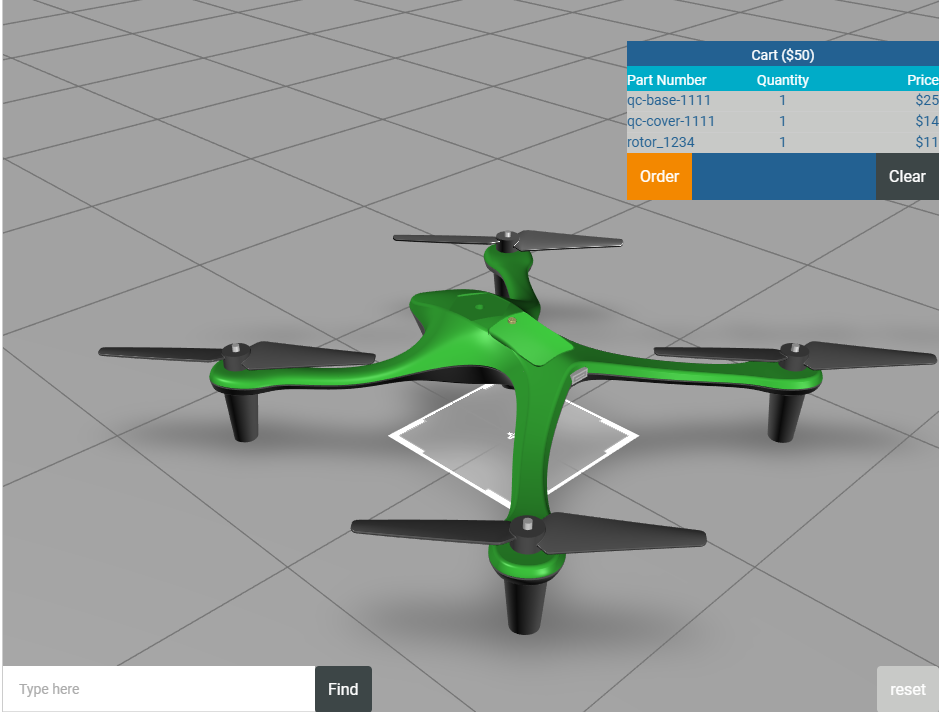
1. Cliquez sur Aperçu, puis ajoutez quelques pièces à votre panier.
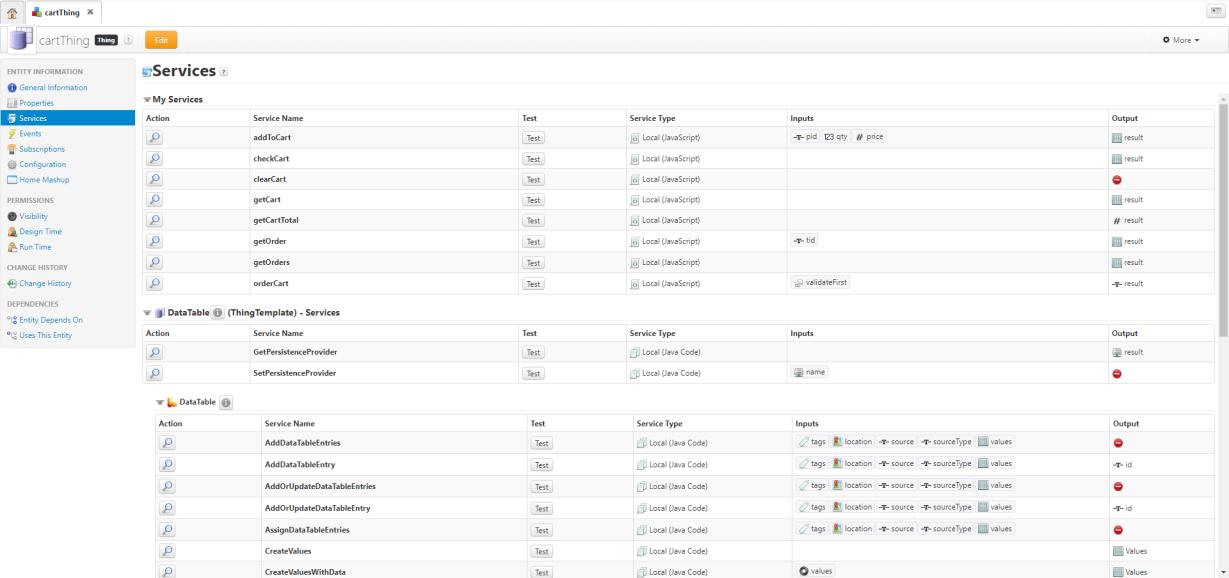
2. Ensuite, ouvrez votre instance ThingWorx dans un autre onglet de navigateur, puis revenez à l'onglet Services pour cartThing.
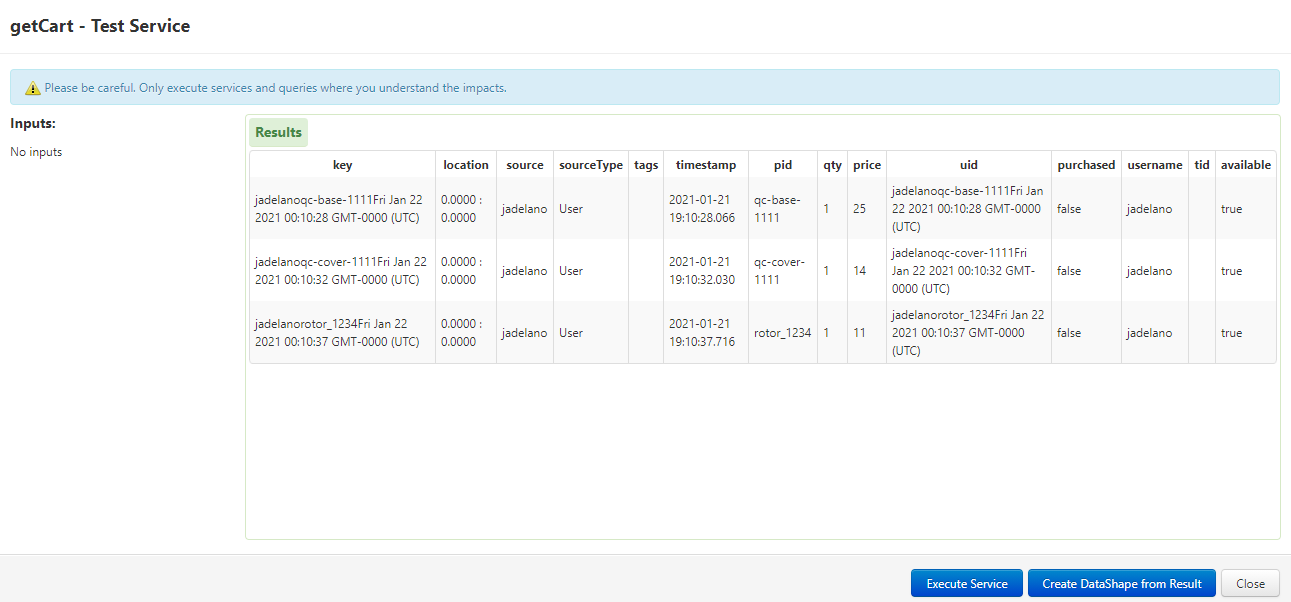
a. Cliquez sur Test dans la ligne getCart. Test exécute le service dans ThingWorx et vous permet de visualiser le panier actuel. Dans la fenêtre qui s'affiche, cliquez sur Exécuter le service pour faire apparaître le panier. Comparez votre panier dans ThingWorx au répéteur dans Vuforia Studio ; vous remarquerez que les deux comportent les mêmes objets. Notez également que purchased est défini sur false pour tous les éléments, car ils se trouvent dans le panier mais n'ont pas encore été achetés.
b. Cliquez sur Fermer une fois que vous avez terminé de visualiser les résultats.
3. Revenez à l'onglet de navigateur Aperçu de l'expérience Vuforia Studio.
4. Cliquez sur Clear. Le répéteur doit être effacé et le total du panier doit passer à $0.
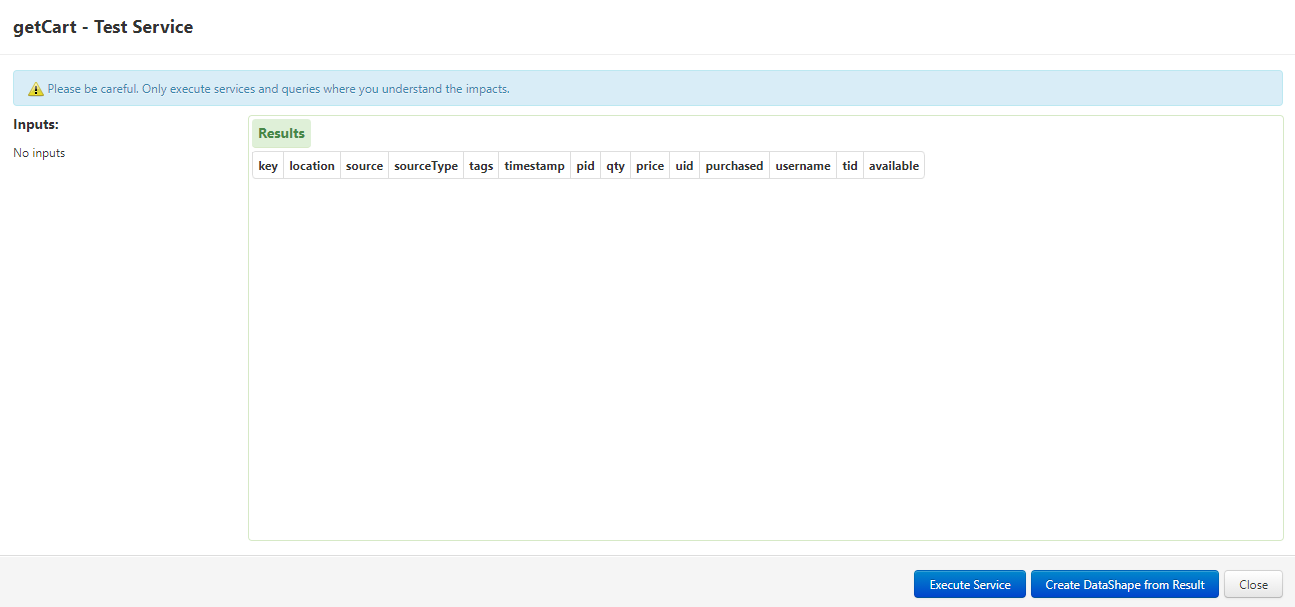
5. Revenez à l'onglet ThingWorx de votre navigateur, puis cliquez sur Test à nouveau pour getCart. Aucun résultat ne doit apparaître maintenant, ce qui signifie que le panier est vide.
Cliquez sur Fermer.
6. Dans l'onglet d'aperçu Vuforia Studio, ajoutez les mêmes éléments au panier que précédemment.
7. Cliquez sur Order. Le panier doit à nouveau être effacé.
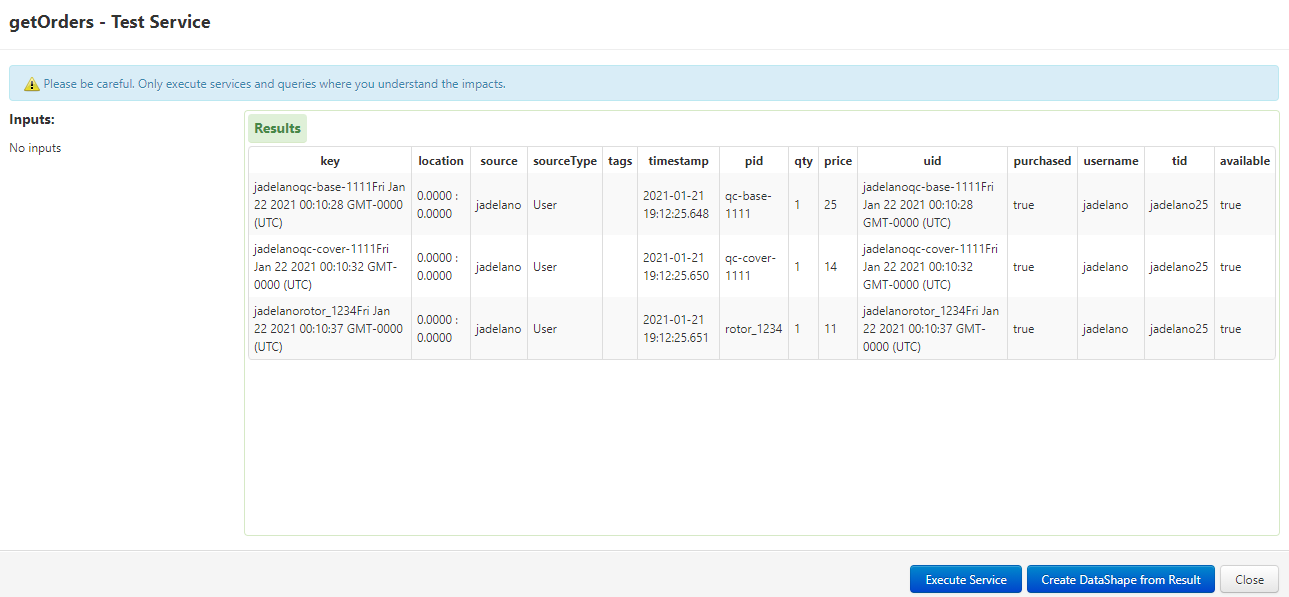
8. Dans ThingWorx, dans le tableau Mes services, cliquez sur Test dans la ligne getOrders. Cliquez sur Exécuter le service dans la fenêtre qui s'affiche.
Vous devez voir apparaître votre commande dans la liste. Si vous avez effectué plusieurs commandes, plusieurs commandes seront répertoriées. Notez que la propriété purchased est désormais définie sur true, car vous avez acheté l'élément du panier. La colonne tid contiendra également une valeur pour la transaction avec votre nom d'utilisateur et le numéro de commande.
9. Poursuivez le test des autres services. Dans Vuforia Studio, ajoutez les mêmes pièces que celles que vous avez ajoutées avant au panier.
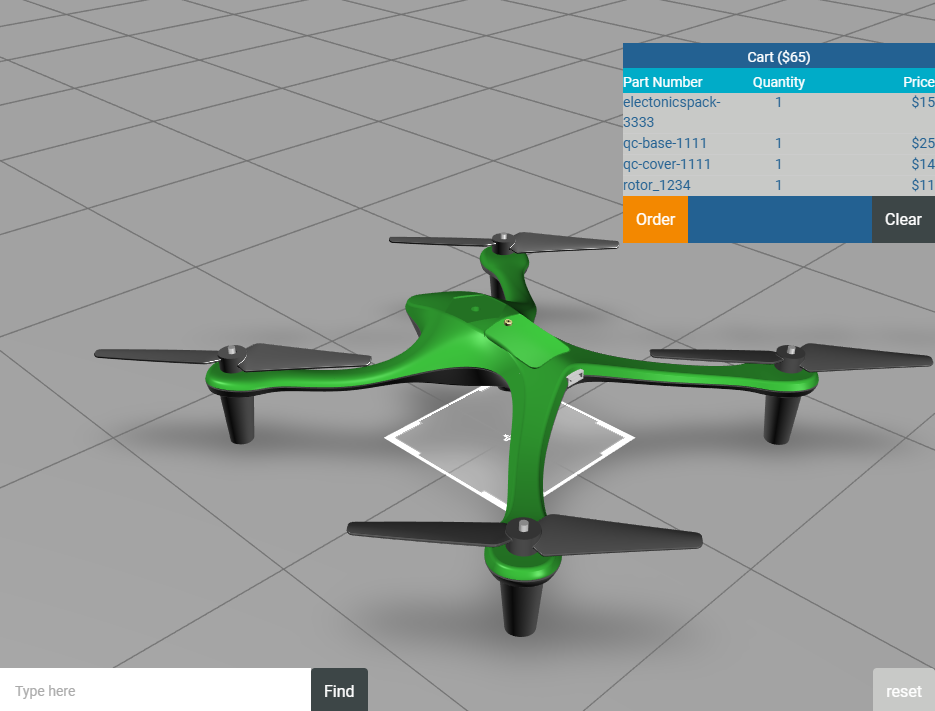
10. Maintenant, quittez complètement Vuforia Studio, puis rouvrez-le. Cliquez sur Aperçu, puis ajoutez une nouvelle pièce à votre panier. Notez que comme vous n'avez pas effacé votre panier ou commandé les pièces avant de fermer la fenêtre, elles sont restées dans le panier. Il s'agit d'un panier persistant.
11. Si le panier persistant fonctionne, vous avez terminé ce tutoriel et notre cas d'utilisation "3D-Guided Service Instructions".
| Lorsque vous publiez cette expérience, assurez-vous que le champ Accès de la page Informations est défini sur Requiert l'authentification. Cela permet de s'assurer qu'un utilisateur doit entrer des informations d'identification afin d'accéder aux données ThingWorx nécessaires à l'expérience. |