Création de boutons de fenêtre contextuelle
Maintenant que les fonctions addToCart et disassemble ont été créées, elles sont ajoutées à la fenêtre contextuelle pour les rendre interactives. Le modèle de la fenêtre contextuelle est également modifié pour prendre en compte les différences entre les pièces.
|
|
Le code complet de cette section est disponible dans l' Appendix 4 sur GitHub. |
1. Le bouton Add to Cart est ajouté à la variable price avec la fonction addToCart qui lui est attachée. Le bouton Add to Cart est ajouté à la variable price, et non à la fenêtre contextuelle, car le bouton n'apparaît que s'il existe un prix associé à la pièce. La méthode .close et la fonction hiliteOff sont également liées au bouton pour fermer la fenêtre contextuelle et enlever le moteur de rendu une fois que vous avez cliqué sur le bouton.
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString) + ' </div><div ng-click="hiliteOff(); popup.close();addToCart();"> Add to Cart</div>'
: "";
2. Maintenant, vous allez modifier le modèle pour la fenêtre contextuelle afin d'ajouter le paramètre d'application itemCount, le prix de la pièce et un bouton Continue.
a. Ajoutez le paramètre d'application itemCount et la variable price au modèle de la fenêtre contextuelle, comme illustré ci-dessous.
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price + ' </div>',
b. Un bouton Continue est ajouté directement au modèle de la fenêtre contextuelle. Cliquer sur ce bouton permet de fermer la fenêtre contextuelle sans effectuer aucune autre action. Cela active la fonction hiliteoff et la méthode .close lorsque vous cliquez dessus. Désormais, la fenêtre contextuelle dispose de boutons permettant d'ajouter une pièce au panier et de fermer la fenêtre contextuelle.
//
//template for the popup with added buttons
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' [/br]' + partName +
price +
'<div ng-click="hiliteOff();popup.close();">Continue</div>',
3. Au lieu de lier la séquence de désassemblage à un bouton sur l'interface 2D, nous allons la lier à un bouton dans la fenêtre contextuelle. Comme seules certaines pièces ont des séquences de désassemblage qui leur sont attribuées, une instruction if else doit être créée pour déterminer la version de la fenêtre contextuelle qui s'affichera : celle avec les boutons Add to Cart, Disassembly et Continue ou celle comportant uniquement les boutons Add to Cart et Continue. Les deux parties de l'instruction if else sont basées sur la longueur de la variable instructionName. Chaque bouton de la fenêtre contextuelle aura une fonction ajoutée plus tard dans ce tutoriel.
a. Pour la première condition, si la longueur de la variable instructionName est de 0, cela signifie que la pièce sélectionnée n'a pas de séquence de désassemblage associée. Si la pièce sélectionnée n'a pas de séquence de désassemblage associée, un bouton Disassemble n'est pas nécessaire dans la fenêtre contextuelle. Elle ne comportera que les boutons Add to Cart et Continue, ce qui correspond à l'état actuel de la fenêtre contextuelle. Ajoutez la nouvelle ligne de code suivante au-dessus de l'endroit où la fenêtre contextuelle est appelée et modifiez la portée de la variable de la fenêtre contextuelle afin qu'elle soit accessible en dehors de l'instruction if. Augmentez le retrait de votre code afin qu'il s'aligne correctement à l'intérieur de l'instruction if.
if (instructionName.length == 0) {
//
// adds an ionic popup when a part is clicked. Show the quantity, part number, name, and price of the selected object. </br> adds a line break between the two variables
$scope.popup = $ionicPopup.show({
//
//template for the popup with added buttons
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div ng-click="hiliteOff();popup.close();">Continue</div>',
scope: $scope
}); //end of ionic popup
}
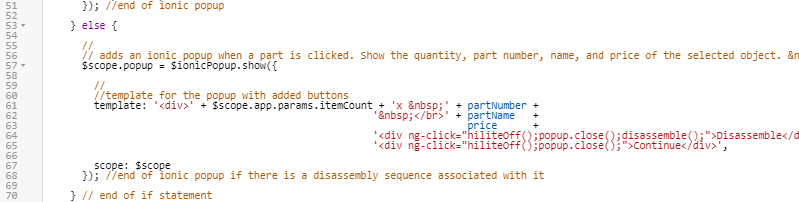
b. La condition else appellera une fenêtre contextuelle pour le cas où une séquence de désassemblage est associée à la pièce. Cela permet d'appeler une fenêtre contextuelle avec les trois boutons possibles : Add to Cart, Disassemble et Continue. Le bouton Disassemble appelle non seulement la fonction disassemble, mais également hiliteOff et popup.close.
} else {
//
// adds an ionic popup when a part is clicked. Show the quantity, part number, name, and price of the selected object. [/br] adds a line break between the two variables
$scope.popup = $ionicPopup.show({
//
//template for the popup with added buttons
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div ng-click="hiliteOff();popup.close();disassemble();">Disassemble</div>' +
'<div ng-click="hiliteOff();popup.close();">Continue</div>',
scope: $scope
}); //end of ionic popup if there is a disassembly sequence associated with it
} // end of if statement
4. Cliquez sur Aperçu.
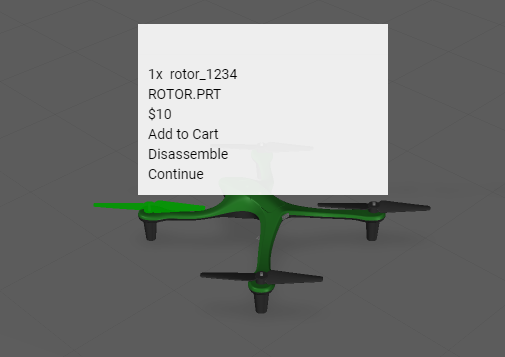
a. Cliquez sur l'un des rotors pour visualiser les modifications qui ont été apportées à la fenêtre contextuelle. Bien qu'ils n'aient pas encore été stylisés, vous pouvez cliquer sur chaque bouton. Essayez chaque bouton pour voir comment ils interagissent avec le modèle.
b. Cliquez maintenant sur la base de quadrirotor pour voir la différence dans la fenêtre contextuelle lorsqu'aucune séquence de désassemblage n'est associée à une pièce.
c. Enfin, cliquez sur le PCB. Vous remarquerez que lorsque vous cliquez sur le PCB, aucun prix n'apparaît et vous n'avez pas la possibilité d'ajouter la pièce à votre panier. Cela s'explique par le fait que vous avez combiné le PCB et la batterie en une seule pièce, et que le prix n'est pas associé à un PCB individuel.
d. Si les trois versions différentes de la fenêtre contextuelle s'affichent correctement, vous avez terminé cette section.