Utilisation de CSS pour ajouter un style à l'expérience
La dernière étape de ce tutoriel consiste à ajouter un style CSS au projet afin d'ajouter de la couleur aux boutons et au panier.
|
|
Le code complet de cette section est disponible dans l' Appendix 5 sur GitHub. |
1. Cliquez sur Application sous STYLES. C'est ici que vous allez inclure le code CSS.
a. Ajoutez les classes CSS suivantes qui seront liées aux pièces de l'expérience dans les étapes suivantes.
.btnadd {
background: #236192;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btncontinue {
background: #c8c9c7;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btndisassemble {
background: #3d4647;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btnfind {
background: #3d4647;
color: #ffffff;
}
.btnreset {
background: #c8c9c7;
color: #ffffff;
}
.cart {
background: #236192;
color: #ffffff;
}
.cartlabels {
background: #00acc8;
color: #ffffff;
}
.btnclear {
background: #3d4647;
color: #ffffff;
border-radius: 0px;
}
.btnorder {
background: #f38800;
color: #ffffff;
border-radius: 0px;
}
.repeater {
background: #c8c9c7;
color: #236192;
}
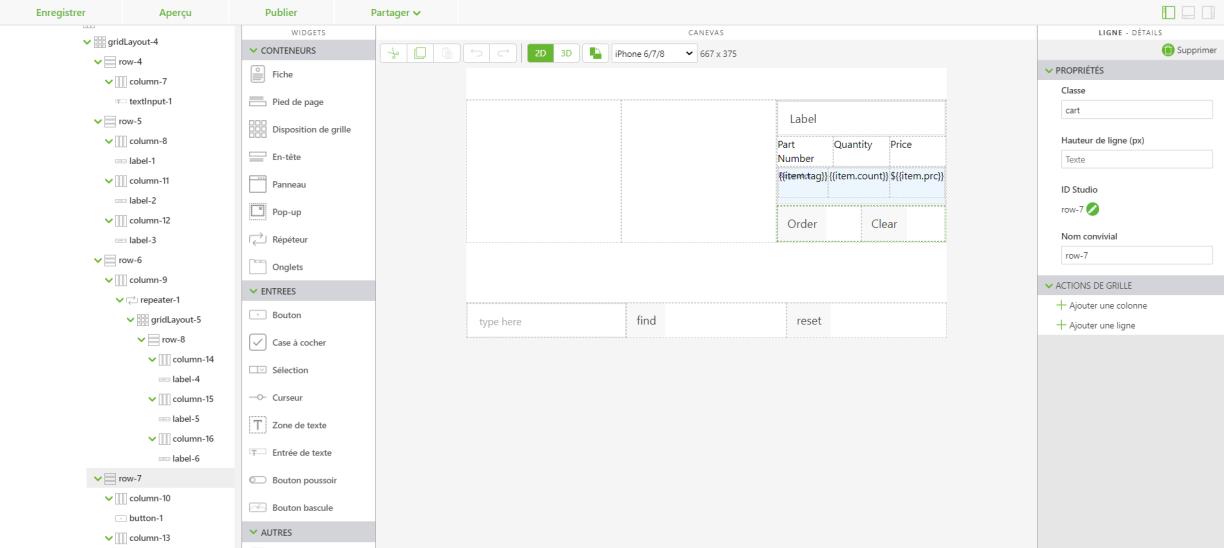
2. Maintenant que les classes CSS ont été ajoutées aux styles d'application, vous pouvez les ajouter à l'interface 2D.
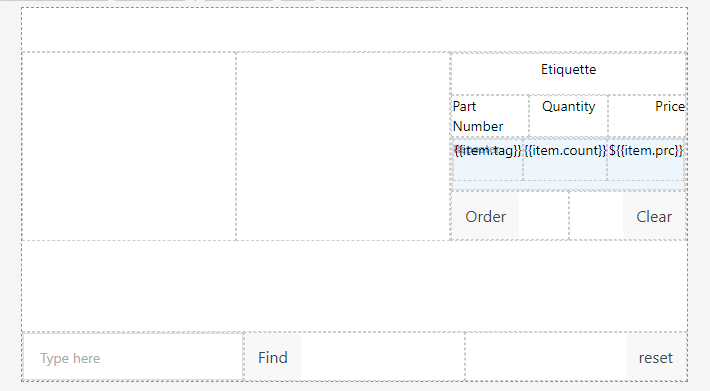
a. Accédez à nouveau à la vue Accueil et ouvrez le canevas 2D. Remplacez la propriété Texte de chaque étiquette par ce qui suit :
▪ {{item.tag}}
▪ {{item.count}}
▪ ${{item.prc}}
▪ L'ajout de texte appelle les propriétés de l'objet cartItem qui a été créé dans la section de code ci-dessous. Le contenu de l'objet cartItem est défini comme étant égal au paramètre d'application du panier, et les étiquettes relient le répéteur aux propriétés du panier.
var cartItem =$scope.cart[$scope.currentSelection];
if (cartItem === undefined) {
cartItem = { count: $scope.app.params.itemCount,
itm: $scope.app.params.itemNumber,
tag: $scope.app.params.itemName,
prc: $scope.app.params.priceInfo }
} else {
cartItem.count += $scope.app.params.itemCount
}
$scope.cart[$scope.currentSelection] = cartItem;
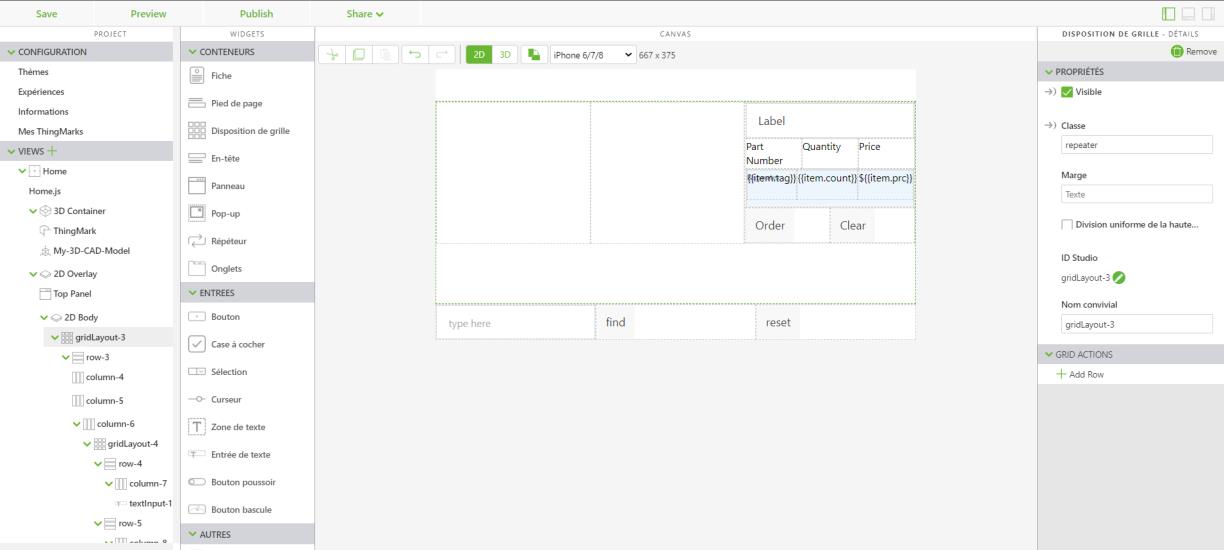
b. Cliquez sur la première ligne de la disposition de grille contenant le widget labelCart. Remplacez la propriété Classe de la ligne par cart. Cela permet d'ajouter un arrière-plan bleu à cette colonne qui servira d'en-tête pour le panier. Ouvrez la colonne de cette même ligne et définissez la propriété Remplissage sur 5px pour ajouter un remplissage autour de la ligne pour la séparer des autres lignes.
c. Cliquez sur la deuxième ligne et remplacez la propriété Classe par cartlabels. Cela permet d'ajouter un arrière-plan bleu clair à cette ligne et sera utilisé comme en-tête pour chaque colonne de panier.
d. Pour ajouter un style au contenu du répéteur, ouvrez le widget Disposition de grille que vous avez ajouté après avoir ajouté le répéteur. Remplacez la propriété Classe par repeater. Cela permet d'ajouter un arrière-plan gris clair avec des lettres bleues au contenu du répéteur.
e. Comme pour la première ligne que vous avez modifiée, cliquez sur la dernière ligne de la disposition et remplacez sa propriété Classe par cart. Elle suivra la même convention de style que la ligne contenant le widget labelCart.
f. Modifiez la propriété Classe pour chacun des widgets de bouton avec la classe CSS correspondante :
▪ orderButton : btnorder
▪ clearButton : btnclear
▪ findButton : btnFind
▪ resetButton : btnReset
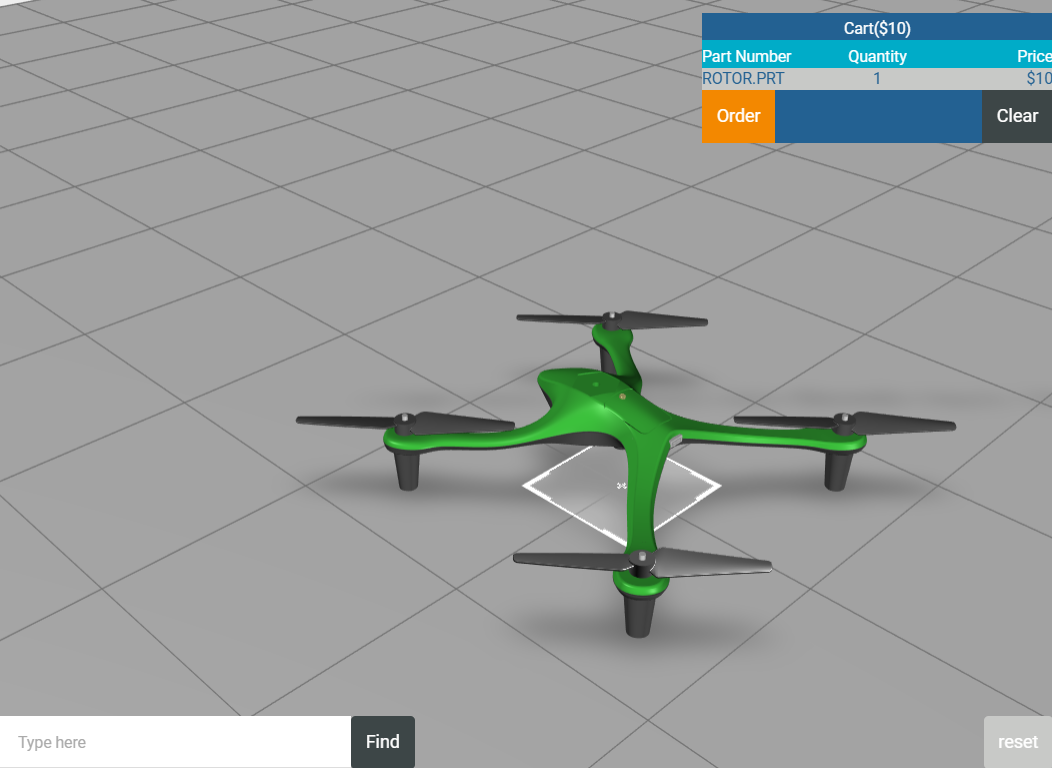
g. Une fois que vous avez ajouté les classes aux boutons appropriés, cliquez sur Aperçu. Cliquez sur une pièce et ajoutez-la au panier. Votre expérience doit ressembler à l'image ci-dessous.
3. La dernière étape pour ajouter un style à l'expérience consiste à ajouter des classes CSS aux boutons de la fenêtre contextuelle. Contrairement aux boutons de l'interface 2D, pour modifier les boutons dans le menu contextuel, vous devez modifier le modèle de la fenêtre contextuelle. Ouvrez Home.js.
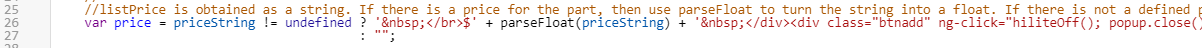
a. Dans la variable de prix, class="btnadd" doit être ajouté au modèle de la fenêtre contextuelle pour ajouter un style au bouton Add to Cart.
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString) + ' </div><div class="btnadd" ng-click="hiliteOff(); popup.close();addToCart();"> Add to Cart</div>'
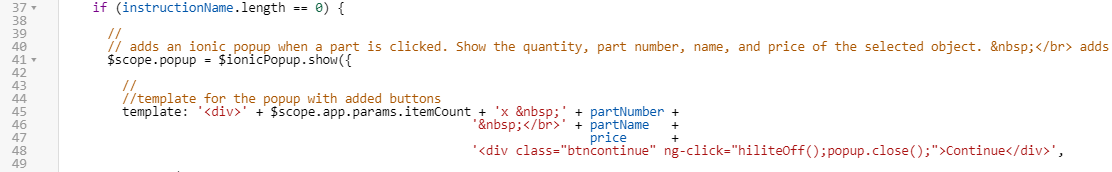
b. Lorsqu'il n'y a pas de séquence de désassemblage dans l'instruction if else, la classe btncontinue est ajoutée au modèle de la fenêtre contextuelle pour ajouter un style au bouton Continue.
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div class="btncontinue" ng-click="hiliteOff();popup.close();">Continue</div>',
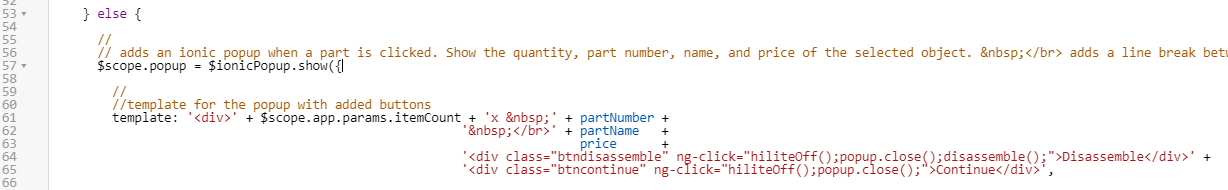
c. Lorsque la fenêtre contextuelle comporte des boutons Continue et Disassemble dans la partie else de l'instruction if else, des classes pour btncontinue et btndisassemble doivent être ajoutées au modèle.
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div class="btndisassemble" ng-click="hiliteOff();popup.close();disassemble();">Disassemble</div>' +
'<div class="btncontinue" ng-click="hiliteOff();popup.close();">Continue</div>',
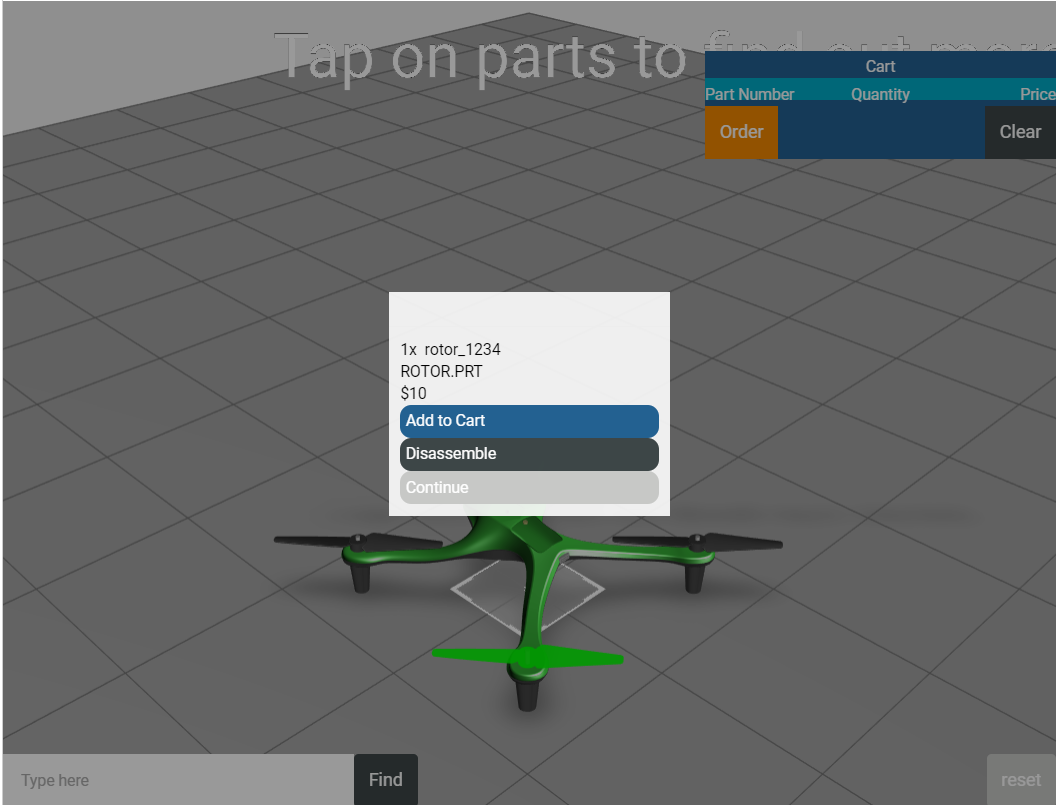
4. Tous les styles CSS ont été ajoutés à l'expérience. Cliquez sur Aperçu pour voir comment votre expérience a changé. Si les boutons de votre fenêtre contextuelle ressemblent à ceux de l'image ci-dessous, cela signifie que cette section a été correctement exécutée.
Essayez de modifier les valeurs de l'onglet Application pour voir comment le style de l'expérience change.
Dans la partie suivante de ce cas d'utilisation, vous allez
ajouter un service ThingWorx à Vuforia Studio.