Ajout de paramètres d'application et modification de la fenêtre contextuelle à l'aide d'une instruction If Else
En plus de réutiliser la majeure partie du code de l'expérience 3D-Guided Service Instructions 200, vous ajouterez de nouveaux paramètres d'application et variables au début du code.
|
|
Pour obtenir le code complet de cette section, reportez-vous à l' Appendix 1 sur GitHub. |
1. Avant d'ajouter le nouveau JavaScript, vous devez créer de nouveaux paramètres d'application. Les paramètres d'application seront utilisés pour lier les attributs du modèle de quadrirotor aux paramètres de Vuforia Studio pouvant être utilisés pour la liaison de données.
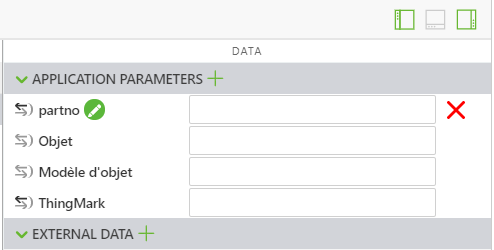
a. Ouvrez le volet Données sur le côté droit de l'écran, puis développez la liste des Paramètres de l'application.
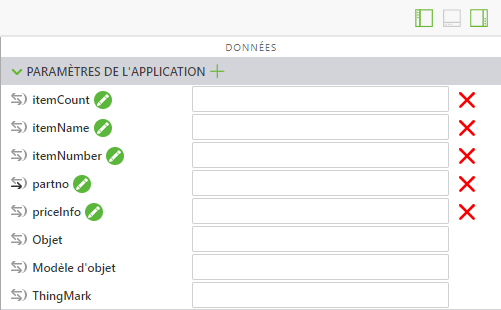
b. Utilisez l'icône + verte en regard de Paramètres de l'application pour ajouter les paramètres d'application suivants :
▪ itemCount : utilisé pour afficher la quantité d'une pièce en cours de sélection
▪ itemName : utilisé pour stocker le nom de la pièce sélectionnée
▪ itemNumber : numéro de la pièce
▪ priceInfo : prix de la pièce
N'entrez aucune donnée dans la zone en regard de ces paramètres. Les données sont ajoutées à partir des attributs du modèle. Ultérieurement, ces données seront récupérées à partir d'une source externe.
2. Sous les variables partNameinstructionName et partNumber dans Home.js, ajoutez deux nouvelles variables :
◦ priceString : utilise metadata.get pour récupérer l'attribut listPrice à partir du modèle.
◦ price : utilise un opérateur conditionnel pour remplacer le type de données de priceString (chaîne) par bloc flottant afin qu'il puisse être enregistré en tant que numéro si un prix est associé à la pièce, et si ce n'est pas le cas, qu'il devienne une chaîne vide.
var priceString = metadata.get(pathId, 'listPrice');
//
//listPrice is obtained as a string. If there is a price for the part, then use parseFloat to turn the string into a float. If there is not a defined price, set price to ""
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString)
: "";
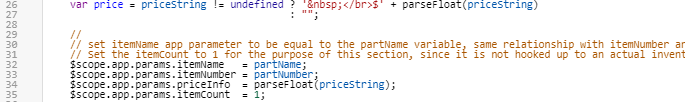
3. Ensuite, en dessous des nouvelles variables, initialisez les paramètres d'application créés à l'étape 1 de cette section pour qu'ils soient égaux à certaines des variables que vous venez de créer. Les paramètres d'application seront utilisés lors de l'ajout de pièces au panier, que vous allez créer dans une section ultérieure.
Pour cette partie du projet, la valeur de l'inventaire de chaque pièce, l'élément itemCount, sera 1 car aucune donnée externe n'y est attachée. priceInfo est légèrement différent du prix, car $ n'est pas ajouté à la variable, contrairement à price, car il permet d'additionner le total du panier dans une section ultérieure.
//
// set itemName app parameter to be equal to the partName variable, same relationship with itemNumber and partNumber and priceInfo and price.
// Set the itemCount to 1 for the purpose of this section, since it is not hooked up to an actual inventory.
$scope.app.params.itemName = partName;
$scope.app.params.itemNumber = partNumber;
$scope.app.params.priceInfo = parseFloat(priceString);
$scope.app.params.itemCount = 1;
4. Toutes les variables initiales et tous les paramètres d'application ont été créés.