Ajout d'attributs à la fenêtre contextuelle à partir d'un modèle
Une fois que vous avez créé une fenêtre contextuelle Ionic, vous pouvez ajouter les métadonnées d'attribut créées pour le modèle dans Creo Illustrate dans la partie
3D-Guided Service Instructions 101 de ce projet. Pour ce faire, utilisez l'API PTC Metadata qui est désormais incluse dans
Vuforia Studio version 8.5.13 et les versions ultérieures.
|
|
Si vous souhaitez comparer votre progression au code complet de cette section, vous le trouverez dans l' Appendix 5 sur GitHub. |
1. Utilisez l'API PTC Metadata pour appeler les attributs à partir des données JSON du modèle. Cette version de l'API utilise une méthode .then utilisant une fonction de rappel pour récupérer les données s'il existe des métadonnées pour le modèle.
a. Accédez à Home.js et ajoutez le code suivant directement sous la fonction userpick :
//
//Look at model and see if it has metadata. If it does, then execute the below code and create an object called metadata
PTC.Metadata.fromId(targetName)
.then ( (metadata) => {
|
|
Un message d'erreur s'affiche jusqu'à ce que les crochets fermants soient ajoutés à l'étape c.
|
b. Ajoutez un retrait aux lignes 12 à 41 en les sélectionnant et en cliquant sur le bouton Retrait. Ces lignes seront placées à l'intérieur de l'API PTC ci-dessus, car elles dépendent de la réussite de la promesse.
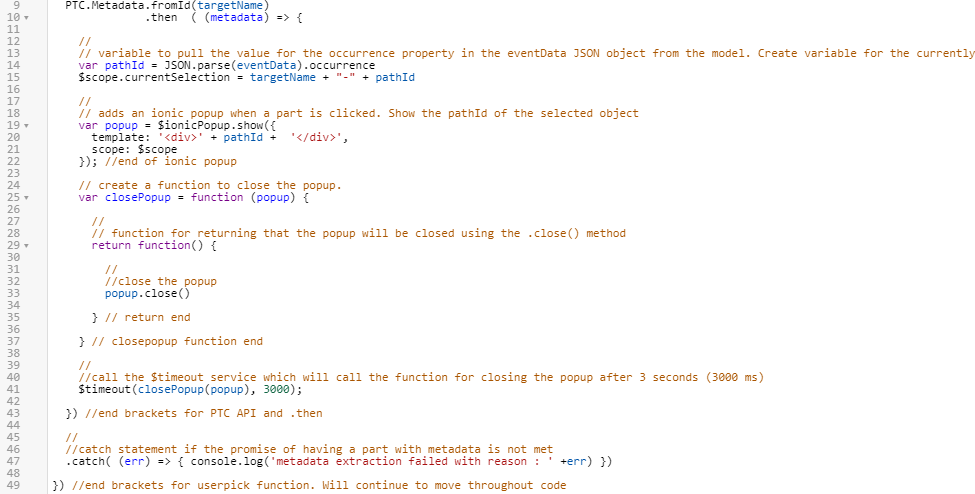
c. Ajoutez le code ci-dessous à la ligne 43 pour ajouter des crochets fermants sur la fonction API PTC. Cela permet de s'assurer qu'il n'y a pas d'erreur ni de ligne non terminée.
}) //end brackets for PTC API and .then
//
//catch statement if the promise of having a part with metadata is not met
.catch( (err) => { console.log('metadata extraction failed with reason : ' +err) })
2. La récupération des données des attributs de métadonnées nécessite la fonction
get pour l'API PTC Metadata. L'appel
metadata.get récupère toutes les métadonnées du modèle, qui sont dans ce cas constituées des attributs de la pièce qui ont été ajoutés dans Creo Illustrate. L'utilisation de la variable
pathID (qui contient les données d'occurrence de la pièce) permet à la fonction
metadata.get d'indexer les données de la pièce sélectionnée. Pour obtenir une liste complète des fonctions API de métadonnées, consultez la rubrique
Intégration des métadonnées CAO dans une expérience. Cette fonction est utilisée pour obtenir des valeurs pour les variables suivantes :
◦ Nom affiché de la pièce
◦ Nom de l'instruction
◦ Numéro de la pièce
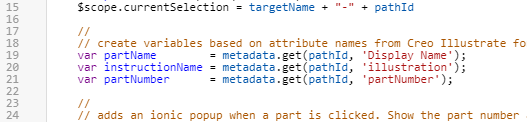
Ajoutez le code suivant sous la variable $scope.currentSelection :
//
// create variables based on attribute names from Creo Illustrate for this model. use metadata.get to obtain the data from the JSON properties for this occurrence.
var partName = metadata.get(pathId, 'Display Name');
var instructionName = metadata.get(pathId, 'illustration');
var partNumber = metadata.get(pathId, 'partNumber');
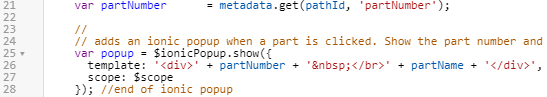
3. Modifiez la définition de la propriété template de la fenêtre contextuelle. Maintenant que vous avez importé les données d'attribut dans Vuforia Studio, lorsque vous cliquez sur la fenêtre contextuelle Ionic, elle doit afficher les valeurs des variables partNumber et partName. Le commentaire a également été modifié pour inclure plus d'informations :
//
// adds an ionic popup when a part is clicked. Show the part number and name of the selected object. </br> adds a line break between the two variables
var popup = $ionicPopup.show({
template: '<div>' + partNumber + ' </br>' + partName + '</div>',
scope: $scope
}); //end of ionic popup
4. Cliquez sur Enregistrer et ouvrez l'Aperçu pour vérifier que les nouvelles informations ont été ajoutées dans la fenêtre contextuelle. Si l'image est semblable à celle ci-dessous, l'étape a été correctement exécutée.