Ajout de paramètres d'application et de liaisons
Les paramètres d'application constituent une partie importante des configurations dans Vuforia Studio. Les paramètres d'application sont des variables qui sont accessibles dans l'application, et dont les valeurs peuvent être liées à certains éléments. Dans le cas présent, les paramètres d'application que vous créez seront utilisés pour définir le modèle et configurer la couleur du modèle.
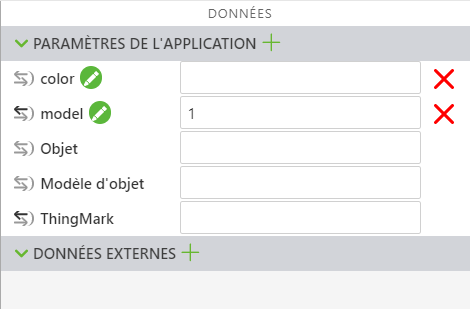
1. Ouvrez le volet Données.
2. Cliquez sur le signe + en regard de Paramètres de l'application. Dans la fenêtre Ajouter un paramètre d'application, entrez model dans le champ Nom, puis cliquez sur Ajouter.
3. Répétez la même procédure pour créer un autre paramètre d'application appelé color. Une chaîne de texte sera ajoutée à ce paramètre d'application pour déterminer la couleur du modèle en fonction d'un objet qui sera créé ultérieurement dans ce cas d'utilisation.
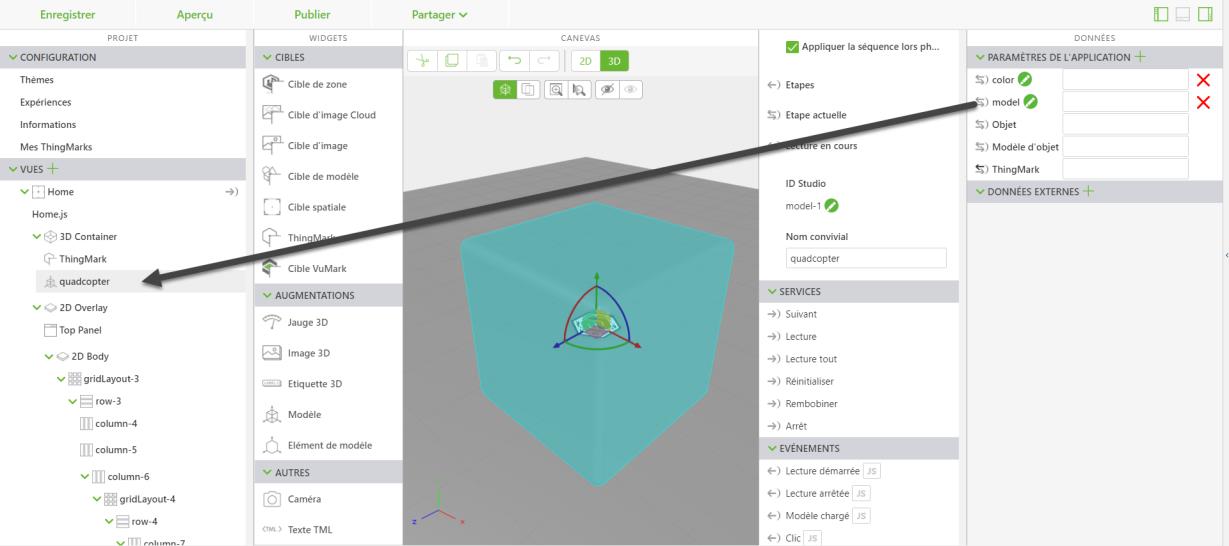
4. Vous devriez maintenant voir deux paramètres d'application répertoriés. Faites glisser les flèches de liaison en regard du paramètre d'application model et déposez-les sur quadcopter dans l'arborescence de la vue.
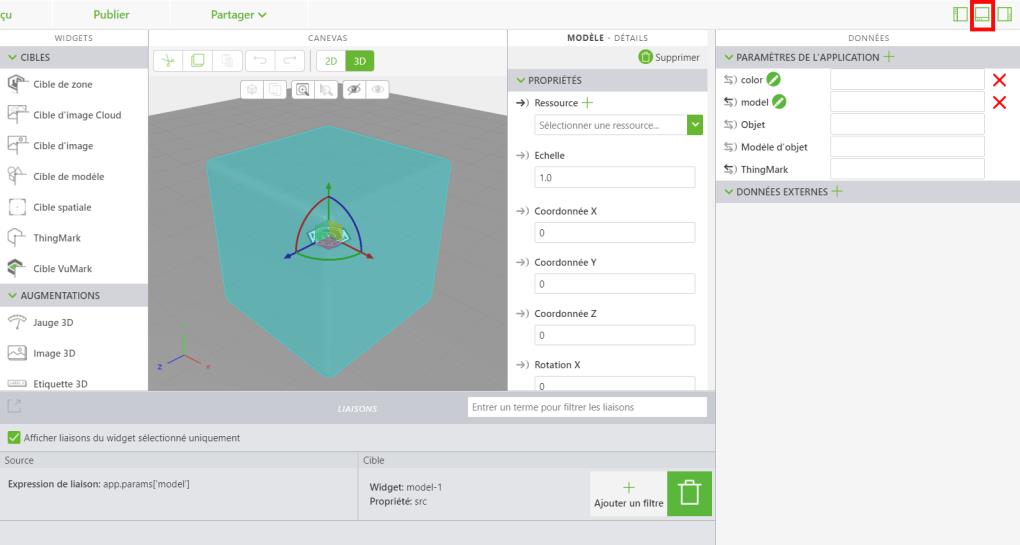
5. Sélectionnez Ressource dans la fenêtre Sélectionner une cible de liaison, puis cliquez sur Lier.
6. Ouvrez le volet des liaisons pour voir la nouvelle liaison que vous venez de créer.
7. Ensuite, vous devez ajouter un filtre à la liaison afin d'identifier correctement le modèle qui sera chargé en fonction du paramètre d'application. Cliquez sur Ajouter un filtre.
8. Ajoutez le code ci-dessous au champ Corps du filtre de la fenêtre Ajouter un filtre de données.
return 'app/resources/Uploaded/quadcopterDT'+value+'.pvz'
Ce code prend la valeur d'entrée du paramètre d'application model et l'ajoute à une chaîne de texte pour le chemin d'accès au modèle dans Vuforia Studio. Etant donné que le nom des deux modèles que vous avez chargés est composé de quadcopterDT et .pvz, le seul élément qui change est le numéro du modèle lui-même. Cela rend l'expérience évolutive pour une petite quantité de modèles.
Cliquez sur Terminé lorsque vous avez saisi le code.
9. Les liaisons et les filtres ne sont pas nécessaires pour le paramètre d'application color car les liaisons seront créées avec une fonction JavaScript au cours des sections suivantes.
10. Testez le paramètre d'application model en entrant 1 dans le champ à côté. Cliquez ensuite sur Aperçu.
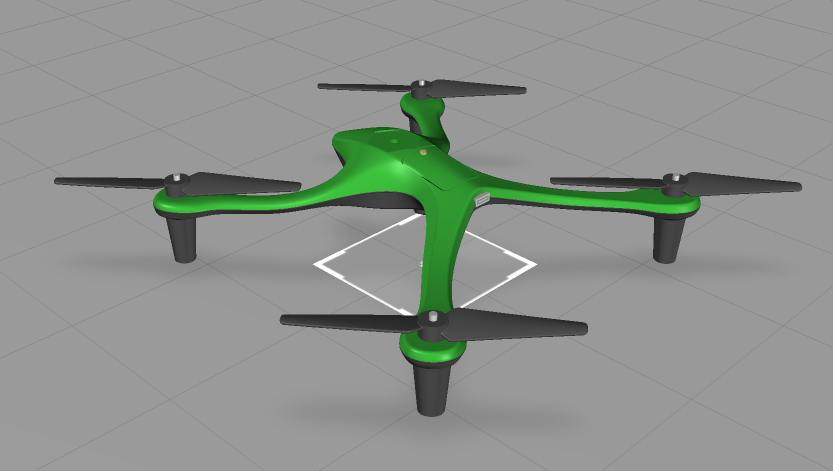
11. Vous devez voir le modèle illustré ci-dessous.
12. Revenez dans l'onglet du navigateur Vuforia Studio, puis entrez 2 dans le champ en regard du paramètre d'application model. Cliquez sur Enregistrer, puis revenez dans l'onglet Aperçu.
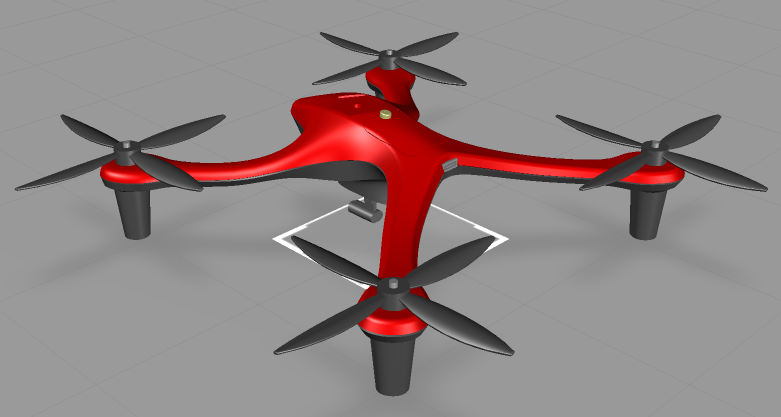
13. Vous devez maintenant voir le modèle affiché ci-dessous.
Cette section vous a montré comment utiliser le paramètre d'application du modèle pour modifier les configurations de modèle dans
Vuforia Studio. Vous allez ensuite apprendre comment
créer des configurations de couleur.