|
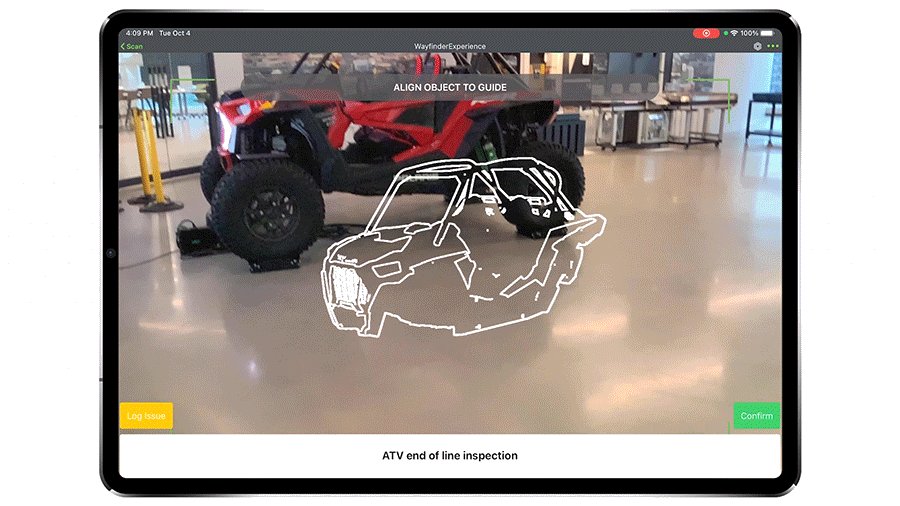
Etapes minimales requise pour l'utilisation
|
||
|
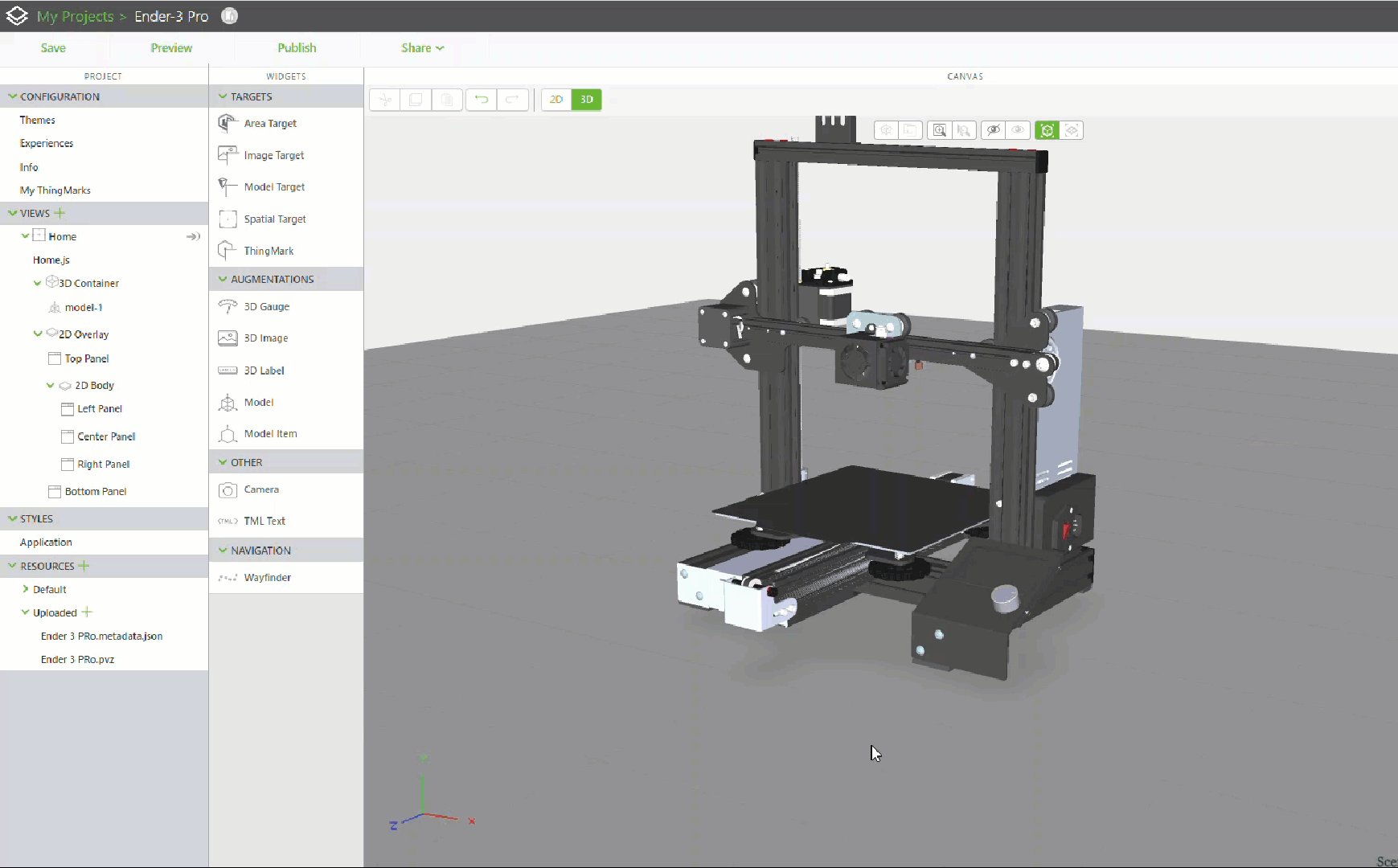
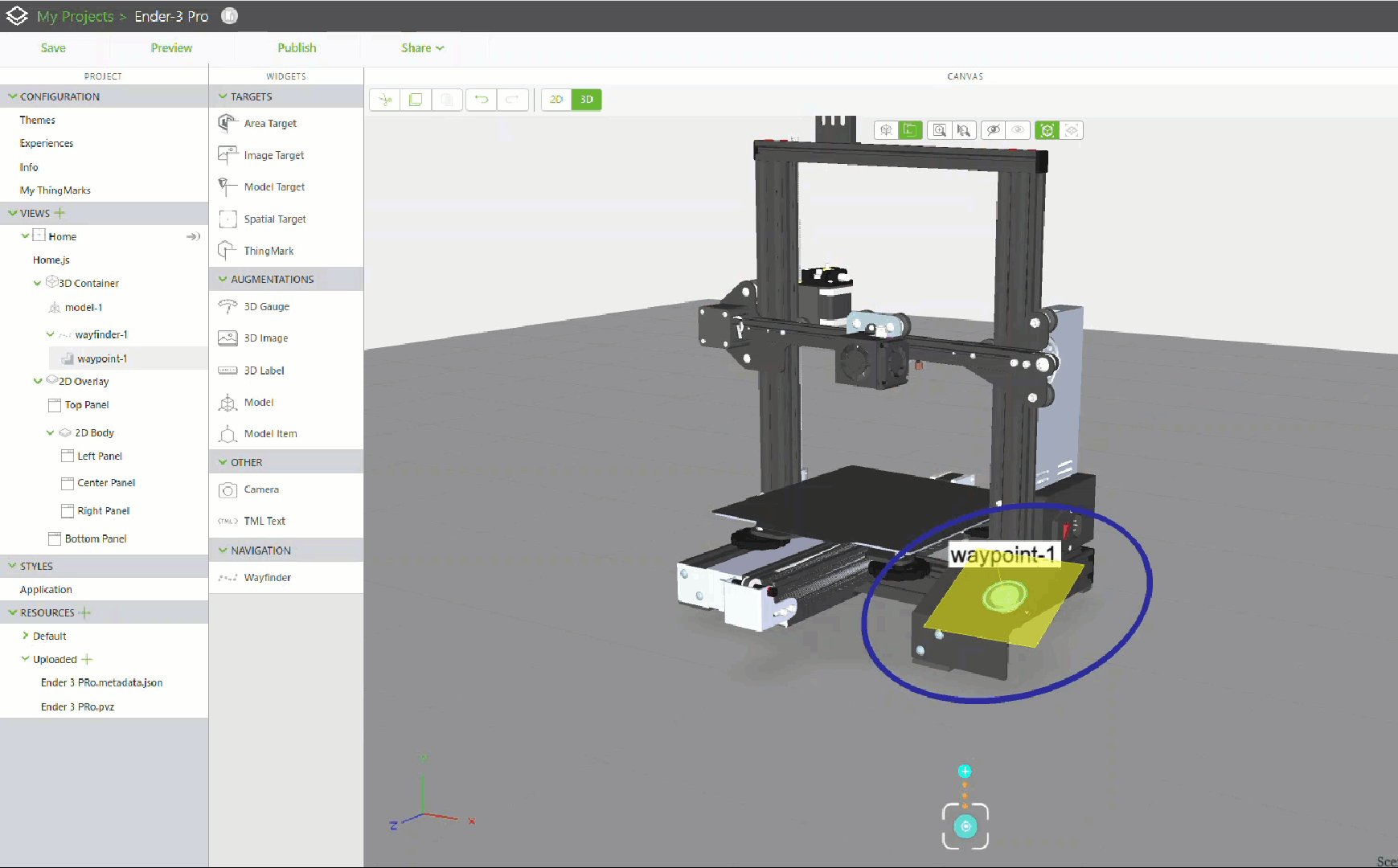
1. Faites glisser et déposez un widget Modèle sur le canevas.
2. Dans le champ Ressource, sélectionnez un fichier CAO existant, ajoutez-en un nouveau ou entrez l'URL du fichier que vous souhaitez afficher.
3. Positionnez le modèle sur le canevas comme vous le souhaitez.
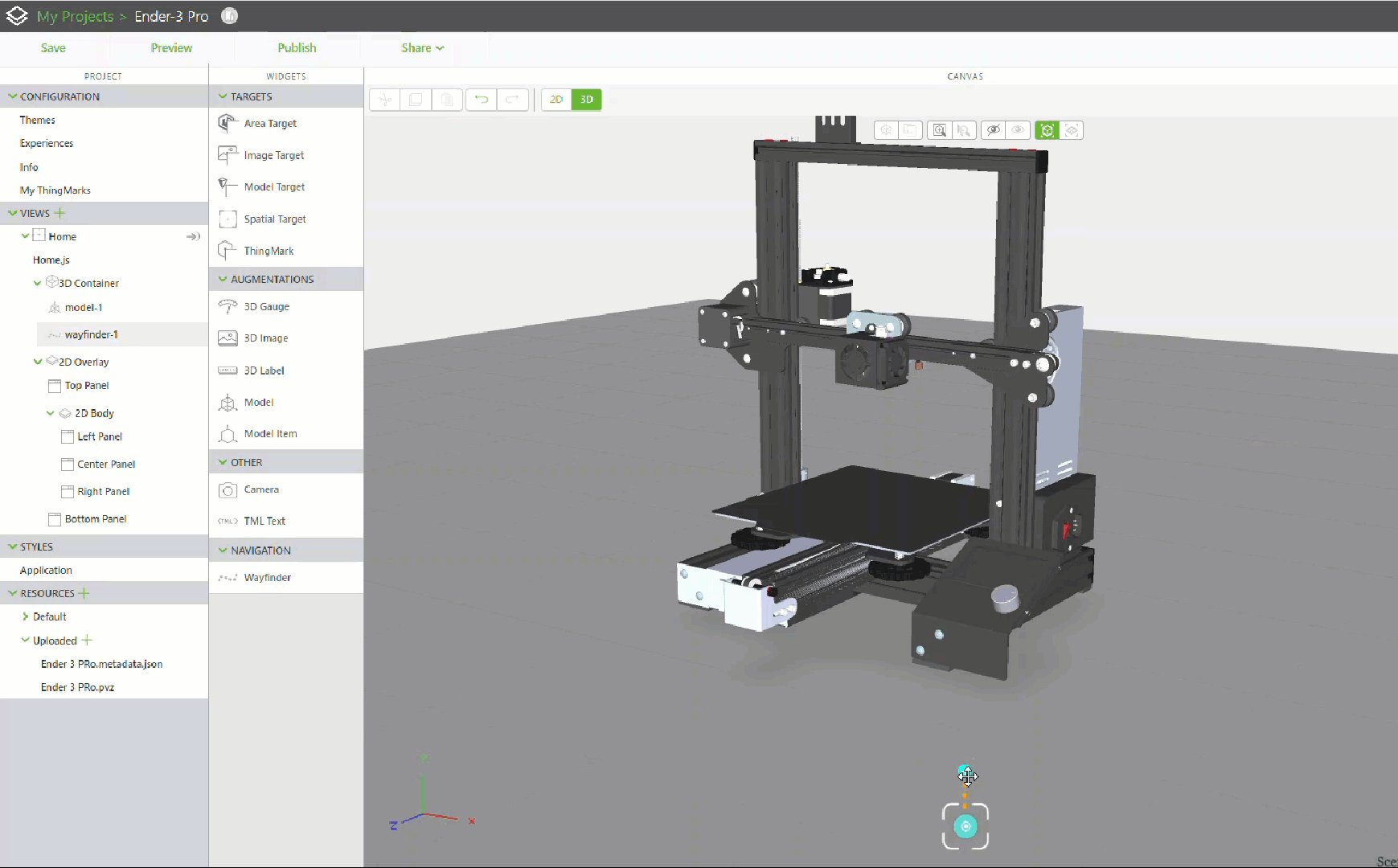
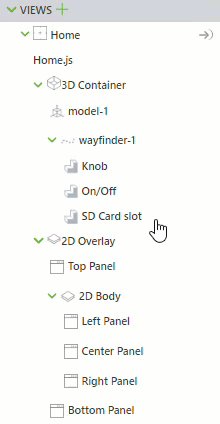
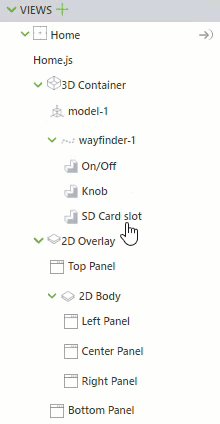
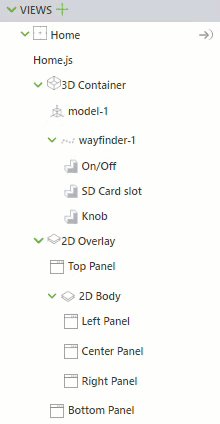
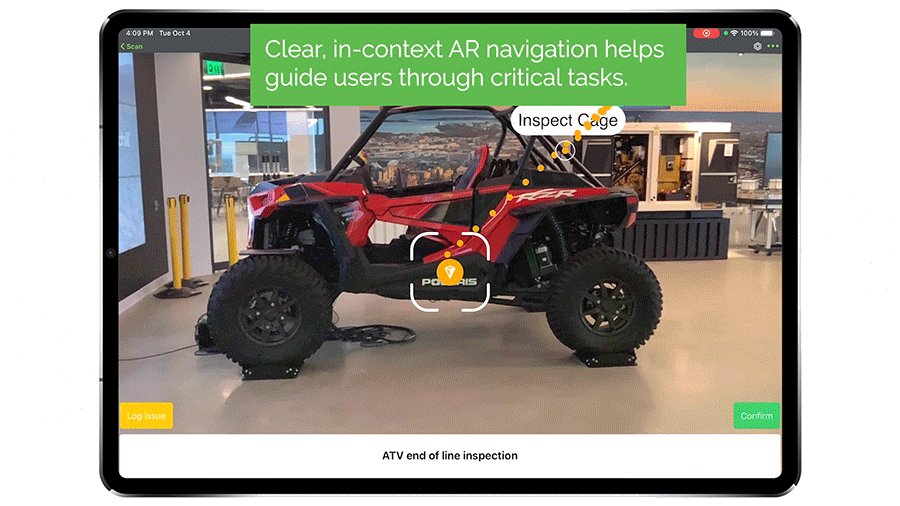
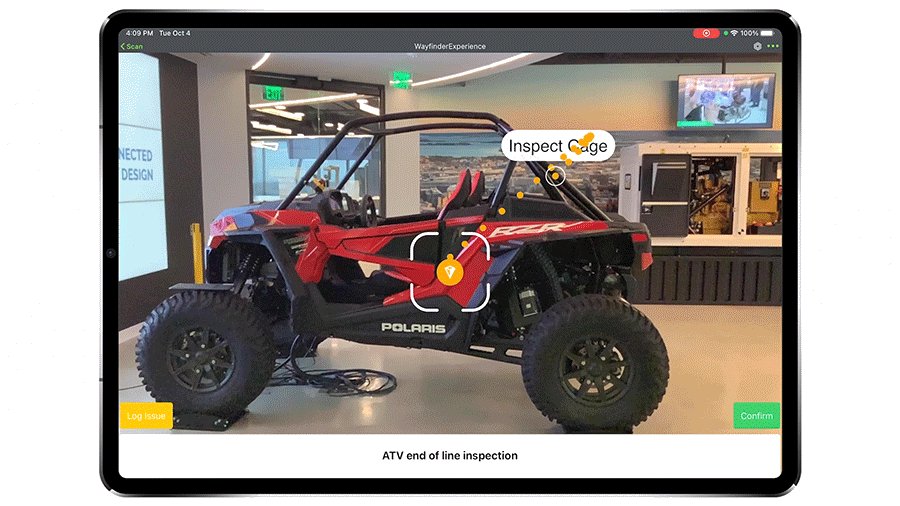
4. Faites glisser et déposez un widget Guide d'orientation sur le canevas.
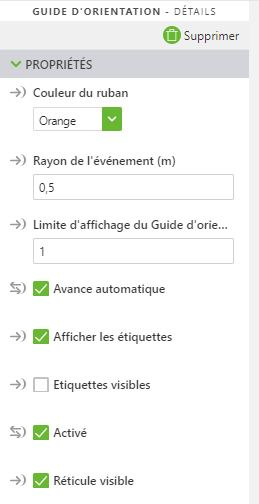
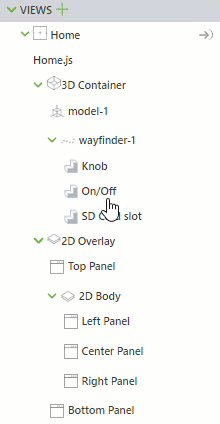
5. Assurez-vous que les propriétés suivantes sont définies pour le widget Guide d'orientation :
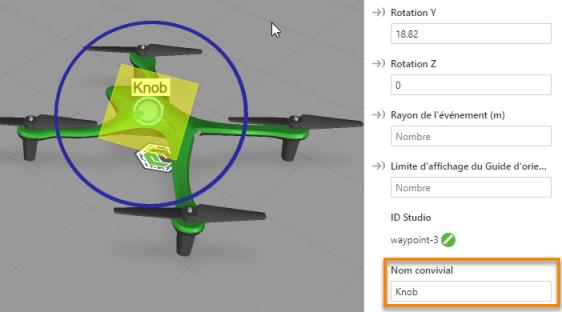
◦ Rayon de l'événement (m) : dans cet exemple, cette propriété est définie sur 0.5.
◦ Limite d'affichage du Guide d'orientation (m) : pour cet exemple, cette propriété est définie sur 1.
◦ Avance automatique : assurez-vous que cette case est cochée.
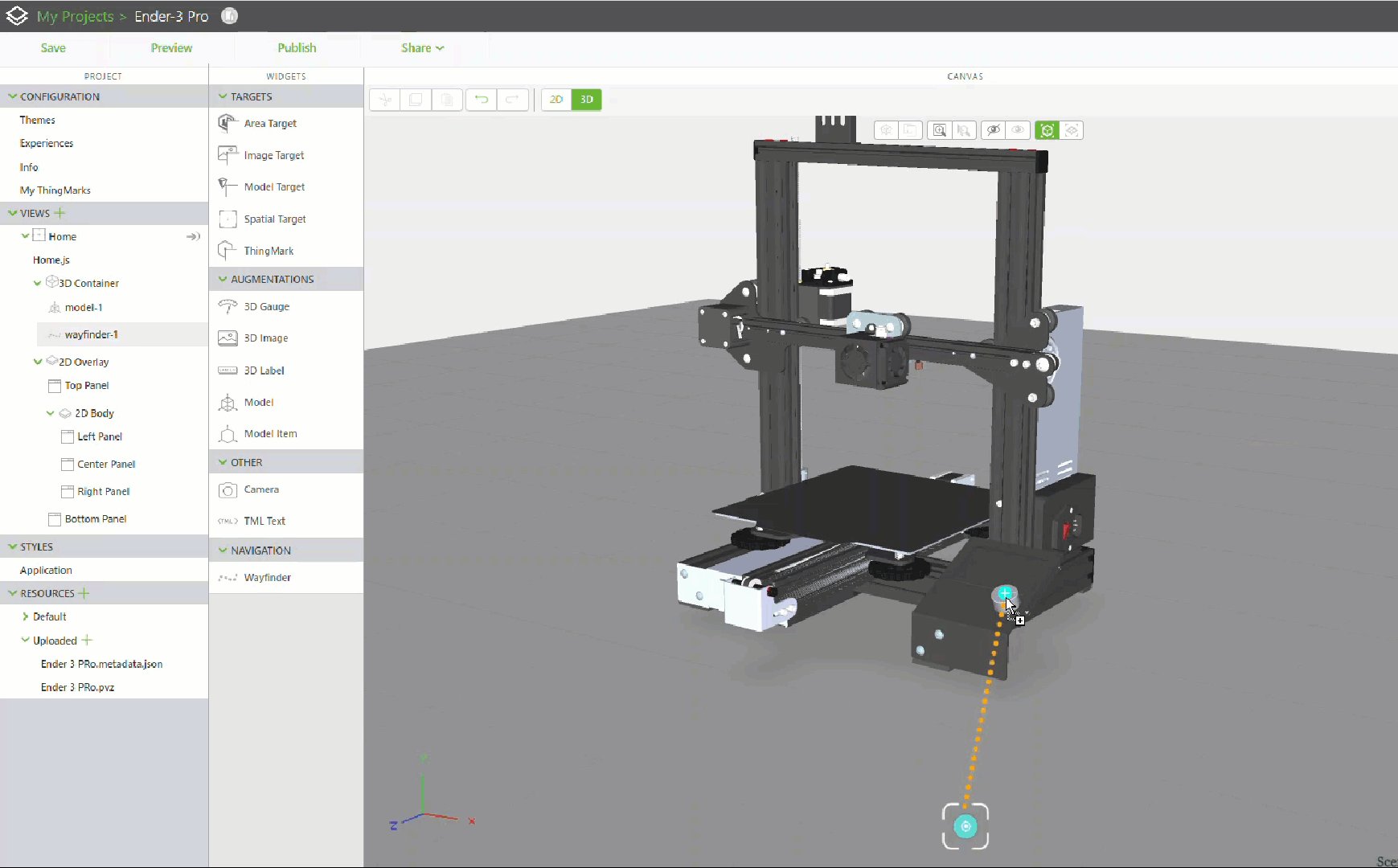
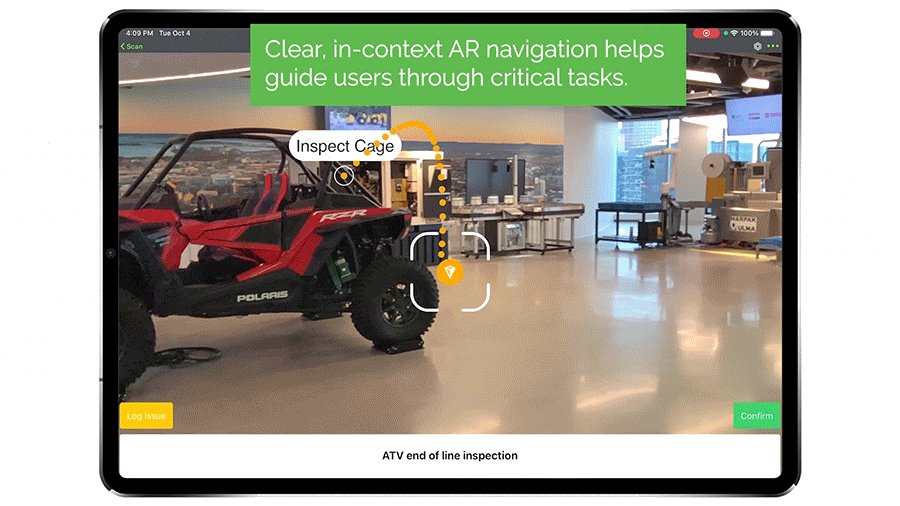
◦ Activé : assurez-vous que cette case est cochée.  6. Faites glisser l'icône du point de cheminement (  ) vers un emplacement sur le modèle. ) vers un emplacement sur le modèle. 7. Une fois que vous avez placé le point de cheminement, vous pouvez mettre à jour l'étiquette en changeant le Nom convivial.  8. Ajoutez des points de cheminement supplémentaires. 9. Une fois que vous avez disposé tous vos points de cheminement sur le modèle, vous pouvez les réordonner dans l'arborescence de votre projet si nécessaire. L'ordre d'affichage des points dans l'arborescence du projet détermine l'ordre d'orientation de l'utilisateur vers chacun d'eux.  10. Publiez l'expérience, puis visualisez-la dans Vuforia View. Le premier point de cheminement apparaît.  |