|
Propriété
|
JavaScript
|
Type
|
Description
|
|
Source vidéo
|
videosrc
|
resource url
|
Pour inclure une vidéo, vous pouvez effectuer l'une des opérations suivantes : • Cliquez sur  en regard du champ pour ajouter un nouveau fichier vidéo. en regard du champ pour ajouter un nouveau fichier vidéo.• Entrez ou copiez et collez une URL de vidéo directement dans le champ. • Sélectionnez un fichier vidéo dans le menu déroulant. Pour plus d'informations sur la liaison à un média distant, consultez la rubrique Liaison à un média distant. |
|
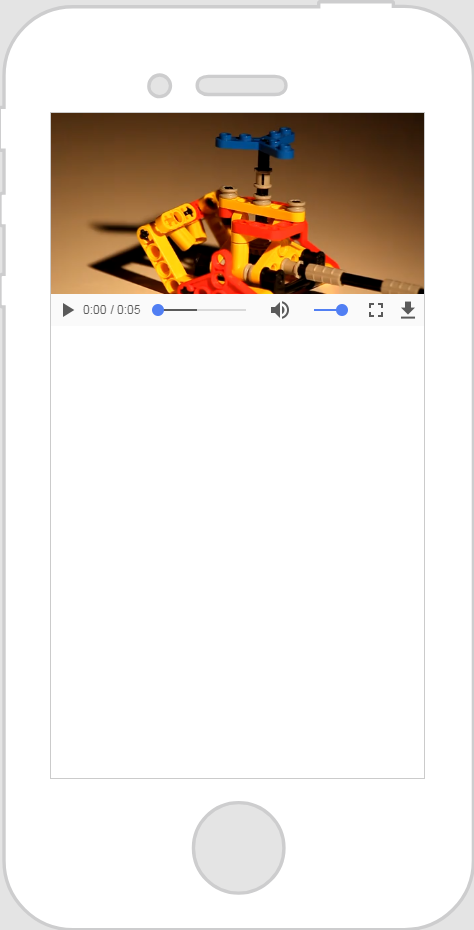
Afficher les contrôles
|
showcontrols
|
boolean
|
Choisissez d'afficher ou non les contrôles.
|
|
Précharger
|
preload
|
string
|
Permet de sélectionner les éléments à précharger :
• Contenu
• Métadonnées seulement
• Aucun
|
|
Lecture en cours
|
isPlaying
|
boolean
|
Indique si la vidéo est en cours de lecture ou non.
|