|
|
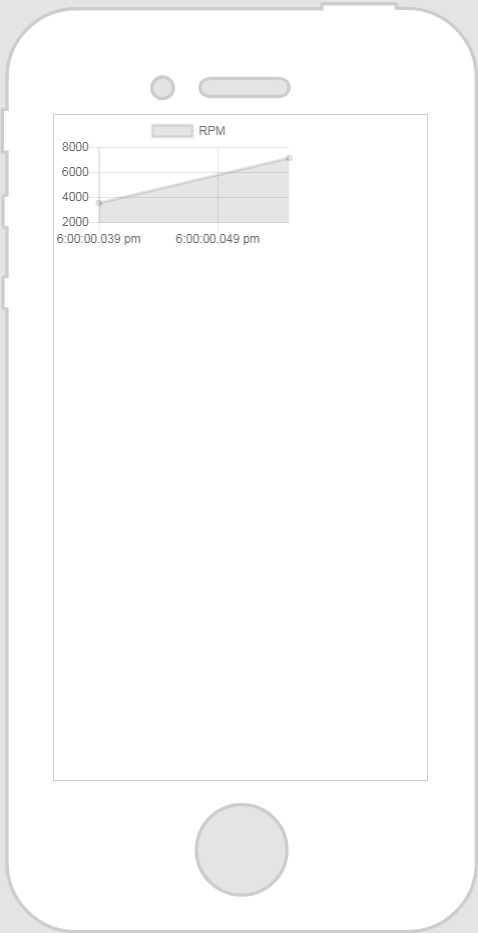
Les données doivent être liées au graphique chronologique.
|
|
|
Les données doivent être liées au graphique chronologique.
|
|
Propriété
|
JavaScript
|
Type
|
Description
|
|
Champ axe X
|
labelsField
|
string
|
Données affichées pour l'axe X d'un graphique. Entrez le nom du champ manuellement. Par exemple, saisissez "Nom".
|
|
Champ axe Y
|
valuesField
|
string
|
Données affichées pour l'axe Y d'un graphique. Entrez le nom du champ manuellement. Par exemple, saisissez "Utilisateur".
|
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
|
1. Faites glisser et déposez un widget Graphique chronologique sur le canevas.
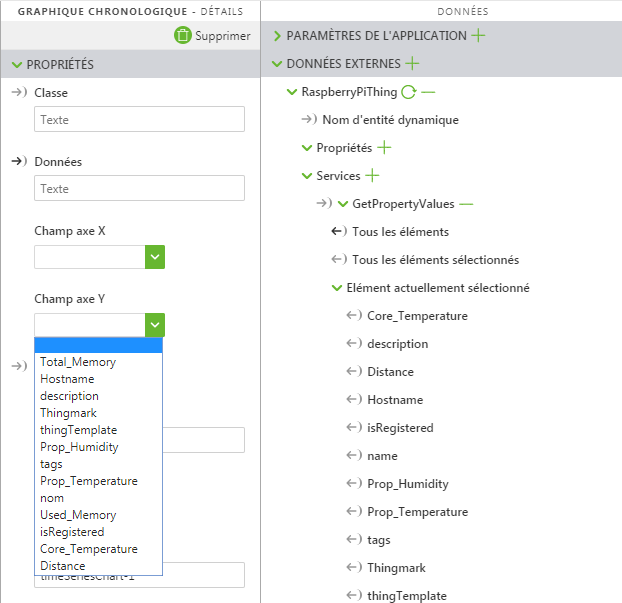
2. Dans le volet Données, recherchez une entité avec un service qui renvoie des données historiques.
3. Une fois le service ajouté, faites glisser et déposez Tous les éléments sur le widget, et sélectionnez Données dans la fenêtre Sélectionner une cible de liaison.
4. Sélectionnez une propriété dans la liste déroulante Champ axe X. Dans l'exemple, nous avons sélectionné Vitesse.
5. Sélectionnez une propriété dans la liste déroulante Champ axe Y. Dans l'exemple, nous avons sélectionné RPM.
|
 |

Rappelez-vous qu'il est préférable de donner à vos classes des noms uniques afin qu'ils ne soient pas en conflit avec d'autres classes ou propriétés prédéfinies. |
Exemple | Apparence |
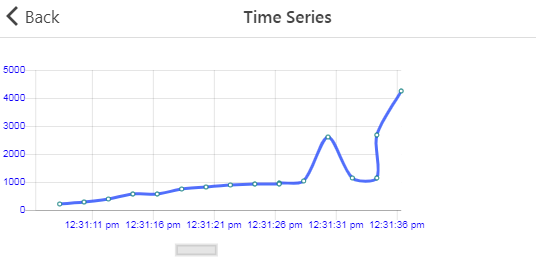
Saisissez ce qui suit dans l'éditeur JavaScript : // Chart Legends Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.legend.labels.fontColor="#ffffff"; Chart.defaults.global.defaultFontColor="#0000ff"; Chart.defaults.global.defaultFontSize=10; Chart.defaults.global.title.display=true; //For timeseries LINES Chart.defaults.global.elements.line.backgroundColor="#ffffff"; Chart.defaults.global.elements.line.borderColor='rgba(0, 50, 255, 0.7)'; // for time series POINTS Chart.defaults.global.elements.point.backgroundColor="#ffffff"; Chart.defaults.global.elements.point.borderColor="#007777"; Chart.defaults.global.elements.point.radius=2; |  |
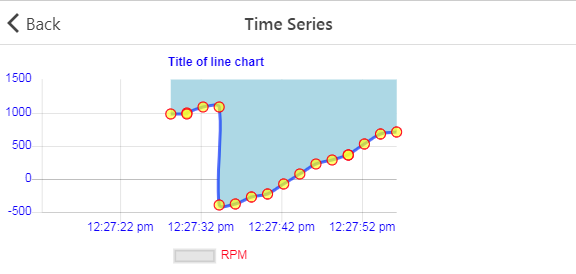
Saisissez ce qui suit dans l'éditeur JavaScript : 1. Saisissez ce qui suit dans l'éditeur JavaScript : // Time Series lines Chart.defaults.global.elements.line.borderColor='rgba(0, 50, 255, 0.7)'; Chart.defaults.global.elements.line.backgroundColor="#add8e6" Chart.defaults.global.elements.line.fill='top'; // Time Series points Chart.defaults.global.elements.point.backgroundColor="rgba(255, 255, 0, 0.7)"; Chart.defaults.global.elements.point.borderColor="rgba(255, 0, 0, 1)"; Chart.defaults.global.elements.point.radius=5; // Time Series chart legend, title, font settings Chart.defaults.global.defaultFontColor="#0000ff"; Chart.defaults.global.legend.display=true; Chart.defaults.global.legend.labels.fontColor="#ff0000"; Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.title.text="Title of line chart"; Chart.defaults.global.title.display=true; 2. Ajoutez la classe suivante dans l'éditeur d'application : .ptc-TimeSeries { height: 400px; } 3. Entrez la nouvelle classe dans le champ Classe du graphique chronologique. |  |
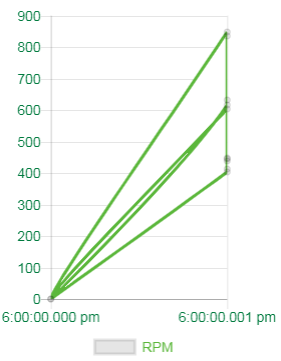
1. Saisissez ce qui suit dans l'éditeur JavaScript : Chart.defaults.global.legend.position="bottom"; Chart.defaults.global.legend.labels.fontColor="#5bb73b"; Chart.defaults.global.defaultFontColor="#007a3e"; Chart.defaults.global.defaultFontSize=14; Chart.defaults.global.title.display=true; //For timeseries LINES Chart.defaults.global.elements.line.backgroundColor="#ffffff"; Chart.defaults.global.elements.line.borderColor="#5bb73b"; 2. Ajoutez la classe suivante dans l'éditeur d'application : .ptc-TimeSeries { height: 400px; } 3. Entrez la nouvelle classe dans le champ Classe du graphique chronologique. |  |