|
|
Les données doivent être liées au graphique à barres.
|
|
|
Les données doivent être liées au graphique à barres.
|
|
Propriété
|
Description
|
|
Options de graphique
|
Cliquez sur l'icône de modification en regard d'Options de graphique pour accéder au paramètre Afficher les lignes de grille pour l'axe X.
|
|
Service
|
JavaScript
|
Description
|
|
Mettre à jour le graphique
|
updateChart
|
Met à jour le graphique.
|
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
|
1. Faites glisser et déposez un widget Graphique à barres sur le canevas.
2. Dans le volet Données, recherchez une entité qui a un service avec une propriété numérique dans le jeu de données.
3. Une fois le service ajouté, faites glisser et déposez Tous les éléments sur le widget, et sélectionnez Données dans la fenêtre Sélectionner une cible de liaison.
4. Dans le volet de Données, sous Configuration, sélectionnez la case à cocher Appeler au démarrage.
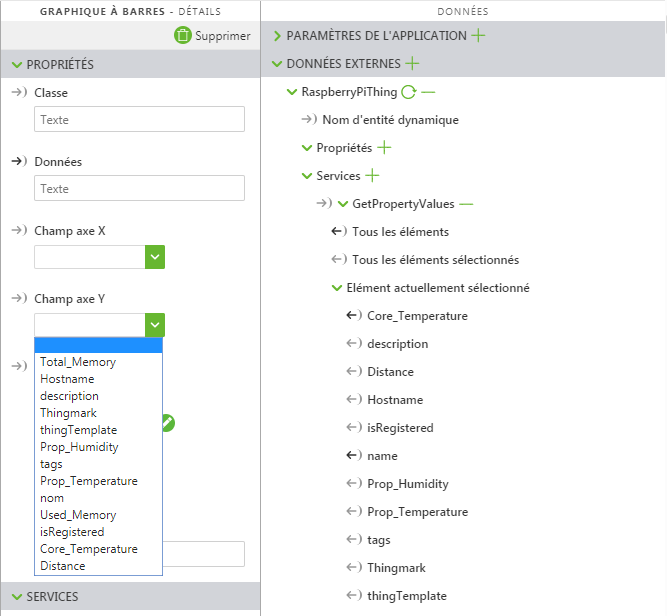
5. Sélectionnez une propriété dans la liste déroulante Champ axe X. Dans l'exemple, nous avons sélectionné Vitesse.
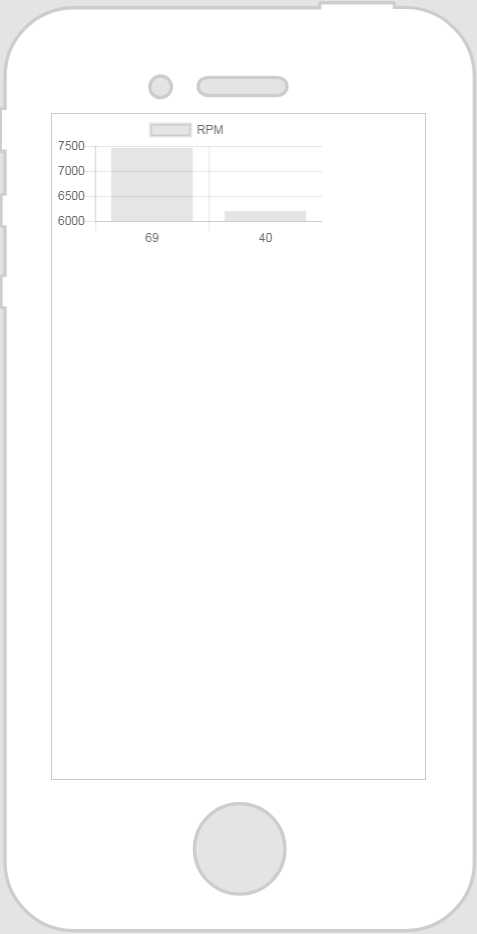
6. Sélectionnez une propriété dans la liste déroulante Champ axe Y. Dans l'exemple, nous avons sélectionné RPM.
|
 |
|
|
Rappelez-vous qu'il est préférable de donner à vos classes des noms uniques afin qu'ils ne soient pas en conflit avec d'autres classes ou propriétés prédéfinies.
|
|
Exemple
|
Apparence
|
|
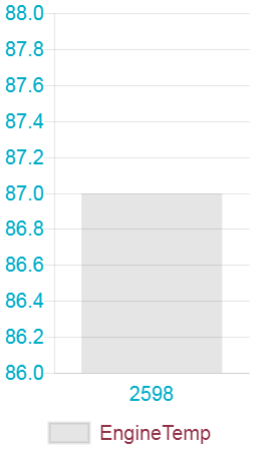
1. Saisissez ce qui suit dans l'éditeur JavaScript :
Chart.defaults.global.legend.position="bottom";
Chart.defaults.global.legend.labels.fontColor="#912f46"; Chart.defaults.global.defaultFontColor="#00acc8"; Chart.defaults.global.defaultFontSize=20; Chart.defaults.global.title.display=true; 2. Ajoutez la classe suivante dans l'éditeur d'application :
.ptc-barchart {
height: 500px; } 3. Entrez la nouvelle classe dans le champ Classe du graphique à barres.
|
 |