|
|
Disponible uniquement dans les projets de lunettes 3D.
|
|
|
Disponible uniquement dans les projets de lunettes 3D.
|
|
|
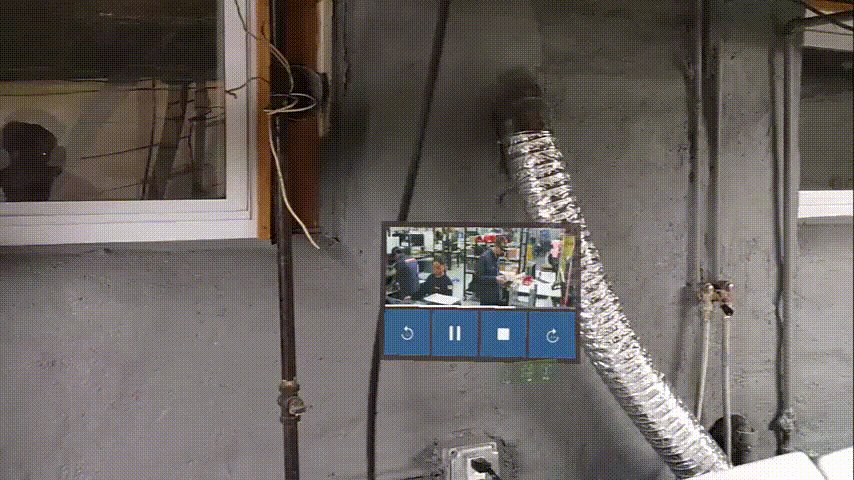
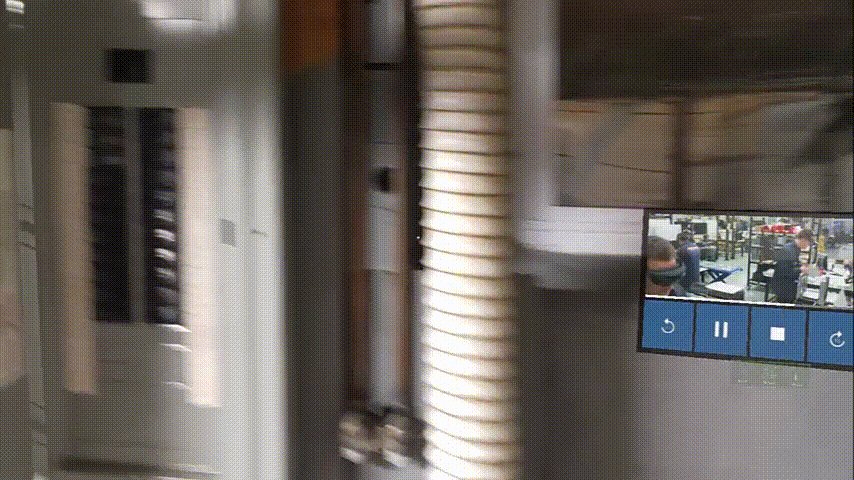
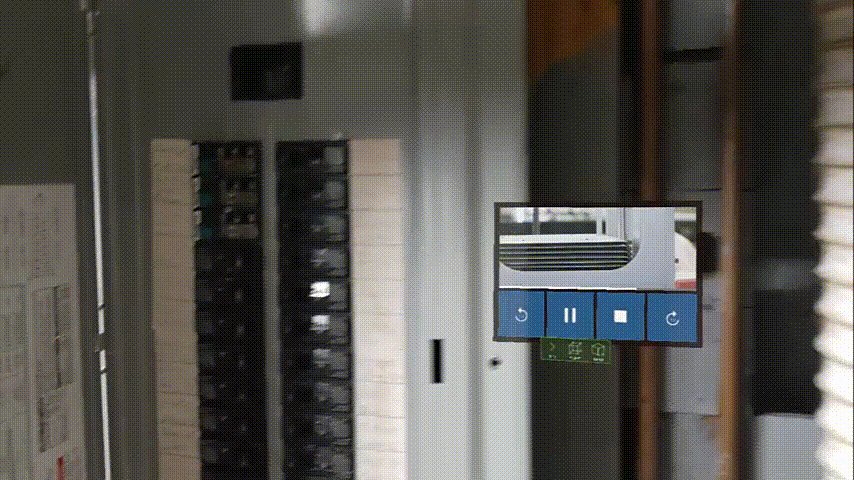
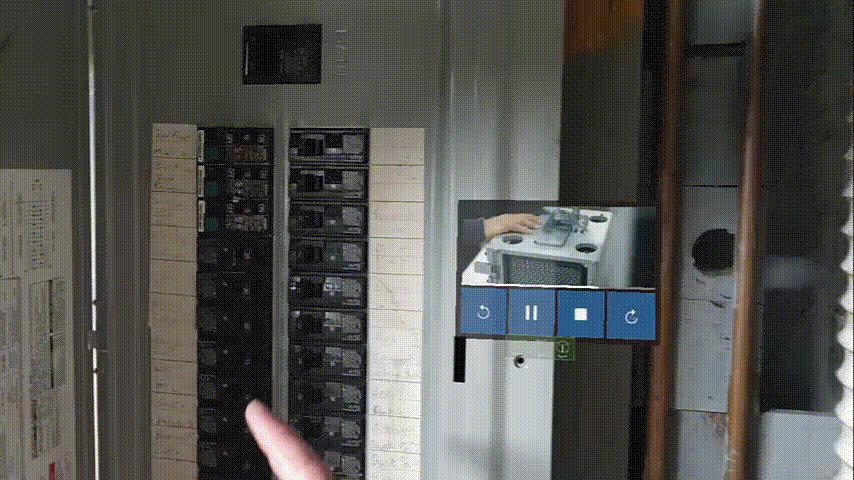
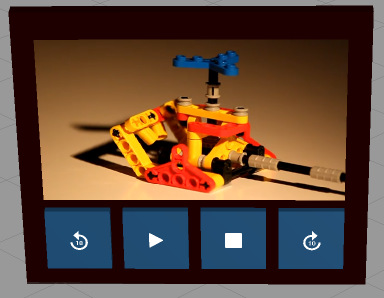
La vidéo ne peut pas être lue dans l'Aperçu. Pour visualiser la vidéo, vous devez publier l'expérience et la visualiser sur votre HoloLens.
|
|
Propriété
|
Description
|
||
|
Source vidéo
|
Pour inclure une vidéo, vous pouvez effectuer l'une des opérations suivantes : • Cliquez sur  en regard du champ pour ajouter un nouveau fichier vidéo. en regard du champ pour ajouter un nouveau fichier vidéo.• Entrez ou copiez et collez une URL de vidéo directement dans le champ. • Sélectionnez un fichier vidéo dans le menu déroulant. Pour plus d'informations sur la liaison à un média distant, consultez la rubrique Liaison à un média distant. |
||
|
Couleur du bouton
|
Sélectionnez la couleur des boutons. Pour plus d'informations, consultez la rubrique Sélecteur de couleurs.
|
||
|
Couleur du panneau
|
Sélectionnez la couleur du panneau. Pour plus d'informations, consultez la rubrique Sélecteur de couleurs.
|
||
|
Précharger
|
Permet de sélectionner les éléments à précharger :
• Contenu
• Métadonnées seulement
• Aucun
|
||
|
Lecture en cours
|
Indique si la vidéo est en cours de lecture ou non.
|
||
|
Suivre
|
Force les widgets à rester dans votre champ de vision et garantit leur placement approprié dans l'environnement. 
Les utilisateurs peuvent également épingler et détacher la vidéo 3D lors de la visualisation d'une expérience à l'aide de l'icône d'épingle :  Cela permet à chaque utilisateur visualisant une expérience de modifier la propriété Suivre. |
|
|
Les propriétés pouvant être liées répertoriées ci-dessous s'affichent uniquement dans la fenêtre Sélectionner une cible de liaison, lors de la liaison d'une propriété au widget Vidéo 3D. Par exemple, si vous faites glisser et déposez la propriété Appuyé d'un widget Case à cocher 3D sur le widget Vidéo 3D, la fenêtre Sélectionner une cible de liaison s'affiche et les trois propriétés ci-dessous sont disponibles pour la liaison au panneau.
|
|
Propriété pouvant être liée
|
Description
|
|
Décalage X (m)
|
Décalage du panneau par rapport à l'utilisateur sur l'axe X (en mètres).
|
|
Décalage Z (m)
|
Décalage du panneau par rapport à l'utilisateur sur l'axe Z (en mètres).
|
|
Distance d'aimantation (m)
|
Distance au-delà de laquelle le panneau Vidéo 3D doit commencer à se déplacer si l'utilisateur la dépasse et si Suivre a été sélectionné (en mètres).
|
|
Service
|
Description
|
|
Lecture
|
Permet de lire la vidéo.
|
|
Pause
|
Met la vidéo en pause.
|
|
Arrêt
|
Arrête la vidéo.
|
|
Avance rapide
|
Avance dans la vidéo.
|
|
Retour rapide
|
Revient en arrière dans la vidéo.
|
|
Evénement
|
Description
|
|
Lecture démarrée
|
Déclenché lorsque la vidéo commence.
|
|
Lecture en pause
|
Déclenché lorsque la vidéo est mise en pause.
|
|
Lecture terminée
|
Déclenché lorsque la vidéo se termine.
|
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
|
1. Faites glisser et déposez un widget Vidéo 3D sur le canevas.
2. Sélectionnez ou ajoutez une ressource vidéo dans le champ Source vidéo.
|
 |