Modèle
|
|
Dans la mesure où les fichiers de modèle sont regroupés dans chaque expérience et peuvent contenir des informations confidentielles, il est fortement recommandé de vous assurer que les fichiers groupés ne présentent pas d'informations sur les adresses IP qui devraient être protégées.
|
A quoi sert ce widget ?
Le widget Modèle vous permet d'ajouter les modèles à votre expérience.
Quand faut-il utiliser ce widget ?
Utilisez un modèle lorsque vous souhaitez inclure un modèle 3D dans votre expérience. Pour plus d'informations sur l'amélioration des performances du modèle lors de la visualisation d'une expérience, consultez la rubrique
Recommandations concernant la complexité du modèle.
Comporte-t-il des propriétés, services, événements ou actions spéciaux ?
Pour afficher la liste des propriétés, services et événements communs des widgets, consultez la rubrique
Propriétés, services et événements communs à plusieurs widgets.
Les tableaux suivants présentent les propriétés, les services et les événements spécifiques à ce widget.
|
Nom de propriété
|
JavaScript
|
Type
|
Description
|
|
Ressource
|
src
|
resource url
|
|
|
Echelle
|
scale
|
string
|
Echelle du modèle.
|
|
Coordonnée X
|
x
|
number
|
Position du modèle sur l'axe X.
|
|
Coordonnée Y
|
y
|
number
|
Position du modèle sur l'axe Y.
|
|
Coordonnée Z
|
z
|
number
|
Position du modèle sur l'axe Z.
|
|
Rotation X
|
rx
|
number
|
Rotation du modèle autour de l'axe X.
|
|
Rotation Y
|
ry
|
number
|
Rotation du modèle autour de l'axe Y.
|
|
Rotation Z
|
rz
|
number
|
Rotation du modèle autour de l'axe Z.
|
|
Occlusion
|
occlude
|
boolean
|
Si elle est définie sur "true", la géométrie d'un widget est invisible, mais elle masque également toute autre augmentation se trouvant derrière elle dans la scène 3D.
Par conséquent, l'arrière-plan ou le flux de caméra s'affiche à l'emplacement où le widget obstrué devrait se trouver. Cela peut servir à mettre en évidence certaines augmentations en masquant la géométrie 3D qui se trouve à proximité.
|
|
Toujours visible
|
decal
|
boolean
|
Modifie le rendu du modèle pour qu'il soit toujours devant.
Si cette case est cochée, le modèle n'est jamais masqué par d'autres augmentations.
|
|
Opacité (1 Opaque - 0 Transparent)
|
opacity
|
number
|
Nombre compris entre 0 et 1 qui contrôle le niveau de transparence de l'objet. 0 = complètement transparent et 1 = complètement opaque. Si la valeur configurée est semi-opaque (par exemple, une opacité définie sur <1), cela permet de déterminer si le modèle est dessiné avec une coque transparente (par défaut) ou de manière entièrement transparente.
|
|
Etape actuelle
|
currentStep
|
number
|
Etape en cours de la séquence active, le cas échéant.
|
|
Lecture en cours
|
playing
|
boolean
|
Est vrai lorsqu'une séquence est en cours de lecture.
|
|
Liste de séquences
|
sequenceList
|
info table
|
Table d'informations qui fournit une liste des séquences disponibles pour le modèle. La table d'informations contient les colonnes name et filename. Lorsque cette propriété est liée à un widget, par exemple de type Répéteur, Liste ou Sélection, vous pouvez facilement modifier une des multiples séquences d'un modèle.
|
|
Séquence
|
sequence
|
resource url
|
Chemin d'accès à la séquence d'animation active. Les fichiers .pvi disponibles sont automatiquement ajoutés à cette liste déroulante lorsqu'un fichier .pvz est sélectionné pour la propriété Ressource. Deux séquences ne doivent pas être exécutées en même temps.
|
|
Les séquences créées avec Creo Illustrate 8.1 ou une version inférieure sont prises en charge.
|
|
|
Appliquer la séquence au moment de la conception
|
showSequenceInCanvas
|
boolean
|
Affecte l'apparence du modèle dans Vuforia Studio durant la phase de conception. Lorsque cette case à cocher est activée et qu'une séquence est sélectionnée, l'étape initiale de la séquence est appliquée directement dans la vue de conception. Lorsque cette case n'est pas cochée, le modèle apparaît dans son état par défaut.
|
|
Etapes
|
steps
|
number
|
Nombre total d'étapes dans la séquence active.
|
|
Nom du service
|
JavaScript
|
Description
|
|
Suivant
|
forward
|
Fait avancer une séquence d'une étape.
|
|
Lecture
|
play
|
Lit la séquence à partir de la position actuelle.
|
|
Lecture tout
|
playAll
|
Lit la séquence à partir de la position actuelle sans arrêt entre les étapes.
|
|
Réinitialiser
|
reset
|
Réinitialise tous les modèles de la vue à la première étape.
|
|
Rembobiner
|
rewind
|
Fait reculer une séquence d'une étape.
|
|
Arrêt
|
stop
|
Arrête la séquence à sa position actuelle.
|
|
Evénement
|
JavaScript
|
Description
|
|
Lecture démarrée
|
playstarted
|
Déclenché lorsque la lecture d'une étape de la séquence commence.
|
|
Lecture arrêtée
|
playstopped
|
Déclenché lorsque la lecture d'une étape de la séquence s'arrête. Transmet un paramètre d'objet de données fournissant des informations sur l'étape.
|
|
Modèle chargé
|
modelLoaded
|
Déclenché lorsque le modèle est complètement chargé.
|
|
Confirmation demandée
|
acknowledgeRequested
|
Déclenché lorsqu'un accusé de réception est demandé pendant une séquence.
|
|
Utilisez la zone d'expression JS pour créer des interactions personnalisées pour l'accusé de réception.
|
|
|
|
Pour remplacer tous les autres paramètres de visibilité et masquer le modèle et tous les éléments qui lui sont associés, liez l'une des propriétés suivantes du widget au modèle, puis sélectionnez Forcer le masquage dans la fenêtre Sélectionner une cible de liaison :
|
Widget 2D
|
Propriété
|
|
Case à cocher
|
Valeur
|
|
Bouton poussoir
|
Valeur
|
|
Bouton à bascule
|
• Appuyé
• Non appuyé
|
Cette action remplace également toute visibilité définie par la séquence sélectionnée.
|
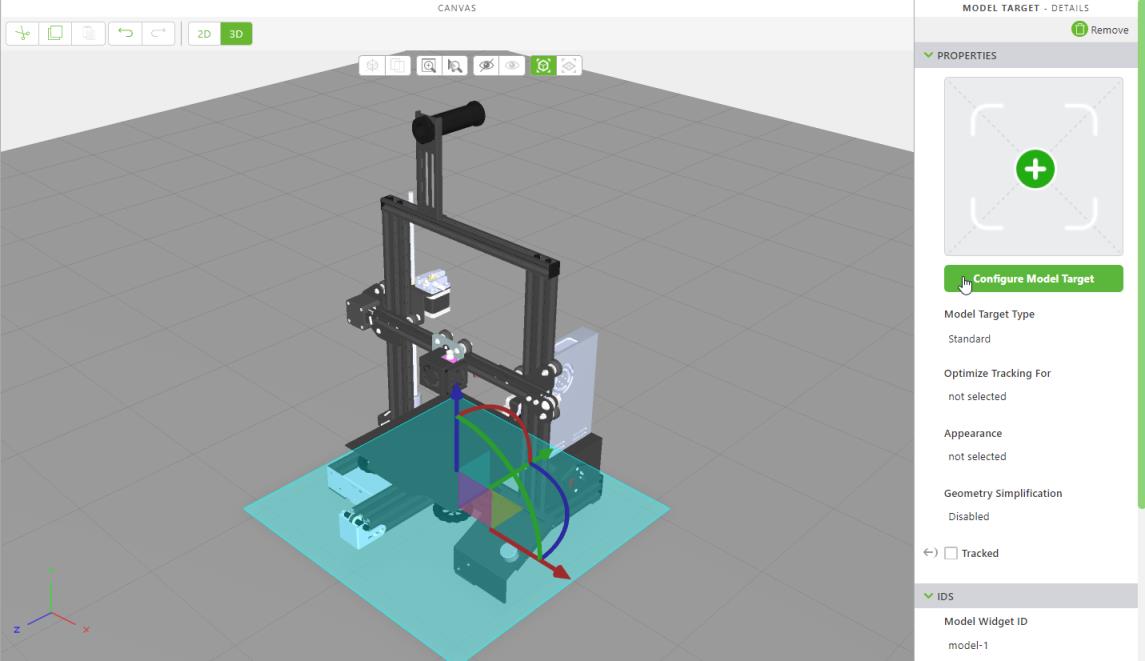
Fonctionnement du widget
Voici un exemple de ce à quoi peut ressembler votre widget !
|
Etapes minimales requise pour l'utilisation
|
Apparence
|
|
1. Faites glisser et déposez un widget Modèle sur le canevas.
2. Dans le champ Ressource, sélectionnez un fichier CAO existant, ajoutez-en un nouveau ou entrez l'URL du fichier que vous souhaitez afficher.
3. Positionnez le modèle sur le canevas comme vous le souhaitez.
|
|