Ajout d'une étiquette 3D
Outre des modèles 3D, vous pouvez également ajouter des informations 3D à votre expérience. Ajoutons une étiquette 3D pour afficher des informations provenant de la plateforme ThingWorx (une plateforme de développement IoT). Pour ce faire, vous devez invoquer un "Service" qui ira chercher des informations sur la plateforme ThingWorx.
1. Faites glisser et déposez un widget Image 3D sur le canevas.
2. Lorsque l'étiquette 3D est sélectionnée, faites défiler vers le bas dans le volet DETAILS et cochez la case Panneau d'affichage. Cela entraîne la rotation de l'étiquette 3D lorsque vous vous déplacez dans votre expérience de réalité augmentée, de sorte qu'elle pointe toujours directement dans votre direction.
3. Cliquez sur l'icône Transformation et déplacez l'étiquette vers la position souhaitée.
4. Ensuite, récupérez des données depuis la plateforme ThingWorx pour que l'étiquette les affiche en accédant au volet DONNEES et en cliquant sur le symbole + vert en regard de DONNEES EXTERNES.
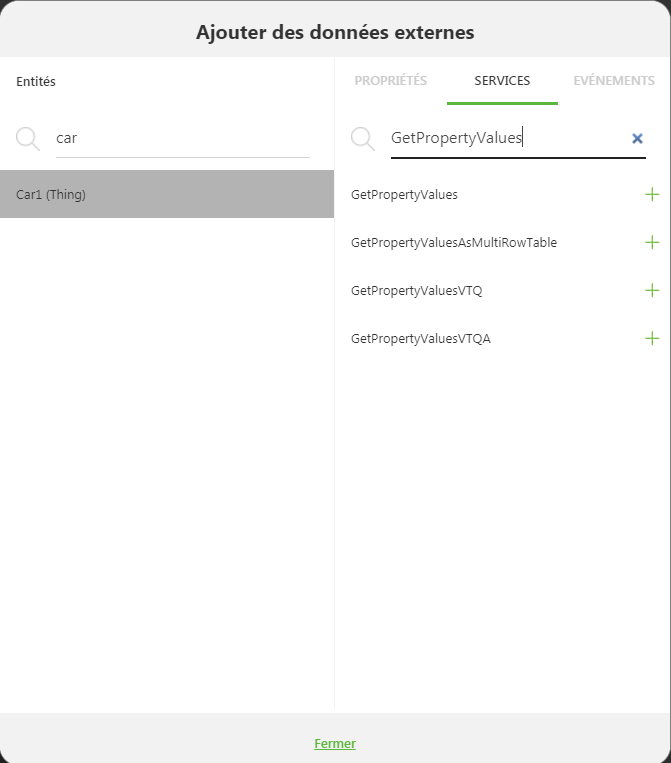
5. Dans le champ de recherche situé dans le coin supérieur gauche, saisissez car1. Il s'agit d'un objet préconfiguré qui a été créé pour fournir des informations, y compris une valeur à évolution dynamique. Nous utiliserons cette valeur RPM évolutive pour fournir une valeur évolutive à la pompe.
6. Attendez que le système recherche les options disponibles, puis sélectionnez Car1 (Thing). Une liste de tous les services disponibles pour cet objet apparaît.
7. Dans le champ de recherche, commencez à saisir GetPropertyValues, puis cliquez sur le symbole + vert en regard de GetPropertyValues une fois le filtrage terminé.
8. Cliquez sur Fermer pour revenir au canevas.
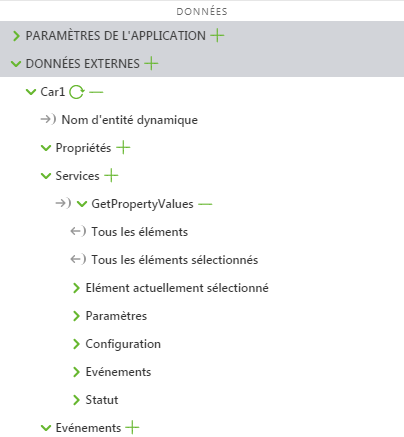
9. Les données de Car1 s'affichent désormais sous Données externes.
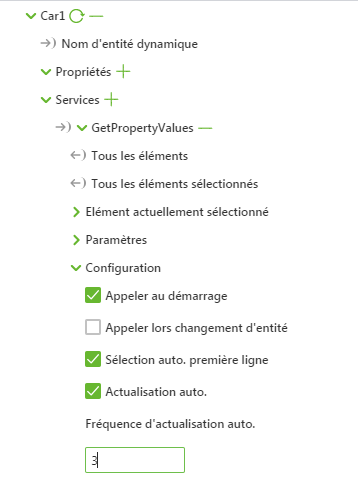
10. Sous > > , développez la section Configuration.
11. Cliquez sur la case à cocher en regard de l'option Appeler au démarrage. Cela ordonne à l'expérience de récupérer toutes les valeurs des propriétés dès que l'expérience est chargée dans Vuforia View.
12. Cliquez sur la case à cocher en regard d'Actualisation auto., puis définissez la valeur de Fréquence d'actualisation auto. sur 3. Les valeurs seront ainsi mises à jour toutes les trois secondes.
13. Sélectionnez l'étiquette 3D (3DLabel-1) dans l'arborescence du projet.
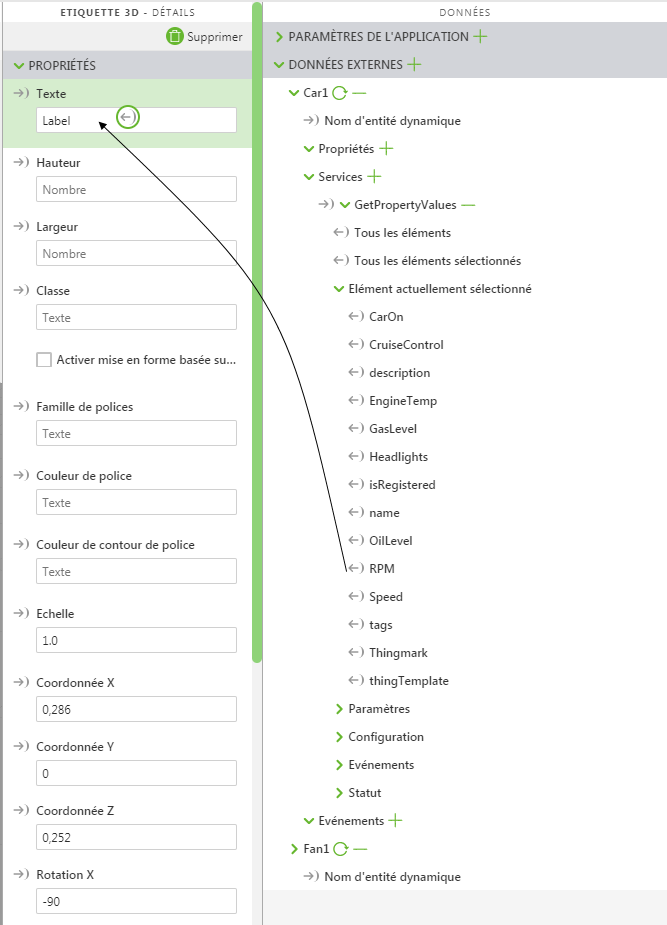
14. Sous > > , développez Elément actuellement sélectionné pour afficher toutes les propriétés disponibles stockées sur la plateforme ThingWorx.
15. Faites glisser l'icône de liaison

en regard de
RPM et déplacez-la sur le champ
Texte sous
PROPRIETES pour le widget Etiquette 3D. L'étiquette 3D affiche alors la valeur de la propriété à partir de la plateforme
ThingWorx.
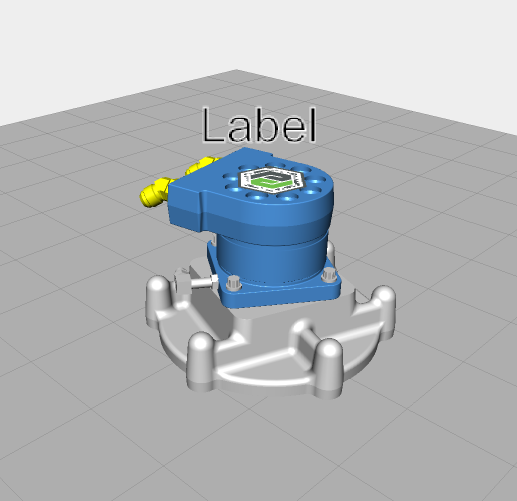
16. A ce stade, votre canevas devrait ressembler à ceci :
Ensuite, nous allons
ajouter des boutons 2D.





 en regard de RPM et déplacez-la sur le champ Texte sous PROPRIETES pour le widget Etiquette 3D. L'étiquette 3D affiche alors la valeur de la propriété à partir de la plateforme ThingWorx.
en regard de RPM et déplacez-la sur le champ Texte sous PROPRIETES pour le widget Etiquette 3D. L'étiquette 3D affiche alors la valeur de la propriété à partir de la plateforme ThingWorx.