Ajout de boutons 2D
Maintenant que vous avez terminé la portion 3D de votre expérience, ajoutons des éléments 2D.
Ajout de ressources
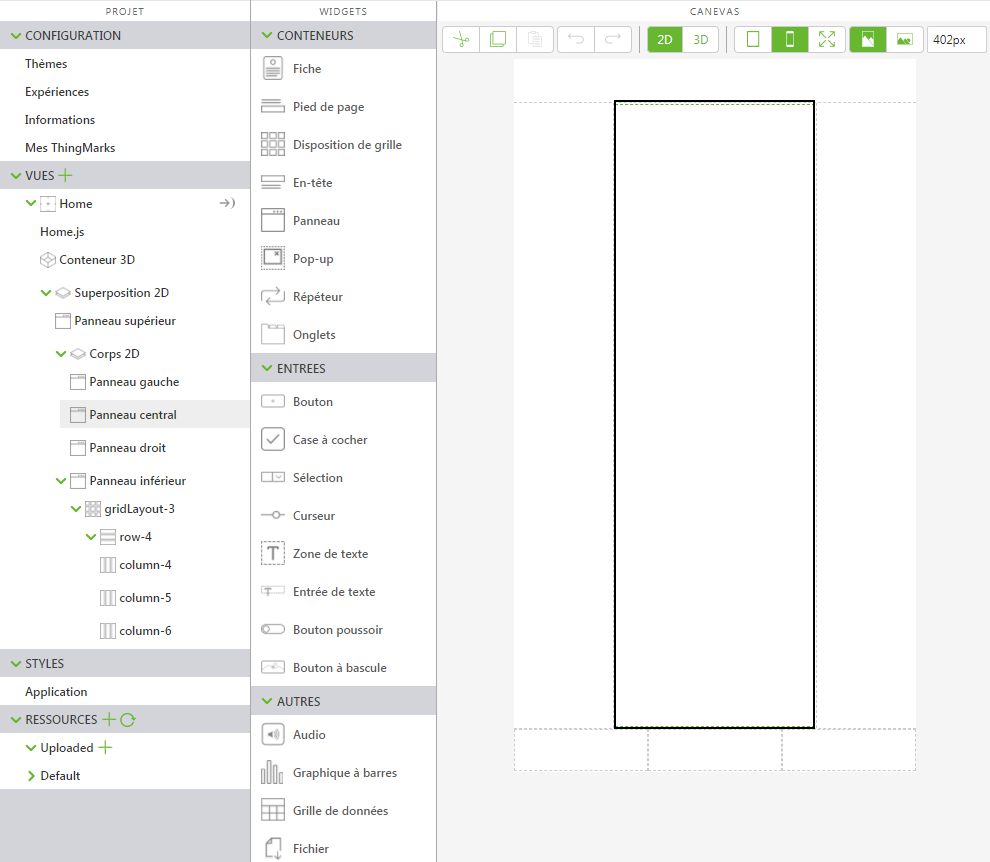
1. Dans la barre d'outils du canevas, cliquez sur 2D.
2. Dans le volet PROJET, cliquez sur le signe + vert en regard de RESSOURCES.
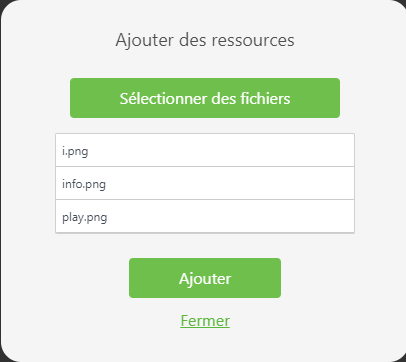
3. La fenêtre Ajouter une ressource apparaît.
4. Accédez à l'emplacement où vous avez extrait le contenu du fichier BluePumpKit.zip.
5. Utilisez la touche Ctrl pour sélectionner les fichiers suivants :
◦ play.png : image utilisée pour activer l'animation de désassemblage/réassemblage
◦ info.png : image utilisée pour afficher ou masquer la fiche d'informations de garantie
◦ i.png : image utilisée pour afficher ou masquer l'étiquette 3D
6. Cliquez sur Ouvrir.
7. Cliquez sur Ajouter dans la fenêtre Ajouter une ressource.
8. Cliquez sur Fermer dans la fenêtre Ajouter des ressources.
Ajout de boutons
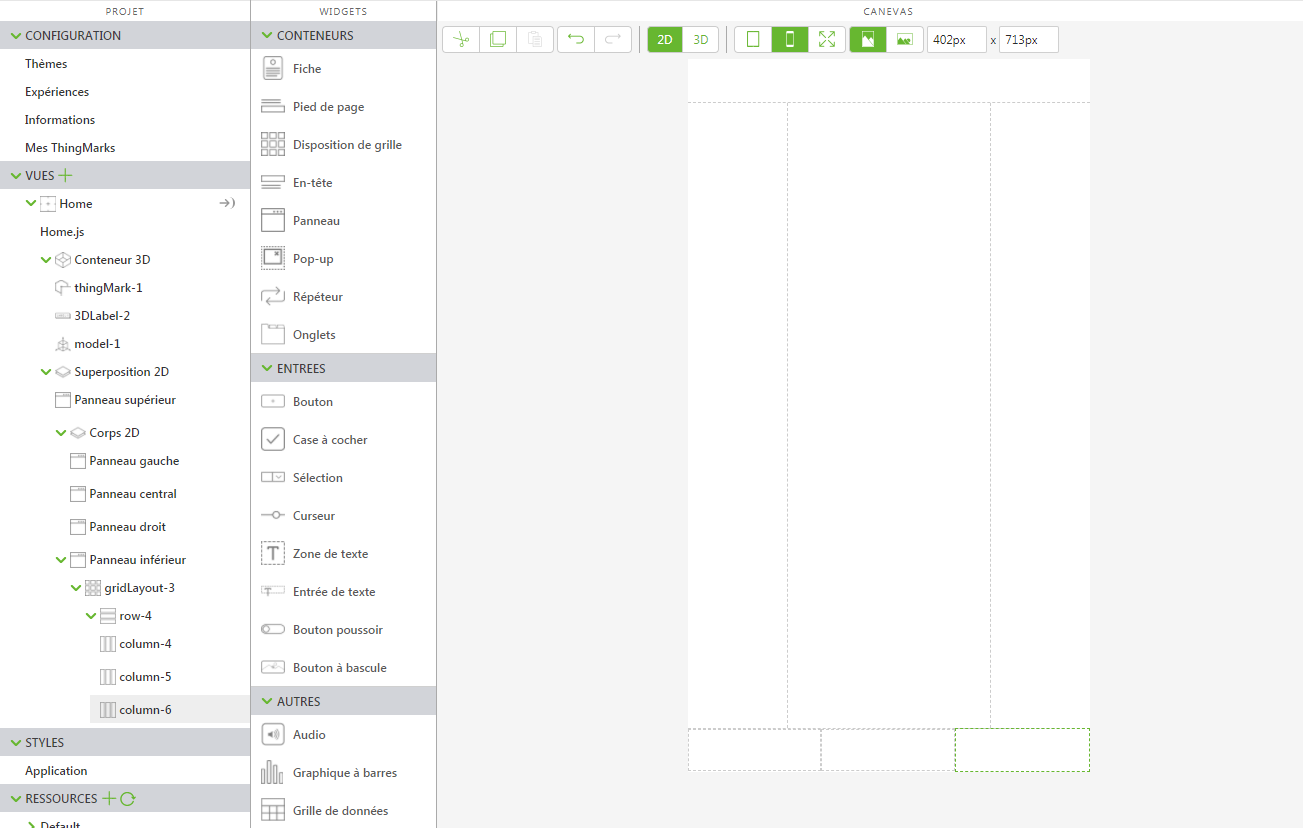
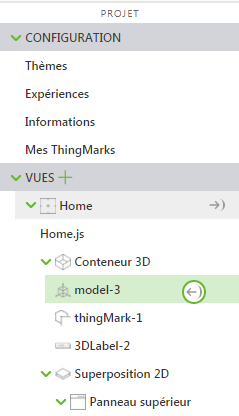
1. Dans le volet PROJET, accédez à > > .
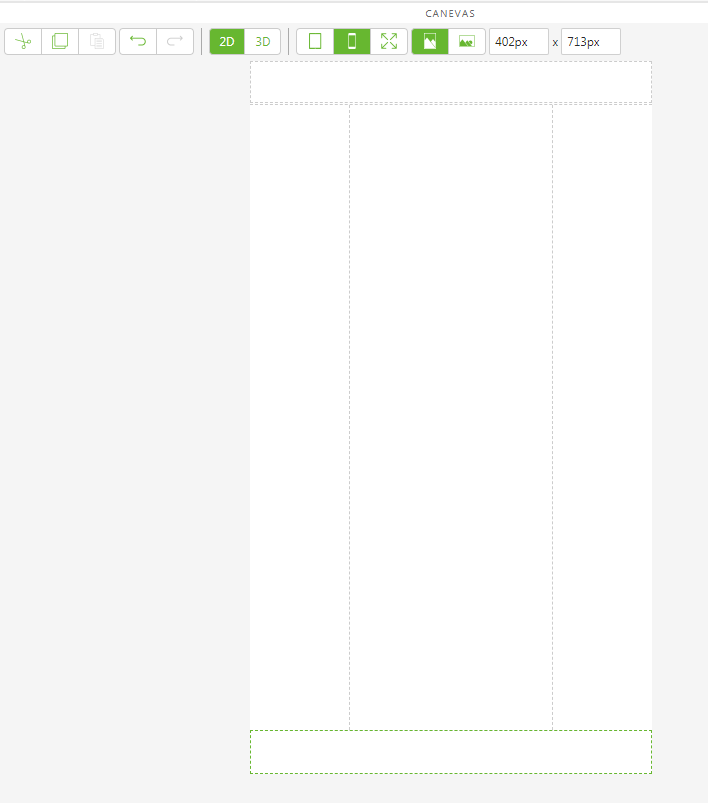
2. Faites glisser et déposez un widget Disposition de grille sur le panneau inférieur.
| Faites défiler le canevas vers le bas pour afficher le panneau inférieur. |
3. Dans le volet PROJET, accédez à > > > > > , cliquez sur row-1 pour le sélectionner.
4. Dans le volet DETAILS, cliques deux fois sur Ajouter une colonne. Le panneau inférieur est à présent divisé en trois sections égales.
5. Sélectionnez la première colonne du canevas ou cliquez sur column-1 dans l'arborescence du projet.
6. Dans le volet DETAILS, définissez l'Alignement sur Centre.
7. Répétez ce processus pour column-2 et column-3, en réglant également leur Alignement sur Centre.
8. Faites glisser et déposez un widget Bouton à bascule dans la première colonne.
| Il existe un widget Bouton et un widget Bouton à bascule, assurez-vous d'utiliser Bouton à bascule. |
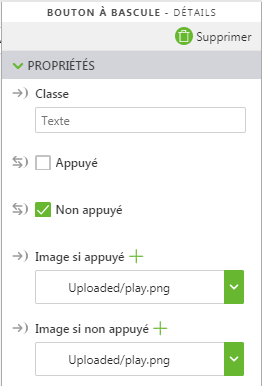
9. Dans le volet DETAILS, remplacez Image si appuyé et Image si non appuyé par l'image play.png à l'aide du menu déroulant situé sous les champs.
10. Faites glisser et déposez un widget Bouton à bascule dans la deuxième colonne.
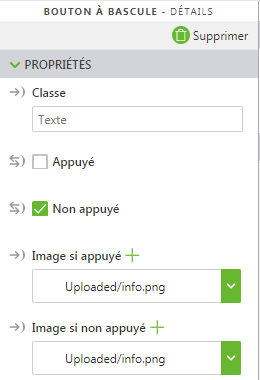
11. Dans le volet DETAILS, remplacez Image si appuyé et Image si non appuyé par l'image info.png à l'aide du menu déroulant situé sous les champs.
12. Faites glisser et déposez un widget Bouton à bascule dans la troisième colonne.
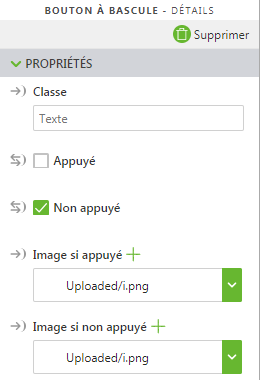
13. Dans le volet DETAILS, remplacez Image si appuyé et Image si non appuyé par l'image i.png à l'aide du menu déroulant situé sous les champs.
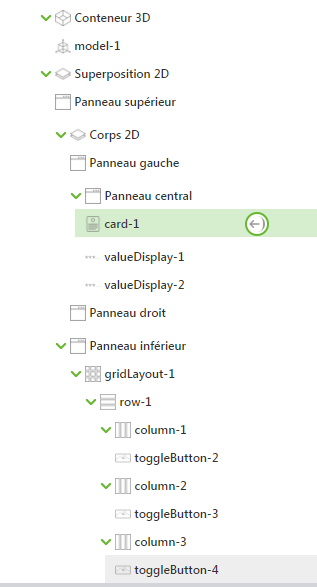
14. La présentation de vos boutons doit ressembler à ceci :
Liaison des boutons à bascule
1. Sélectionnez le bouton à bascule dans la première colonne ou cliquez sur toggleButton-1 (icône Lecture) dans l'arborescence du projet.
2. Dans le volet
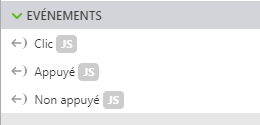
DETAILS, faites défiler vers le bas jusqu'à l'événement
Clic, puis faites glisser l'icône de liaison

en regard de l'événement
Clic et déplacez-la sur
model-1 dans l'arborescence du projet.
3. Dans la fenêtre Sélectionner une cible de liaison, sélectionnez Lecture.
Maintenant, lorsque vous appuyez sur le bouton à bascule Lecture, l'animation de désassemblage de la pompe bleue se lance. Si vous appuyez à nouveau sur le bouton à bascule Lecture, la pompe se réassemble.
4. Ensuite, créez une section de superposition que nous pourrons sélectivement masquer ou afficher.
5. Sur le canevas, cliquez sur le panneau central pour le sélectionner.
6. Faites glisser et déposez un widget Fiche sur le panneau central du canevas. Cela crée une zone statique sur laquelle des widgets supplémentaires peuvent être ajoutés.
7. Faites glisser et déposez deux widgets Affichage de valeurs sur la fiche dans le panneau central.
8. Cliquez sur l'Affichage de valeur supérieur pour le sélectionnez ou sélectionnez valueDisplay-1 dans l'arborescence du projet.
9. Dans le volet DETAILS, entrez Owner dans le champ Etiquette.
10. De la même manière, saisissez votre nom dans le champ Valeur.
11. Cliquez sur l'Affichage de valeur inférieur pour le sélectionnez ou sélectionnez valueDisplay-2 dans l'arborescence du projet.
12. Saisissez Warranty Status dans le champ Etiquette.
13. Saisissez Active dans le champ Valeur.
14. Maintenant que nous avons notre widget Fiche, lions-y un bouton que nous pourrons utiliser pour le rendre visible ou invisible. Sélectionnez le bouton à bascule dans la deuxième colonne ou cliquez sur toggleButton-2 dans l'arborescence du projet.
15. Assurez-vous de ne pas sélectionner la case à cocher en regard d'Appuyé. Le bouton à bascule n'est ainsi pas pressé au départ afin que votre fiche d'information de garantie soit initialement invisible.
16. Dans le volet
DETAILS, faites glisser l'icône de liaison

en regard d'
Appuyé et déplacez-la sur
card-1 dans l'arborescence du projet.
| Il existe deux sections Appuyé différentes sous DETAILS. Pour cette étape, sélectionnez Appuyé tout en haut du volet DETAILS. |
17. Dans la fenêtre Sélectionner une cible de liaison, sélectionnez Visible.
Maintenant, dès que vous appuyez sur le bouton à bascule Infos dans Vuforia View, la fiche que vous avez créée devient visible ou invisible. C'est un excellent moyen d'intégrer plus d'informations à votre expérience de réalité augmentée sans utiliser tout l'espace de l'écran.
18. Ensuite, faisons en sorte que le dernier bouton à bascule masque ou affiche l'étiquette 3D. Sélectionnez le bouton à bascule dans la troisième colonne ou cliquez sur toggleButton-3 dans l'arborescence du projet.
19. Assurez-vous de sélectionner la case à cocher en regard d'Appuyé. Le bouton est ainsi pressé au départ, afin que votre étiquette 3D soit initialement visible.
20. Dans le volet
DETAILS, faites glisser l'icône de liaison

en regard d'
Appuyé et déplacez-la sur
3DLabel-1 dans l'arborescence du projet.
| Il existe deux sections Appuyé différentes sous DETAILS. Pour cette étape, sélectionnez Appuyé tout en haut du volet DETAILS. |
21. Dans la fenêtre Sélectionner une cible de liaison, sélectionnez Visible.
Maintenant, dès que vous appuyez sur le bouton à bascule i dans Vuforia View, l'étiquette 3D que vous avez créée devient visible ou invisible à chaque fois que vous appuyez dessus.
Ensuite, nous allons
nommer l'expérience.









 en regard de l'événement Clic et déplacez-la sur model-1 dans l'arborescence du projet.
en regard de l'événement Clic et déplacez-la sur model-1 dans l'arborescence du projet.




 en regard d'Appuyé et déplacez-la sur card-1 dans l'arborescence du projet.
en regard d'Appuyé et déplacez-la sur card-1 dans l'arborescence du projet.
 en regard d'Appuyé et déplacez-la sur 3DLabel-1 dans l'arborescence du projet.
en regard d'Appuyé et déplacez-la sur 3DLabel-1 dans l'arborescence du projet.