
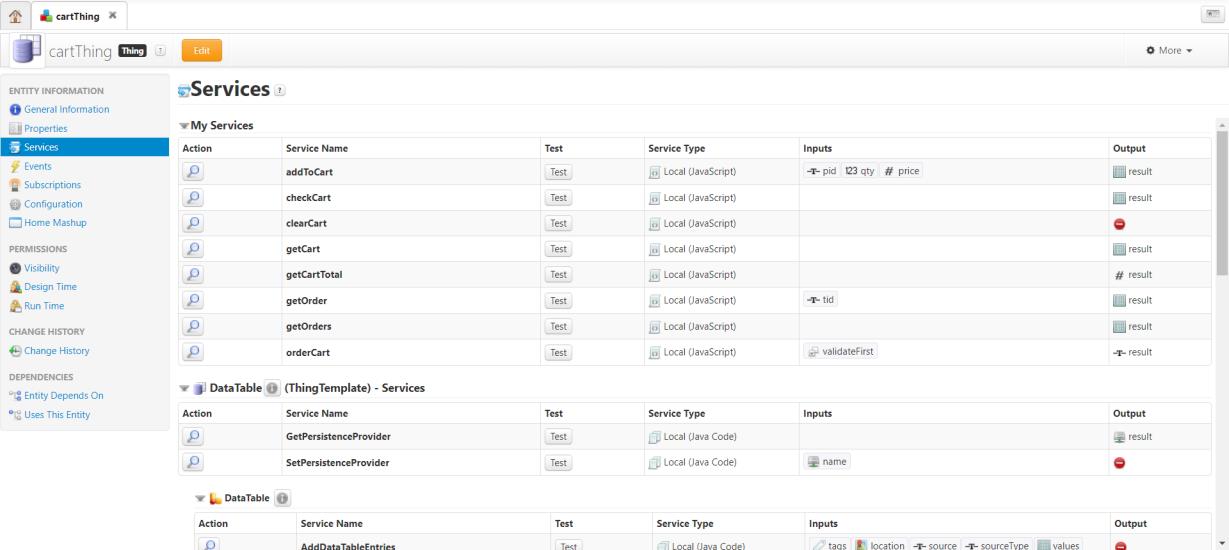
Servicio | Descripción |
addToCart | El servicio addToCart actúa en gran parte como la función addToCart que se ha creado en Vuforia Studio. El servicio addToCart adopta el número de artículo (pid), la cantidad (qty) y el precio (price) del artículo seleccionado. Al usar la información de entrada, junto con la información de usuario de ThingWorx, se crea un ID de usuario como forma de designar a la persona que utiliza el servicio. Este ID de usuario (uid) es un identificador único para cada pedido y es necesario para la persistencia porque diferencia a un usuario y sus sesiones individuales de los demás. Cuando se añade un artículo al carro, su información se almacena dentro de una entrada de la tabla de datos, que luego se envía a la infotable que se utiliza para almacenar el carro. |
getCart | Una vez que se ha creado un carro, se utiliza el servicio getCart para obtener las entradas del carro. Toma la información que se ha añadido al carro y la emite como una infotable. Se utilizará para actualizar el carro cuando se realicen cambios en él en la experiencia de Vuforia Studio. |
getCartTotal | El servicio getCartTotal funciona como getCart, excepto en que, en lugar de devolver toda una tabla de información, su única salida es el precio total de los elementos del carro. |
checkCart | Cuando se introducen valores en addToCart, puede haber errores. Por ejemplo, en el caso de un presupuesto incorrecto para un cliente, se utiliza el servicio checkCart para validar toda la información del producto que se ha introducido en addToCart. Si alguna información es incorrecta, checkCart corregirá esa información dentro del carro. |
clearCart | clearCart borra todos los elementos del carro. |
orderCart | Cuando se invoca, el servicio orderCart realiza un pedido de todas las piezas que se encuentran en el carro. Antes de que finalice el servicio de orderCart, se le da la opción de validar la información del carro mediante checkCart. Después de invocar el servicio, se crea un ID de transacción (tid) con el nombre del usuario y el número de pedido, y la propiedad purchased de la infotable se cambia a true para indicar que se ha adquirido la pieza del carro. |
getOrder | El servicio getOrder permite introducir un ID de transacción (tid) y recibir toda la información sobre ese pedido específico de una tabla. |
getOrders | getOrders omite la entrada de tid, y muestra todos los pedidos que se han realizado desde el carro en una tabla. |