Finalice la experiencia de Vuforia Studio
Una vez creados los enlaces, el último paso de la creación del carro persistente es llamar al servicio
addToCart mediante el elemento emergente que aparece cuando se selecciona un artículo. La invocación del servicio
addToCart es lo que, en última instancia, añadirá piezas al carro dentro de
ThingWorx. En esta sección, también regresará a
3D-Guided Service Instructions 101, cuando combinó la batería y la PCB en la pieza
electronics. Además, el código que ya no es necesario se borrará para mantener el código lo más limpio posible.
|
|
El código completo de esta sección se encuentra en el Apéndice 1 en GitHub. |
1. Abra Home.js.
2. Borre el parámetro de aplicación priceInfo del código. Ya no es necesario, puesto que el total del carro se calculará en ThingWorx.
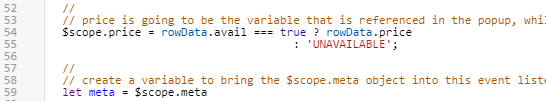
3. Cuando priceInfo se elimina del código, la variable price debe cambiarse a $scope.price para que esté accesible en el código. Además, $ se puede eliminar de la sentencia compuesta, ya que se añadirá en el texto del propio elemento emergente y en el filtro de etiqueta.
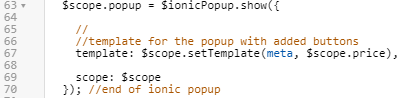
a. Dentro de la plantilla del elemento emergente, cambie la entrada price para setTemplate para que sea $scope.price y tenga en cuenta el nuevo ámbito.
//
// call the setTemplate function to popuplate the template
template: $scope.setTemplate(meta, $scope.price),
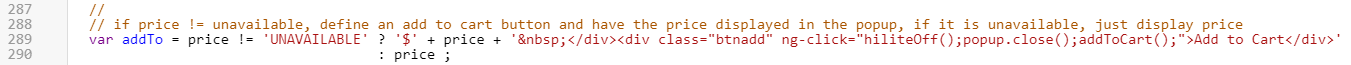
b. Vaya a la función setTemplate. En la variable addTo, añada $ para que el elemento emergente muestre el signo de dólar antes del precio en caso de que la pieza esté disponible.
//
// if price != unavailable, define an add to cart button and have the price displayed in the popup, if it is unavailable, just display price
var addTo = price != 'UNAVAILABLE' ? '$' + price + ' </div><div class="btnadd" ng-click="hiliteOff();popup.close();addToCart();">Add to Cart</div>'
: price ;
4. Vaya a la función addToCart.
a. El servicio addToCart tiene la misma funcionalidad que la función addToCart, de modo que debe eliminar todo el cuerpo de la función para que sea como el código siguiente.
//
// function for adding a selected part to the cart
$scope.addToCart = function () {
} //end of addToCart function
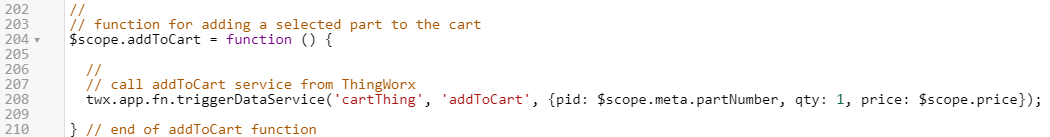
b. Utilice la función triggerDataService para llamar al servicio addToCart desde ThingWorx. Utilice las variables siguientes para las entradas pid, qty y price.
//
// call addToCart service from ThingWorx
twx.app.fn.triggerDataService('cartThing', 'addToCart', {pid: $scope.meta.partNumber, qty: 1, price: $scope.price});
5. Quite la función clearCart completa, puesto que ha realizado la transición a un servicio de ThingWorx.
6. Elimine el código para crear el parámetro de aplicación cartLabel y el objeto cart, dado que ya no son necesarios.
7. Para acceder a los datos de precios de la pieza combinada electronics, se debe añadir la lógica para que los datos de aparición suban un nivel en la estructura. Esto permite que los datos sobre la pieza electronics aparezcan en el elemento emergente al pulsar en la PCB o la batería.
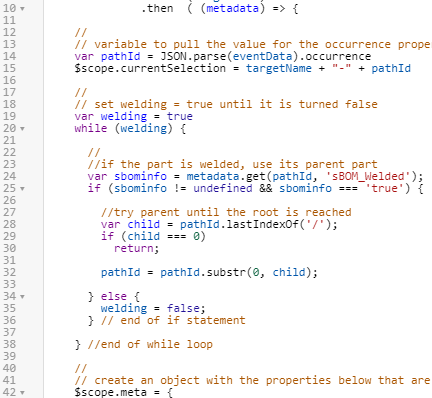
a. Añada el siguiente código directamente encima de $scope.meta:
//
// variable to pull the value for the occurrence property in the eventData JSON object from the model. Create variable for the currently selected part
var pathId = JSON.parse(eventData).occurrence
$scope.currentSelection = targetName + "-" + pathId
//
// set welding = true until it is turned false
var welding = true
while (welding) {
//
//if the part is welded, use its parent part
var sbominfo = metadata.get(pathId, 'sBOM_Welded');
if (sbominfo != undefined && sbominfo === 'true') {
//try parent until the root is reached
var child = pathId.lastIndexOf('/');
if (child === 0)
return;
pathId = pathId.substr(0, child);
} else {
welding = false;
} // end of if statement
} //end of while loop
El código anterior funciona como se indica a continuación:
▪ Se crea una variable denominada welding que activa el bucle while.
▪ Dentro del bucle while, se crea una variable llamada sbominfo. La variable sbominfo se establece con el valor del atributo sBOM_Welded. Si sbominfo tiene información y el atributo sBOM_Welded tenía un valor de true, el índice de la aparición se revertirá un nivel hasta la pieza padre de las piezas seleccionadas.
▪ Es decir, puesto que electronics se considera que es el artículo padre de la PCB y la batería, siempre que se seleccione la PCB o la batería, la ruta de aparición (pathId) se convertirá en la ruta de la pieza electronics. Si el artículo seleccionado no tiene el atributo sBOM_Welded, welding se establece en false y el bucle while finaliza.
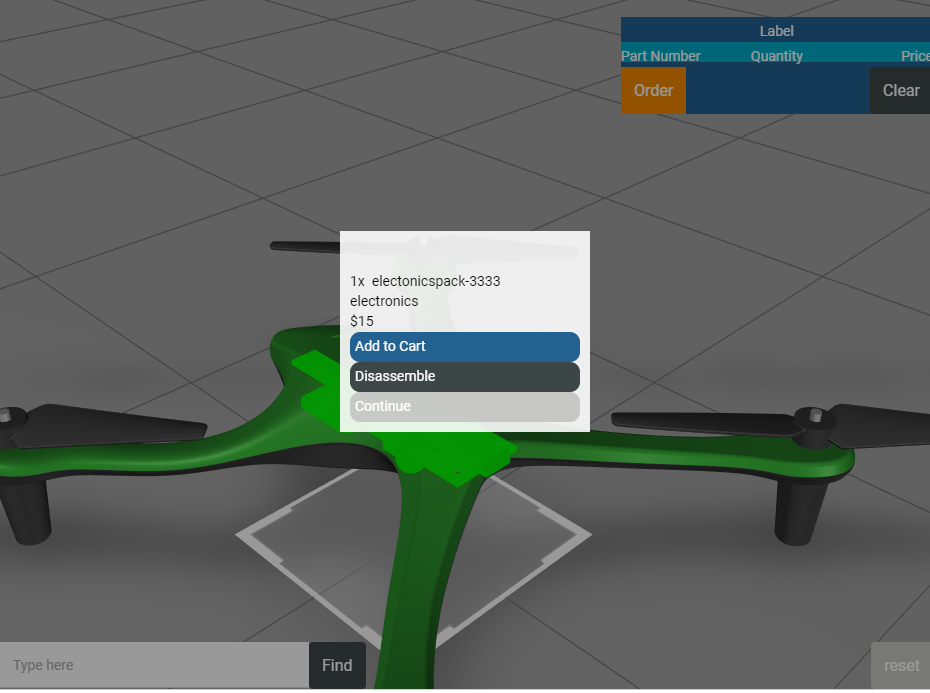
b. Para ver cómo funciona, pulse en Vista previa. Pulse en el final de la PCB. Observará que el elemento emergente ahora tiene el nombre del artículo, el nombre mostrado y el precio de la pieza combinada de electrónica. Antes no se mostraba el precio y la información de la PCB aparecía en el elemento emergente.