Enlazar cartThing y editar el lienzo 2D
Una vez que se ha añadido cartThing a la experiencia, su contenido debe enlazarse a otras propiedades y widgets. También se realizarán algunos pequeños cambios en el lienzo 2D para tener en cuenta el nuevo método que se utiliza para transferir datos a Vuforia Studio.
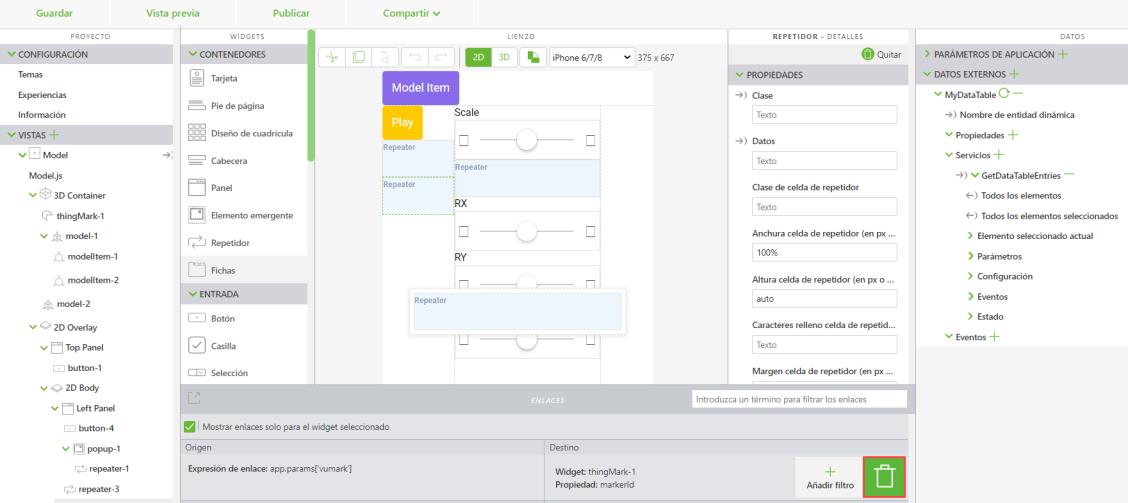
1. Con el panel Datos abierto y cartThing visible en Datos externos, pulse en el widget cartRepeater en la vista Inicio.
a. En la esquina superior derecha de
Vuforia Studio, asegúrese de que el icono del panel
Enlaces (

) esté seleccionado para que se muestre en la parte inferior de la pantalla.
b. Anteriormente, se enlazaba la propiedad Datos de cartRepeater al parámetro de aplicación cart. Pulse en el icono de papelera verde del panel Enlaces para borrar el enlace.
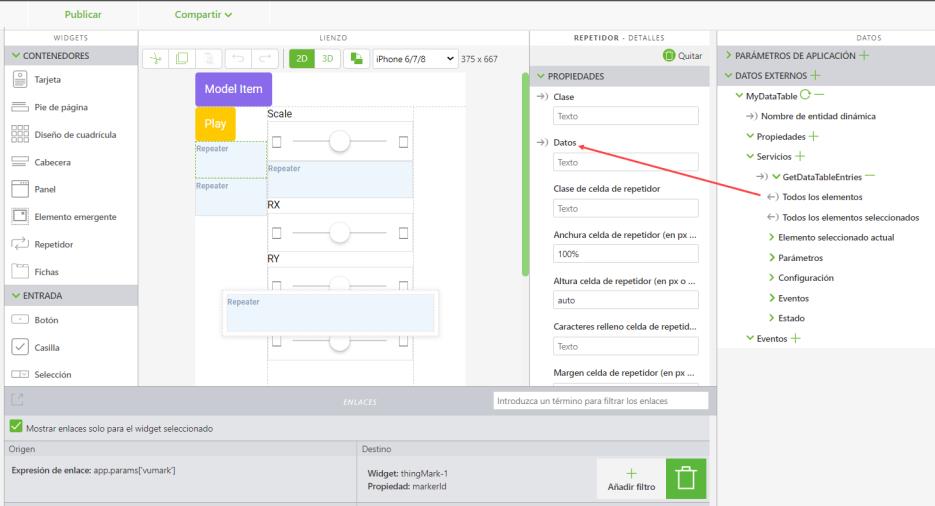
c. Expanda el elemento desplegable junto al servicio getCart. Arrastre Todos los elementos para el servicio a la propiedad Datos de cartRepeater para enlazarlos. Este enlace envía los datos de getCart al repetidor para que puedan mostrarse cuando el repetidor se actualice.
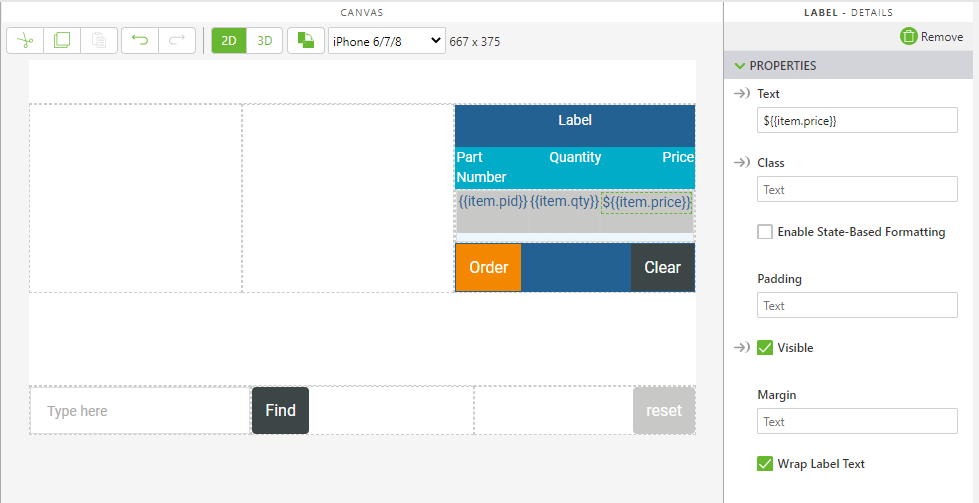
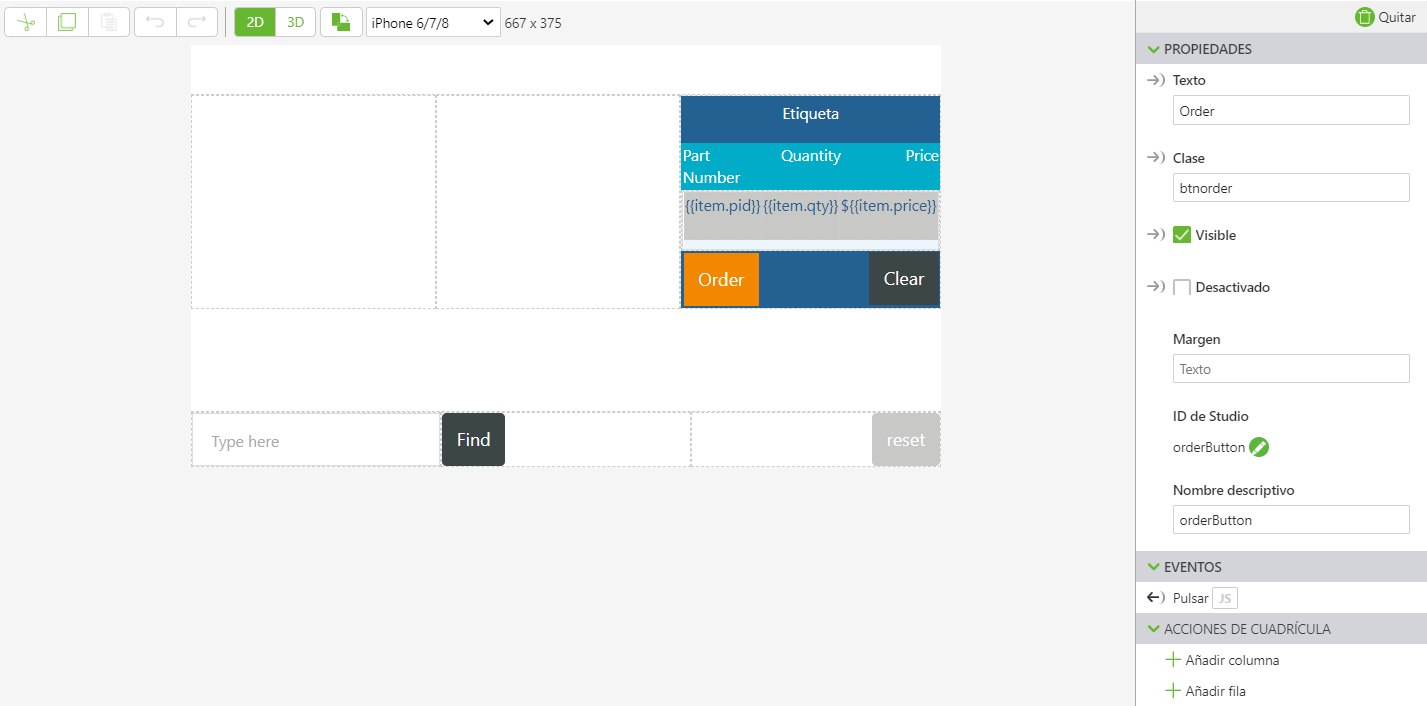
2. Cambie la propiedad Texto para las tres etiquetas dentro del repetidor, del modo que se indica a continuación:
◦ {{item.tag}} a {{item.pid}}
◦ {{item.count}} a {{item.qty}}
◦ ${{item.prc}} a ${{item.price}}
Verá los cambios de estas propiedades en la experiencia cuando se actualice el carro.
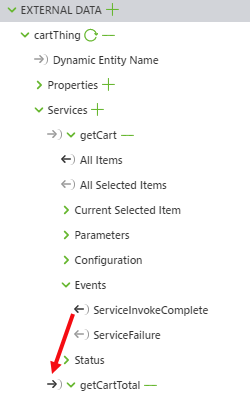
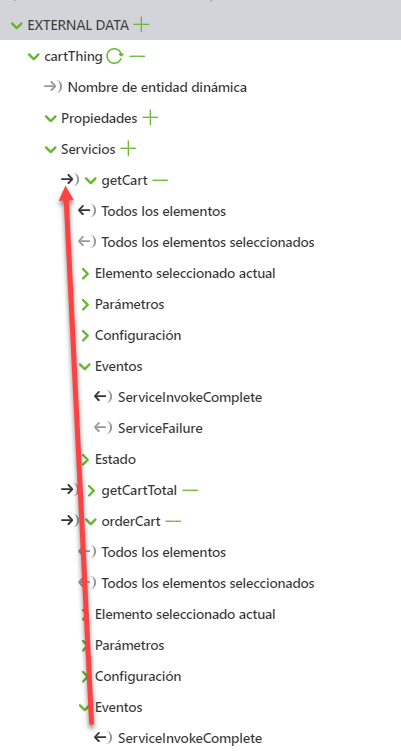
3. Abra el elemento desplegable Eventos dentro de getCart. Enlace ServiceInvokeComplete al servicio getCartTotal. Este enlace garantiza que, cada vez que se completa getCart y se obtiene el contenido del carro, se invoca a getCartTotal para actualizar el total del carro.
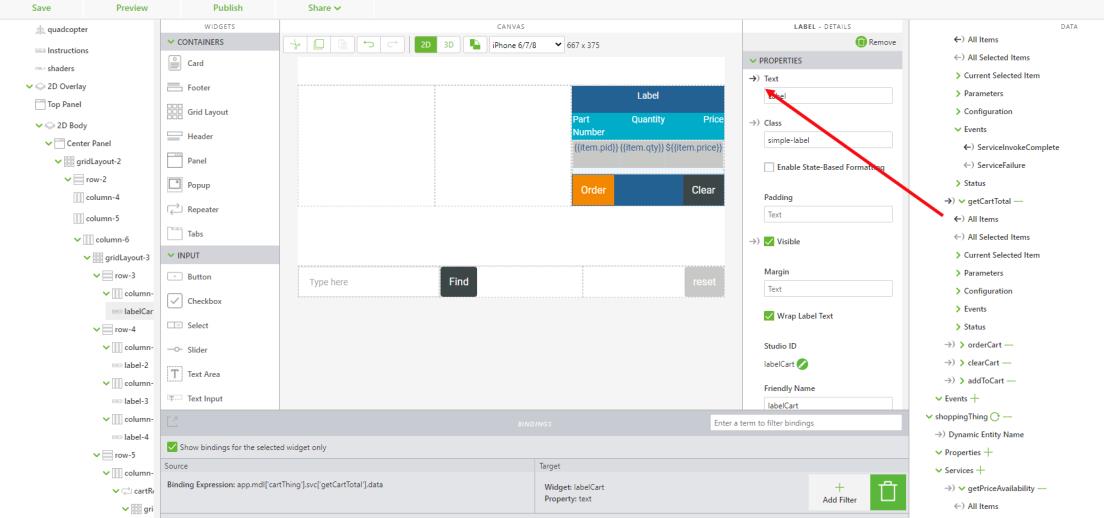
4. Pulse en el widget labelCart y borre el enlace del parámetro de aplicación cartLabel a la propiedad Texto de labelCart.
5. En su lugar, enlace Todos los elementos del servicio getCartTotal con la propiedad Texto del widget labelCart. Este nuevo enlace mostrará el total del carro.
a. Ahora se añadirá un filtro para que, cuando se muestre el total en la etiqueta, tenga el formato de Cart($total). Se utiliza un filtro en lugar de escribir el texto porque la información procederá de un servicio de ThingWorx. En el cuadro Destino del enlace entre getCartTotal y Texto para la etiqueta, pulse en Añadir filtro. Se abre la ventana Añadir filtro de datos.
b. Introduzca total en el cuadro Nombre de filtro y escriba el código siguiente en el cuadro Cuerpo de filtro:
return 'Cart ($' + value[0].result + ')';
Este filtro tomará el valor de salida de getCartTotal y lo añadirá a una cadena para mostrar el total del carro. Pulse en Terminado.
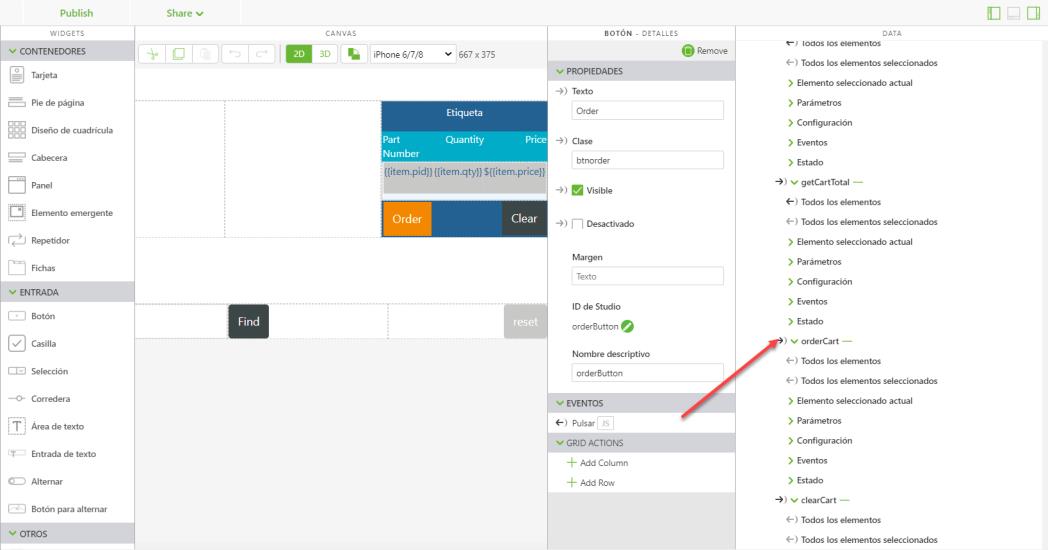
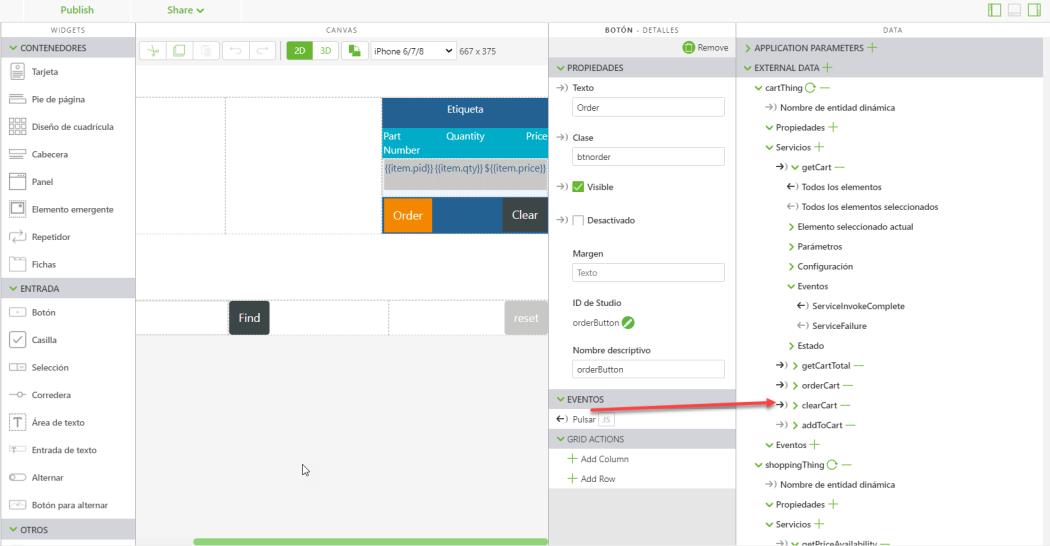
6. Pulse en el botón Order del lienzo.
a. Enlace el evento de Pulsar para el botón al servicio orderCart que se ha añadido. Ahora, cuando se pulsa en el botón Order, se invoca al servicio orderCart en ThingWorx y se piden todos los elementos de carro.
b. Además, enlace el evento ServiceInvokeComplete para orderCart al servicio getCart. Esto provocará que getCart se active cada vez que se completa el servicio orderCart, lo cual actualizará el carro.
7. Pulse en el botón Clear del lienzo.
a. Quite el texto del cuadro JS del evento de Pulsar, puesto que se utilizará el servicio clearCart en su lugar.
b. Enlace el evento de Pulsar al servicio clearCart. Ahora, si se pulsa en el botón Clear de la experiencia, se borrarán todos los elementos del carro.
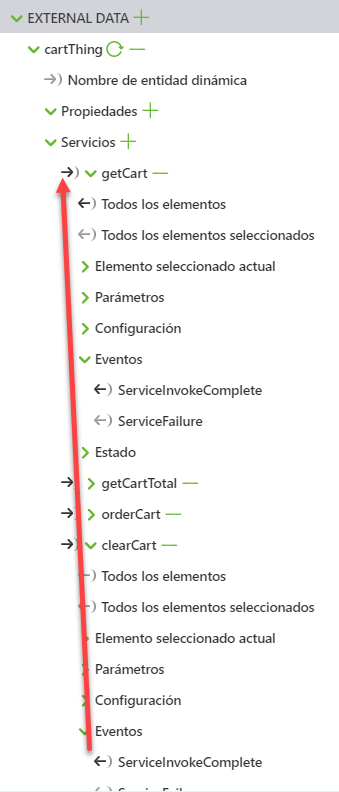
c. Enlace el evento ServiceInvokeComplete para clearCart a getCart. Esto también actualizará el carro con getCart siempre que se vacíe el carro.
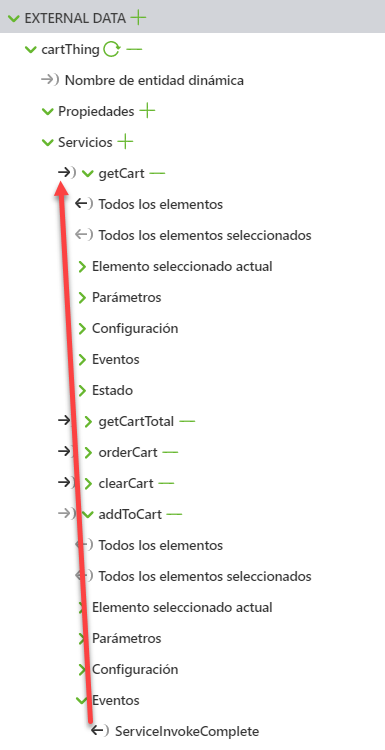
8. Por último, enlace el evento ServiceInvokeComplete para addToCart a getCart. De modo similar a orderCart y clearCart, se activará getCart para actualizar el carro mostrado en la experiencia siempre que se añada una nueva pieza al carro.
 ) esté seleccionado para que se muestre en la parte inferior de la pantalla.
) esté seleccionado para que se muestre en la parte inferior de la pantalla. ) esté seleccionado para que se muestre en la parte inferior de la pantalla.
) esté seleccionado para que se muestre en la parte inferior de la pantalla.