Actualizar la interfaz 2D
El lienzo 2D de 3D-Guided Service Instructions 200 debe actualizarse para satisfacer las necesidades del nuevo elemento emergente y el carro. Se añadirán botones para realizar pedidos y vaciar el carro, junto con etiquetas y un repetidor para enumerar todos los artículos del carro.
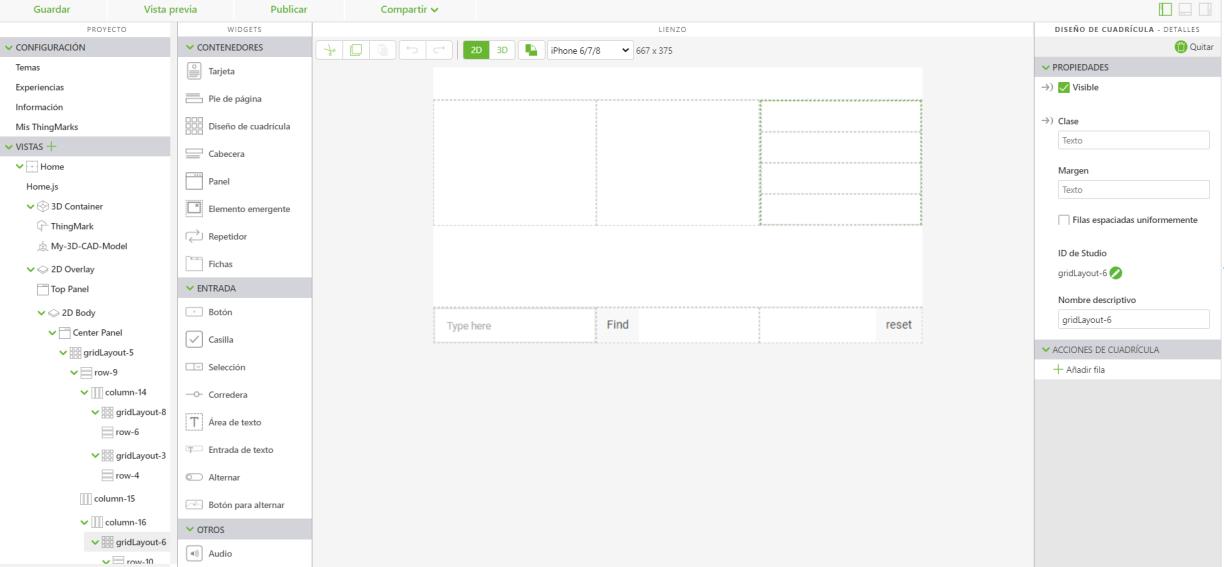
1. Abra el lienzo 2D.
2. Pulse en playButton. En el panel DETALLES, seleccione Quitar para eliminarlo del lienzo. La función de playButton ahora se activará mediante el elemento emergente.
3. Pulse en el panel izquierdo y, a continuación, en Quitar en el panel DETALLES.
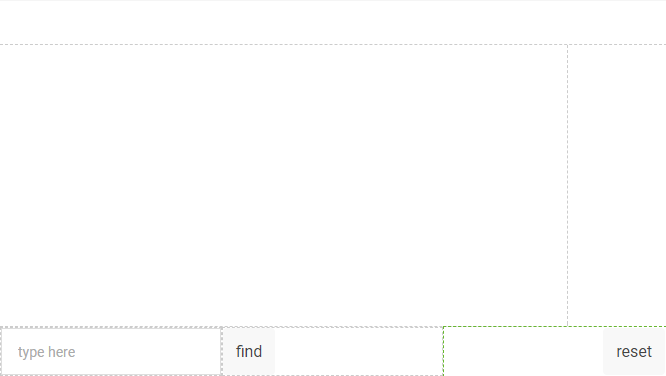
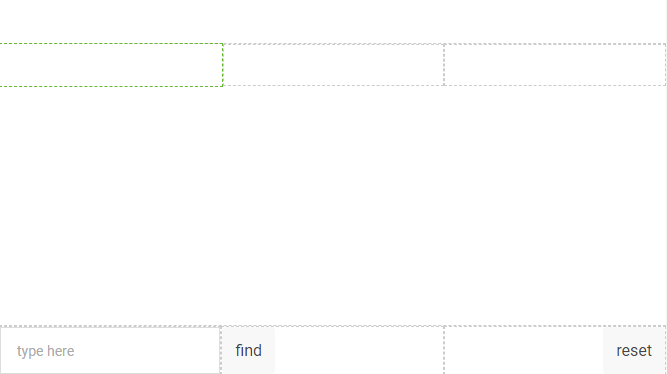
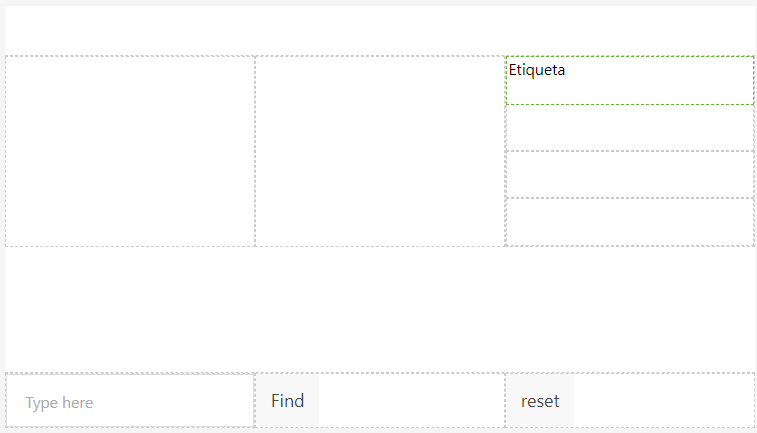
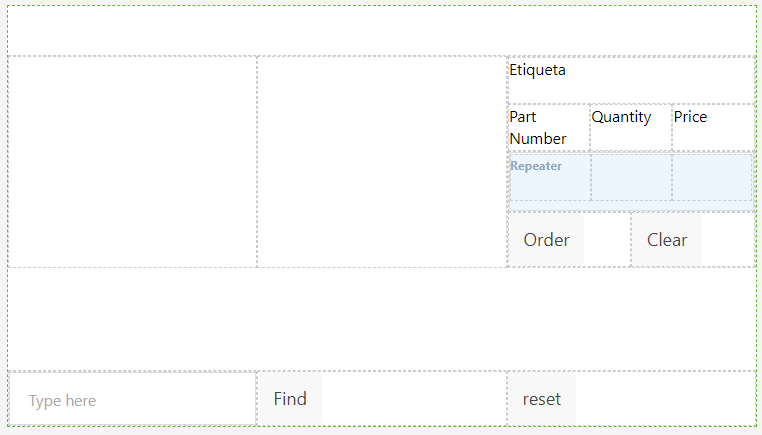
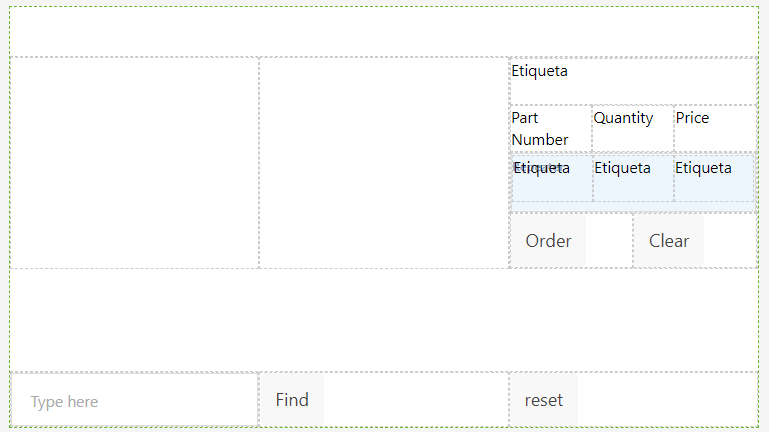
4. En row-1 de gridLayout-1 en el panel inferior, pulse en Añadir columna para añadir una columna a la fila inferior. Arrastre el widget resetButton desde su ubicación original y suéltelo en la nueva columna. En Propiedades en la nueva columna, defina el elemento desplegable Alineación en Fin para que el diseño sea como el de la imagen siguiente.
5. A continuación, seleccione el panel derecho y pulse en Quitar.
6. Ahora que se han quitado las partes del diseño de la experiencia antigua, se añadirán nuevos widgets 2D a la experiencia.
a. Arrastre un widget Diseño de cuadrícula al Panel central. A continuación, utilizará el widget de Diseño de cuadrícula para dividir el panel central en columnas de igual anchura.
b. Pulse en column-4, la columna que se acaba de crear en el widget Diseño de cuadrícula. En Acciones de cuadrícula, pulse en Añadir columna dos veces. Esto dividirá el diseño de cuadrícula en tres columnas iguales.
c. Arrastre otro widget Diseño de cuadrícula a la columna derecha, column-6. En las propiedades de Diseño de cuadrícula, pulse en Añadir fila tres veces para que gridLayout-3 tenga cuatro filas.
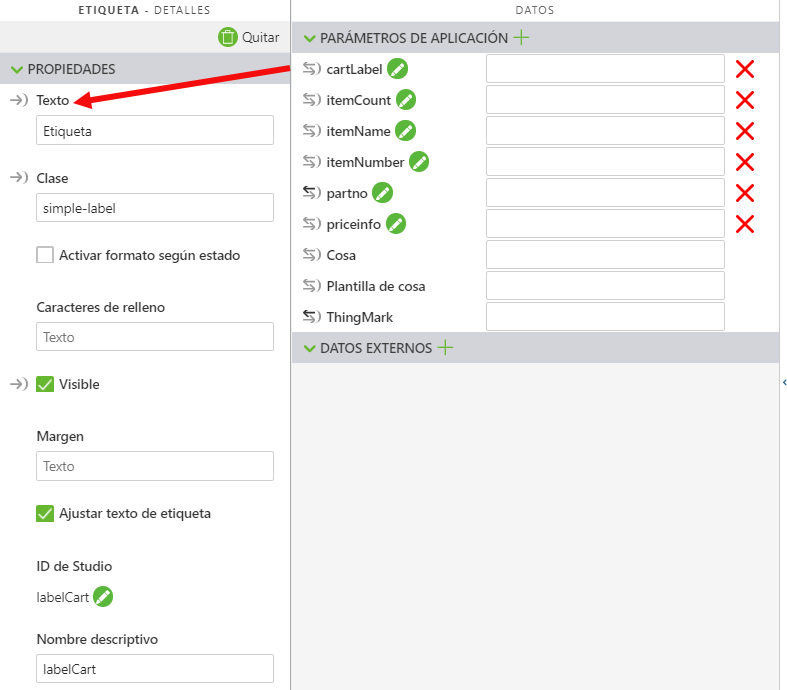
d. Arrastre un widget de Etiqueta a la fila superior del nuevo widget de Diseño de cuadrícula. Cambie el ID de Studio de esta etiqueta a labelCart. Pulse en column-7, o en cualquier otro nombre que se haya asignado a la columna en la que se haya colocado la etiqueta, y cambie la propiedad Alineación a Centro para colocar la etiqueta en el centro de la fila. Esta etiqueta mostrará el precio total de los elementos del carro cuando se llene.
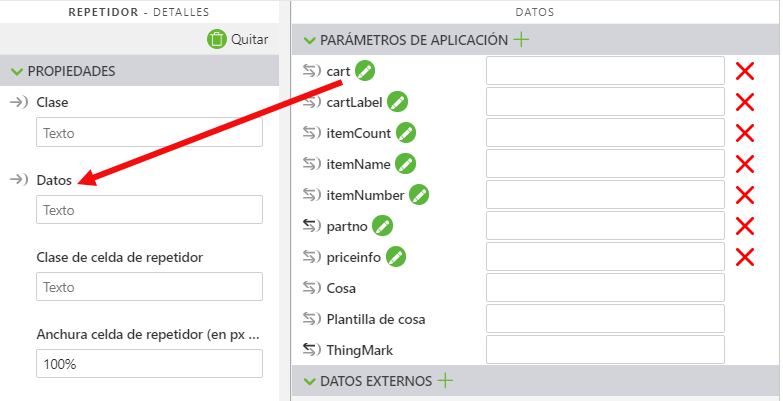
e. Abra el panel Datos. Añada un nuevo parámetro de aplicación denominado cartLabel. Arrastre las flechas de enlace junto al parámetro de aplicación cartLabel a la propiedad Texto para el widget labelCart. Este enlace permitirá cambiar el texto de este botón mediante código en Home.js.
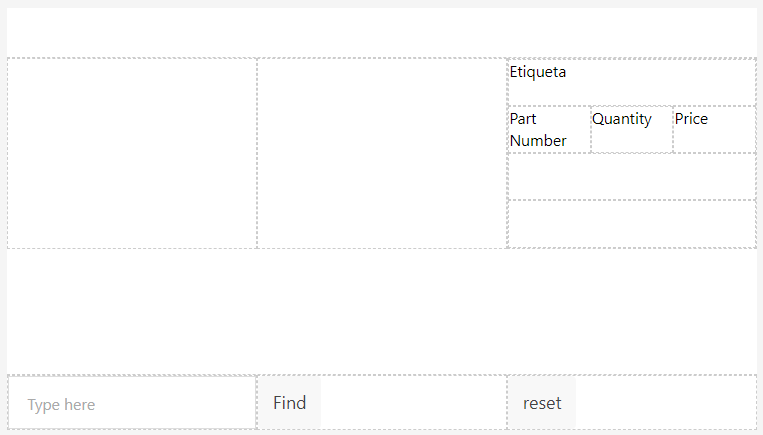
f. Divida la segunda fila en tres columnas. Coloque un widget de Etiqueta en cada columna.
▪ En la primera columna, cambie la propiedad Texto de la etiqueta a Part Number. Cambie la propiedad Alineación para la columna a Inicio.
▪ Para la etiqueta del medio, cambie la propiedad Texto a Quantity. Cambie la propiedad Alineación para la columna a Centro.
▪ En la tercera columna, cambie la propiedad Texto de la etiqueta a Price. Cambie la propiedad Alineación de la columna a Fin.
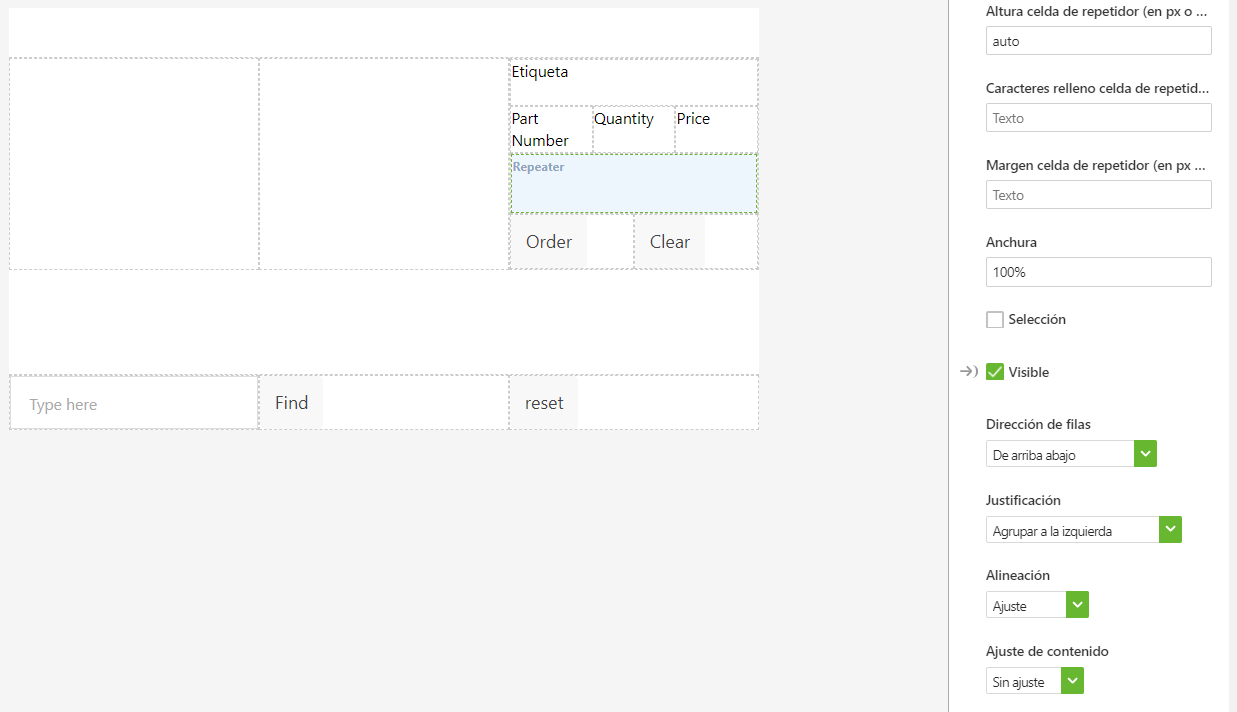
g. En la tercera fila, añada un widget de Repetidor. El widget de repetidor permite mostrar los datos en el formato deseado tantas veces como sea necesario. Se utilizará para registrar información sobre las piezas que se añaden al carro a través del sistema de pedidos y aumentará a medida que se añadan piezas. Cambie el ID de Studio de este widget a cartRepeater.
h. Abra el panel Datos. Cree un nuevo parámetro de aplicación denominado cart. Arrastre las flechas de enlace junto al nuevo parámetro de aplicación cart a la propiedad Datos de cartRepeater. Se enlazarán los datos que se añadan al carro según las selecciones de piezas con el repetidor.
i. Arrastre un widget Diseño de cuadrícula a cartRepeater. Pulse en la nueva columna que se ha creado para el diseño de cuadrícula; a continuación, pulse en Añadir columna dos veces para que el repetidor se divida en tres columnas.
j. Arrastre un widget de Etiqueta a cada una de las columnas recién creadas. De forma similar a las etiquetas de la fila anterior, defina los valores de Alineación de las columnas en Inicio, Centro y Fin, respectivamente. Estas etiquetas se editarán más adelante en el proyecto.
k. Pulse en la cuarta fila (debajo de las etiquetas que se acaban de añadir) y seleccione Añadir columna para añadir otra columna.
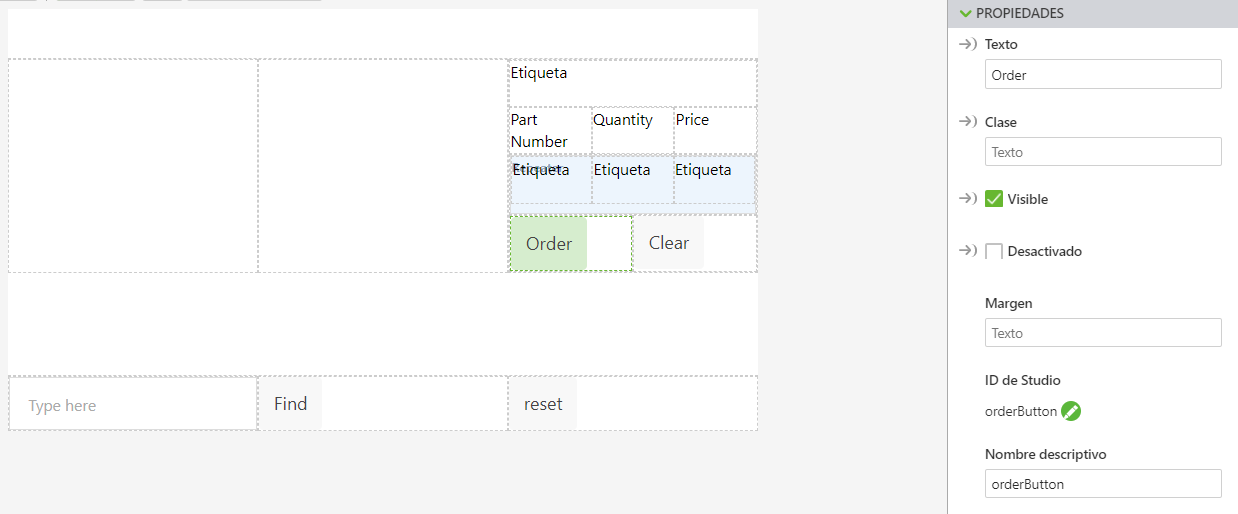
l. Añada un widget de
Botón a la columna izquierda. Cambie la propiedad
Texto a
Pedido y el
ID de Studio a
orderButton. Abra el cuadro
JS para el evento
Pulsar e introduzca
orderCart(). Este botón estará asociado a un servicio de
ThingWorx para ordenar el contenido del carro en
3D-Guided Service Instructions 303.
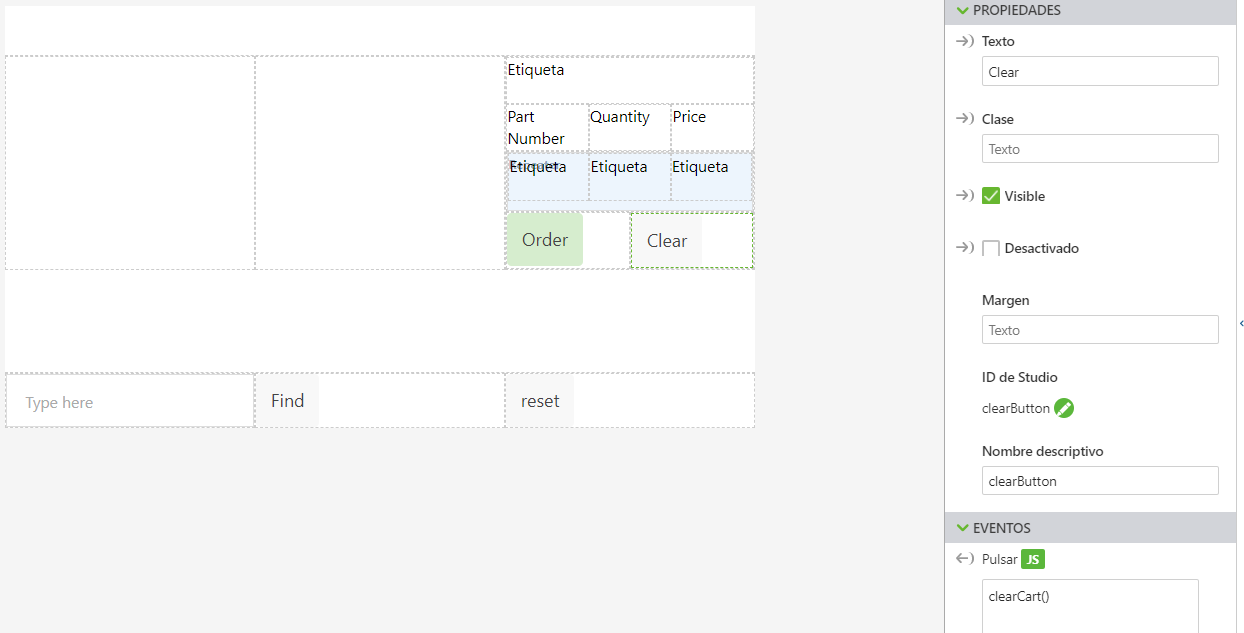
m. En la columna derecha de la misma fila, añada otro widget de Botón. Esta vez, cambie la propiedad Texto a Borrar, el ID de Studio a clearButton y escriba ClearCart() en el cuadro JS del evento Pulsar. Este botón se utilizará para quitar todos los elementos del carro. Cambie la propiedad Alineación de esta columna a Fin.
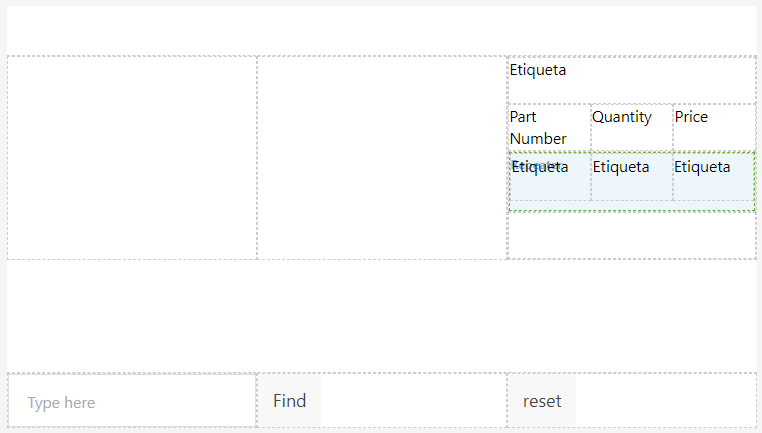
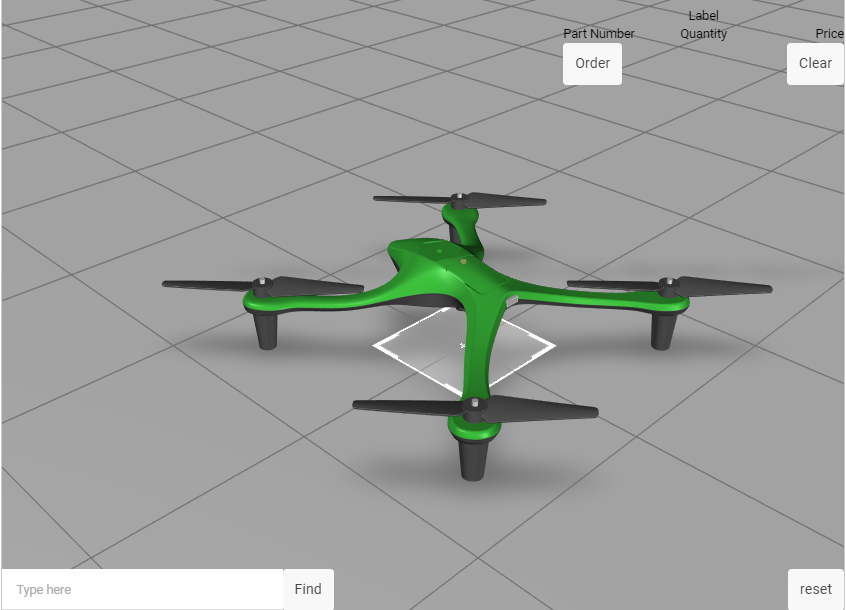
n. Pulse en Vista previa. Si la experiencia es similar a la imagen siguiente, el diseño 2D se ha creado correctamente.