Crear botones de elementos emergentes
Ahora que se han creado las funciones addToCart y disassemble, se añadirán al elemento emergente para hacerlas interactivas. La plantilla del elemento emergente también se cambiará para tener en cuenta las diferencias entre las piezas.
|
|
El código completo de esta sección está disponible en el Apéndice 4 en GitHub. |
1. Se añadirá el botón Add to Cart a la variable price con la función addToCart conectada. Se añadirá el botón Add to Cart a la variable price en lugar del elemento emergente, porque el botón solo aparecerá si hay un precio asociado con la pieza. El método .close y la función hiliteOff también se asocian con el botón para cerrar el elemento emergente y eliminar el sombreador una vez que se ha pulsado en el botón.
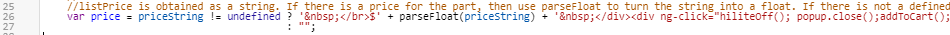
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString) + ' </div><div ng-click="hiliteOff(); popup.close();addToCart();"> Add to Cart</div>'
: "";
2. A continuación, se editará la plantilla del elemento emergente para añadir el parámetro de aplicación itemCount, el precio de la pieza y un botón Continue.
a. Añada el parámetro de aplicación itemCount y la variable price a la plantilla del elemento emergente, como se muestra a continuación.
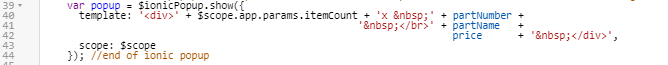
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price + ' </div>',
b. Se añadirá un botón Continue directamente a la plantilla del elemento emergente. Al pulsar en este botón, se cerrará el elemento emergente sin realizar ninguna otra acción. Activa la función hiliteoff y el método .close cuando se pulsa. Ahora, el elemento emergente tendrá botones para añadir una pieza al carro y para cerrar el elemento emergente.
//
//template for the popup with added buttons
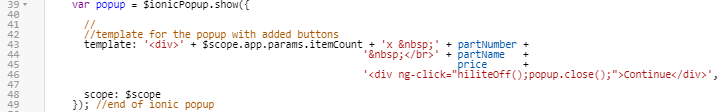
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' [/br]' + partName +
price +
'<div ng-click="hiliteOff();popup.close();">Continue</div>',
3. En lugar de enlazar la secuencia de desmontaje a un botón de la interfaz 2D, vamos a enlazarla a un botón del elemento emergente. Dado que solo determinadas piezas tienen secuencias de desmontaje atribuidas, se debe crear una sentencia if else para determinar la versión del elemento emergente que aparecerá: la que tiene los botones Add to Cart, Disassembly y Continue o la que solo tiene los botones Add to Cart y Continue. Ambas partes de la sentencia if else se basan en la longitud de la variable instructionName. Cada botón del elemento emergente tendrá una función añadida más adelante en este tutorial.
a. Para la primera condición, si la longitud de la variable instructionName es 0, significa que la pieza seleccionada no tiene asociada una secuencia de desmontaje. Si la pieza seleccionada no tiene una secuencia de desmontaje asociada, no se necesita ningún botón Disassemble en el elemento emergente. Solo tendrá los botones Add to Cart y Continue, que es el estado actual del elemento emergente. Añada la siguiente línea de código sobre la llamada al elemento emergente, y cambie el ámbito de la variable emergente para que se pueda acceder a él desde fuera de la sentencia if. Aplique sangría al código para que se pueda alinear correctamente dentro de la sentencia if.
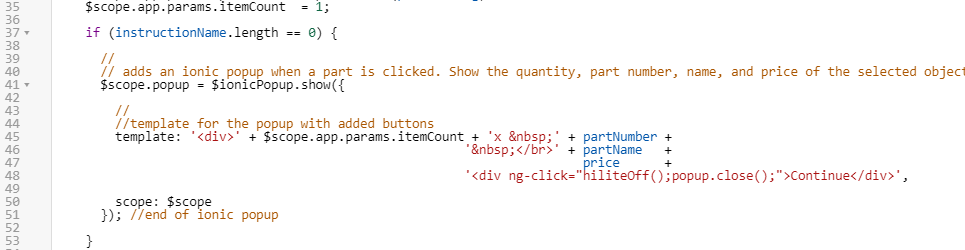
if (instructionName.length == 0) {
//
// adds an ionic popup when a part is clicked. Show the quantity, part number, name, and price of the selected object. </br> adds a line break between the two variables
$scope.popup = $ionicPopup.show({
//
//template for the popup with added buttons
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div ng-click="hiliteOff();popup.close();">Continue</div>',
scope: $scope
}); //end of ionic popup
}
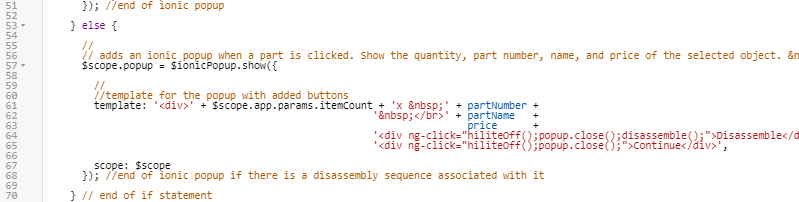
b. La condición else llamará a un elemento emergente para el caso cuando haya una secuencia de desmontaje asociada a la pieza. Se llama a un elemento emergente con los tres botones posibles: Add to Cart, Disassemble y Continue. El botón Disassemble no solo llama a la función disassemble, sino también a hiliteOff y popup.close.
} else {
//
// adds an ionic popup when a part is clicked. Show the quantity, part number, name, and price of the selected object. [/br] adds a line break between the two variables
$scope.popup = $ionicPopup.show({
//
//template for the popup with added buttons
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div ng-click="hiliteOff();popup.close();disassemble();">Disassemble</div>' +
'<div ng-click="hiliteOff();popup.close();">Continue</div>',
scope: $scope
}); //end of ionic popup if there is a disassembly sequence associated with it
} // end of if statement
4. Pulse en Vista previa.
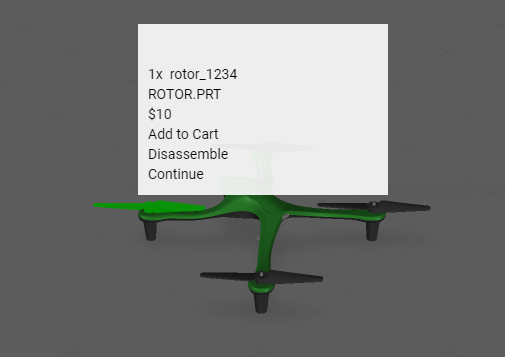
a. Pulse en cualquiera de los rotores para ver los cambios que se han realizado en el elemento emergente. Aunque todavía no se ha aplicado estilo a los botones, se puede pulsar en cada uno de ellos. Prueba cada botón para ver cómo interactúa con el modelo.
b. Ahora, pulse en la base del cuadricóptero para ver la diferencia en el elemento emergente cuando no hay ninguna secuencia de desmontaje asociada a una pieza.
c. Por último, pulse en la PCB. Observará que, al pulsar en la PCB, no aparece el precio y no se da la opción de añadir la pieza al carro. Esto se debe a que antes se combinó la PCB y la batería en un artículo único, y la PCB individual no tiene un precio asociado.
d. Si las tres versiones de la ventana emergente aparecen correctamente, ha completado esta sección.