Utilizar CSS para dar estilo a la experiencia
El último paso de este tutorial es añadir estilos CSS al proyecto para dar color a los botones y al carro.
|
|
El código completo de esta sección está disponible en Appendix 5 en GitHub. |
1. Pulse en Aplicación en Estilos. Aquí es donde se incluirá el código CSS.
a. Añada las siguientes clases CSS que se asociarán a las piezas de la experiencia en los siguientes pasos.
.btnadd {
background: #236192;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btncontinue {
background: #c8c9c7;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btndisassemble {
background: #3d4647;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btnfind {
background: #3d4647;
color: #ffffff;
}
.btnreset {
background: #c8c9c7;
color: #ffffff;
}
.cart {
background: #236192;
color: #ffffff;
}
.cartlabels {
background: #00acc8;
color: #ffffff;
}
.btnclear {
background: #3d4647;
color: #ffffff;
border-radius: 0px;
}
.btnorder {
background: #f38800;
color: #ffffff;
border-radius: 0px;
}
.repeater {
background: #c8c9c7;
color: #236192;
}
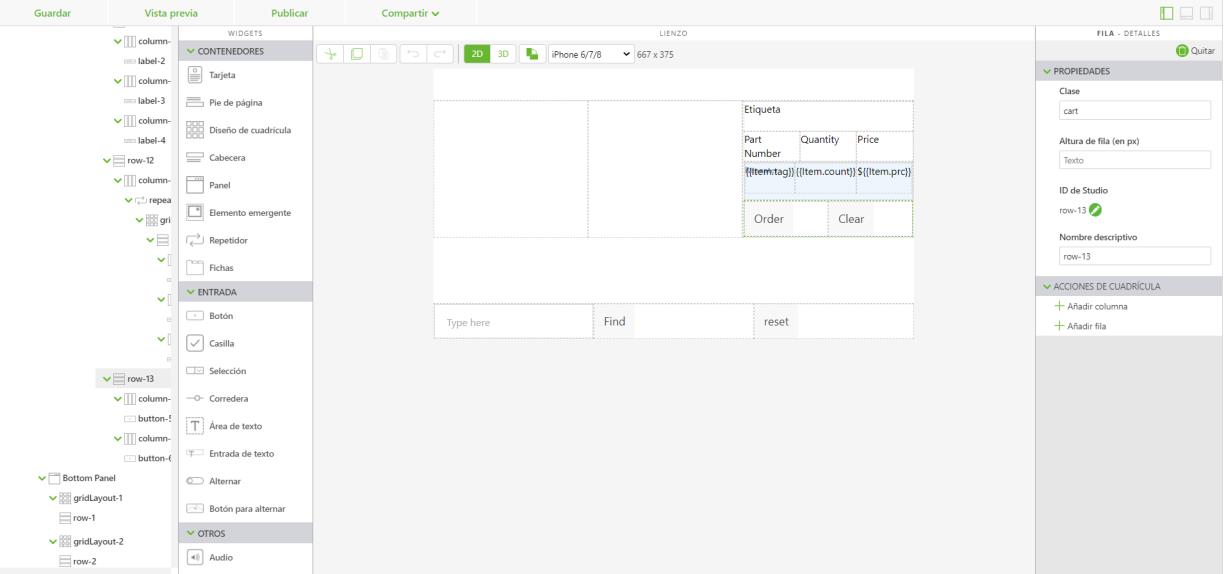
2. Ahora que se han añadido las clases CSS a los estilos de la aplicación, puede añadirlas a la interfaz 2D.
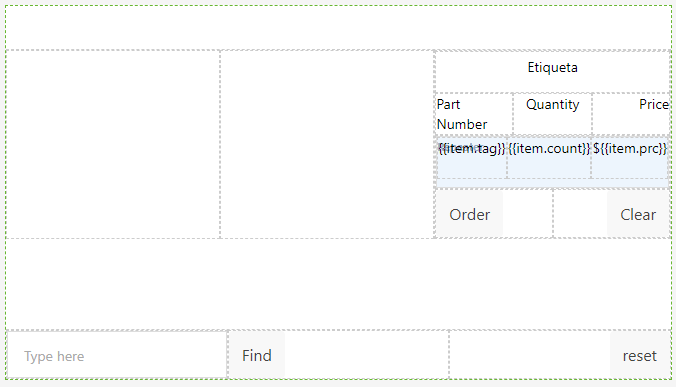
a. Vuelva a la vista Inicio y abra el lienzo 2D. Cambie la propiedad Text de cada etiqueta por lo siguiente:
▪ {{item.tag}}
▪ {{item.count}}
▪ ${{item.prc}}
▪ Al añadir el texto, se llama a las propiedades del objeto cartItem que se creó en la sección de código que se incluye a continuación. El contenido del objeto cartItem se define igual que el parámetro de aplicación del carro, y las etiquetas vinculan de nuevo el repetidor con las propiedades del carro.
var cartItem =$scope.cart[$scope.currentSelection];
if (cartItem === undefined) {
cartItem = { count: $scope.app.params.itemCount,
itm: $scope.app.params.itemNumber,
tag: $scope.app.params.itemName,
prc: $scope.app.params.priceInfo }
} else {
cartItem.count += $scope.app.params.itemCount
}
$scope.cart[$scope.currentSelection] = cartItem;
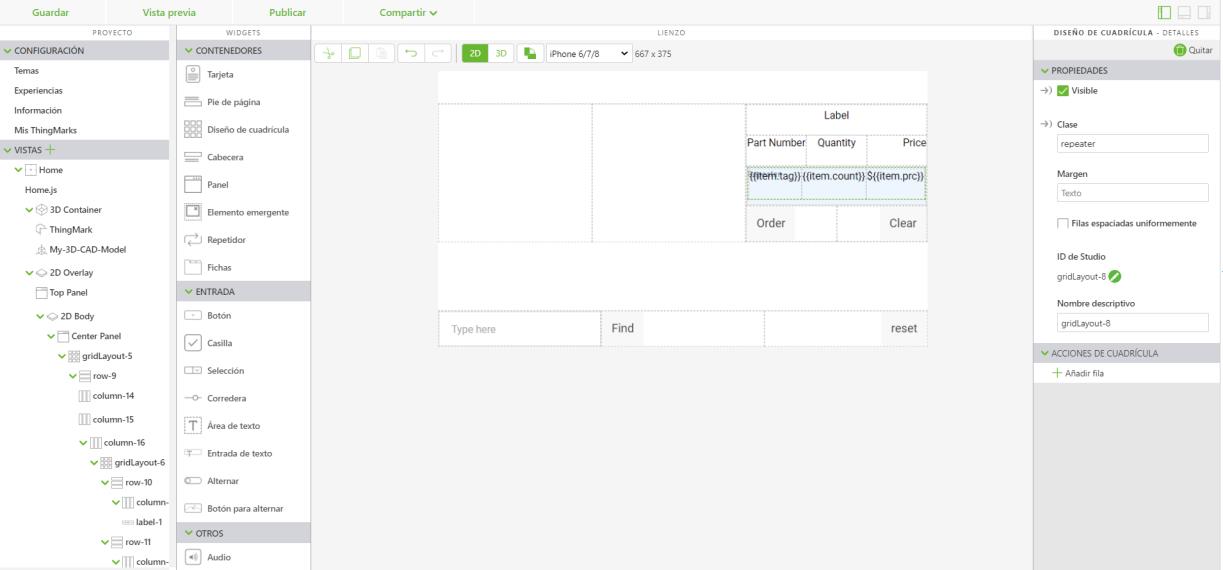
b. Pulse en la primera fila del diseño de cuadrícula que contenga el widget labelCart. Cambie la propiedad Class de la fila a cart. De este modo, se añade un fondo azul a la columna que actuará como cabecera del carro. Abra la columna de la misma fila y cambie la propiedad Padding a 5px para añadir relleno alrededor de la fila a fin de separarla de otras filas.
c. Pulse en la segunda fila y cambie la propiedad Class a cartlabels. Esto añade un fondo azul claro a esta fila, y se utilizará para las cabeceras de cada columna del carro.
d. Para añadir estilo al contenido del repetidor, abra el widget de Diseño de cuadrícula que se ha añadido después de añadir el repetidor. Cambie la propiedad Class a repeater. Esto añade un fondo gris claro con letras azules al contenido del repetidor.
e. De forma similar a la primera fila que se ha editado, pulse en la última fila del diseño y cambie la propiedad Class a cart. Seguirá la misma convención de estilo que la fila que contiene el widget labelCart.
f. Edite la propiedad Class para cada uno de los widgets de botón con su clase CSS correspondiente:
▪ orderButton— btnorder
▪ clearButton— btnclear
▪ findButton— btnfind
▪ resetButton— btnreset
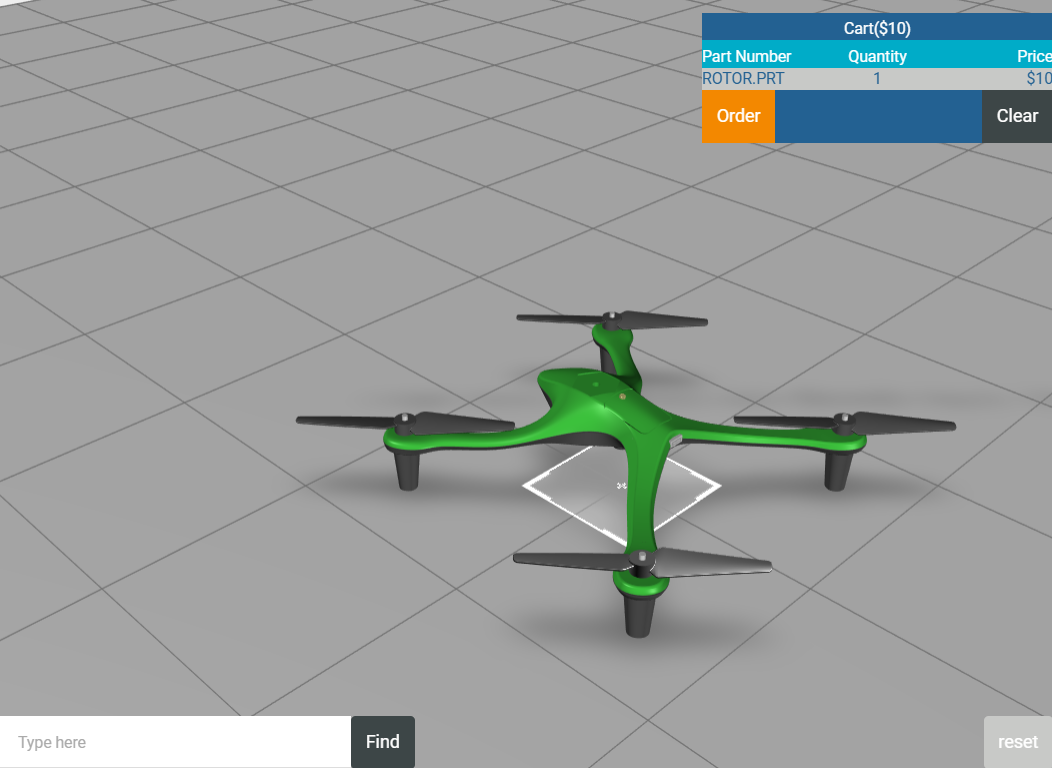
g. Una vez que se hayan añadido las clases a los botones adecuados, pulse en Vista previa. Pulse en una pieza y añádala al carro. La experiencia debería tener un aspecto similar a la imagen siguiente.
3. El paso final para aplicar estilos a la experiencia es añadir clases CSS a los botones del elemento emergente. A diferencia de los botones de la interfaz 2D, para editar los botones del elemento emergente, se debe editar la plantilla del elemento emergente. Abra Home.js.
a. En la variable de precio, class="btnadd" debe añadirse a la plantilla del elemento emergente para aplicar estilo al botón Add to Cart.
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString) + ' </div><div class="btnadd" ng-click="hiliteOff(); popup.close();addToCart();"> Add to Cart</div>'
b. Cuando no hay ninguna secuencia de desmontaje en la sentencia if else, la clase btncontinue se añade a la plantilla del elemento emergente para aplicar estilo al botón Continue.
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div class="btncontinue" ng-click="hiliteOff();popup.close();">Continue</div>',
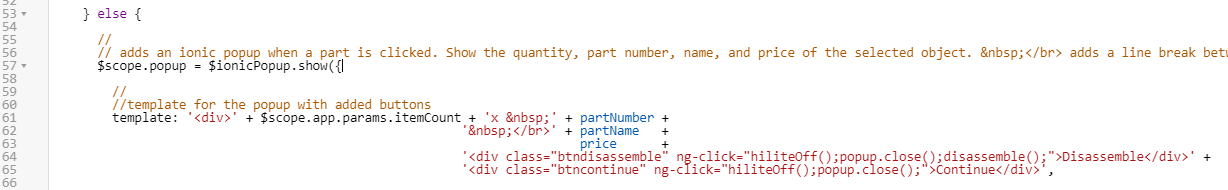
c. Cuando hay botones Continue y Disassemble en el elemento emergente de la parte else de la sentencia if else, deben añadirse las clases de btncontinue y btndisassemble a la plantilla.
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div class="btndisassemble" ng-click="hiliteOff();popup.close();disassemble();">Disassemble</div>' +
'<div class="btncontinue" ng-click="hiliteOff();popup.close();">Continue</div>',
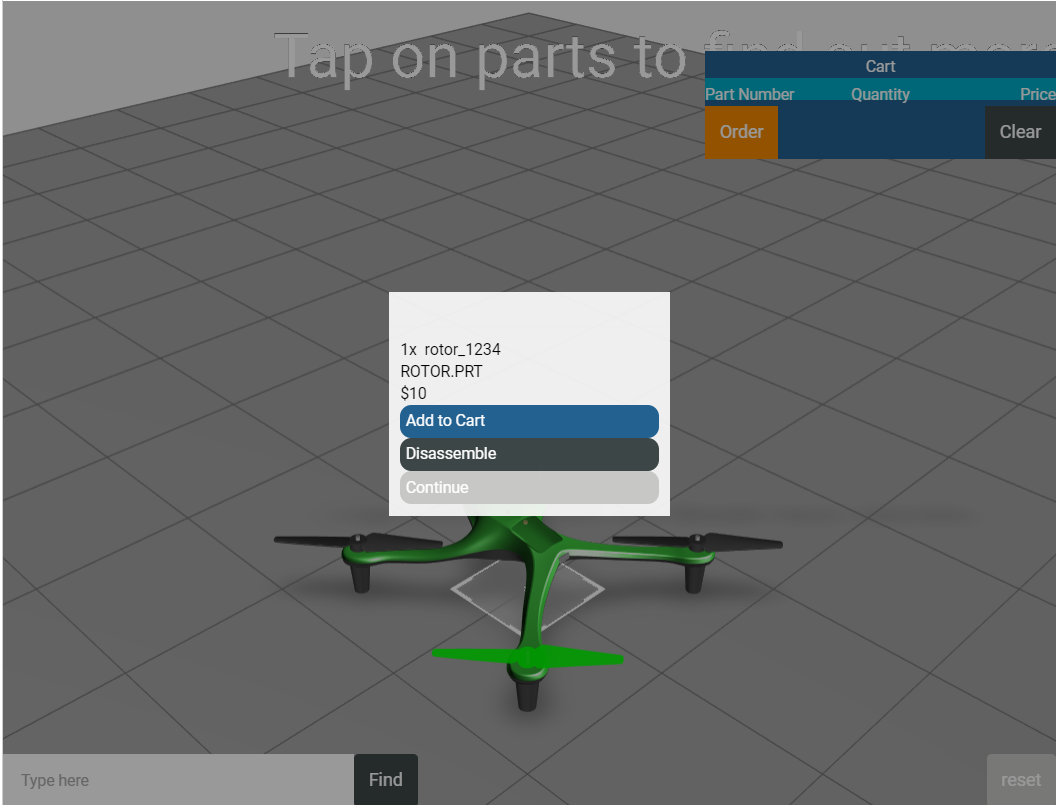
4. Ahora se ha añadido todo el estilo CSS a la experiencia. Pulse en Vista previa para ver cómo ha cambiado la experiencia. Si los botones emergentes son similares a los de la imagen siguiente, esta sección se ha completado correctamente.
Pruebe a cambiar los valores de la ficha Aplicación para ver cómo cambia el estilo de la experiencia.
En la siguiente parte de este caso práctico,
añadirá un servicio ThingWorx a Vuforia Studio.