Añadir parámetros de aplicación y editar el elemento emergente con una sentencia If Else
Además de reutilizar gran parte del código de la experiencia de 3D-Guided Service Instructions 200, añadirá nuevos parámetros y variables de aplicación al principio del código.
|
|
Para obtener el código completo de esta sección, consulte Appendix 1 en GitHub. |
1. Antes de añadir el nuevo JavaScript, es necesario crear nuevos parámetros de aplicación. Los parámetros de aplicación se utilizarán para enlazar los atributos del modelo de cuadricóptero a los parámetros dentro de Vuforia Studio que pueden utilizarse para el enlace de datos.
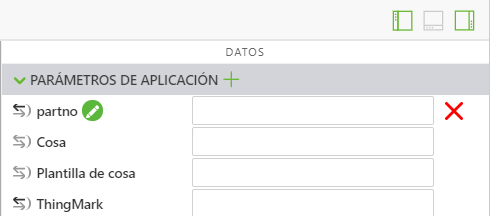
a. Abra el panel Datos en el lateral derecho de la pantalla y expanda la lista de Parámetros de aplicación.
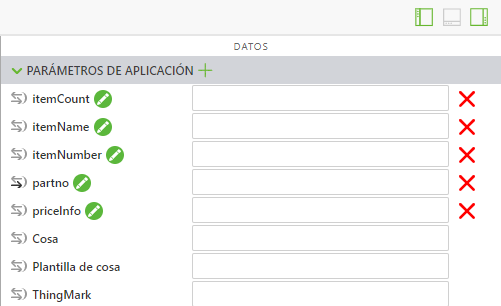
b. Utilice el icono + verde junto a Parámetros de aplicación para añadir los parámetros de aplicación siguientes:
▪ itemCount: se utiliza para mostrar la cantidad de una pieza específica seleccionada.
▪ itemName: se utiliza para guardar el nombre de la pieza seleccionada.
▪ itemNumber: indica el número de artículo.
▪ priceInfo: indica el precio de la pieza.
No introduzca ningún dato en el cuadro situado junto a cada uno de estos parámetros; los datos se añadirán a partir de los atributos del modelo. En una actividad posterior, estos datos se obtendrán de un origen externo.
2. Bajo las variables partName, instructionName y partNumber de Home.js, añada dos variables nuevas:
◦ priceString: utiliza metadata.get para obtener el atributo listPrice del modelo.
◦ price: utiliza un operador condicional para cambiar priceString de un tipo de datos de cadena a un flotante para que se pueda registrar como número si hay un precio asociado con la pieza; si no es así, se convierte en una cadena vacía.
var priceString = metadata.get(pathId, 'listPrice');
//
//listPrice is obtained as a string. If there is a price for the part, then use parseFloat to turn the string into a float. If there is not a defined price, set price to ""
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString)
: "";
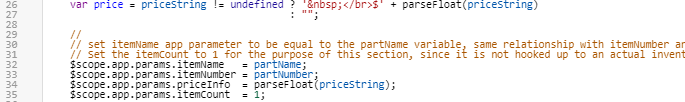
3. A continuación, debajo de las nuevas variables, inicialice los parámetros de aplicación creados en el paso 1 de esta sección para que sean iguales a algunas de las variables que acaba de crear. Los parámetros de aplicación se utilizarán cuando se añadan piezas al carro, que se creará en una sección más adelante.
Para esta parte del proyecto, el inventario de cada parte, itemCount, será 1, ya que no hay datos externos conectados. priceInfo es ligeramente diferente del precio, ya que no tiene un $ añadido a la variable como price porque se utiliza para añadir el total del carro en una sección posterior.
//
// set itemName app parameter to be equal to the partName variable, same relationship with itemNumber and partNumber and priceInfo and price.
// Set the itemCount to 1 for the purpose of this section, since it is not hooked up to an actual inventory.
$scope.app.params.itemName = partName;
$scope.app.params.itemNumber = partNumber;
$scope.app.params.priceInfo = parseFloat(priceString);
$scope.app.params.itemCount = 1;
4. Se han creado todas las variables iniciales y los parámetros de aplicación.