Utilizar cosas en Vuforia Studio
Una vez creadas las cosas dentro de ThingWorx, deben conectarse a la experiencia de Vuforia Studio.
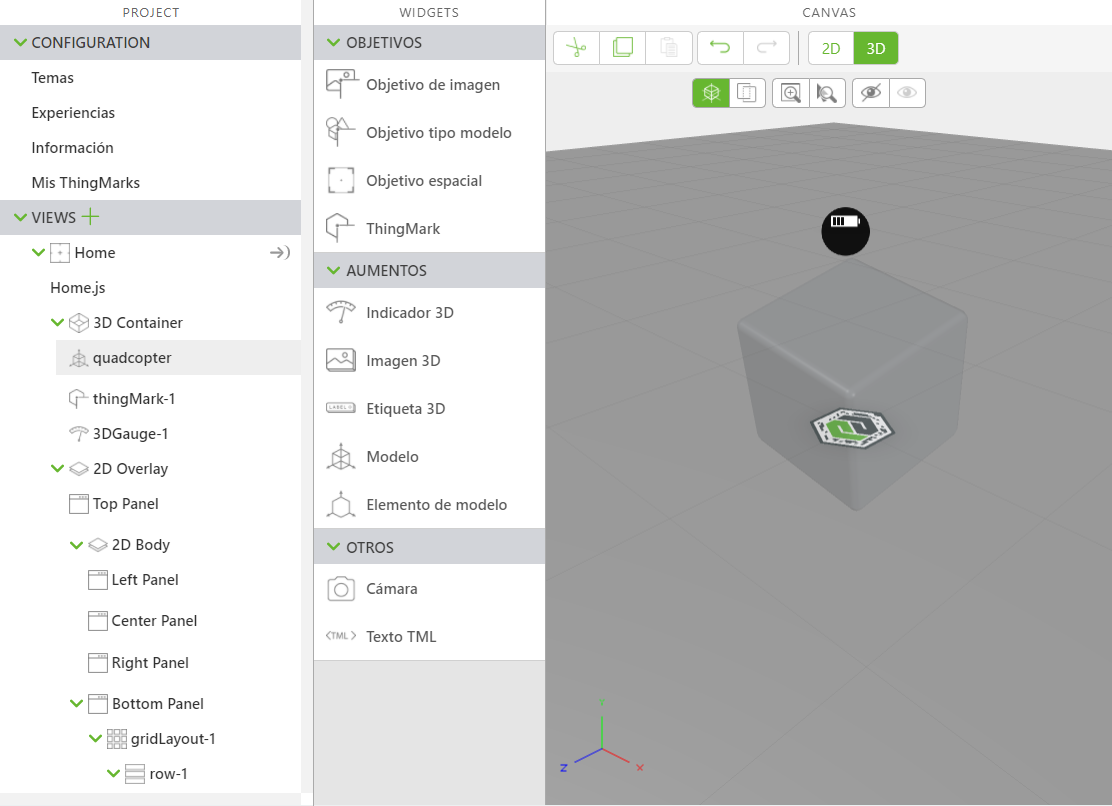
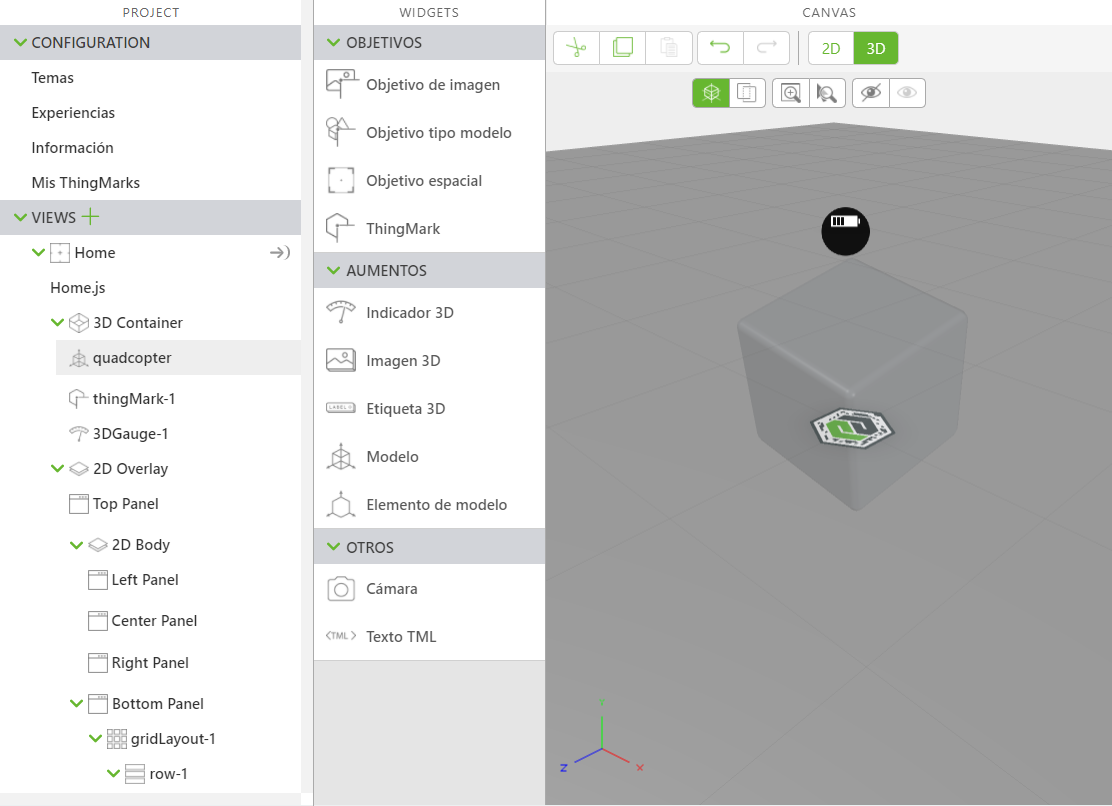
1. Abra la experiencia ScalingDigitalTwinExperiences202 en Vuforia Studio. Se utiliza la misma experiencia puesto que la plantilla ya está asignada al IRS, pero también se puede rehacer el proceso de asignación para otra experiencia, si así se desea.
2. Arrastre un widget de Indicador 3D y suéltelo en el lienzo. Este widget se utilizará para mostrar la propiedad batteryCharge de la cosa Quadcopter.
a. Coloque el indicador de manera que esté por encima del modelo quadcopter.
b. Mediante el menú desplegable, cambie la propiedad por defecto Resource de vu_gauge1.svg a vu_battery.svg. En principio el icono del indicador debe cambiar a una batería.
c. Asegúrese de que la propiedad Billboard está seleccionada para que el indicador esté siempre orientado hacia usted en la experiencia.
3. Abra el panel Datos en el lateral derecho de la pantalla.
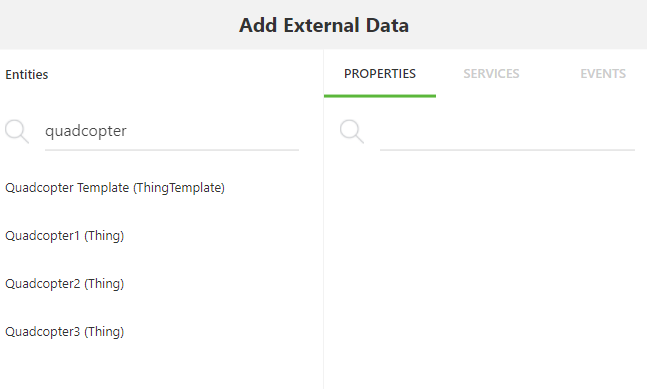
4. Pulse en el símbolo + verde junto a Datos externos. Se abre la ventana Añadir datos externos.
5. En la barra de búsqueda Entidades, escriba quadcopter. Deberían verse las tres cosas Quadcopter numeradas y Quadcopter Template.
6. Pulse en cualquiera de las cosas Quadcopter numeradas. Añada la propiedad batteryCharge a la experiencia y pulse en Cerrar cuando haya terminado. La cosa y la propiedad batteryCharge deberían aparecer bajo Datos externos.
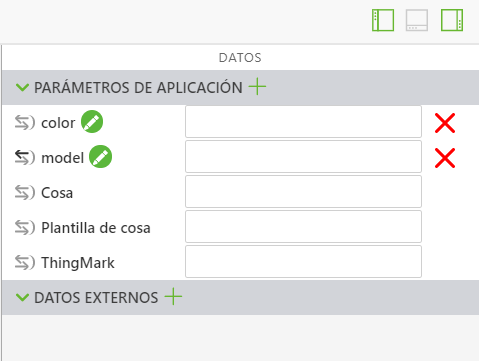
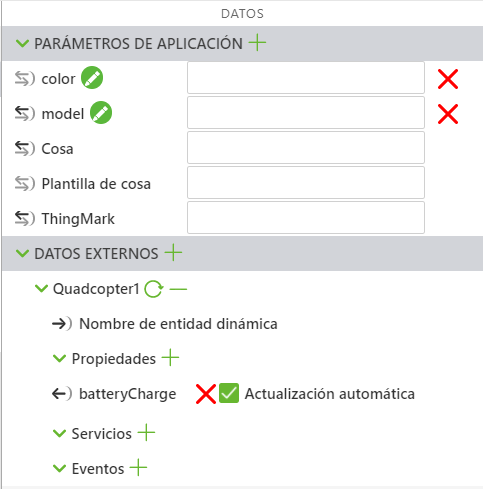
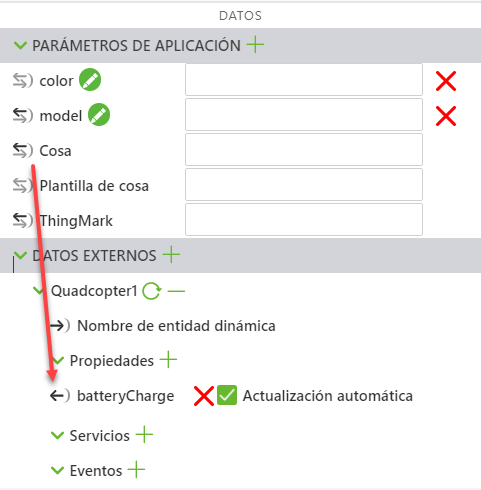
7. Utilizará el parámetro de aplicación Thing para llamar a cada una de las configuraciones de Quadcopter desde el IRS. Este parámetro de aplicación debe estar enlazado al campo Nombre de entidad dinámica de la cosa que acaba de añadir a Datos externos.
Este enlace permite que el nombre de la cosa sea dinámico para no tener que cambiarlo manualmente en Vuforia Studio para diferentes configuraciones.
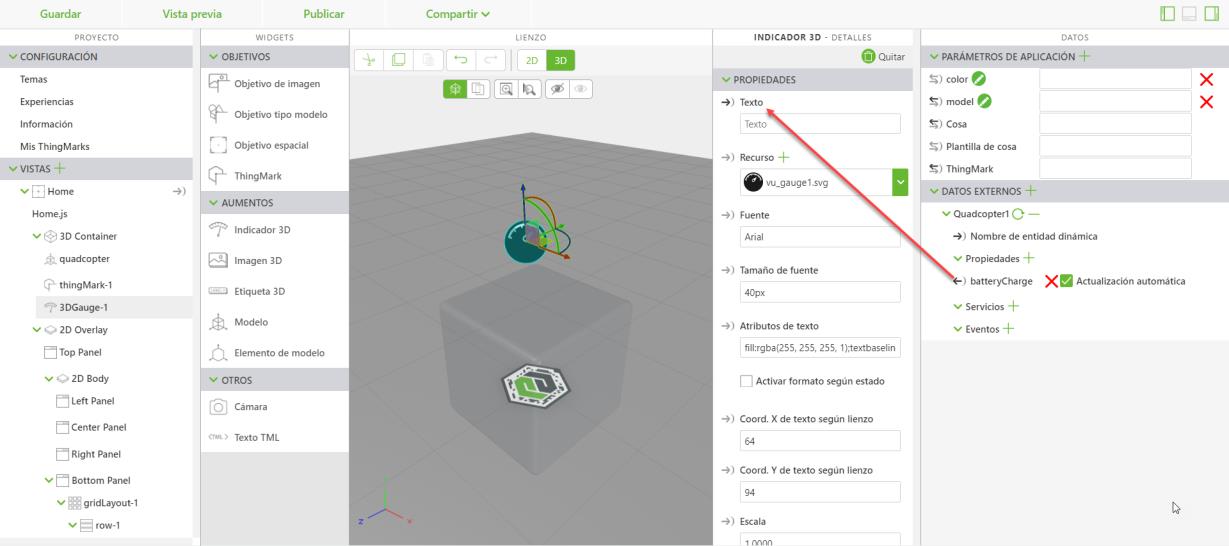
8. A continuación, enlace la propiedad batteryCharge de la cosa con la propiedad Texto del widget de Indicador 3D que se ha añadido. Esto mostrará el nivel de la batería en el indicador.
9. De este modo, se completan todos los enlaces necesarios en Vuforia Studio. Aunque el parámetro de aplicación Thing se establecerá dentro del IRS, puede confirmar de forma manual que los enlaces se han creado correctamente.
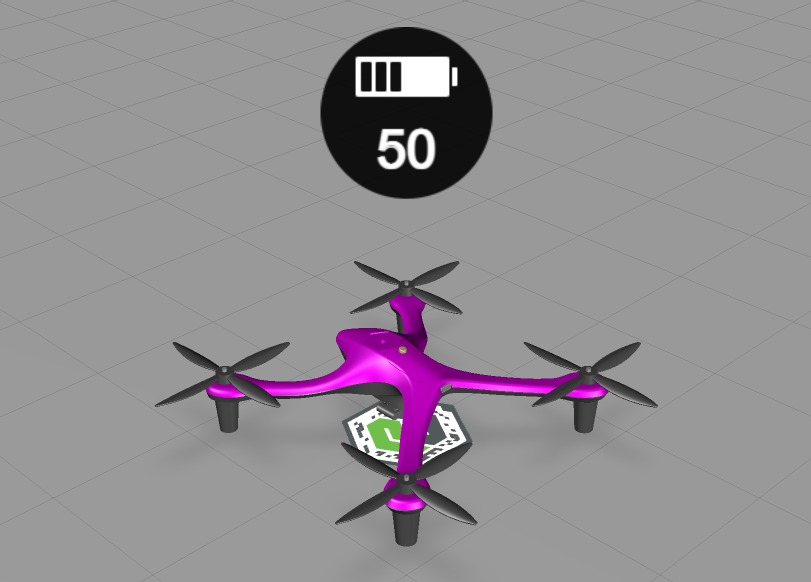
Rellene los parámetros de aplicación color y model con el modelo y el color de su elección. Escriba Quadcopter2 en el parámetro de aplicación Thing. Pulse en Vista previa. Debería ver el valor que especificó para batteryCharge en el indicador. Vuelva a intentarlo con las otras cosas Quadcopter para ver cómo cambian los valores y muestran Nombre de entidad dinámica.
10. Borre todos los valores que se han introducido manualmente para cada uno de los parámetros de aplicación; el IRS los rellenará.
11. Pulse en Publicar.
En GitHub hay disponible un proyecto de Vuforia Studio denominado ScalingDigitalTwinExperiences301, que incluye todas las adiciones que se han efectuado en esta sección.
| Este proyecto es para fines de referencia. Las asignaciones del IRS siguen estando conectadas a ScalingDigitalTwinExperiences202 a menos que se cambien de otro modo. |