Añadir parámetros de aplicación y enlaces
Los parámetros de aplicación son una parte importante de las configuraciones internas de Vuforia Studio. Los parámetros de aplicación son variables a las que se puede acceder globalmente dentro de la aplicación y sus valores se pueden enlazar a determinados elementos. En este caso, los parámetros de la aplicación que cree se utilizarán para establecer el modelo y configurar su color.
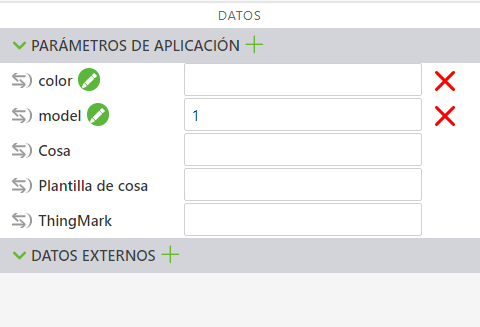
1. Abra el panel Datos.
2. Pulse en el símbolo + verde junto a Parámetros de aplicación. En la ventana Añadir parámetro de aplicación, escriba model en el campo Nombre y pulse en Añadir.
3. Repita el mismo proceso para crear otro parámetro de aplicación denominado color. Se añadirá una cadena de texto a este parámetro de aplicación para determinar el color del modelo en función de un objeto que se creará más adelante en este caso práctico.
4. Ahora debería haber dos parámetros de aplicación. Arrastre las flechas de enlace junto al parámetro de aplicación model y suéltelo en quadcopter en el árbol de la vista.
5. Seleccione Recurso en la ventana Seleccionar destino de enlace y pulse en Enlazar.
6. Abra el panel Enlaces para ver el nuevo enlace que se acaba de crear.
7. A continuación, se deberá añadir un filtro al enlace para poder identificar correctamente el modelo que se cargará en función del parámetro de aplicación. Pulse en Añadir filtro.
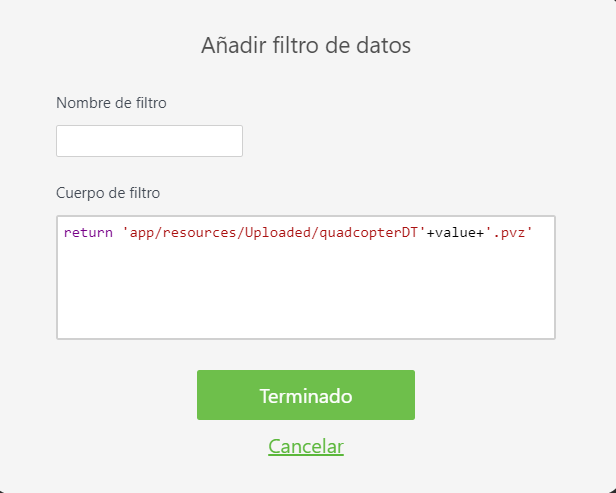
8. Añada el código siguiente al campo Cuerpo de filtro de la ventana Añadir filtro de datos.
return 'app/resources/Uploaded/quadcopterDT'+value+'.pvz'
Este código toma el valor de entrada del parámetro de aplicación model y lo añade a una cadena de texto para la ruta del modelo dentro de Vuforia Studio. Puesto que los dos modelos que se han cargado tienen quadcopterDT y .pvz en el nombre, lo único que cambia es el número del propio modelo. Esto permite que la experiencia sea escalable para una cantidad reducida de modelos.
Pulse en Listo cuando haya introducido el código.
9. El parámetro de aplicación color no necesita enlaces ni filtros porque los enlaces se crearán con una función de JavaScript en la secciones siguientes.
10. Pruebe el parámetro de aplicación model especificando 1 en el campo junto a él. A continuación, pulse en Vista previa.
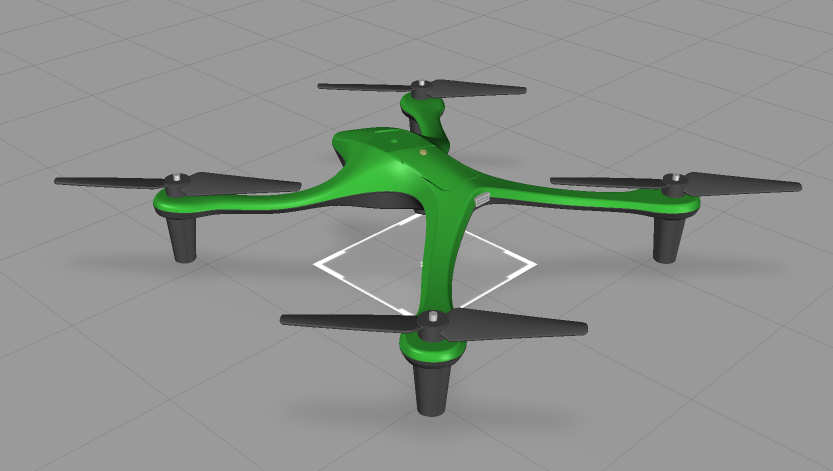
11. Debería ver el modelo que se muestra a continuación.
12. Vuelva a la ficha del explorador de Vuforia Studio y especifique 2 en el campo junto al parámetro de aplicación model. Pulse en Guardar y vuelva a la ficha Vista previa.
13. Ahora debería ver el modelo que se muestra a continuación.
En esta sección, se ha explicado cómo usar el parámetro de aplicación del modelo para cambiar las configuraciones del modelo dentro de
Vuforia Studio. A continuación, aprenderá a
crear configuraciones de color.