Añadir botones 2D
Ahora que se ha completado la parte de la experiencia 3D, se añadirán algunos elementos 2D.
Añadir recursos
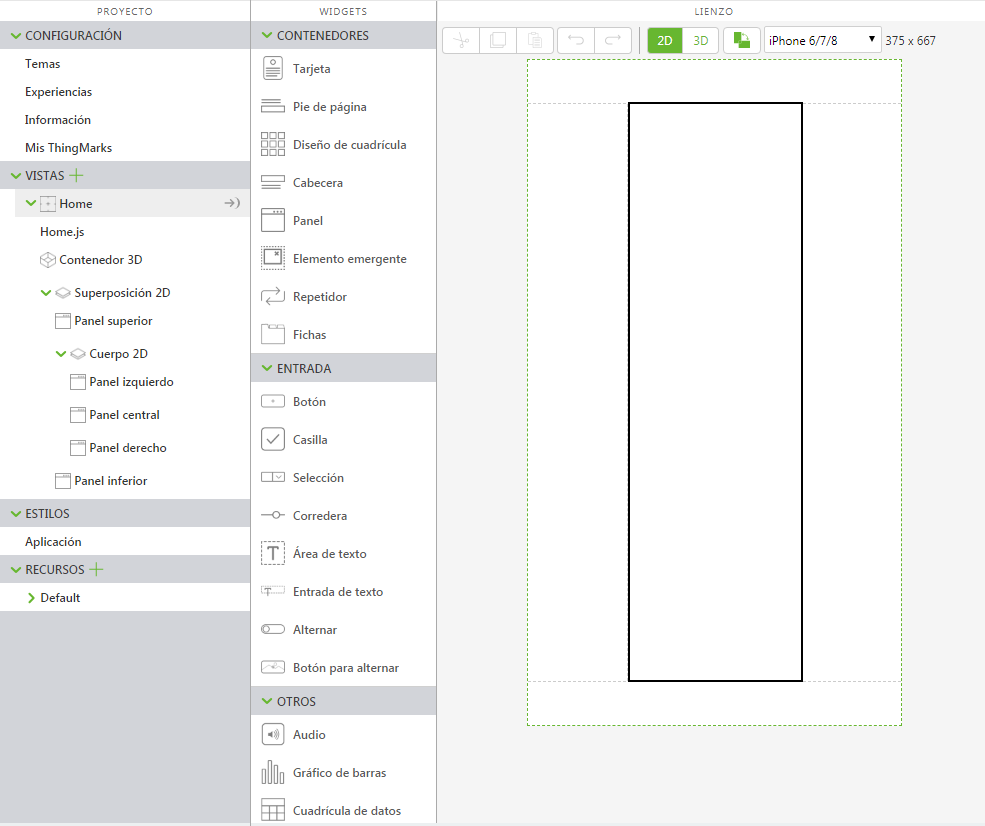
1. En la barra de herramientas del lienzo, pulse en 2D.
2. En el panel PROYECTO, pulse en el signo + verde junto a RECURSOS.
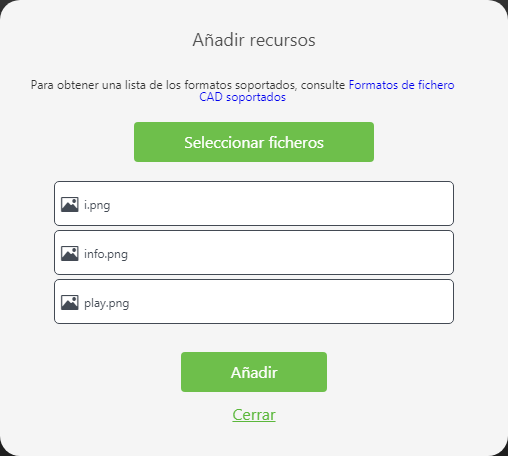
3. Se abrirá la ventana Añadir recurso.
4. Acceda a la ubicación donde se ha extraído el contenido del fichero BluePumpKit.zip.
5. Con la tecla Ctrl pulsada, seleccione los ficheros siguientes:
◦ play.png: la imagen que se utiliza para activar la animación desmontar/volver a montar
◦ info.png: la imagen que se utiliza para la tarjeta de información sobre la garantía
◦ i.pngla imagen que se utiliza para mostrar u ocultar la etiqueta 3D
6. Pulse en Abrir.
7. Pulse en Añadir en la ventana Añadir recursos.
8. Pulse en Cerrar en la ventana Añadir recursos.
Añadir botones
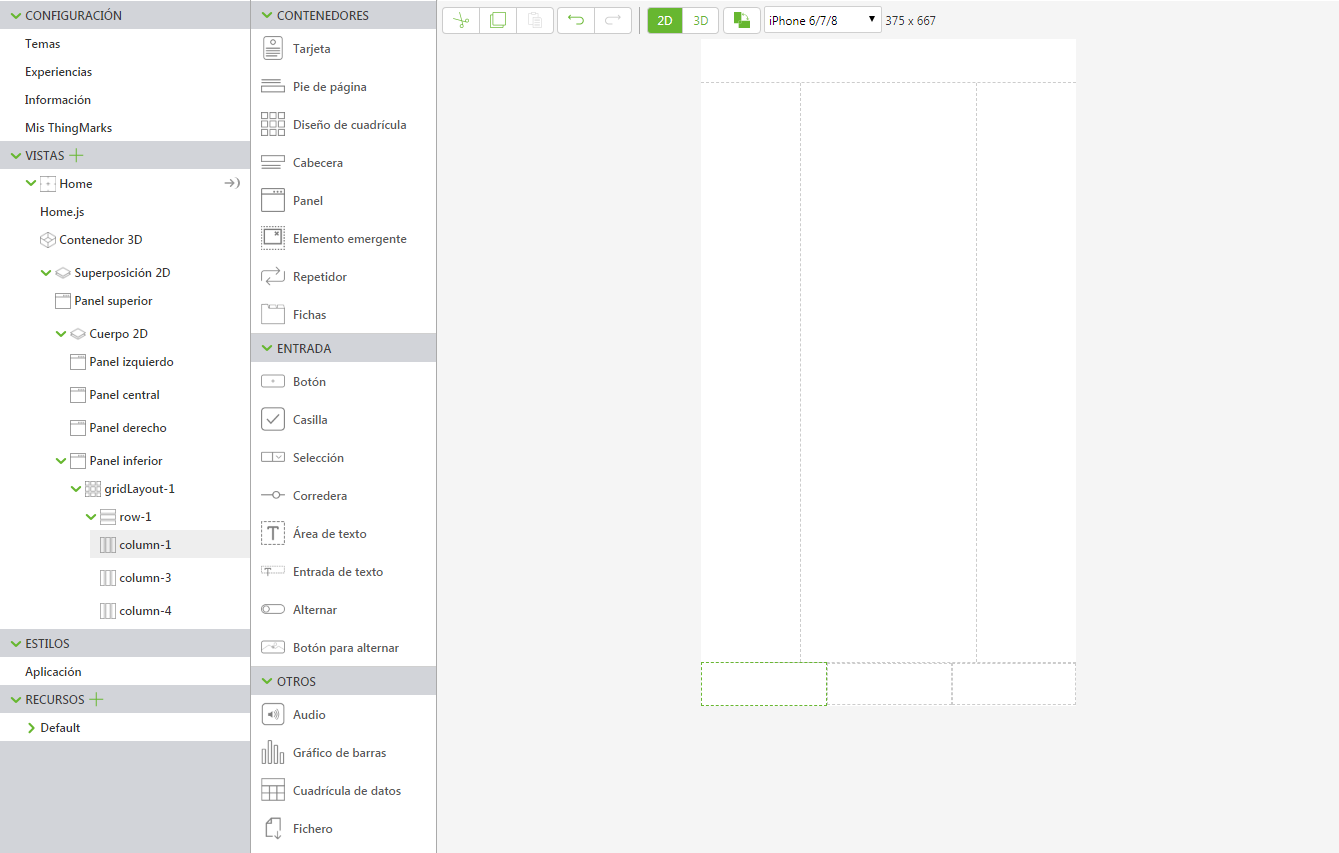
1. En el panel Proyecto, vaya a > > .
2. Arrastre un widget de Diseño de cuadrícula y suéltelo en el panel inferior.
| Desplácese por el lienzo para ver el panel inferior. |
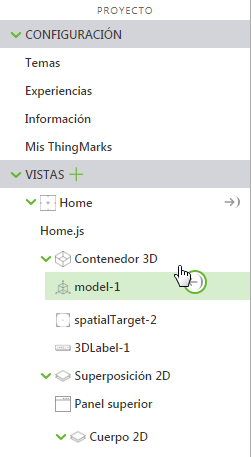
3. En el panel PROYECTO, vaya a > > > > > , y pulse en row-1 para seleccionarlo.
4. En el panel DETALLES, pulse en Añadir columna dos veces. Ahora el panel inferior se divide en tres secciones iguales.
5. Seleccione la primera columna del lienzo o pulse en column-1 en el árbol de proyectos.
6. En el panel DETALLES, defina Alineación en Centro.
7. Repita este proceso para column-2 y column-3 definiendo Alineación también enCentro.
8. Arrastre un widget de Botón para alternar y suéltelo en la primera columna.
| Hay un widget de Botón y widgets de Botón para alternar. Utilice Botón para alternar. |
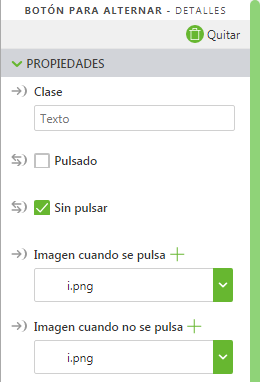
9. En el panel DETALLES, cambie Imagen cuando se pulsa e Imagen cuando no se pulsa a la imagen play.png con el menú desplegable que hay debajo de los campos.
10. Arrastre un widget de Botón para alternar y suéltelo en la segunda columna.
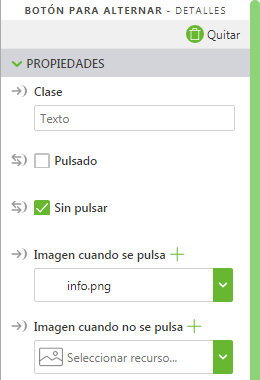
11. En el panel DETALLES, cambie Imagen cuando se pulsa e Imagen cuando no se pulsa a la imagen info.png con el menú desplegable que hay debajo de los campos.
12. Arrastre un widget de Botón para alternar y suéltelo en la tercera columna.
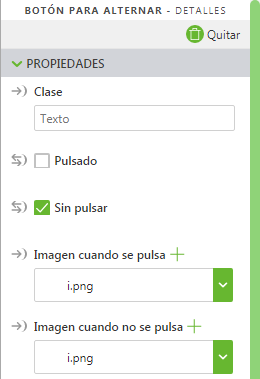
13. En el panel DETALLES, cambie Imagen cuando se pulsa e Imagen cuando no se pulsa a la imagen i.png con el menú desplegable que hay debajo de los campos.
14. El diseño de los botones tendrá un aspecto similar al siguiente:
Enlazar los botones para alternar
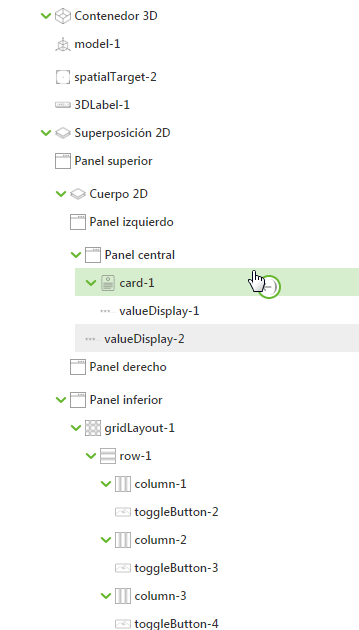
1. Seleccione el botón para alternar de la primera columna o pulse en toggleButton-1 (icono de reproducir) en el árbol de proyectos.
2. En el panel
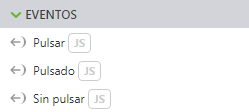
DETALLES, desplácese al evento de
Pulsar; a continuación, arrastre el icono de enlace

junto al evento de
Pulsar y suéltelo en
model-1 en el árbol de proyectos.
3. En la ventana Seleccionar destino de enlace, seleccione Reproducir .
A partir de ahora, siempre que se pulse en el botón Reproducir, se reproduce la animación de desmontaje de Blue Pump. Si se vuelve a pulsar en el botón Reproducir, la bomba se monta de nuevo.
4. A continuación, se creará una sección de superposición que se puede ocultar o mostrar.
5. En el lienzo, pulse en el panel central para seleccionarlo.
6. Arrastre un widget de Tarjeta y suéltelo en el panel central del área del lienzo. Esta acción crea un área estática en la que se pueden añadir widgets.
7. Arrastre dos widgets de Visualización de valor y suéltelos en la tarjeta el panel central del lienzo.
8. Pulse en la parte superior de Visualización de valor para seleccionarlo o seleccione valueDisplay-1 en el árbol de proyectos.
9. En el panel DETALLES, escriba Owner en el campo Etiqueta.
10. Asimismo, escriba su nombre en el campo Valor.
11. Pulse en la parte inferior de Visualización de valor para seleccionarlo o seleccione valueDisplay-2 en el árbol de proyectos.
12. Escriba Warranty Status en el campo Etiqueta.
13. Escriba Active en el campo Valor.
14. Como se ha guardado el widget de Tarjeta, se enlazará a un botón para hacerlo visible o invisible. Seleccione el botón para alternar de la segunda columna o pulse en toggleButton-2 en el árbol de proyectos.
15. La casilla junto a Pulsado no debe estar seleccionada. De este modo, el botón para alternar empieza como no pulsado, a fin de que la tarjeta de información sobre la garantía no esté visible desde el principio.
16. En el panel
DETALLES, arrastre el icono de enlazar

junto a
Pulsado y suéltelo en
card-1 en el árbol de proyectos.
| Bajo DETALLES hay dos secciones Pulsado. En este paso, seleccione la sección Pulsado que se encuentra en la parte superior del panel DETALLES. |
17. En la ventana Seleccionar destino de enlace, seleccione Visible.
Así pues, siempre que se pulse en el botón para alternar información en Vuforia View, la tarjeta que se ha creado está visible o invisible. Es una forma muy recomendable de obtener más información en la experiencia de RA sin utilizar el estado real de la pantalla.
18. A continuación, el último botón para alternar se definirá para que muestre u oculte la etiqueta 3D. Seleccione el botón para alternar de la tercera columna o pulse en toggleButton-3 en el árbol de proyectos.
19. La casilla junto a Pulsado debe estar seleccionada. De este modo, el botón para alternar empieza como pulsado, a fin de que la tarjeta 3D esté visible desde el principio.
20. En el panel
DETALLES, arrastre el icono de enlazar

junto a
Pulsado y suéltelo en
3DLabel-1 en el árbol de proyectos.
| Bajo DETALLES hay dos secciones Pulsado. En este paso, seleccione la sección Pulsado que se encuentra en la parte superior del panel DETALLES. |
21. En la ventana Seleccionar destino de enlace, seleccione Visible.
Así pues, siempre que se pulse en el botón para alternar información en Vuforia View, la tarjeta 3D que se ha creado está visible o invisible.









 junto al evento de Pulsar y suéltelo en model-1 en el árbol de proyectos.
junto al evento de Pulsar y suéltelo en model-1 en el árbol de proyectos.




 junto a Pulsado y suéltelo en card-1 en el árbol de proyectos.
junto a Pulsado y suéltelo en card-1 en el árbol de proyectos.
 junto a Pulsado y suéltelo en 3DLabel-1 en el árbol de proyectos.
junto a Pulsado y suéltelo en 3DLabel-1 en el árbol de proyectos.