Themes
The Themes tab allows you to use the Theme Editor to choose a theme for your experience. You can choose from a light or dark-colored theme. By default, the Light (Default) theme is selected.
You can also use out-of-the-box styles to change the color of your buttons. In the example below, we’ll change the color of buttons to red and green.
1. Drag and drop two buttons onto the canvas in 2D view.
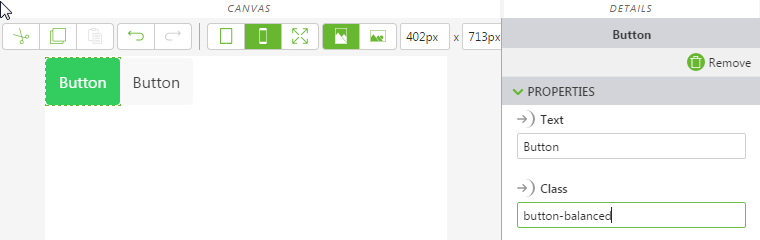
2. Select the first button on the canvas to view its properties in the DETAILS pane.
3. Enter button-balanced in the Class field. You’ll notice that the button color changes to green.
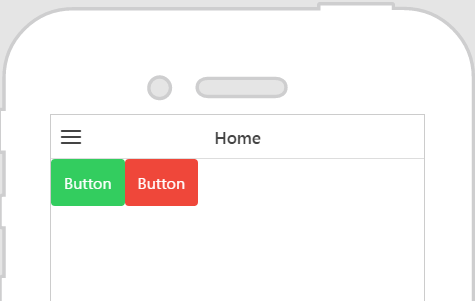
4. Select the second button, and in the Class field, enter button-assertive. The second button color changes to red.
5. Now, if you preview your experience, both buttons are the colors that have been specified in the Class field.