Vuforia Studio Erlebnis finalisieren
Nachdem die Bindungen erstellt wurden, besteht der letzte Schritt beim Erstellen des persistenten Einkaufswagens darin, den Dienst
addToCart mit dem Popup aufzurufen, das bei Auswahl eines Teils angezeigt wird. Der Aufruf des Diensts
addToCart bewirkt letztendlich, dass Teile in
ThingWorx zum Einkaufswagen hinzugefügt werden. In diesem Abschnitt blicken wir auch zurück auf
3D-Guided Service Instructions 101, wo Sie die Batterie und die Leiterplatte im
electronics-Teil kombiniert haben. Außerdem wird nicht mehr benötigter Code gelöscht, um ihn so sauber wie möglich zu halten.
|
|
Den vollständigen Code für diesen Abschnitt finden Sie in Appendix 1 in GitHub. |
1. Öffnen Sie Home.js.
2. Löschen Sie den Anwendungsparameter priceInfo aus dem Code. Er wird nicht mehr benötigt, da die Gesamtsumme des Einkaufswagens in ThingWorx berechnet wird.
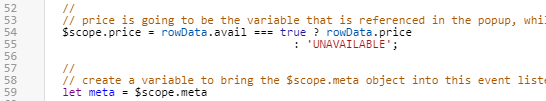
3. Nachdem Sie priceInfo aus dem Code entfernt haben, muss die Variable price in $scope.price geändert werden, damit der gesamte Code darauf zugreifen kann. Darüber hinaus kann das $ aus der bedingten Anweisung entfernt werden, da es im Text des Popups selbst und im Beschriftungsfilter hinzugefügt wird.
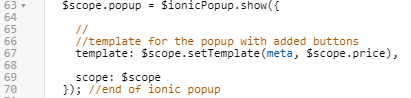
a. Ändern Sie in der Vorlage für das Popup die Eingabe price für setTemplate in $scope.price, um den neuen Geltungsbereich zu berücksichtigen.
//
// call the setTemplate function to popuplate the template
template: $scope.setTemplate(meta, $scope.price),
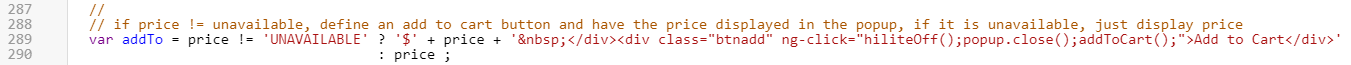
b. Navigieren Sie zur setTemplate-Funktion. Fügen Sie in der Variablen addTo ein $ hinzu, sodass das Popup das Dollarzeichen vor dem Preis anzeigt, falls das Teil verfügbar ist.
//
// if price != unavailable, define an add to cart button and have the price displayed in the popup, if it is unavailable, just display price
var addTo = price != 'UNAVAILABLE' ? '$' + price + ' </div><div class="btnadd" ng-click="hiliteOff();popup.close();addToCart();">Add to Cart</div>'
: price ;
4. Scrollen Sie nach oben zur addToCart-Funktion.
a. Der Dienst addToCart hat die gleiche Funktionalität wie die addToCart-Funktion, daher können Sie den gesamten Funktionstext entfernen. Das Ergebnis sieht dann wie folgt aus:
//
// function for adding a selected part to the cart
$scope.addToCart = function () {
} //end of addToCart function
b. Verwenden Sie die triggerDataService-Funktion zum Aufrufen des Diensts addToCart aus ThingWorx. Verwenden Sie die folgenden Variablen für die Eingaben pid, qty und price.
//
// call addToCart service from ThingWorx
twx.app.fn.triggerDataService('cartThing', 'addToCart', {pid: $scope.meta.partNumber, qty: 1, price: $scope.price});
5. Entfernen Sie die gesamte clearCart-Funktion, da sie in einen Dienst in ThingWorx überführt wurde.
6. Entfernen Sie den Code zum Erstellen des Anwendungsparameters cartLabel und des cart-Objekts, da er nicht mehr benötigt wird.
7. Für den Zugriff auf die Preisdaten für das kombinierte Teil electronics muss die entsprechende Logik hinzugefügt werden, um die Vorkommensdaten auf eine höhere Ebene in der Struktur zu bringen. Dadurch können Daten zum electronics-Teil im Popup angezeigt werden, wenn Sie auf die PCB oder die Batterie klicken.
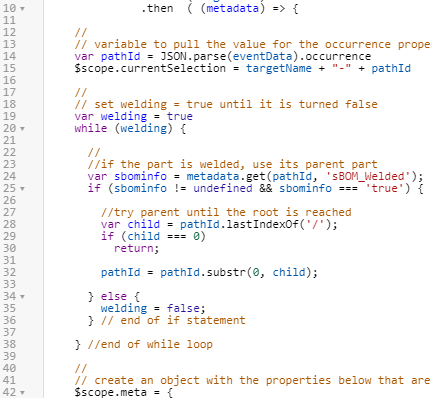
a. Fügen Sie den folgenden Code direkt über $scope.meta hinzu:
//
// variable to pull the value for the occurrence property in the eventData JSON object from the model. Create variable for the currently selected part
var pathId = JSON.parse(eventData).occurrence
$scope.currentSelection = targetName + "-" + pathId
//
// set welding = true until it is turned false
var welding = true
while (welding) {
//
//if the part is welded, use its parent part
var sbominfo = metadata.get(pathId, 'sBOM_Welded');
if (sbominfo != undefined && sbominfo === 'true') {
//try parent until the root is reached
var child = pathId.lastIndexOf('/');
if (child === 0)
return;
pathId = pathId.substr(0, child);
} else {
welding = false;
} // end of if statement
} //end of while loop
Der Code oben funktioniert wie folgt:
▪ Eine Variable mit dem Namen welding wird erstellt, die die Ausführung der while-Schleife auslöst.
▪ In der while-Schleife wird eine Variable mit dem Namen sbominfo erstellt. Die Variable sbominfo hat den Wert des Attributs sBOM_Welded. Wenn sbominfo Informationen enthält und das Attribut sBOM_Welded den Wert true hat, wird der Index des Vorkommens um eine Ebene auf das Elternteil der ausgewählten Teile zurückgesetzt.
▪ Anders gesagt: Da electronics als Elternteil der PCB und der Batterie angesehen wird, wird bei Auswahl der PCB oder der Batterie der Vorkommenspfad (pathId) der Pfad des electronics-Teils. Wenn das ausgewählte Teil nicht über das Attribut sBOM_Welded verfügt, wird welding auf false gesetzt und die while-Schleife endet.
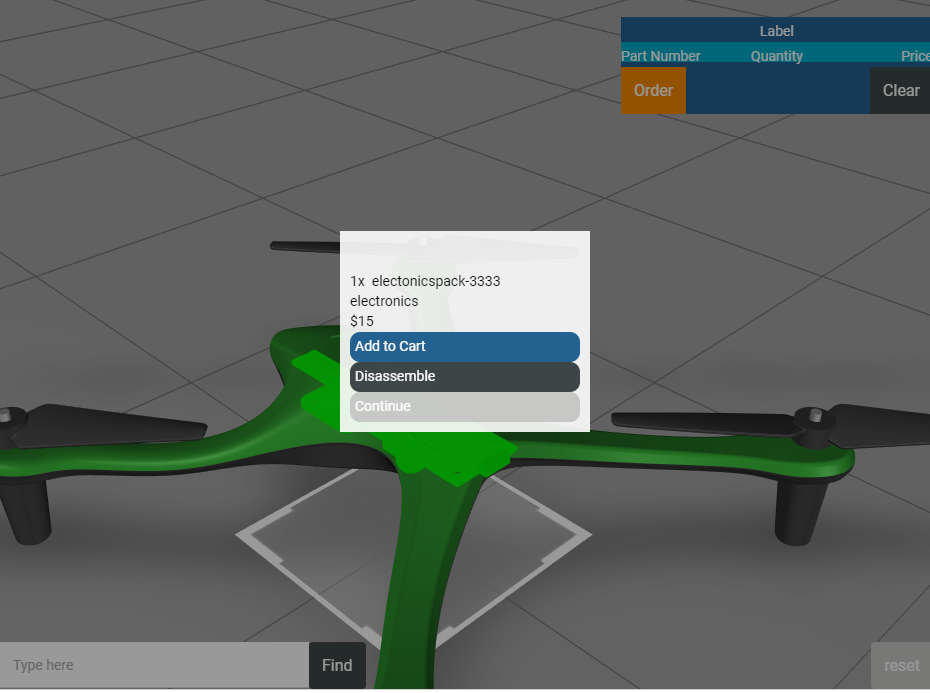
b. Klicken Sie auf Vorschau, um zu prüfen, wie dies im Erlebnis aussieht. Klicken Sie auf das Ende der PCB. Sie werden feststellen, dass das Popup jetzt den Teilenamen, den Anzeigenamen und den Preis des kombinierten Teils "electronics" enthält. Zuvor wurde kein Preis angezeigt, und im Popup wurden die Informationen für die PCB angezeigt.