Erlebnis anzeigen
Nachdem nun der gesamte Code bereinigt wurde und Ihr Vuforia Studio Erlebnis mit ThingWorx verbunden ist, können Sie sehen, wie die beiden Systeme zusammenarbeiten.
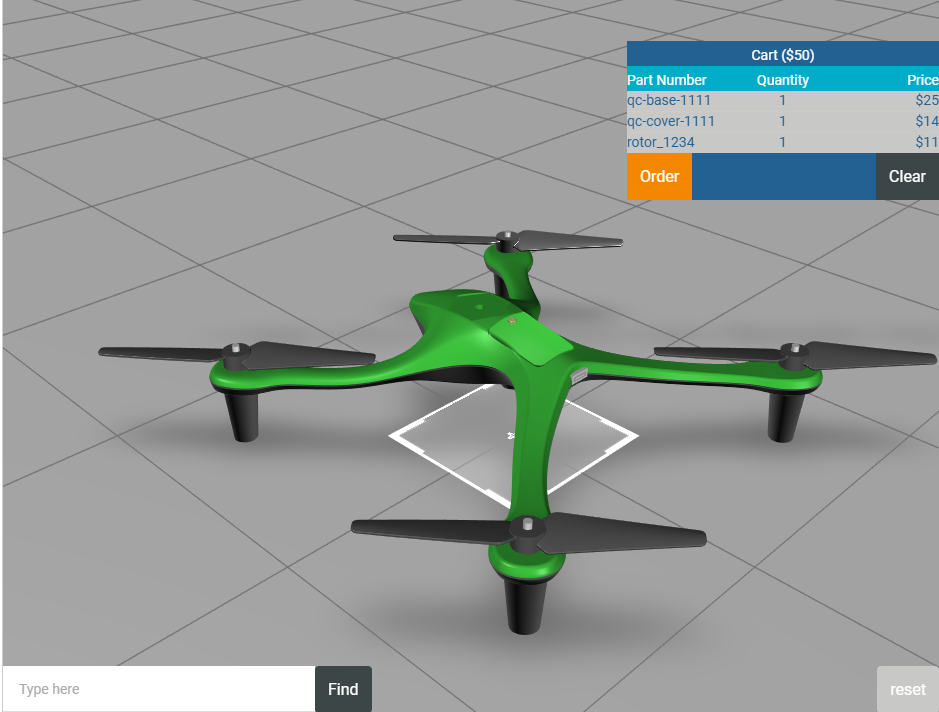
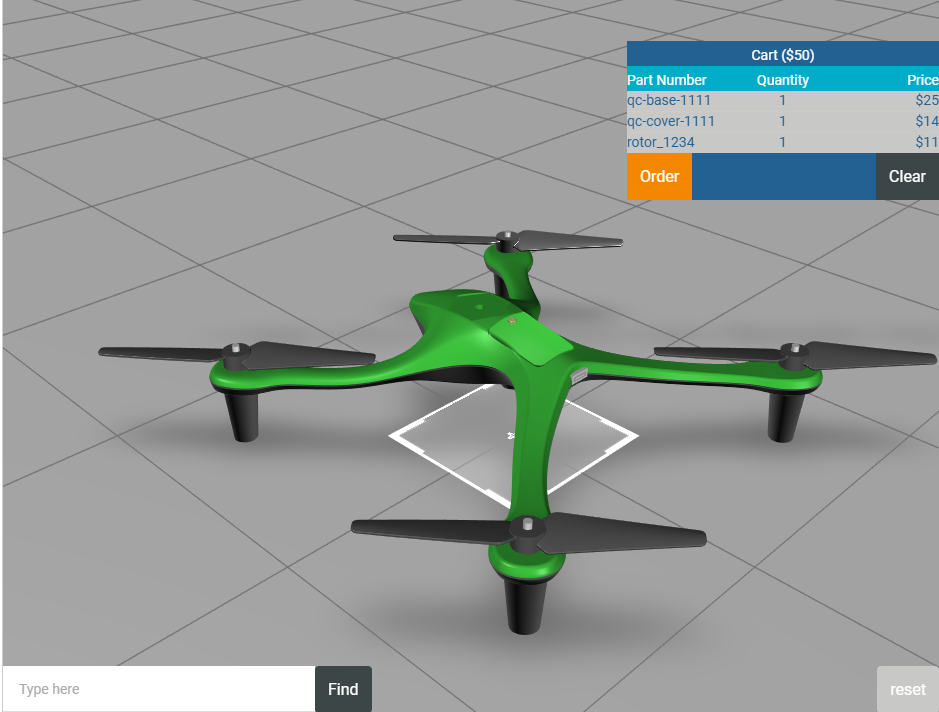
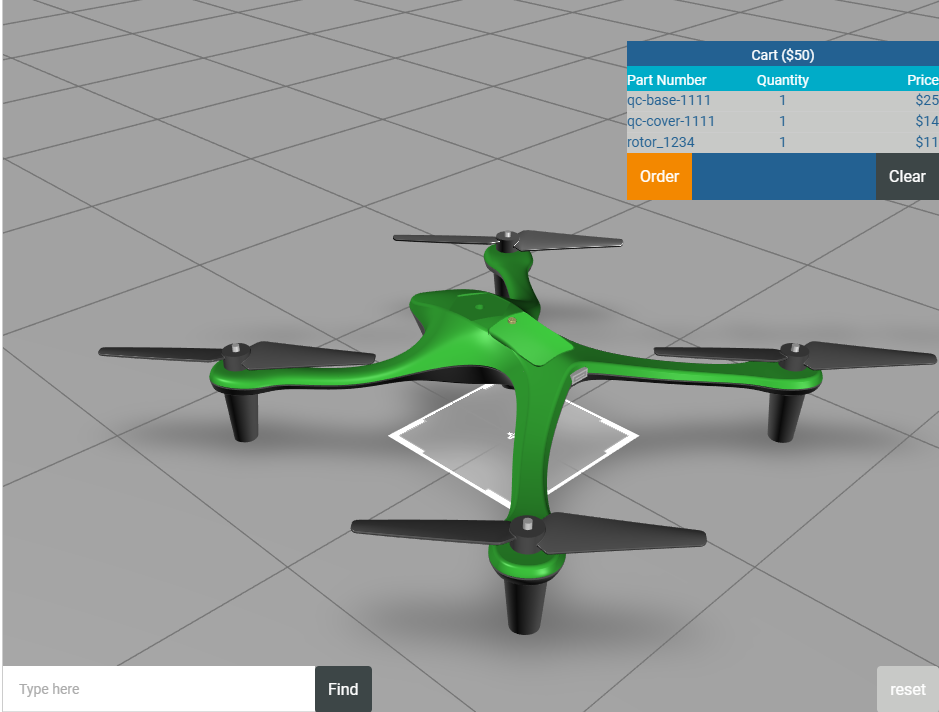
1. Klicken Sie auf Vorschau, und fügen Sie dann Ihrem Einkaufswagen einige Teile hinzu.
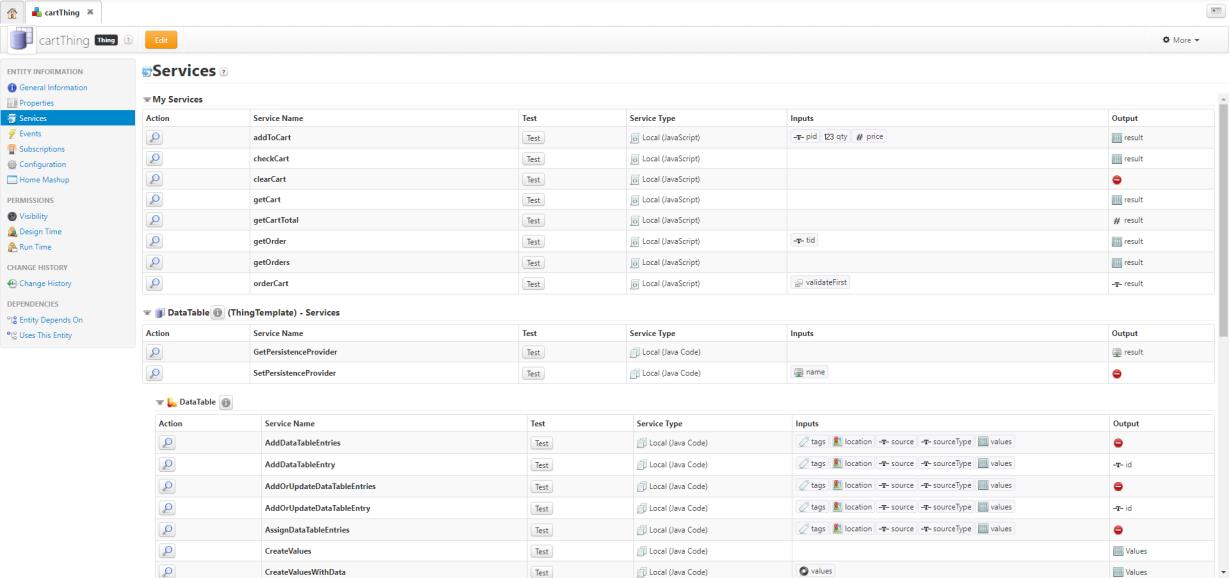
2. Öffnen Sie dann ThingWorx in einer anderen Browser-Registerkarte, und navigieren Sie zurück zur Registerkarte Dienste für cartThing.
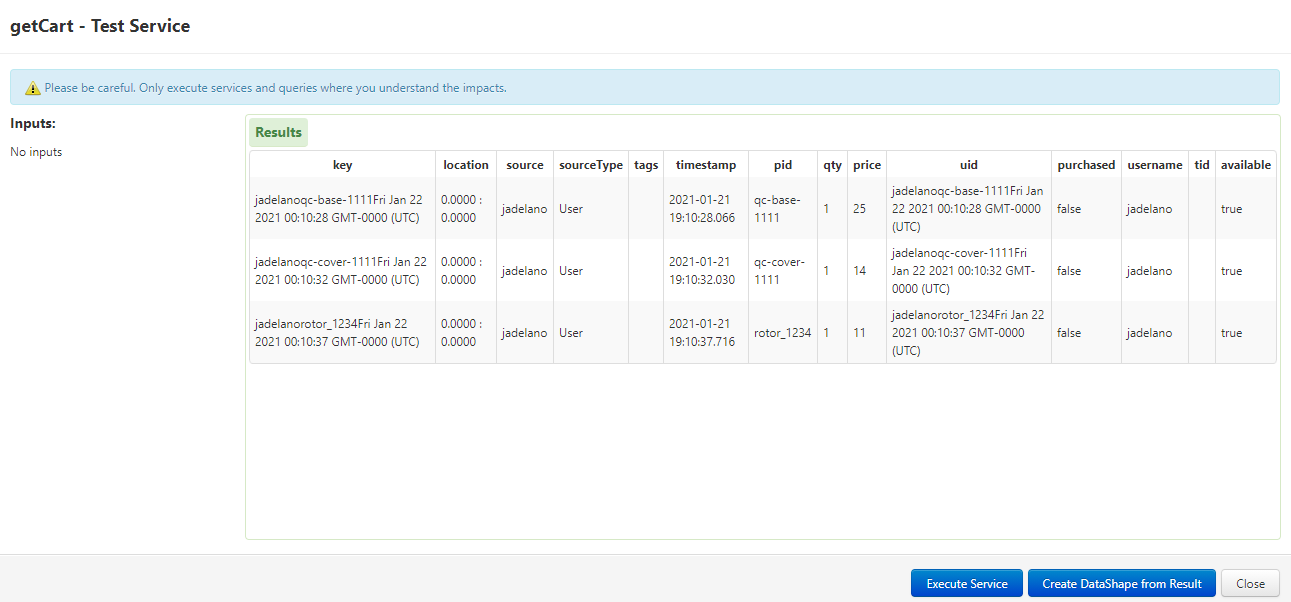
a. Klicken Sie in der Zeile getCart auf Testen. Testen führt den Dienst in ThingWorx aus und lässt Sie den aktuellen Einkaufswagen anzeigen. Klicken Sie im Fenster, das geöffnet wird, auf Dienst ausführen, damit der Einkaufswagen angezeigt wird. Vergleichen Sie Ihren Einkaufswagen in ThingWorx mit dem Repeater in Vuforia Studio. Beide enthalten die gleichen Artikel. Beachten Sie, dass purchased für alle Artikel false ist. Dies liegt daran, dass die Artikel sich zwar im Einkaufswagen befinden, jedoch noch nicht gekauft wurden.
b. Wenn Sie die Ergebnisse angezeigt haben, klicken Sie auf Schließen.
3. Navigieren Sie zurück zur Registerkarte für die Browser-Vorschau im Vuforia Studio Erlebnis.
4. Klicken Sie auf Clear. Der Inhalt des Repeater sollte gelöscht werden, und die Summe des Einkaufswagens sollte sich ändern zu $0.
5. Navigieren Sie zurück zur Browser-Registerkarte ThingWorx, und klicken Sie für getCart erneut auf Testen. Es sollten jetzt keine Ergebnisse angezeigt werden, was bedeutet, dass der Einkaufswagen leer ist.
Klicken Sie auf Schließen.
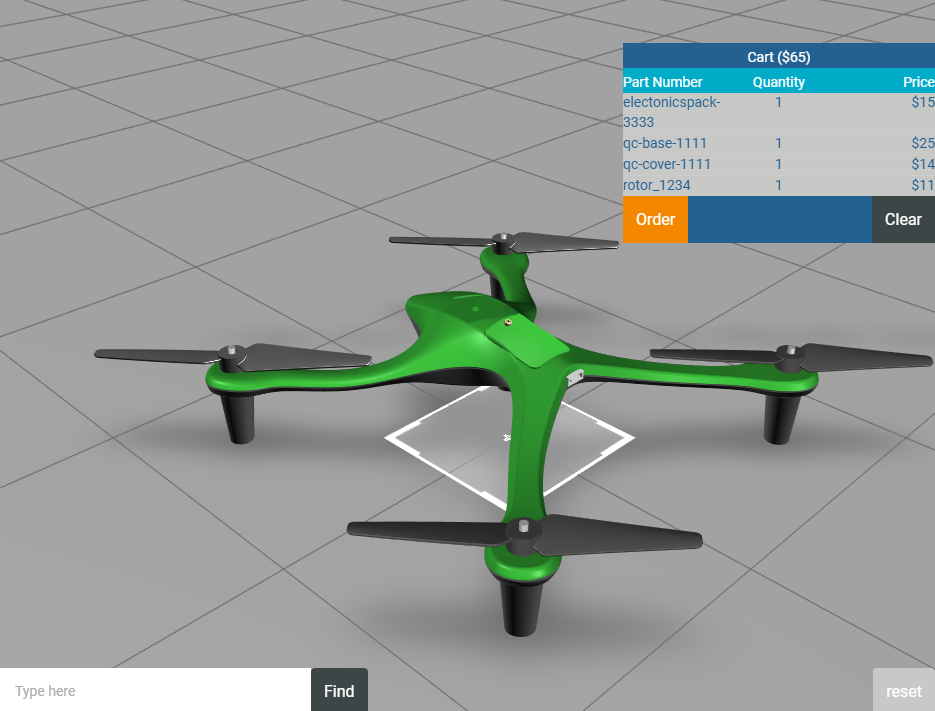
6. Fügen Sie auf der Registerkarte "Vorschau" in Vuforia Studio dieselben Artikel zu Ihrem Einkaufswagen hinzu wie zuvor.
7. Klicken Sie auf Order. Der Inhalt des Einkaufswagens sollte erneut gelöscht werden.
8. Klicken Sie in ThingWorx in der Tabelle Meine Dienste in der Zeile getOrders auf Testen. Klicken Sie im angezeigten Fenster auf Dienst ausführen.
Ihre Bestellung sollte in der Liste angezeigt werden. Wenn Sie mehrere Bestellungen aufgegeben haben, werden mehrere Bestellungen aufgeführt. Beachten Sie, dass für die Eigenschaft purchased jetzt true steht, weil Sie den Artikel aus dem Einkaufswagen gekauft haben. Es wird auch ein Wert in der Spalte tid für die Transaktion mit Ihrem Benutzernamen und der Auftragsnummer angezeigt.
9. Testen Sie auch die übrigen Dienste. Fügen Sie in Vuforia Studio die gleichen Teile hinzu, die Sie zuvor dem Einkaufswagen hinzugefügt haben.
10. Schließen Sie Vuforia Studio ganz, und öffnen Sie es dann erneut. Klicken Sie auf Vorschau, und fügen Sie dann Ihrem Einkaufswagen ein neues Teil hinzu. Beachten Sie, dass die Teile, die Sie vor dem Schließen des Fensters nicht gelöscht oder bestellt haben, im Einkaufswagen verblieben sind, da es sich um einen persistenten Einkaufswagen handelt.
11. Wenn der persistente Einkaufswagen funktioniert, haben Sie dieses Tutorial sowie die "3D-Guided Service Instructions"-Reihe abgeschlossen!
| Wenn Sie dieses Erlebnis veröffentlichen, müssen Sie sicherstellen, dass auf der Seite Informationen für das Feld ZugriffErfordert Authentifizierung festgelegt ist. Dadurch wird sichergestellt, dass Benutzer Anmeldeinformationen eingeben müssen, um in ThingWorx auf Daten zuzugreifen, die für das Erlebnis erforderlich sind. |