Erstellen Sie Popup-Schaltflächen.
Nachdem die Funktionen addToCart und disassemble erstellt wurden, werden sie dem Popup hinzugefügt, damit sie interaktiv sind. Die Vorlage für das Popup wird ebenfalls geändert, um die Unterschiede zwischen den Teilen zu berücksichtigen.
|
|
Der vollständige Code für diesen Abschnitt ist in Appendix 4 in GitHub verfügbar. |
1. Die Schaltfläche Add to Cart wird in der Variable price hinzugefügt, wobei ihr die addToCart-Funktion zugeordnet ist. Die Schaltfläche Add to Cart wird der Variablen price statt dem Popup hinzugefügt, da die Schaltfläche nur angezeigt wird, wenn dem Teil ein Preis zugeordnet ist. Die .close-Methode und die hiliteOff-Funktion sind ebenfalls an die Schaltfläche gebunden, um das Popup zu schließen und den Shader zu entfernen, wenn auf die Schaltfläche geklickt wurde.
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString) + ' </div><div ng-click="hiliteOff(); popup.close();addToCart();"> Add to Cart</div>'
: "";
2. Als nächstes bearbeiten Sie die Vorlage für das Popup, um den Anwendungsparameter itemCount, den Preis des Teils und die Schaltfläche Continue hinzuzufügen.
a. Fügen Sie den Anwendungsparameter itemCount und die Variable price zur Popup-Vorlage hinzu, wie unten dargestellt.
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price + ' </div>',
b. Die Schaltfläche Continue wird direkt zur Vorlage des Popups hinzugefügt. Das Klicken auf diese Schaltfläche schließt das Popup, ohne dass eine andere Aktion ausgeführt wird. Beim Klicken werden die hiliteoff-Funktion und die .close-Methode aktiviert. Das Popup verfügt jetzt über Schaltflächen zum Hinzufügen eines Teils zum Einkaufswagen und zum Schließen des Popups.
//
//template for the popup with added buttons
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' [/br]' + partName +
price +
'<div ng-click="hiliteOff();popup.close();">Continue</div>',
3. Anstatt die Demontagesequenz an eine Schaltfläche in der 2D-Schnittstelle zu binden, binden wir sie an eine Schaltfläche im Popup-Fenster. Da nur bestimmten Teilen Demontagesequenzen zugeordnet sind, muss eine if else-Anweisung erstellt werden, um zu bestimmen, welche Version des Popups angezeigt wird: die Version mit den Schaltflächen Add to Cart, Disassembly und Continue, oder diejenige, die nur über die Schaltflächen Add to Cart und Continue verfügt. Beide Teile der if else -Anweisung basieren auf der Länge der Variablen instructionName. Jeder Schaltfläche im Popup wird später in diesem Lernprogramm eine Funktion hinzugefügt.
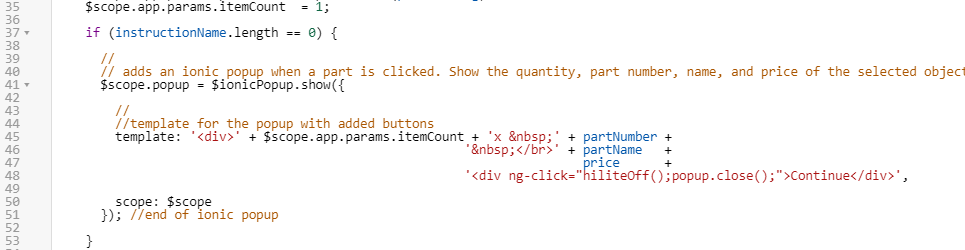
a. Für die erste Bedingung gilt: Wenn die Variable instructionName die Länge 0 hat, bedeutet dies, dass dem ausgewählten Teil keine Demontagesequenz zugeordnet ist. In diesem Fall wird die Schaltfläche Disassemble im Popup nicht benötigt. Es verfügt dann nur über die Schaltflächen Add to Cart und Continue (der aktuelle Status des Popups). Fügen Sie die nachstehende neue Codezeile über der Stelle hinzu, an der das Popup aufgerufen wird, und ändern Sie den Geltungsbereich der Popup-Variablen, damit es außerhalb der if-Anweisung aufgerufen werden kann. Rücken Sie den Code so ein, dass er innerhalb der if-Anweisung korrekt ausgerichtet ist.
if (instructionName.length == 0) {
//
// adds an ionic popup when a part is clicked. Show the quantity, part number, name, and price of the selected object. </br> adds a line break between the two variables
$scope.popup = $ionicPopup.show({
//
//template for the popup with added buttons
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div ng-click="hiliteOff();popup.close();">Continue</div>',
scope: $scope
}); //end of ionic popup
}
b. Die else-Bedingung ruft ein Popup für den Fall auf, dass dem Teil eine Demontagesequenz zugeordnet ist. Dies ruft ein Popup mit allen drei möglichen Schaltflächen auf: Add to Cart, Disassemble und Continue. Die Schaltfläche Disassemble ruft nicht nur die disassemble-Funktion auf, sondern auch die Funktionen hiliteOff und popup.close.
} else {
//
// adds an ionic popup when a part is clicked. Show the quantity, part number, name, and price of the selected object. [/br] adds a line break between the two variables
$scope.popup = $ionicPopup.show({
//
//template for the popup with added buttons
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div ng-click="hiliteOff();popup.close();disassemble();">Disassemble</div>' +
'<div ng-click="hiliteOff();popup.close();">Continue</div>',
scope: $scope
}); //end of ionic popup if there is a disassembly sequence associated with it
} // end of if statement
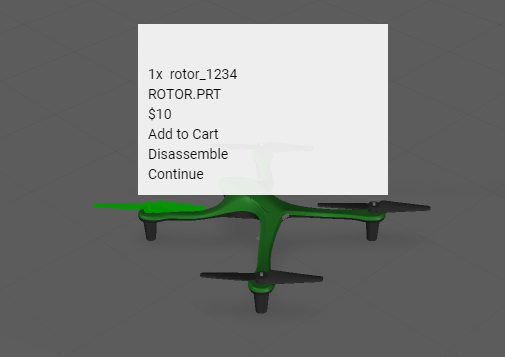
4. Klicken Sie auf Vorschau.
a. Klicken Sie auf einen der Rotoren, um die Änderungen anzuzeigen, die am Popup vorgenommen wurden. Auch wenn die Schaltflächen noch nicht gestaltet wurden, können Sie auf jede davon klicken. Probieren Sie jede Schaltfläche aus, um zu sehen, wie sie mit dem Modell interagieren.
b. Klicken Sie nun auf die Basis des Quadcopter, um den Unterschied im Popup anzuzeigen, wenn einem Teil keine Demontagesequenz zugeordnet ist.
c. Klicken Sie zuletzt auf die PCB. Sie werden dann feststellen, dass kein Preis angezeigt wird und Sie nicht die Option haben, das Teil Ihrem Einkaufswagen hinzuzufügen. Der Grund ist, dass Sie zuvor die PCB und die Batterie in einem Einzelteil kombiniert haben und der PCB allein kein Preis zugeordnet ist.
d. Wenn alle drei verschiedenen Versionen des Popups erfolgreich angezeigt werden, haben Sie diesen Abschnitt abgeschlossen.
Im letzten Teil dieses Abschnitts werden Sie
CSS verwenden, um Ihr Erlebnis zu gestalten.