CSS verwenden, um das Erlebnis zu gestalten
Der letzte Schritt in diesem Tutorial besteht darin, dem Projekt ein CSS-Design hinzuzufügen, um die Schaltflächen und den Einkaufswagen farbig zu gestalten.
|
|
Der vollständige Code für diesen Abschnitt ist in Appendix 5 in GitHub verfügbar. |
1. Klicken Sie unter STILE auf Anwendung. Hier fügen Sie den CSS-Code ein.
a. Fügen Sie die folgenden CSS-Klassen hinzu, die in den nächsten Schritten an Teile des Erlebnisses gebunden werden.
.btnadd {
background: #236192;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btncontinue {
background: #c8c9c7;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btndisassemble {
background: #3d4647;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btnfind {
background: #3d4647;
color: #ffffff;
}
.btnreset {
background: #c8c9c7;
color: #ffffff;
}
.cart {
background: #236192;
color: #ffffff;
}
.cartlabels {
background: #00acc8;
color: #ffffff;
}
.btnclear {
background: #3d4647;
color: #ffffff;
border-radius: 0px;
}
.btnorder {
background: #f38800;
color: #ffffff;
border-radius: 0px;
}
.repeater {
background: #c8c9c7;
color: #236192;
}
2. Nachdem die CSS-Klassen zu den Anwendungsstilen hinzugefügt wurden, können Sie sie der 2D-Oberfläche hinzufügen.
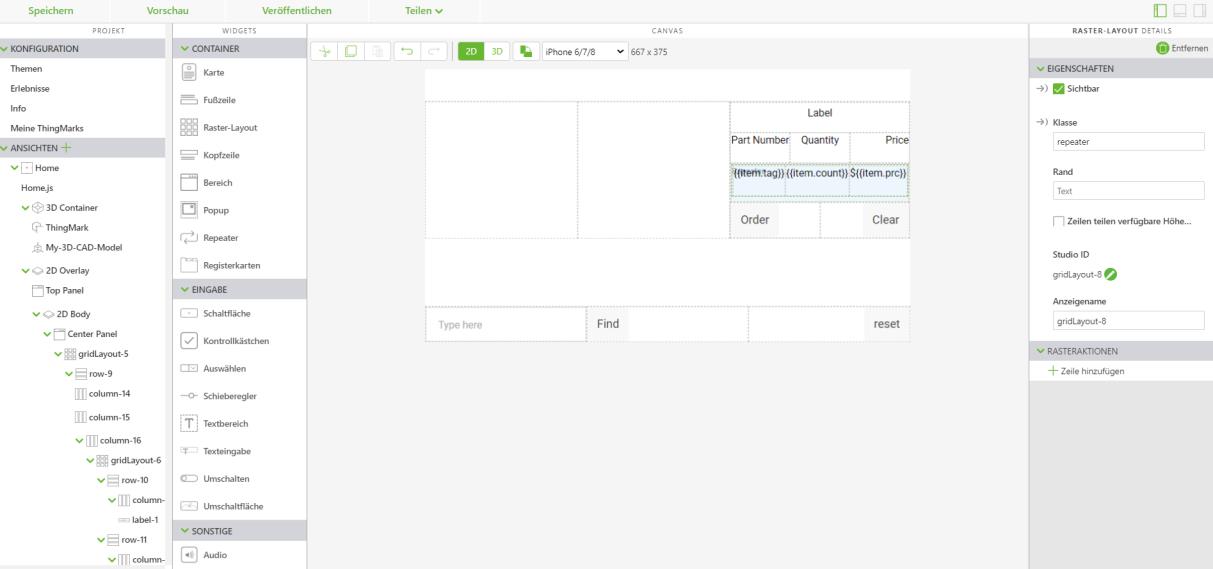
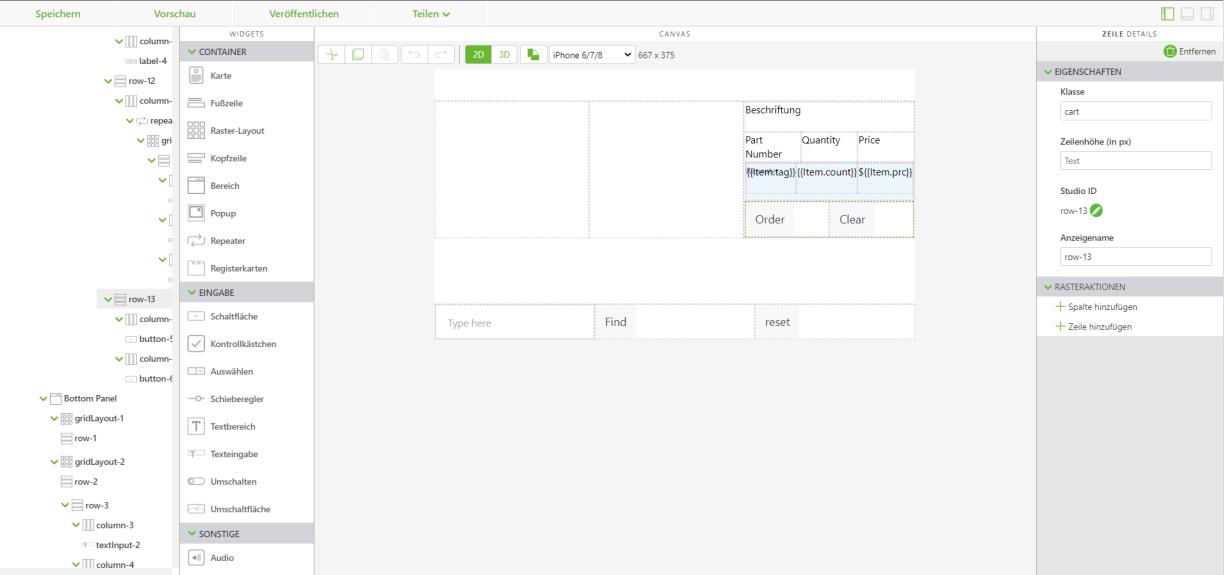
a. Navigieren Sie zurück zur Ansicht Startseite, und öffnen Sie die 2D-Canvas. Ändern Sie für jede Beschriftung die Eigenschaft Text zu Folgendem:
▪ {{item.tag}}
▪ {{item.count}}
▪ ${{item.prc}}
▪ Beim Hinzufügen des Texts werden die Eigenschaften des Objekts cartItem aufgerufen, das im Codeabschnitt unten erstellt wurde. Der Inhalt des Objekts cartItem entspricht dem Einkaufswagen-Anwendungsparameter. Die Beschriftungen binden den Repeater wieder an die Eigenschaften des Einkaufswagens.
var cartItem =$scope.cart[$scope.currentSelection];
if (cartItem === undefined) {
cartItem = { count: $scope.app.params.itemCount,
itm: $scope.app.params.itemNumber,
tag: $scope.app.params.itemName,
prc: $scope.app.params.priceInfo }
} else {
cartItem.count += $scope.app.params.itemCount
}
$scope.cart[$scope.currentSelection] = cartItem;
b. Klicken Sie auf die erste Zeile im Rasterlayout, in der das labelCart-Widget angezeigt wird. Ändern Sie die Eigenschaft Klasse der Zeile in cart. Dadurch wird dieser Spalte, die als Kopfzeile für den Einkaufswagen dient, ein blauer Hintergrund hinzugefügt. Öffnen Sie die Spalte derselben Zeile, und ändern Sie die Eigenschaft Abstand in 5px, um Abstand um die Zeile hinzuzufügen und sie von anderen Zeilen zu trennen.
c. Klicken Sie auf die zweite Zeile, und ändern Sie die Eigenschaft Klasse in cartlabels. Die Eigenschaft fügt dieser Zeile einen hellblauen Hintergrund hinzu. Außerdem wird sie als Kopfzeile für jede Einkaufswagenspalte verwendet.
d. Für die Gestaltung des Repeater-Inhalts öffnen Sie das Widget Raster-Layout, das Sie nach dem Hinzufügen des Repeater hinzugefügt haben. Ändern Sie die Eigenschaft Klasse in repeater. Dies fügt dem Inhalt des Repeaters einen hellgrauen Hintergrund mit blauer Schrift hinzu.
e. Ähnlich wie in der ersten Zeile, die Sie bearbeitet haben, klicken Sie nun auf die letzte Zeile im Layout, und ändern Sie deren Eigenschaft Klasse in cart. Ihr Stil entspricht dann dem der Zeile mit dem Widget labelCart.
f. Bearbeiten Sie die Eigenschaft Klasse für alle Schaltfläche-Widgets mit ihrer entsprechenden CSS-Klasse:
▪ orderButton – btnorder
▪ clearButton – btnclear
▪ findButton – btnfind
▪ resetButton – btnReset
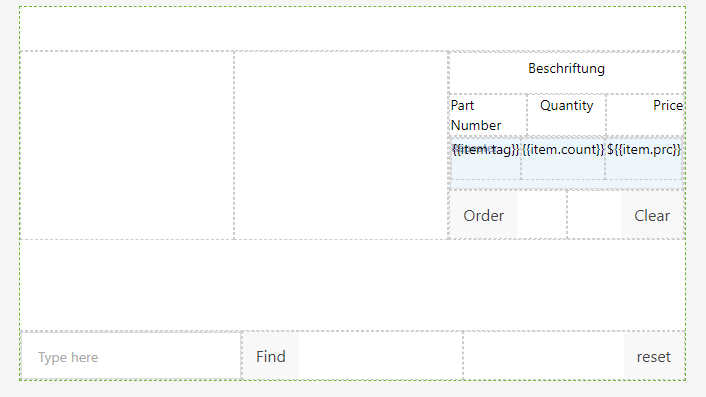
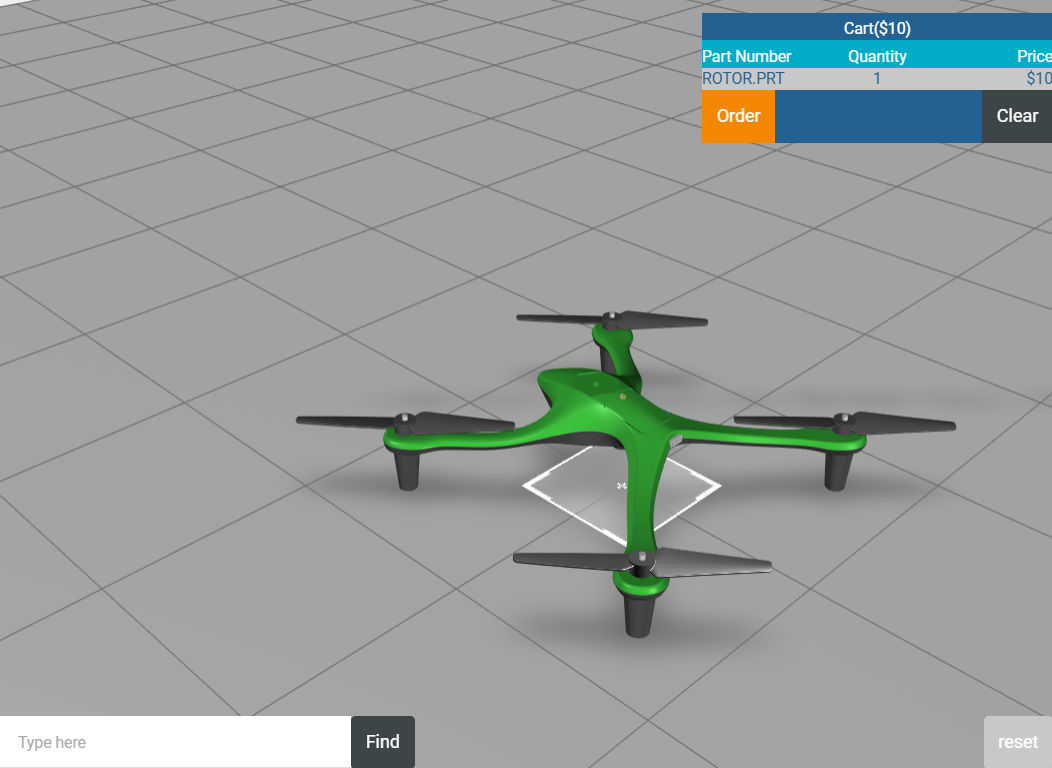
g. Nachdem Sie die Klassen zu den entsprechenden Schaltflächen hinzugefügt haben, klicken Sie auf Vorschau. Klicken Sie auf ein Teil, und fügen Sie es dem Einkaufswagen hinzu. Ihr Erlebnis sollte wie im nachfolgenden Bild aussehen.
3. Als letzten Schritt zum Gestalten des Erlebnisses fügen Sie den Schaltflächen im Popup CSS-Klassen hinzu. Anders als bei den Schaltflächen in der 2D-Oberfläche müssen Sie zum Bearbeiten der Schaltflächen im Popup die Popup-Vorlage bearbeiten. Öffnen Sie Home.js.
a. In der Preisvariable muss class="btnadd" der Popup-Vorlage hinzugefügt werden, um die Schaltfläche Add to Cart zu gestalten.
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString) + ' </div><div class="btnadd" ng-click="hiliteOff(); popup.close();addToCart();"> Add to Cart</div>'
b. Wenn in der if else-Anweisung keine Demontagesequenz vorhanden ist, wird die Klasse btncontinue zur Popup-Vorlage hinzugefügt, um die Schaltfläche Continue zu gestalten.
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div class="btncontinue" ng-click="hiliteOff();popup.close();">Continue</div>',
c. Wenn im Popup die Schaltflächen Continue und Disassemble im else-Teil der if else-Anweisung vorhanden sind, müssen der Vorlage Klassen für btncontinue und btndisassemble hinzugefügt werden.
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div class="btndisassemble" ng-click="hiliteOff();popup.close();disassemble();">Disassemble</div>' +
'<div class="btncontinue" ng-click="hiliteOff();popup.close();">Continue</div>',
4. Jetzt wurden alle CSS-Designs dem Erlebnis hinzugefügt. Klicken Sie auf Vorschau, um zu sehen, wie sich das Erlebnis verändert hat. Wenn Ihre Popup-Schaltflächen wie im Bild unten aussehen, haben Sie diesen Abschnitt korrekt ausgeführt.
Versuchen Sie, die Werte in der Registerkarte Anwendung zu ändern, um zu sehen, wie sich das Erlebnis-Design ändert.