Anwendungsparameter hinzufügen und Popup mit einer "if else"-Anweisung bearbeiten
Ein Großteil des Codes aus dem Erlebnis 3D-Guided Service Instructions 200 wird wiederverwendet, darüber hinaus werden einige neue Anwendungsparameter sowie Variablen am Anfang des Codes hinzugefügt.
|
|
Den vollständigen Code für diesen Abschnitt finden Sie in Appendix 1 in GitHub. |
1. Bevor Sie das neue JavaScript hinzufügen, müssen neue Anwendungsparameter erstellt werden. Die Anwendungsparameter werden für das Binden von Attributen des Modells "quadcopter" an Parameter in Vuforia Studio verwendet, welche für die Datenbindung verwendet werden können.
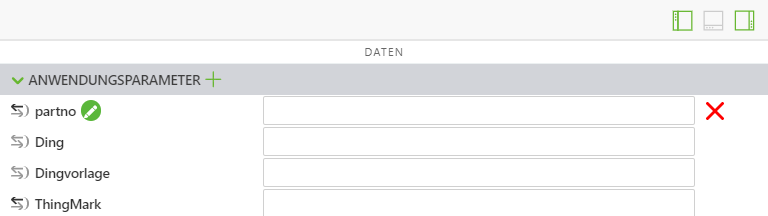
a. Öffnen Sie den Bereich Daten auf der rechten Seite des Bildschirms, und erweitern Sie die Liste für Anwendungsparameter.
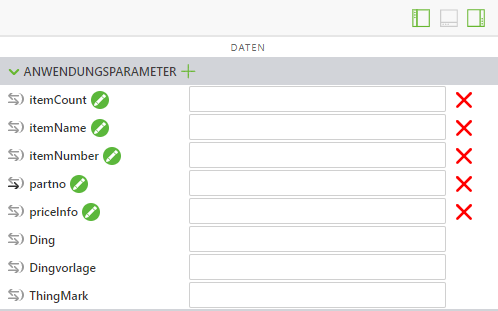
b. Verwenden Sie das grüne Pluszeichen (+) neben Anwendungsparameter, um die folgenden Anwendungsparameter hinzuzufügen:
▪ itemCount – dient zum Anzeigen der Anzahl eines bestimmten Teils, das ausgewählt wird.
▪ itemName – wird verwendet, um den Namen des ausgewählten Teils zu speichern.
▪ itemNumber – die Teilenummer
▪ priceInfo – der Preis des Teils
Geben Sie keine Daten in das Feld neben den einzelnen Parametern ein. Die Daten werden aus den Attributen des Modells hinzugefügt. Später werden diese Daten von einer externen Quelle abgerufen.
2. Fügen Sie unter den Variablen partName, instructionName und partNumber in Home.js zwei neue Variablen hinzu:
◦ priceString – verwendet metadata.get, um das Attribut listPrice aus dem Modell abzurufen.
◦ price – verwendet einen bedingten Operator, um den Datentyp für priceString von "Zeichenfolge" in "float" zu ändern, damit eine Zahl registriert werden kann, wenn dem Teil ein Preis zugeordnet ist. Falls nicht, bleibt die Zeichenfolge leer.
var priceString = metadata.get(pathId, 'listPrice');
//
//listPrice is obtained as a string. If there is a price for the part, then use parseFloat to turn the string into a float. If there is not a defined price, set price to ""
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString)
: "";
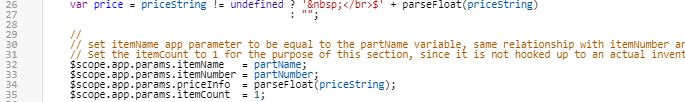
3. Initialisieren Sie als nächstes unter den neuen Variablen die in Schritt 1 dieses Abschnitts erstellten Anwendungsparameter, sodass diese einigen der soeben erstellten Variablen entsprechen. Die Anwendungsparameter werden beim Hinzufügen von Teilen zum Einkaufswagen, der in einem späteren Abschnitt erstellt wird, verwendet.
Für diesen Teil des Projekts wird das Inventar für jedes Teils, d.h. itemCount, auf 1 festgelegt, da keine externen Daten mit diesem Anwendungsparameter verknüpft sind. priceInfo unterscheidet sich geringfügig vom Preis, da diesem Anwendungsparameter kein Betrag ($) hinzugefügt ist, wie dies für price der Fall ist, da dieser Anwendungsparameter für das Hinzufügen der Gesamtsumme für den Einkaufswagen in einem späteren Abschnitt verwendet wird.
//
// set itemName app parameter to be equal to the partName variable, same relationship with itemNumber and partNumber and priceInfo and price.
// Set the itemCount to 1 for the purpose of this section, since it is not hooked up to an actual inventory.
$scope.app.params.itemName = partName;
$scope.app.params.itemNumber = partNumber;
$scope.app.params.priceInfo = parseFloat(priceString);
$scope.app.params.itemCount = 1;
4. Alle anfänglichen Variablen und Anwendungsparameter wurden erstellt.