Teile suchen
Neben der Möglichkeit, auf ein Teil zu klicken, um dessen Metadaten anzuzeigen, kann dem Erlebnis auch eine Suchleiste hinzugefügt werden. Wenn Sie eine Teilenummer haben, aber nicht genau wissen, nach welchem Teil in einem Modell Sie suchen, so können Sie nach der Teilenummer suchen, und das Teil wird hervorgehoben. Dies wird durch das Erstellen einer Funktion namens findMeta ermöglicht, welche die Eingabe einer Teilenummer zulässt und diese Teilenummer dann mit den Modelldaten für den Quadcopter vergleicht. Dadurch werden die Teile mit dieser Teilenummer hervorgehoben.
|
|
Referenzieren Sie Appendix 1 in GitHub, wenn Sie Ihren Fortschritt mit dem vollständigen Code für diesen Abschnitt vergleichen möchten. |
1. Öffnen Sie in der Ansicht Startseite die Canvas 2D.
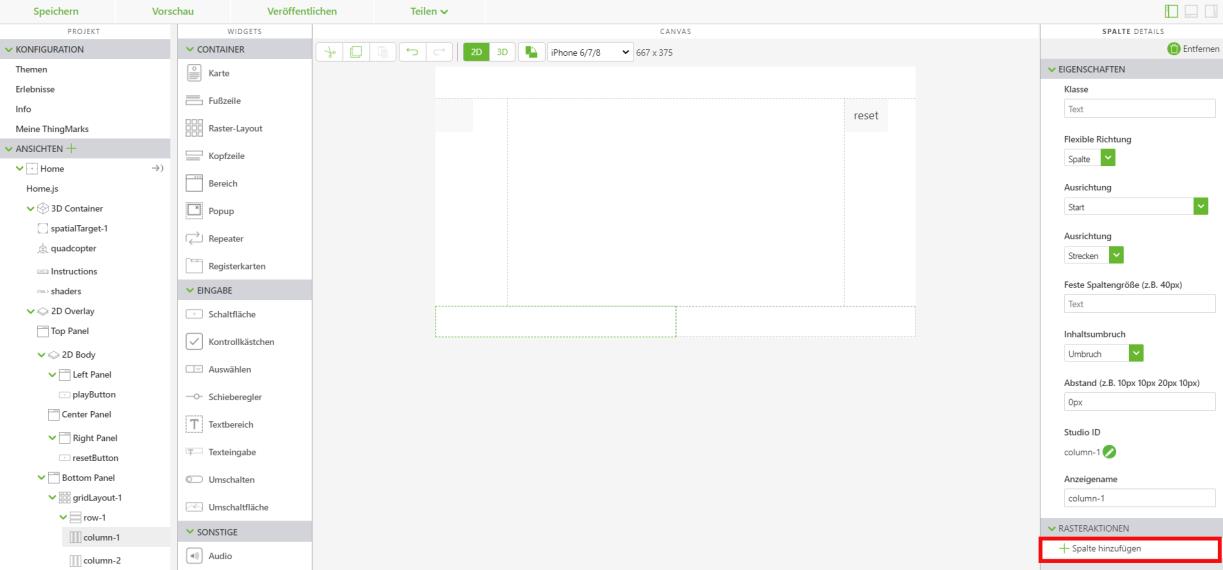
2. Ziehen Sie ein Raster-Layout-Widget auf den unteren Bereich der Canvas, und legen Sie es ab. Klicken Sie im Baum ANSICHTEN auf der linken Seite des Bildschirms auf column-1. Wählen Sie unter Rasteraktionen die Option Spalte hinzufügen aus, um den unteren Bereich in zwei Spalten zu teilen.
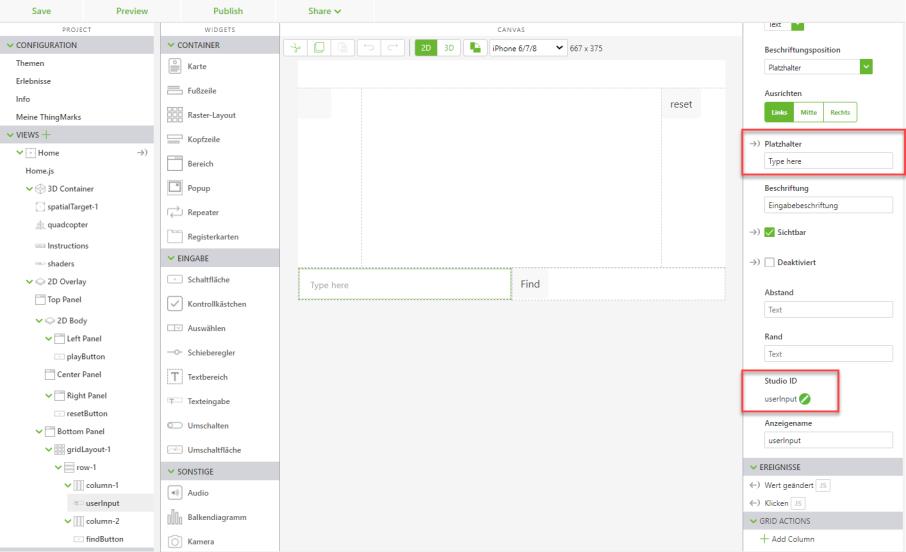
3. Ziehen Sie das Widget Texteingabe in column-1 des unteren Bereich und legen Sie es dort ab. Die Texteingabe wird verwendet, um Text einzugeben, um nach Teilenamen oder -nummern zu suchen. Geben Sie type here in das Feld Platzhalter ein. Legen Sie Studio ID auf userInput fest.
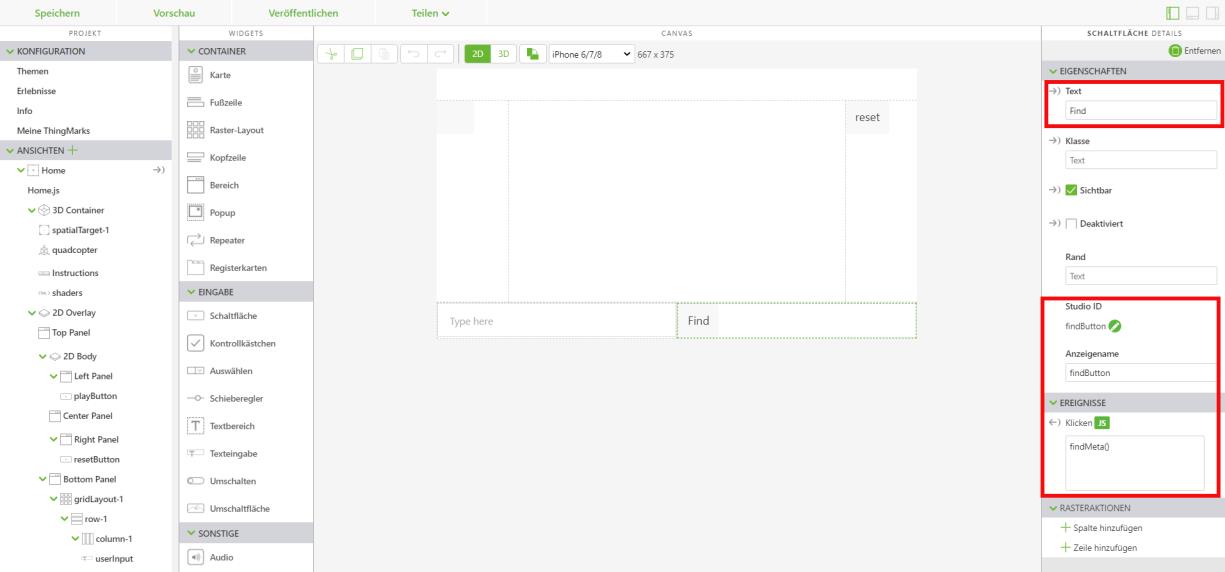
4. Fügen Sie column-2 ein Schaltfläche-Widget hinzu. Geben Sie in das Feld Text den Text find ein. Ändern Sie die Studio ID in findButton. Geben Sie im Abschnitt JS des Klicken-Ereignisses findMeta() ein. Diese Funktion wird auf der Registerkarte Home.js erstellt.
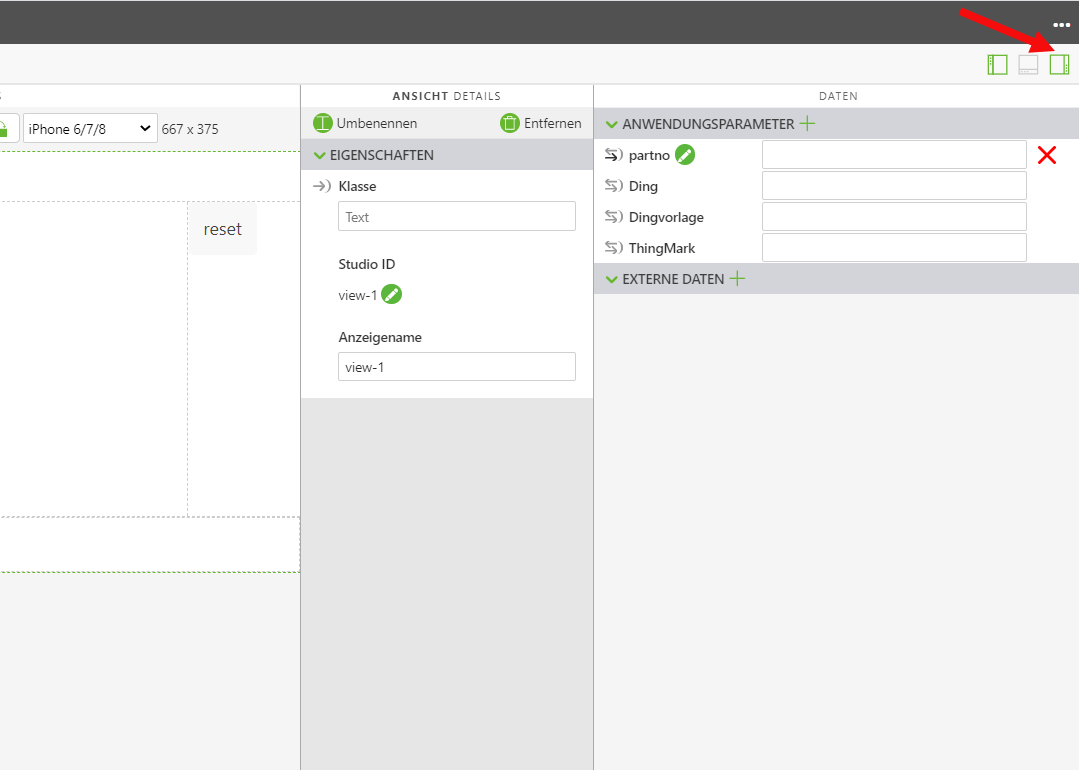
5. Öffnen Sie den Fensterbereich
Daten, indem Sie in der oberen rechten Ecke auf

klicken (siehe unten). Es muss ein Anwendungsparameter erstellt werden, um den im Widget
userInput eingegebenen Text mit den Modellattributen zu verbinden.
a. Klicken Sie auf das grüne Pluszeichen (+) neben Anwendungsparameter, um einen neuen Anwendungsparameter zu erstellen. Nennen Sie den Anwendungsparameter partno, und klicken Sie auf Hinzufügen.
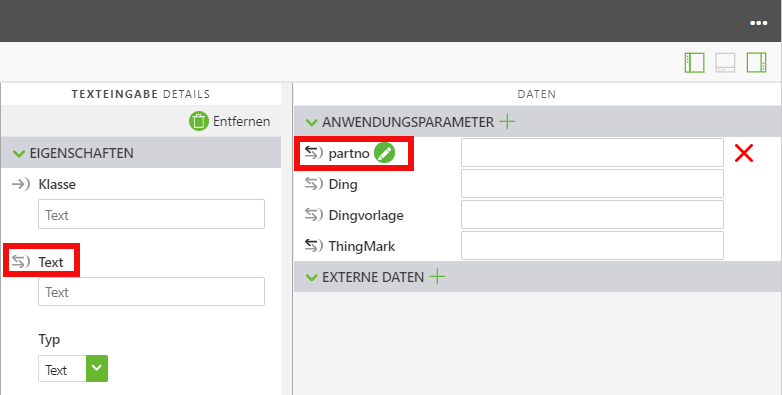
b. Öffnen Sie das userInputTexteingabe-Widget. Ziehen Sie die Eigenschaft Text des Widgets userInput auf den Anwendungsparameter partno, und legen Sie sie dort ab. Hierdurch wird der in das Feld userInput eingegebene Text an die Variable partno gebunden. Die Bindung wurde erfolgreich erstellt, wenn die Pfeile neben den zwei gebundenen Objekten schwarz angezeigt werden.
6. Klicken Sie im Baum
Ansicht auf
Home.js. Es muss eine neue Funktion für die Verwendung der Suchleiste erstellt werden, um Teile über die Teilenummer zu suchen. Diese Funktion verwendet den in das Feld
userInput eingegebenen Text, und legt ihn auf eine Variable namens
searchNum fest. Die Variable für diesen Wert wird dann mit allen verfügbaren Teilenummern im Quadcopter-Modell verglichen. Wenn ein Teil mit einer Teilenummer, die dem eingegebenen Text entspricht, vorhanden ist, so wird dieses Teil bzw. werden diese Teile, sollten mehrere Teile mit derselben Teilenummer vorhanden sein, mit dem Shader aus dem vorherigen Abschnitt
3D-Guided Service Instructions 201 hervorgehoben. Das Teil wird 3 Sekunden lang hervorgehoben. Platzieren Sie diese Funktion nach dem Ende der Funktion
userpick und vor der Funktion
playit.
a. Erstellen Sie eine Funktion namens findMeta, die verwendet wird, um Metadaten in Teilen zu suchen, die Informationen enthalten, welche in das Textfeld userInput eingegeben wurden. Der erste Schritt in dieser Funktion besteht darin, den Text aus der Wiedergabe-Schaltfläche zu entfernen und die Zuordnung des Modell zu allen Sequenzen aufzuheben. Als nächstes muss eine Variable erstellt werden, deren Wert dem im Feld userInput eingegebenen Text entspricht, basierend auf dem erstellten Anwendungsparameter.
//function for using the userInput text box to search for parts
$scope.findMeta = function () {
//reset the text property of the play button to be blank
$scope.view.wdg.playButton.text='';
//
//set the toPlay object for the play button to be undefined
$scope.view.wdg.playButton.toPlay = undefined;
//
//set a variable for comparing the user input to the value of the partno application parameter
var searchNum = $scope.app.params.partno;
//
// instead of using metadata from just the picked part, use metadata from the whole model. If resolved, proceed
PTC.Metadata.fromId('quadcopter')
.then ( (metadata) => {
b. Der nächste Abschnitt der Funktion verwendet die in userInput eingegebenen Daten und vergleicht sie mit dem Attribut Part Number des Modells. Die Variable options wird als ein Array von ID-Pfaden erstellt, die Daten enthalten, die dem eingegebenen Text entsprechen. Hierzu werden die Methoden .find und .like in Verbindung miteinander verwendet. Wenn ein Benutzer Text in das Feld userInput eingibt, wird dieser Text aufgrund der Bindung zwischen der Texteingabe und dem Parameter in den Anwendungsparameter partno eingegeben. Aus diesem Grund wird die Variable searchNum auf den Wert des Anwendungsparameters partno festgelegt. Die Variable searchNum wird dann mit den vorhandenen partNumber-Werten verglichen, die mit der Methode .find für die Attribute des Modells gesucht werden. Anschließend wird die Methode .like verwendet, um nach allen Teilenummern zu suchen, die entweder teilweise oder genau mit dem in das Eingabefeld eingegebenen Text übereinstimmen. Diese Ergebnisse werden dann als Werteliste in der Variable options gespeichert aufgrund von getSelected.
//
//set a variable for comparing the user input to the value of the partno application parameter
var searchNum = $scope.app.params.partno;
//
// instead of using metadata from just the picked part, use metadata from the whole model. If resolved, proceed
PTC.Metadata.fromId('quadcopter')
.then((metadata) => {
//
// set a variable named options. this variable will become an array of ID paths that fit the input text.
// 'like' will look for a partial text match to what is typed in. use 'same' to get an exact match
var options = metadata.find('partNumber').like(searchNum).getSelected();
//
// if the text input leads to a part number so that there is an entry in the options array
if (options != undefined && options.length > 0) {
//
// set an empty array called ID. This array will house the parts that contain the entered part number
var identifiers = []
//
// for each entry in the options array, push that value with 'quadcopter-' at the beginning into the ID array
options.forEach(function (i) {
identifiers.push('quadcopter-' + i)
}) //end forEach
//
// highlight each object in the identifiers array with the shader
$scope.hilite(identifiers, true)
//
// function for removing the highlight
var removeHilite = function (refitems) {
//
// return the hilite function with a value of false to the given part(s)
return function () {
$scope.hilite(refitems, false)
} // end of return function
} // end of turning off hilite
//
// remove the highlight of the selected part(s) after 3000 ms
$timeout(removeHilite(identifiers), 3000)
} //end if statement
}) // end .then
//catch statement if the promise of having a part with metadata is not met
.catch((err) => { console.log('metadata extraction failed with reason : ' + err) })
} // end findMeta function
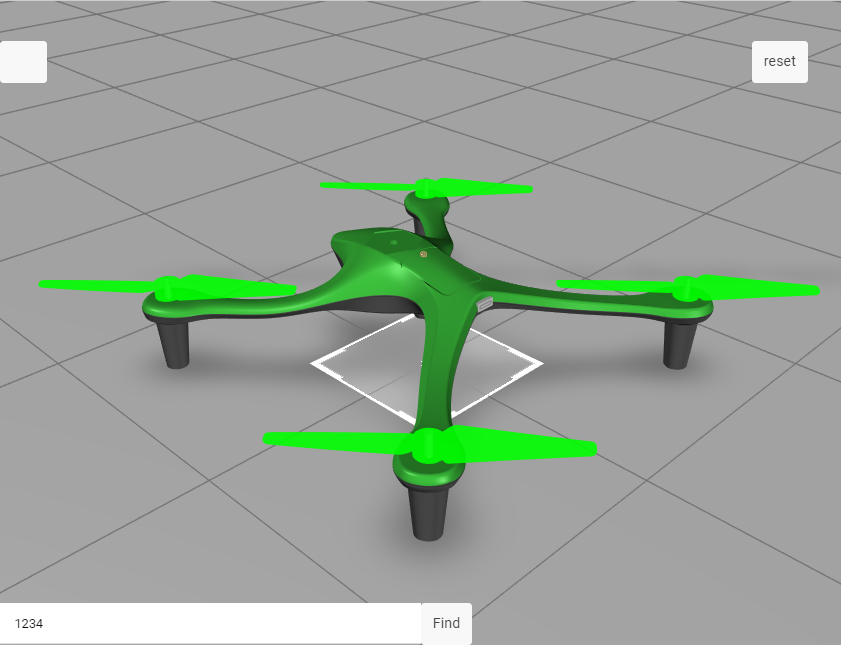
7. Klicken Sie auf Vorschau. Geben Sie 1234 in das Feld userInput ein, und klicken Sie anschließend auf Suchen. Wenn alle Rotoren grün hervorgehoben sind und dann ausgeblendet werden, so wurde dieser Schritt erfolgreich abgeschlossen.
Den vollständigen Code für diesen Abschnitt finden Sie in
3D-Guided Service Instructions 202 in GitHub.



 klicken (siehe unten). Es muss ein Anwendungsparameter erstellt werden, um den im Widget userInput eingegebenen Text mit den Modellattributen zu verbinden.
klicken (siehe unten). Es muss ein Anwendungsparameter erstellt werden, um den im Widget userInput eingegebenen Text mit den Modellattributen zu verbinden.