Dinge in Vuforia Studio verwenden
Nachdem Sie Ihre Dinge in ThingWorx erstellt haben , müssen Sie sie mit Ihrem Vuforia Studio Erlebnis verbinden.
1. Öffnen Sie das ScalingDigitalTwinExperiences202 Erlebnis in Vuforia Studio. Wir verwenden dasselbe Erlebnis, da die Vorlage bereits dem IRS zugeordnet ist. Sie könnten den Zuordnungsprozess jedoch auch für ein anderes Erlebnis wiederholen, sollten Sie dies das wünschen.
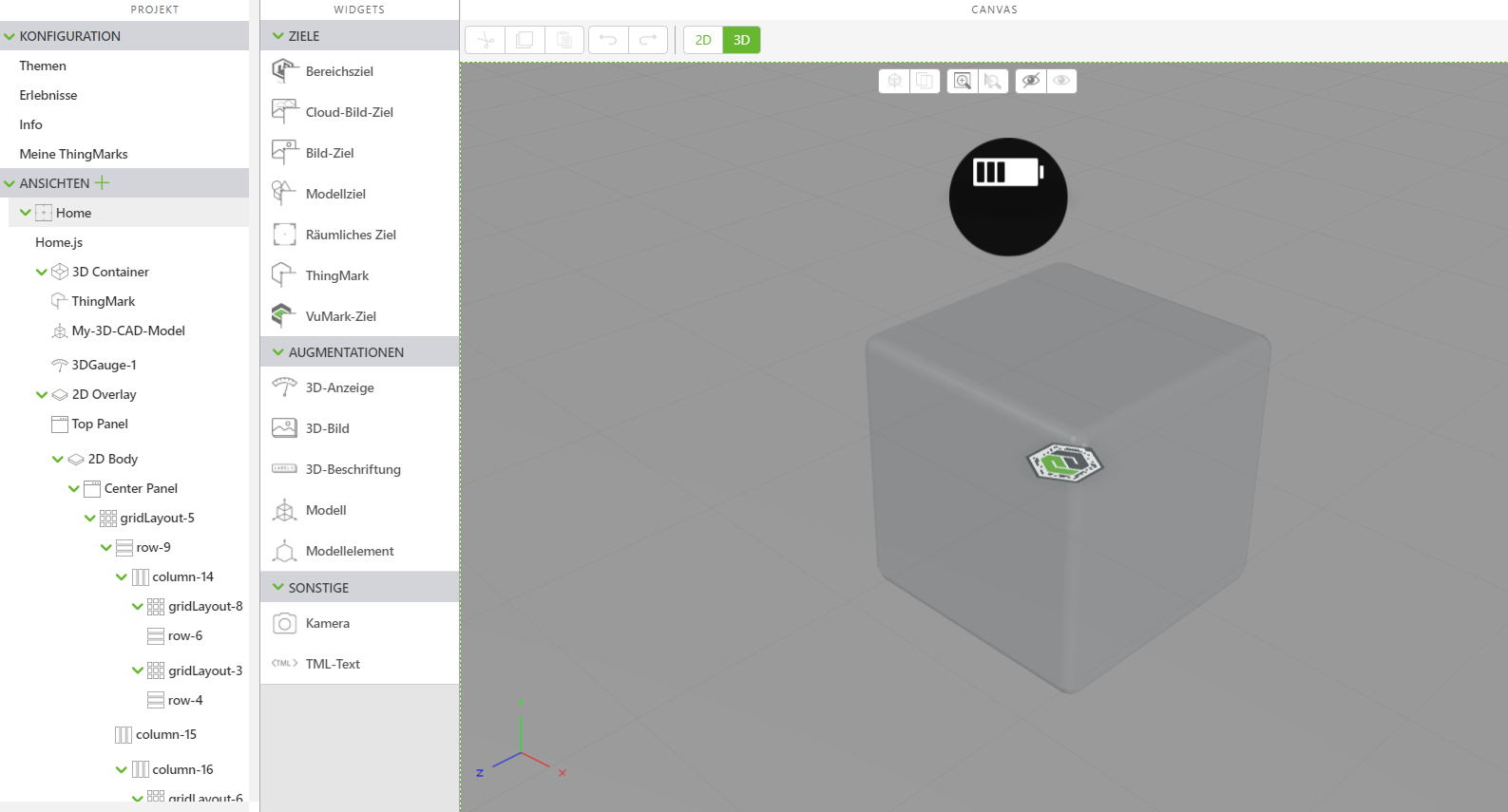
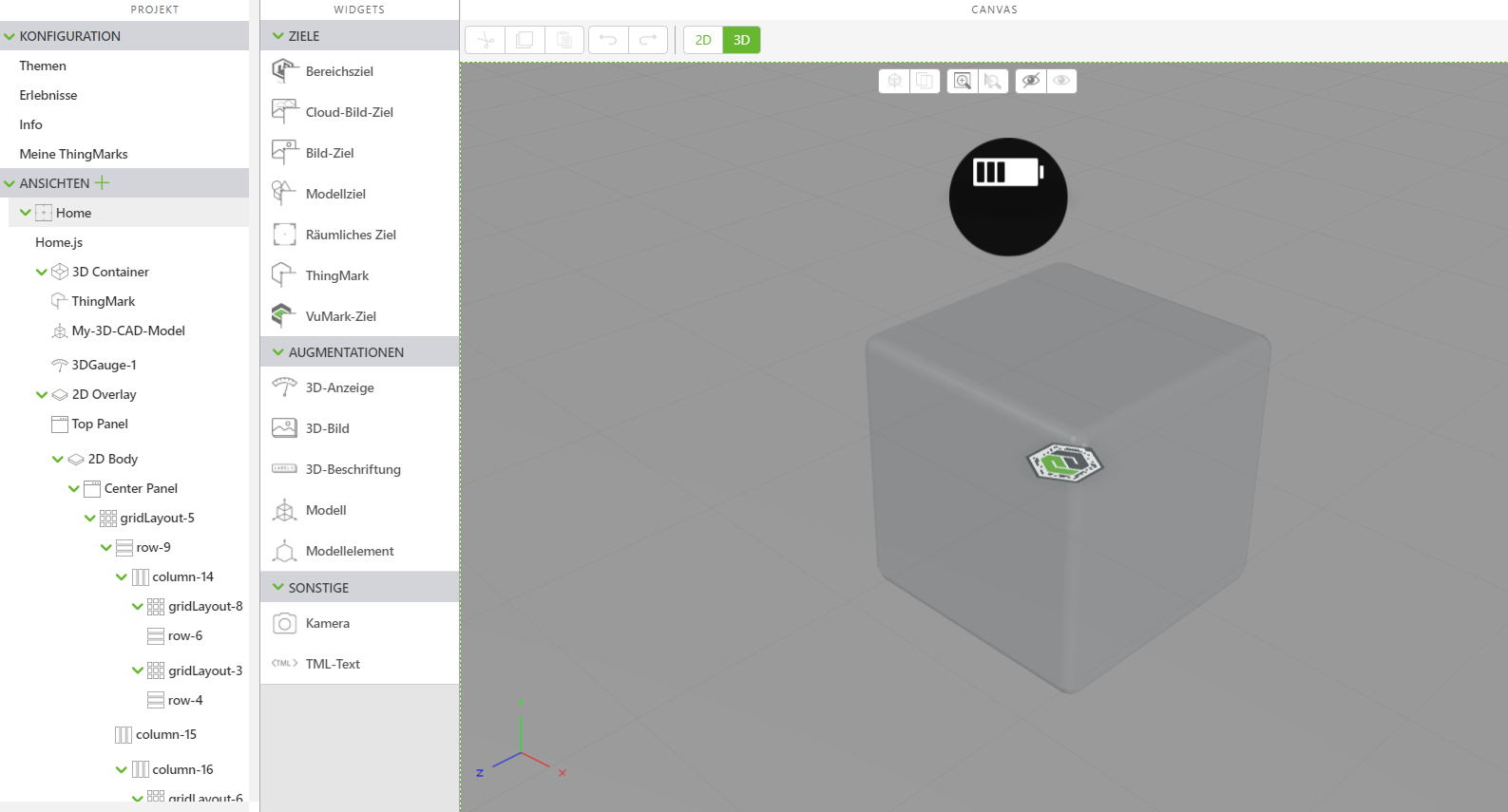
2. Ziehen Sie ein 3D-Anzeige-Widget in die Canvas, und legen Sie es ab. Dieses Widget wird zum Anzeigen der Eigenschaft batteryCharge des Dings Quadcopter verwendet.
a. Positionieren Sie die 3D-Anzeige so, dass sie über dem quadcopter-Modell liegt.
b. Verwenden Sie das Dropdown-Menü und ändern Sie die Standardeigenschaft Ressource von vu_gauge1.svg in vu_battery.svg. Das Symbol in der Anzeige sollte jetzt eine Batterie sein.
c. Stellen Sie sicher, dass die Eigenschaft Billboard ausgewählt ist, sodass Sie die Anzeige im Erlebnis immer frontal sehen.
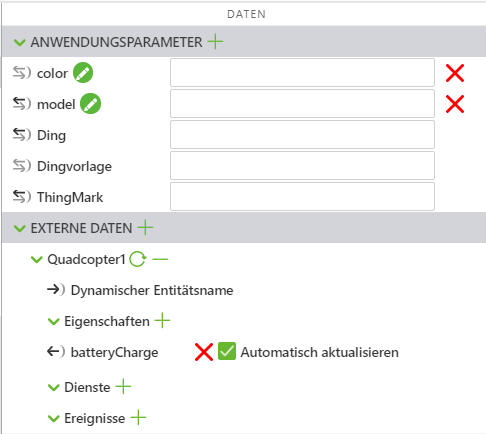
3. Öffnen Sie den Fensterbereich Daten auf der rechten Seite des Bildschirms.
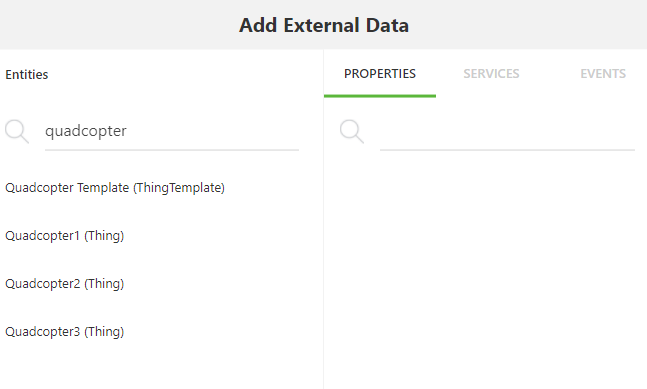
4. Klicken Sie auf das grüne Pluszeichen (+) neben Externe Daten. Das Fenster Externe Daten hinzufügen wird geöffnet.
5. Geben Sie in der Suchleiste Entitätenquadcopter ein. Sie sollten Ihre drei nummerierten Quadcopter-Dinge und die Vorlage Quadcopter Template sehen.
6. Klicken Sie auf eines der nummerierten Quadcopter-Dinge. Fügen Sie die Eigenschaft batteryCharge zum Erlebnis hinzu, und klicken Sie, sobald Sie fertig sind, auf Schließen. Das Ding und die Eigenschaft batteryCharge sollten unter Externe Daten angezeigt werden.
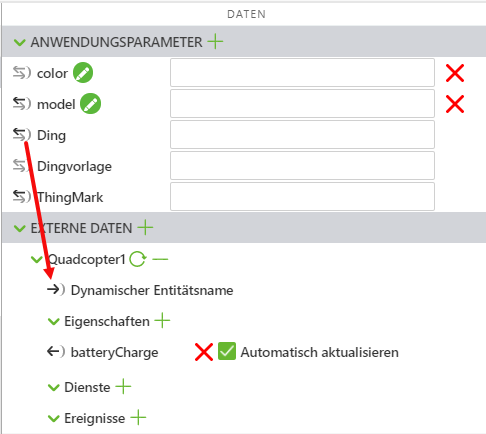
7. Der Anwendungsparameter Ding wird verwendet, um jede der Quadcopter-Konfigurationen aus dem IRS aufzurufen. Dieser Anwendungsparameter muss an das Feld Dynamischer Entitätsname des Dings, das Sie soeben zu Externe Daten hinzugefügt haben, gebunden werden.
Diese Bindung ermöglicht es, dass der Name des Dings dynamisch ist, und für unterschiedliche Konfigurationen nicht manuell in Vuforia Studio geändert werden muss.
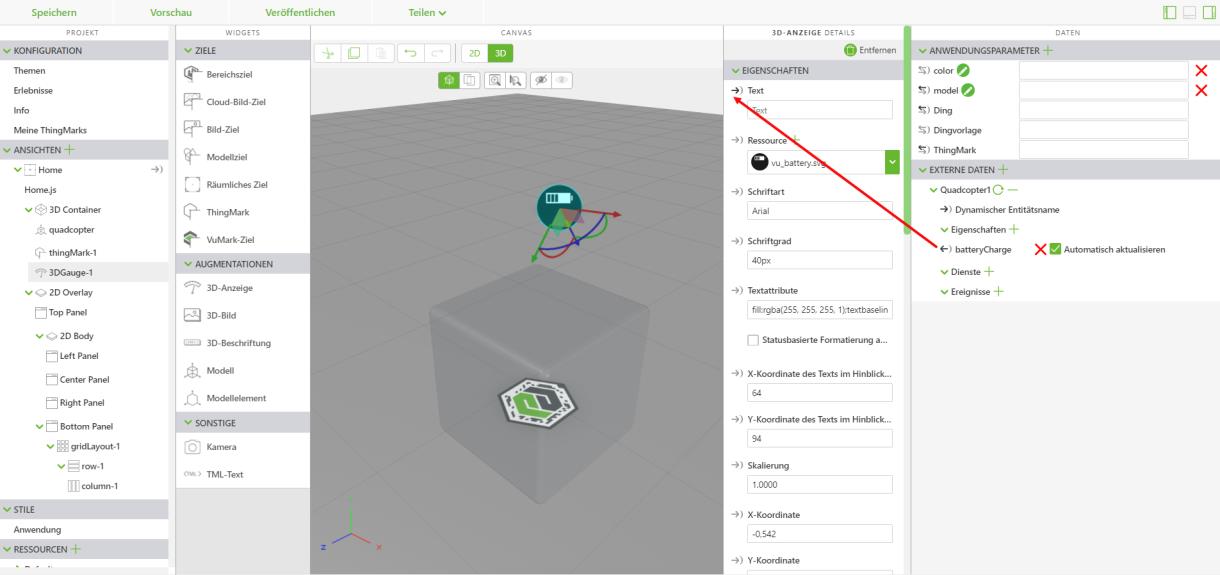
8. Als Nächstes binden wir die Eigenschaft batteryCharge Ihres Dings an die Eigenschaft Text des hinzugefügten 3D-Anzeige-Widgets. Die Anzeige zeigt jetzt den Ladezustand der Batterie an.
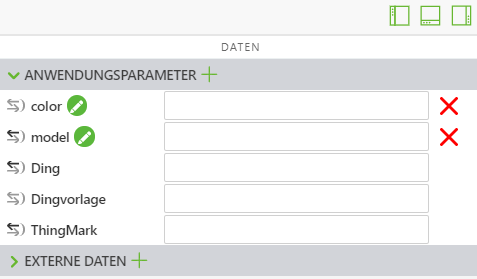
9. Hiermit sind alle erforderlichen Bindungen in Vuforia Studio abgeschlossen. Obwohl der Anwendungsparameter Ding innerhalb des IRS festgelegt wird, können Sie manuell bestätigen, dass die Bindungen ordnungsgemäß erstellt wurden.
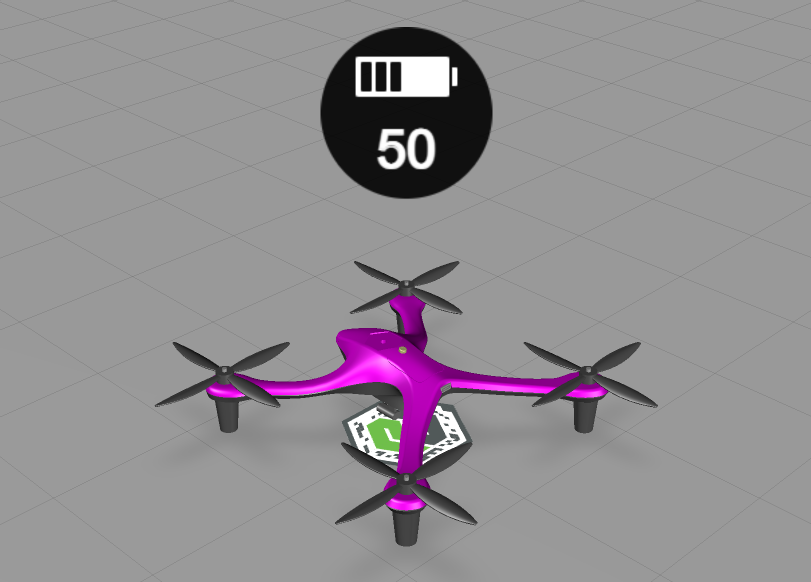
Füllen Sie die Anwendungsparameter color und model mit einem Modell und einer Farbe Ihrer Wahl. Geben Sie Quadcopter2 in den Anwendungsparameter Ding ein. Klicken Sie auf Vorschau. Sie sollten den Wert sehen, den Sie in der Anzeige für "batteryCharge" festgelegt haben. Versuchen Sie es erneut mit den anderen Quadcopter-Dingen, um zu sehen, wie sich die Werte ändern und den Namen der dynamischen Entität anzeigen.
10. Löschen Sie alle Werte, die Sie manuell für jeden der Anwendungsparameter eingegeben haben. Diese werden vom IRS aufgefüllt.
11. Klicken Sie auf Veröffentlichen.
Ein Vuforia Studio Projekt mit dem Namen ScalingDigitalTwinExperiences301, das alle in diesem Abschnitt vorgenommenen Ergänzungen enthält, ist in GitHub verfügbar.
| Dieses Projekt dient zu Referenzzwecken. Ihre IRS-Zuordnungen bleiben an ScalingDigitalTwinExperiences202 angehängt, sofern dies nicht geändert wird. |