Anwendungsparameter und Bindungen hinzufügen
Anwendungsparameter sind ein wichtiger Bestandteil von Konfigurationen in Vuforia Studio. Anwendungsparameter sind Variablen, auf die innerhalb der Anwendung global zugegriffen werden kann, und ihre Werte können an bestimmte Elemente gebunden werden. In diesem Fall werden die von Ihnen erstellten Anwendungsparameter verwendet, um das Modell festzulegen und die Farbe des Modells zu konfigurieren.
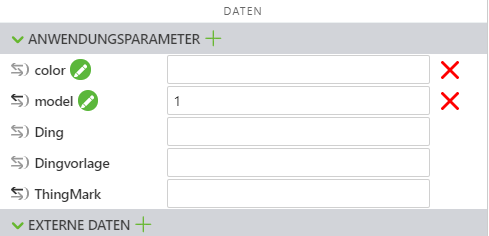
1. Öffnen Sie den Fensterbereich Daten.
2. Klicken Sie auf das grüne Pluszeichen (+) neben Anwendungsparameter. Geben Sie im Fenster Anwendungsparameter hinzufügen im Feld Namemodel ein, und klicken Sie auf Hinzufügen.
3. Wiederholen Sie denselben Vorgang, um einen weiteren Anwendungsparameter mit dem Namen color zu erstellen. Diesem Anwendungsparameter wird eine Textzeichenfolge hinzugefügt, um die Farbe des Modells basierend auf einem Objekt, das zu einem späteren Zeitpunkt in diesem Anwendungsfall erstellt wird, zu bestimmen.
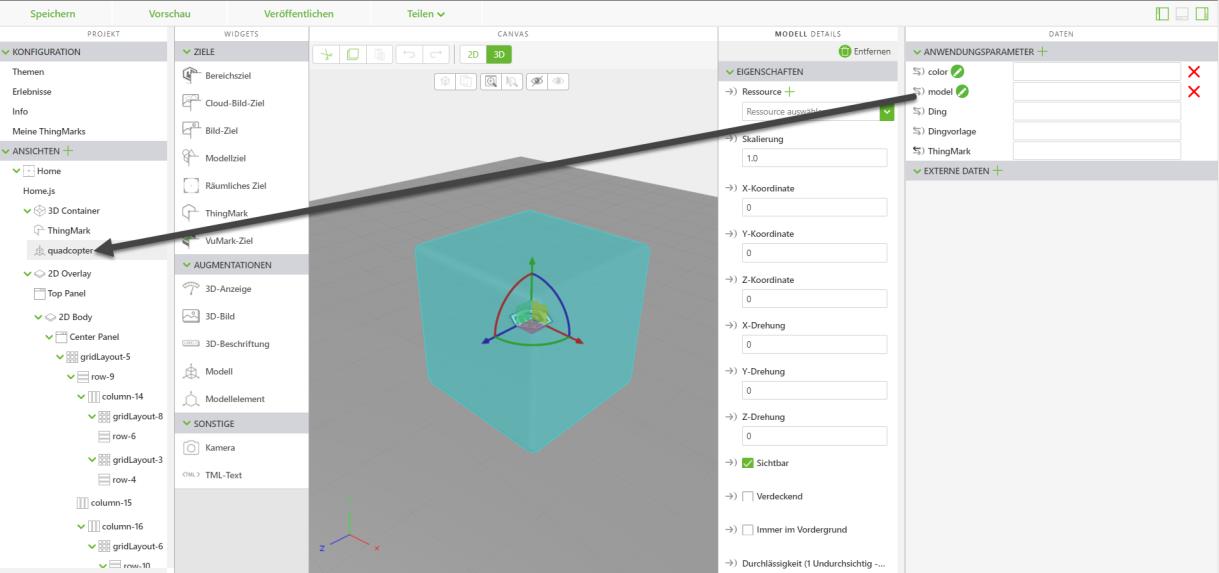
4. Es sollten jetzt zwei Anwendungsparameter aufgeführt sein. Ziehen Sie die Bindungspfeile neben dem Anwendungsparameter model, und legen Sie sie auf quadcopter im Ansichtsbaum ab.
5. Wählen Sie im Fenster Bindendes Ziel auswählen die Option Ressource aus, und klicken Sie auf Binden.
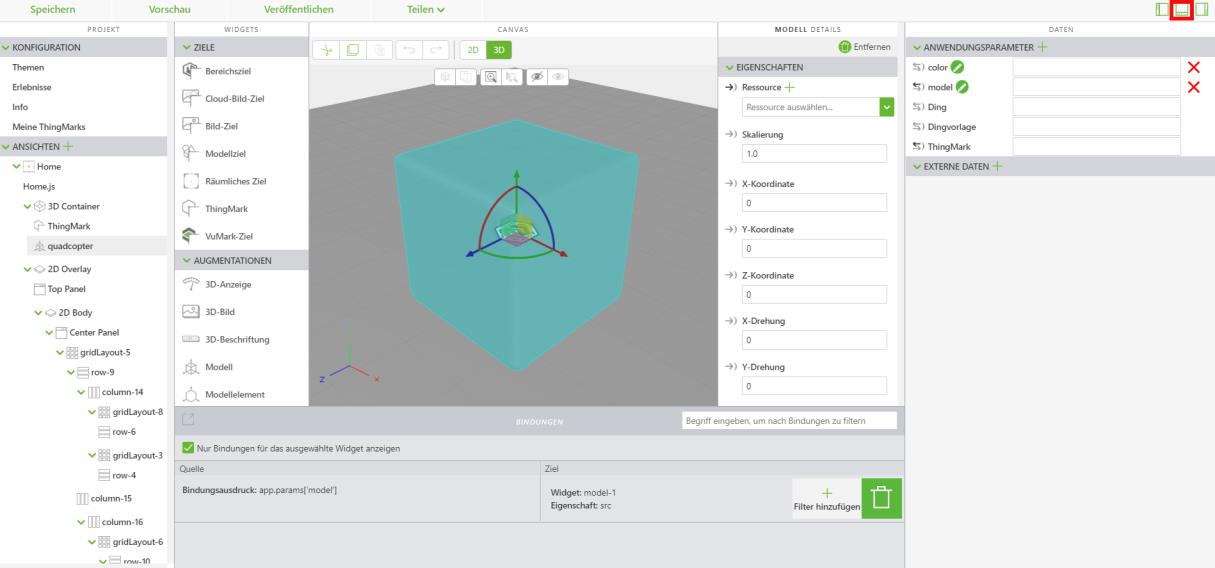
6. Öffnen Sie den Fensterbereich für die Bindungen, um die soeben erstellte neue Bindung anzuzeigen.
7. Als nächstes müssen Sie der Bindung einen Filter hinzufügen, um das Modell, das basierend auf dem Anwendungsparameter geladen wird, ordnungsgemäß zu identifizieren. Klicken Sie auf Filter hinzufügen.
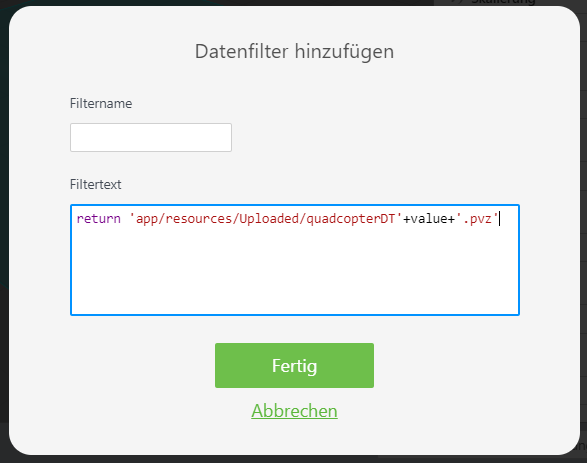
8. Fügen Sie den nachfolgenden Code im Fenster Datenfilter hinzufügen zum Feld Filtertext hinzu.
return 'app/resources/Uploaded/quadcopterDT'+value+'.pvz'
Dieser Code verwendet den Eingabewert aus dem Anwendungsparameter model und fügt ihn einer Textzeichenfolge für den Pfad des Modells in Vuforia Studio hinzu. Da beide hochgeladenen Modelle quadcopterDT und .pvz im Namen enthalten, ändert sich lediglich die Nummer des Modells. Dadurch ist das Erlebnis für eine kleine Anzahl an Modellen skalierbar.
Klicken Sie auf Fertig, sobald Sie den Code eingegeben haben.
9. Bindungen und Filter sind für den Anwendungsparameter color nicht erforderlich, da die Bindungen in den nächsten Abschnitten mit einer JavaScript-Funktion erstellt werden.
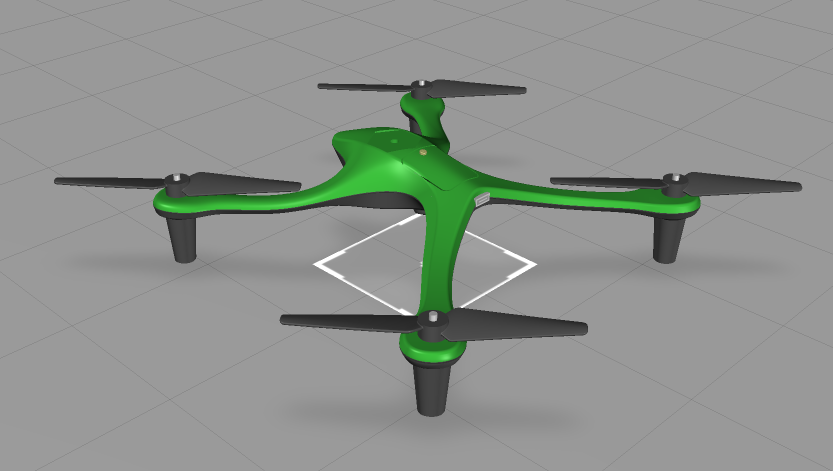
10. Testen Sie den Anwendungsparameter model, indem Sie 1 in das Feld neben dem Anwendungsparameter eingeben. Klicken Sie anschließend auf Vorschau.
11. Es sollte das nachfolgende Modell angezeigt werden.
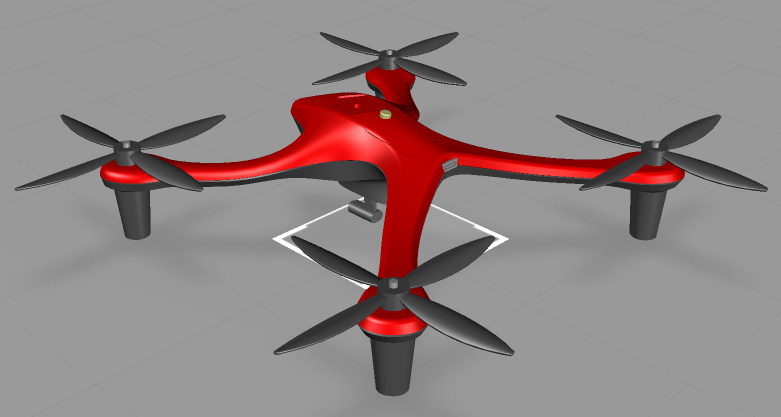
12. Navigieren Sie zurück zur Vuforia Studio Browserregisterkarte, und geben Sie 2 in das Feld neben dem Anwendungsparameter model ein. Klicken Sie auf Speichern, und kehren Sie zur Registerkarte "Vorschau" zurück.
13. Es sollte das nachfolgende Modell angezeigt werden.
In diesem Abschnitt haben Sie gelernt, wie der Anwendungsparameter "model" verwendet werden kann, um Modellkonfigurationen in
Vuforia Studio zu ändern. Als Nächstes erstellen wir
Farbkonfigurationen.