小组件的迁移和布局
本部分将介绍以下内容的迁移过程:
• 从现有旧式小组件到其替换 web 组件小组件。
• 从旧式布局到新的布局和容器。
|
|
• ThingWorx 8.5 及更高版本可实现从旧式小组件和布局迁移到新的 web 组件小组件和布局。
• 未来版本将会弃用这些旧式小组件。在创建新混搭时,建议使用新的 web 组件小组件,而非其对应的旧式小组件。
• 如果混搭中有旧式小组件和旧式布局,建议您迁移到新的小组件和布局。
|
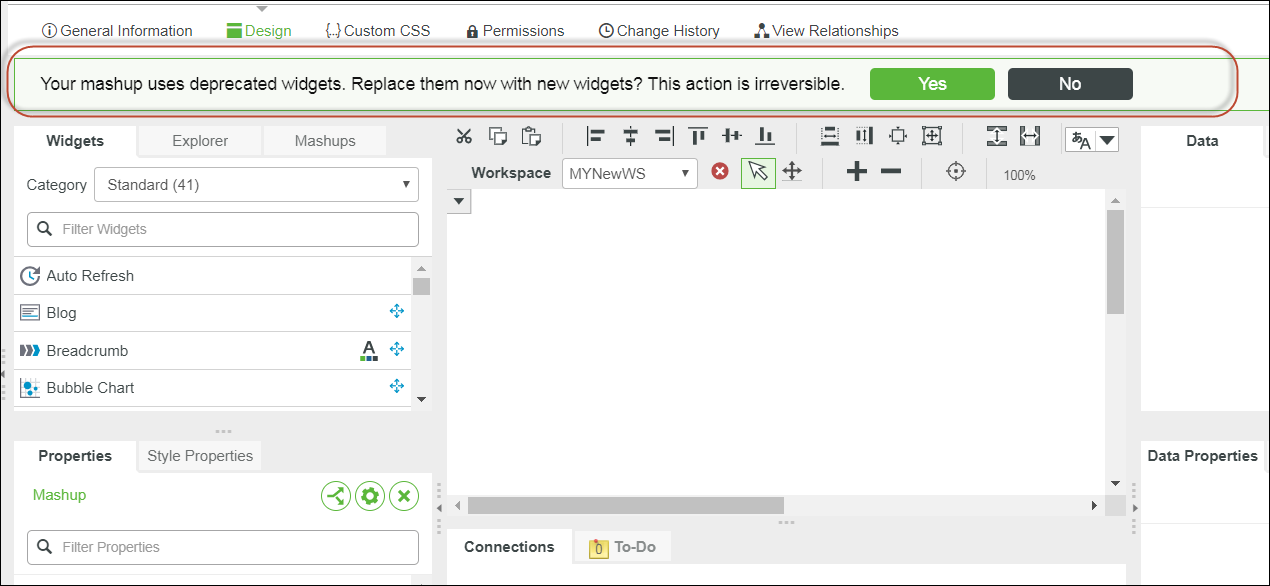
当打开的混搭中所包含的旧式小组件存在多个替换 web 组件,或打开的混搭包含旧式布局时,会在设计页面的顶部显示一个横幅。

您可以选择“是”以迁移到新的小组件和新的布局,或选择“否”以放弃迁移并关闭横幅。选择迁移时,混搭中的旧式小组件将为其对应的 web 组件所替换,且旧式布局将为新的布局所替换。每次在 ThingWorx 会话中打开混搭时,系统都会显示横幅,直到您开始迁移。
迁移是一种不可逆操作。建议使用 ThingWorx Platform 中提供的“复制”选项,以在迁移前保存混搭的副本。 |
迁移完成后,系统会保留混搭中的绑定。请参阅迁移的最佳做法。
布局迁移示例
下面显示的是布局迁移用例
• 使用静态布局打开混搭:使用静态布局打开混搭时,随即显示横幅。如果选择“是”,则混搭中的静态布局将迁移到具有静态定位和固定大小的容器。
而布局中的可折叠容器不会发生迁移。布局中的可折叠面板会迁移到常规容器。 |
“左侧边栏”/“右侧边栏”会迁移到具有固定宽度的容器。固定宽度值取自布局小组件的 LeftSidebarWidth/RightSidebarWidth 属性。
“页眉”/“页脚”会迁移到具有固定高度的容器。固定高度值取自布局小组件的 HeaderHeight/FooterHeight 属性。
• 使用具有面板的响应式布局打开混搭:使用具有面板的响应式布局打开混搭时,随即显示横幅。如果选择“是”,面板即会迁移到支持同一容器中的响应式静态小组件的容器。
迁移过程中不会保存容器的绑定,因为 ID 需要更改为新容器。 |
迁移的最佳做法
迁移完成后,请查看混搭。基于新的 PTC 主题和用户界面设计最佳做法,新小组件的大小与旧式小组件的大小有所不同。可以执行以下操作来改善混搭的外观:
• 以较小的字体大小创建一个主题,并使用此主题。通过此主题可以调整字体大小,此操作对新式小组件同样有效。
• 查看小组件并检查其宽度和高度属性根据需要调整小组件的大小。
新式小组件为大小响应式小组件。要从新式小组件的自动调整大小中获益,请在迁移后重置旧式小组件的宽度和高度属性值。如果要保留旧式小组件的固定大小,请不要重置这些值。 |
旧式“按钮”小组件还有一个图标。此图标设置是在样式定义中定义的,因此不会发生迁移。迁移完成后,将此图标添加到新的“按钮”小组件。对于新的“按钮”小组件,图标设置位于属性中。
旧式小组件及其替换小组件
下表列出了旧式小组件及其替换小组件。可替换“重复器”小组件的“集合”小组件是一个标准小组件,而非 web 组件。所有其他替换小组件都是 web 组件。有关详细信息,请单击旧式或替换小组件的名称。