动态面板小组件 (可应用主题)
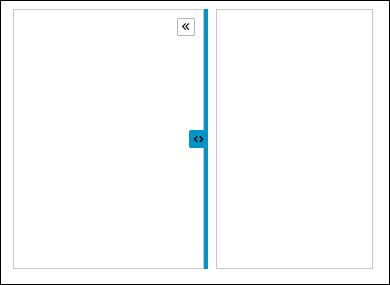
您可以使用“动态面板”小组件来显示或隐藏容器。动态面板可提供与主容器相关的补充信息或表单输入。动态面板可以定位到父容器的左侧、右侧、顶部或底部。
动态面板有 2 个容器小组件。如果动态面板在响应式布局中创建,则容器为响应式容器。如果动态面板在旧式布局中创建,则容器为柔性容器。

|
|
“动态面板”可在平台中用作标准小组件,也可用作 web 组件 (可从 SDK 导入)。
|
“动态面板”小组件的属性如下:
|
属性名称
|
说明
|
基本类型
|
默认值
|
是否可绑定?(Y/N)
|
是否可本地化?(Y/N)
|
|---|---|---|---|---|---|
|
TabSequence
|
设置按 TAB 键时突出显示小组件的顺序。
|
NUMBER
|
不适用
|
N
|
N
|
|
HideTriggerButton
|
隐藏触发器按钮。
|
BOOLEAN
|
False
|
N
|
N
|
|
HideDragHandle
|
隐藏拖动手柄。
|
BOOLEAN
|
False
|
N
|
N
|
|
Disabled
|
禁用混搭中的小组件。小组件随即显示,但不可用。
|
BOOLEAN
|
False
|
Y
|
N
|
|
CustomClass
|
定义 CSS 以应用于小组件顶层 div。输入多个类时,请以空格分隔每个类。
|
STRING
|
不适用
|
Y
|
N
|
|
PanelSize
|
设置面板大小。
|
STRING
|
不适用
|
Y
|
N
|
|
ClickOutsideToClose
|
在面板外单击时即会关闭面板。
|
BOOLEAN
|
False
|
Y
|
N
|
|
Behavior
|
将面板设置为“推送内容”或“飞掠”。
|
STRING
|
推送内容
|
Y
|
N
|
|
AnimationSpeed
|
将展开和折叠的面板的动画速度设置为“快”、“中”或“慢”。
|
STRING
|
中
|
Y
|
N
|
|
MinSizeWhenExpanded
|
设置面板沿水平轴展开时的最小宽度。
如果面板位于顶部,则此属性将定义沿竖直轴的高度。
|
STRING
|
不适用
|
Y
|
N
|
|
MaxSizeWhenExpanded
|
设置面板沿水平轴展开时的最大宽度。
如果面板位于顶部,则此属性将定义沿竖直轴的高度。
|
STRING
|
不适用
|
Y
|
N
|
|
SizeWhenCollapsed
|
设置面板沿水平轴折叠时的宽度。
如果面板位于顶部,则此属性将定义沿竖直轴的高度。
|
STRING
|
不适用
|
Y
|
N
|
|
AnchorLocation
|
将面板中定位标记的位置设置为“左”、“上”、“右”或“下”。
|
STRING
|
左
|
Y
|
N
|
|
CollapseByDefault
|
将面板设置为在加载混搭后默认折叠。
|
BOOLEAN
|
False
|
Y
|
N
|
|
TriggerButtonLocation
|
将触发器按钮的位置设置为“上”、“居中”、“下”、“面板”或“无”。
|
STRING
|
上
|
Y
|
N
|
|
TriggerButtonType
|
将触发器按钮的类型设置为“双脱字符”、“单脱字号”、“正/负”或“关闭”。
|
STRING
|
双脱字符
|
Y
|
N
|
|
ToggleExpandCollapse
|
触发时,如果面板处于折叠状态,则会将其展开,或者如果面板处于展开状态,则会将其折叠。
|
不适用
|
不适用
|
Y
|
N
|
|
Expand
|
触发时,此选项会展开动态面板。
|
不适用
|
不适用
|
Y
|
N
|
|
Collapse
|
触发后,此选项会折叠动态面板。
|
不适用
|
不适用
|
Y
|
N
|
|
ResetToDefaultValue
|
将所有包含的小组件重置为默认值。
|
不适用
|
不适用
|
Y
|
N
|
|
ResetInputsToDefaultValue
|
将“动态面板”小组件的输入重置为其默认值。
|
不适用
|
不适用
|
Y
|
N
|