导航
|
|
此函数将替换“导航”小组件。要创建相同的功能,请将“按钮”小组件的 Clicked 属性绑定到该函数。
|
“导航”函数非可视小组件,可用于在应用程序内的混搭之间进行导航。要打开指定的目标混搭,请将事件绑定到 Navigate 服务。您可以绑定其他函数的事件,例如“验证器”函数的 True 属性。这样可以定义混搭中用于控制导航的 JavaScript 表达式。如果目标混搭包含可绑定参数,则还可以在混搭之间传递参数值。
函数选项
您可以在创建或修改导航函数时配置以下选项。
|
选项
|
说明
|
|---|---|
|
说明
|
设置函数的说明。
|
|
“目标混搭”
|
指定要重定向到的混搭的名称。
|
|
“目标窗口类型”
|
将目标窗口类型设置为以下选项之一:
• “新建”- 在新窗口中。
• “替换”- 在当前窗口中。
• “弹窗”- 在弹出窗口中。
• “模态弹窗”- 在只能从弹窗中关闭的弹出窗口中。
• “全屏”- 在全屏模式下。
|
|
“缺少混搭消息”
|
指定当目标混搭不可用时显示的消息。
|
|
“弹出窗口标题”
|
指定弹出窗口的标题。
|
|
“弹窗宽度”
|
设置弹出窗口的宽度。
|
|
“弹窗高度”
|
设置弹出窗口的高度。
|
|
“替换时重新加载”
|
将当前混搭替换为新混搭时,重新加载浏览器窗口。
|
|
“关闭按钮”
|
显示弹出窗口中的关闭按钮。
|
|
“单击外部关闭”
|
当用户单击弹出窗口外部时,关闭弹窗。
|
|
“弹窗滚动栏”
|
将滚动条添加到弹出窗口中。
|
创建导航函数
1. 在“函数”面板中,单击  。“新建函数”对话框随即打开。
。“新建函数”对话框随即打开。
 。“新建函数”对话框随即打开。
。“新建函数”对话框随即打开。2. 从下拉列表中选择“导航”。
3. 输入函数名称,然后单击“下一步”。
4. 在“目标混搭”下,输入要导航到的混搭。
5. 根据需要修改选项。
6. 单击“完成”。
“导航”函数即会添加到“函数”面板中。
目标混搭参数
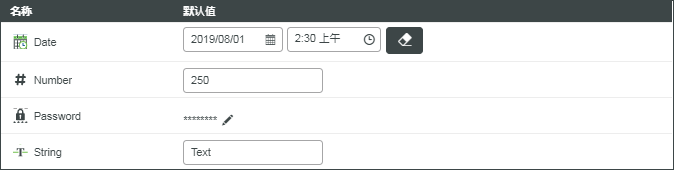
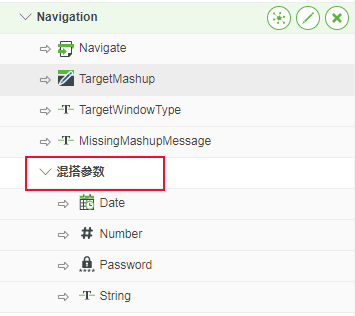
通过导航函数,您可以将当前混搭中的值传递给目标混搭中的参数。选择目标混搭时,其参数将显示在“导航”函数中选项对话框的“混搭默认值”下。您可以为每个参数指定默认值:

目标混搭的参数也会在“导航”函数下列出。将属性绑定到混搭参数时,会覆盖默认值。

函数属性
“导航”函数包含以下属性。
属性 | 说明 | 基本类型 | 默认值 | 是否可绑定?(Y/N) | 是否可本地化?(Y/N) |
|---|---|---|---|---|---|
Navigate | 将用户重定向到选定混搭的服务。 | 不适用 | 不适用 | Y | N |
MissingMashupMessage | 设置当目标混搭不可用时显示的消息。 | STRING | 不可用 | Y | Y |
PopupTitle | 设置弹出窗口的标题。 | STRING | 不可用 | Y | Y |
PopupWidth | 设置弹出窗口的固定宽度。 | NUMBER | 不可用 | Y | N |
PopupHeight | 设置弹出窗口的固定高度。 | NUMBER | 不可用 | Y | N |
WindowClosed | 在弹出窗口关闭时触发的事件。 | 不适用 | 不适用 | Y | N |