使用样式选项卡
在“样式”选项卡中,您可以修改两种类型的样式主题设置:“全局”和“元素”。默认情况下,样式设置会从“全局”级联到“元素”。
“样式”选项卡由三个组件组成:
样式
全局样式设置
下表列出了项的全局属性。
|
设置
|
说明
|
|---|---|
|
颜色
|
以下元素的颜色:
• “核心颜色”- 项的核心颜色值。包括“主要”、“次要”和“危险”
• “文本颜色”- 标题、标签和正文文本
• “背景颜色”- 页面和小组件的背景颜色
• “线条颜色”- 边界、分隔线和内部线条
|
|
文本
|
以下文本元素的字体、粗细和大小:
• “标题”
• “标签”
• “主体”
• “链接”
|
|
线条
|
以下类型线条的粗细:
• “边界”- 围绕小组件边缘的线条。
• “分隔线”- 用于分割小组件中各部分的线条。
• “内部”- 出现在某些小组件中的线条。
|
元素样式设置
使您能够自定义特定小组件元素的外观。您可以通过修改级联到小组件的特定元素覆盖全局样式属性。“覆盖启用”图标指示覆盖全局设置的元素。要将全局设置恢复为已修改的元素,请单击“恢复”。您可以修改下列元素:
|
元素
|
说明
|
||
|---|---|---|---|
|
按钮
|
以下类型小组件的背景、边界和文本:
• 主要按钮
• 次要按钮
• 第三位按钮
• 危险按钮
• 透明按钮
您可以修改活动、悬停、已按下和已禁用按钮状态。
|
||
|
栅格和列表
|
以下类型小组件的背景、边界和文本:
• “栅格”
• “列表和下拉列表”
|
||
|
输入元素
|
以下类型小组件的样式设置,例如背景、边界和文本:
• “文本字段和文本区域”
• “复选框”- 选定和未选定状态
• “单选按钮”- 选定和未选定状态
|
||
|
导航
|
以下类型小组件的样式设置,例如背景、边界和文本:
• “菜单”- 菜单元素的背景、边界、分隔线和文本
• “一级链接”- 混搭中主要链接的活动、悬停、已按下、已禁用和已访问状态
• “二级链接”- 混搭中次要链接的活动、已按下、禁用、已访问和悬停状态
|
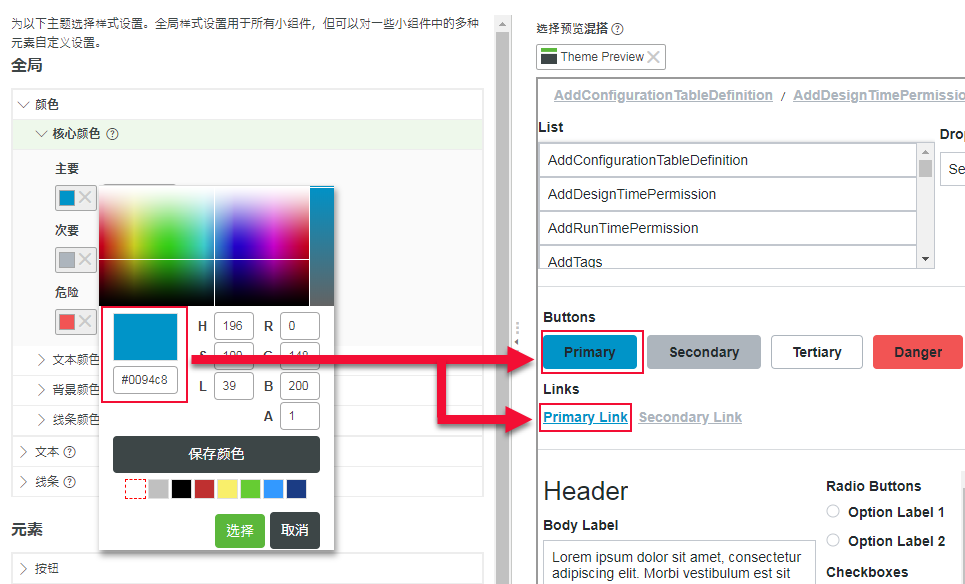
样式预览
“预览”会自动更新,以便您在修改样式设置时可以对其进行查看。默认情况下,预览会在名为 Theme Preview 的混搭实体中显示样式。预览混搭包括一组可应用主题的小组件。您可以选择任何混搭以显示为预览混搭。要更改预览混搭,请执行以下步骤。
1. 在“选择预览混搭”下,单击  以移除当前混搭。
以移除当前混搭。
 以移除当前混搭。
以移除当前混搭。2. 单击  。可用的混搭实体的列表随即打开。
。可用的混搭实体的列表随即打开。
 。可用的混搭实体的列表随即打开。
。可用的混搭实体的列表随即打开。3. 从列表中选择混搭。
混搭将在预览中渲染。

您也可以使用“样式”选项卡来预览样式主题的 CSS 规则。 |