样式主题
样式主题是一组应用于混搭中元素 (例如文本、颜色和线条) 的属性。您可以利用样式主题更轻松地管理多个混搭的样式。样式主题会应用于混搭级别。当将样式主题应用于顶级混搭时,还会将其应用于所有嵌入式小组件和混搭。您可以执行以下任务:
• 创建和修改样式主题
• 将样式主题应用于一个或多个混搭
• 通过“导入/导出”重新使用样式主题
• 通过单击  图标预览样式主题
图标预览样式主题
• 为样式主题定义自定义级联样式表 (CSS) 规则。CSS 规则将应用于所有使用样式主题的混搭
• 通过使用“样式属性”面板为支持样式主题的项指定样式设置
有关将 CSS 规则应用于样式主题的详细信息,请参阅 SDK 文档。
您可以使用样式主题来设置以下类型实体的样式:
• “可应用主题”类别下的小组件
• 响应式布局中的容器
• 运行时由函数驱动的可视元素,如状况消息和确认对话框。
PTC Convergence 主题
PTC Convergence Theme 是包含无法修改的预定义样式的系统实体。默认情况下,PTC Convergence Theme 会应用于混搭,除非您创建并应用了不同的样式主题。当混搭样式主题已删除或不可访问时,PTC Convergence Theme 将应用于混搭。
要显示 Base Theme,请执行以下操作:
1. 在 Composer 中,单击 > 。样式主题列表随即出现。
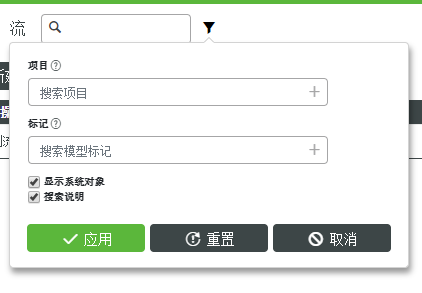
2. 在搜索工具栏中,单击  图标,然后选中“显示系统对象”复选框。
图标,然后选中“显示系统对象”复选框。

3. 单击“应用”。
修改样式主题
您可以使用样式主题以多种方式设置混搭的样式。有三个控制级别,用于控制可应用主题的实体的显示:
• 全局 - 设置混搭中支持样式主题的所有项的常规设置。
• 元素 - 为小组件中的元素设置特定的样式设置。
• “样式属性”面板上的设置 - 为混搭中的各个项设置样式属性。
在混搭中应用样式更改时,应考虑样式的层次结构。通常情况下,可使用样式主题在混搭中创建一致的设计。要自定义特定项并覆盖样式主题,请使用“样式属性”面板。