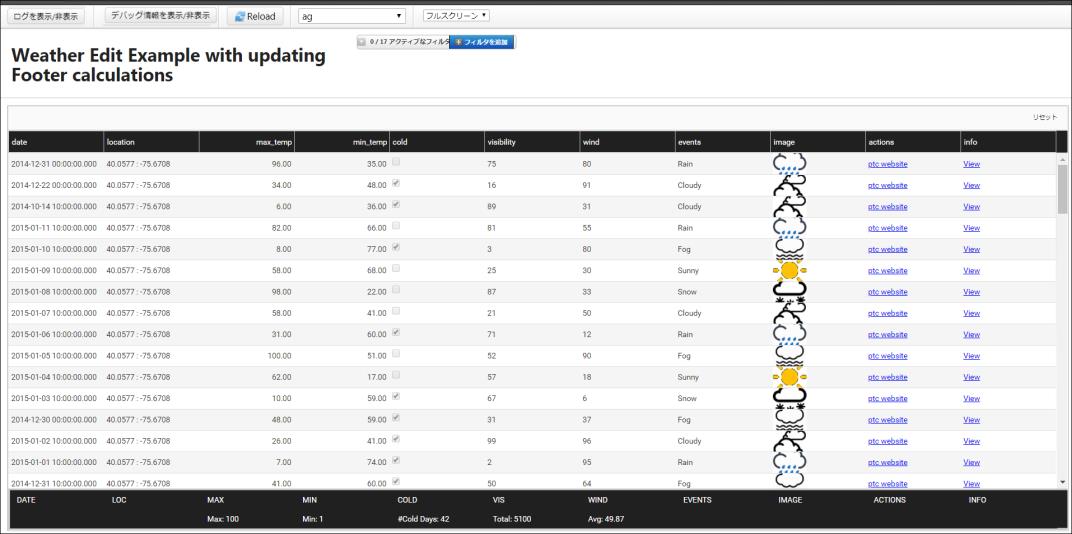
アドバンスグリッドでのフッターセクション
Mashup Builder のプロパティまたは JSON コンフィギュレーションを使用して、アドバンスグリッドおよびアドバンスツリーグリッドにフッターセクションを追加できます。フッターは設定可能であり、フッターには各列のデータの合計が表示されます。
フッターを追加するには、次の操作を実行します。
1. EnableFooter プロパティを選択して true に設定します。
これにより、Mashup Builder で FooterData および TableFooterStyle プロパティが有効になります。FooterData インフォテーブルプロパティにバインドされているサービスを介してフッターのデータを指定できます。
|
|
データをバインドしていない場合、メッセージが表示され、グリッドはレンダーされません。
|
JSON コンフィギュレーションサービスで、フッタープロパティを次のようにトップレベルパラメータとして設定できます。
var config = {
“enableFooter”: false,
...
}
“enableFooter”: false,
...
}
JSON コンフィギュレーションサービスのスタイルセクションで、フッタースタイルを次のように設定できます。
var config = {
“tableFooterStyle”:
...
}
“tableFooterStyle”:
...
}
フッターデータについては GridAdvancedExampleServices Thing の GetPartsFooterData および GetWeatherFooterData という 2 つのサンプルサービスで説明されています。1 つ目のサービスは HierarchicalEditablePartsWithFooterExample で使用され、2 つ目のサービスは WeatherFooterEXample で使用されています。

|
|
トークン名をローカライズするには、インフォテーブルデータ内でトークン名を二重角括弧で囲みます。たとえば、上記のイメージでは [[totalUnits]] となっています。
|

これらの例はサンプルファイル GridAdvancedExampleEntities-V4.0.xml に含まれています。詳細については、
アドバンスグリッドのサンプルファイルを参照してください。
フッターインフォテーブルに含めることができる関数
JSON コンフィギュレーションで次の関数を使用して、グリッド内でクライアント側の計算を実行することもできます。
• {#stat_count} - 行数をカウントします。
• {#stat_max} - 列内の値のクライアント側の最大値を計算します。
• {#stat_min} - 列内の値のクライアント側の最小値を計算します。
• {#stat_average} - 列内の値のクライアント側の平均値を計算します。
• {#stat_total} - 列内の値のクライアント側の合計値を計算します。
• {#cspan} - 列を連結します。
|
|
• 独自の計算を実行してフッターに追加できます。たとえば、上の図に示すフッター付き天候データのサンプルでは、寒い日の日数の計算が COLD 列に表示されています。
• #cspan およびテキスト整列設定 text-align:left または text-align:right を使用して、フッター内のデータを整列できます。テキスト内のコンマには HTML エスケープ文字を使用し、コンマの後ろのテキストはコンフィギュレーション内の整列設定です (デフォルトは text-align:left)。
• 列で #cspan エレメントを使用して複数の列を連結しているときに列を移動した場合、ランタイムで問題が生じることがあります。列を移動したときにフッター内のテキストとデータ一が緒に移動するようにするには、これらを同じ列に配置します。
|