Ajout et suppression de lignes
Vous pouvez ajouter ou supprimer des lignes dans une grille avancée à l'aide des propriétés EnableEditButtons et EnableAddDeleteButtons. Si vous définissez la propriété EnableEditButtons sur "vrai", la propriété EnableAddDeleteButtons apparaît dans la configuration Mashup Builder. Si vous définissez cette propriété sur "vrai", des boutons Ajouter et Supprimer s'affichent dans la barre d'outils de la grille, qui vous permettent d'ajouter ou de supprimer des lignes.
Lorsque vous configurez l'ajout et la suppression de lignes, la propriété DeletedTable devient également disponible. Utilisez cette propriété pour lier des lignes supprimées à un service.
|
|
Les boutons Ajouter et Supprimer ne sont pas disponibles simultanément ; leurs opérations sont séparées afin d'éviter toute corruption ou tout écrasement de données.
|
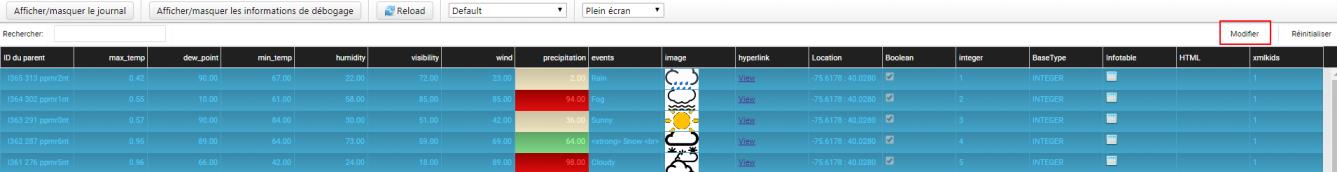
Cliquez sur Modifier dans la barre d'outils pour afficher les boutons Ajouter, Enregistrer et Annuler. En outre, une colonne avec une case à cocher dans chaque cellule est insérée sur le côté gauche de la grille.
Par exemple :


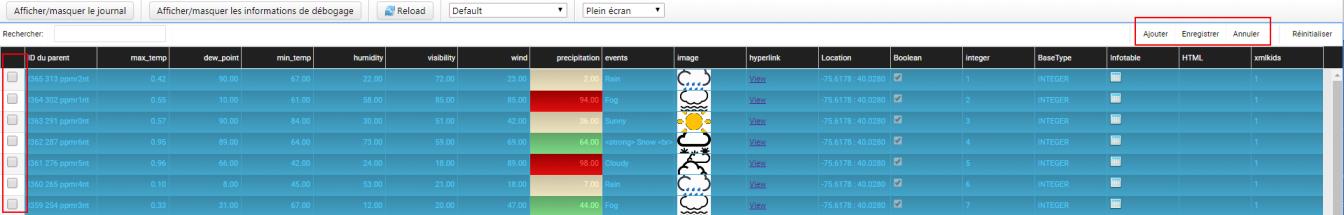
• Pour ajouter une ligne, procédez comme suit :
1. Cliquez sur Ajouter. Une nouvelle ligne est insérée en bas de la grille.
2. Entrez les valeurs souhaitées, puis cliquez sur Enregistrer.
Assurez-vous de l'exactitude des valeurs que vous entrez dans les champs, car elles sont validées.
Les nouvelles lignes s'affichent uniquement en bas de la grille.
• Pour supprimer une ligne, procédez comme suit :
1. Cochez la case correspondant à la ligne à supprimer.
2. Cliquez sur Supprimer.
Une fois que vous avez supprimé une ligne, le bouton Modifier s'affiche à nouveau dans la grille.
Par exemple :

Utilisez le bouton Annuler pour annuler l'ajout ou la suppression et revenir à la dernière opération.
Modification des cellules dans la configuration JSON
Ajoutez la propriété globale de niveau supérieur suivante pour activer la modification de cellule dans la configuration JSON.
var config = { “cellEditingEnabled”: true, “columns”: ... } };
Ajoutez le contenu suivant à toute colonne qui doit être modifiée.
...
“ColumnFormatter”: {
“type”: “boolean”,
“format”: “notext”,
“cellEditor”: {
“enabled”: true, // *{boolean} to indicate whether cell editing is enable for this column
},
}
...
“ColumnFormatter”: {
“type”: “boolean”,
“format”: “notext”,
“cellEditor”: {
“enabled”: true, // *{boolean} to indicate whether cell editing is enable for this column
},
}
...