Utilisation de l'onglet Styles
Dans l'onglet Styles, vous pouvez modifier deux types de paramètres de thème stylistique : les paramètres de niveau Global et les paramètres de niveau Eléments. Par défaut, les paramètres de style se transmettent en cascade du niveau Global au niveau Eléments.
L'onglet Styles est composé de trois éléments :
Styles
Paramètres de style globaux
La table suivante répertorie les propriétés globales des éléments.
|
Paramètre
|
Description
|
|---|---|
|
Couleurs
|
Couleurs des éléments suivants :
• Couleurs de base : valeurs de couleur de base des éléments. Inclut Principal, Secondaire et Danger.
• Couleurs de texte : en-têtes, étiquettes et corps de texte.
• Couleurs d'arrière-plan : couleurs d'arrière-plan des pages et des widgets.
• Couleurs de lignes : bordures, séparateurs et lignes intérieures.
|
|
Texte
|
Police, épaisseur et taille des éléments de texte suivants :
• En-têtes
• Etiquettes
• Corps
• Liens
|
|
Lignes
|
Epaisseur des types de ligne suivants :
• Bordures : lignes de contour des widgets.
• Séparateurs : lignes de séparation des sections d'un widget.
• Intérieur : lignes présentes à l'intérieur de certains widgets.
|
Paramètres de style des éléments
Cette section vous permet de personnaliser l'aspect d'éléments spécifiques d'un widget. Vous pouvez substituer aux paramètres de style globaux des définitions d'élément spécifiques transmises en cascade aux widgets. L'icône Substitution active signale les éléments qui utilisent des substitutions aux paramètres globaux. Pour restaurer les paramètres globaux sur les éléments modifiés, cliquez sur Restaurer. Vous pouvez modifier les éléments suivants :
|
Elément
|
Description
|
||
|---|---|---|---|
|
Boutons
|
Arrière-plan, bordure et texte des types de widget suivants :
• Boutons principaux
• Boutons secondaires
• Boutons tertiaires
• Boutons de danger
• Boutons transparents
Vous pouvez modifier l'apparence des boutons dans leur état actif, pointé, enfoncé et désactivé.
|
||
|
Grilles et listes
|
Arrière-plan, bordure et texte des types de widget suivants :
• Grilles
• Listes simples et déroulantes
|
||
|
Eléments d'entrée
|
Paramètres de style, tels qu'arrière-plan, bordure et texte, des types de widget suivants :
• Champs texte et espaces texte
• Cases à cocher : cochées et décochées.
• Boutons d'option : sélectionnés et désélectionnés.
|
||
|
Navigation
|
Paramètres de style, tels qu'arrière-plan, bordure et texte, des types de widget suivants :
• Menus : arrière-plan, bordure, séparateur et texte des éléments de menu.
• Liens principaux : apparence des liens principaux de l'application composite dans leur état actif, pointé, enfoncé, désactivé et visité.
• Liens secondaires : apparence des liens secondaires de l'application composite dans leur état actif, enfoncé, désactivé, visité et pointé.
|
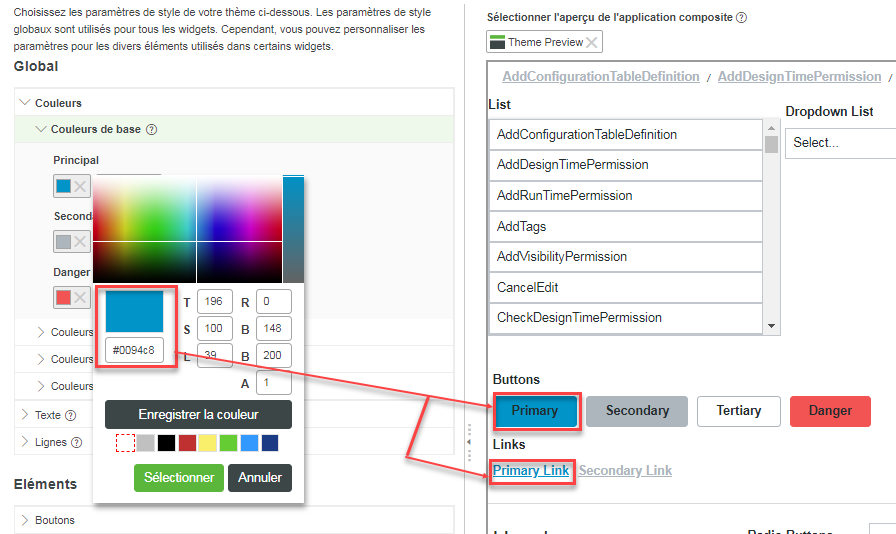
Aperçu des styles
L'Aperçu se met automatiquement à jour pour vous permettre de visualiser instantanément le résultat de vos modifications de paramètres. Par défaut, l'aperçu affiche les styles dans une entité d'application composite nommée Theme Preview. L'aperçu d'application composite inclut un ensemble de widgets auxquels les thèmes peuvent être appliqués. Vous pouvez afficher un aperçu de n'importe quelle application composite. Pour modifier l'application composite en aperçu, procédez comme suit.
1. Sous Sélectionner l'aperçu de l'application composite, cliquez sur  pour supprimer l'application composite actuelle.
pour supprimer l'application composite actuelle.
 pour supprimer l'application composite actuelle.
pour supprimer l'application composite actuelle.2. Cliquez sur  . Une liste des entités d'application composite disponibles s'ouvre.
. Une liste des entités d'application composite disponibles s'ouvre.
 . Une liste des entités d'application composite disponibles s'ouvre.
. Une liste des entités d'application composite disponibles s'ouvre.3. Sélectionnez une application composite dans la liste.
L'application composite est générée dans l'aperçu.

Vous pouvez également utiliser l'onglet Styles pour visualiser les règles CSS du thème stylistique. |