Temas
Utilización del panel Propiedades de estilo
Por defecto, el panel se encuentra en la sección inferior del acoplamiento izquierdo. Se puede utilizar para realizar las siguientes tareas:
• Cambiar el tema de estilo del mashup actual mediante la elección en una lista o mediante un enlace.
• Desestimar las propiedades de tema de estilo para un elemento específico.
• Editar las definiciones de estilo de los elementos a los que no se pueden aplicar temas de estilo.
El tema de estilo del mashup permite aplicar propiedades de estilo que controlan el aspecto de todos los elementos de un mashup. Por defecto, todos los elementos que soportan temas en un mashup obtienen sus propiedades de estilo del tema estilo aplicado. Los temas de estilo son globales y es posible que el usuario desee personalizar un widget específico de forma diferente. El panel Propiedades de estilo se puede utilizar para modificar el estilo de elementos individuales del mashup. Cada elemento soportado tiene su propio conjunto de propiedades de estilo. Las propiedades de estilo se pueden modificar para sustituir el tema de estilo y crear un aspecto diferente para dos widgets del mismo tipo.
|
|
No se puede modificar la configuración de temas de estilo en el panel Propiedades de estilo. Para obtener más información, consulte
Modificación de un tema de estilo y
Uso de la ficha Estilos.
|

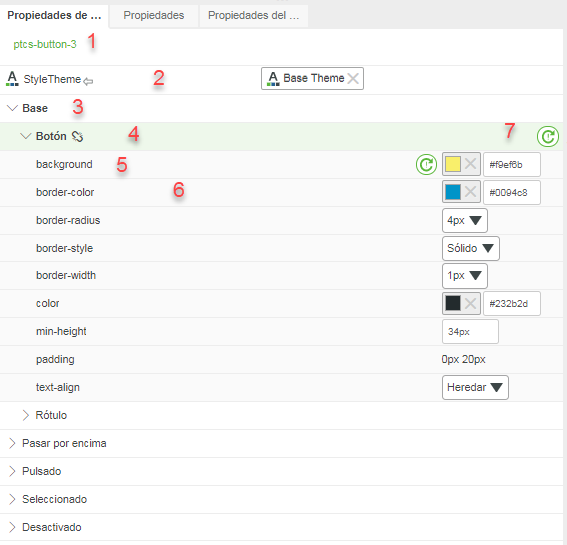
La interfaz del panel
1. El nombre del elemento seleccionado.
2. La propiedad de tema de estilo del mashup.
3. El estado del elemento.
4. El elemento dentro del elemento.
5. Una propiedad del estilo.
6. Una propiedad de estilo con sustituciones activas.
7. Permite redefinir todas las propiedades del elemento.
Selección de elementos para el estilo
Se puede seleccionar un elemento para modificar sus propiedades de estilo de una de las siguientes maneras:
• Seleccione un elemento de la lista en el panel Explorador.
• Pulse en un elemento directamente en el mashup.
Las propiedades de estilo del elemento se muestran en el panel Propiedades de estilo.
Modificación de las propiedades de estilo
Para personalizar el aspecto de un elemento específico, realice los siguientes pasos:
1. Seleccione el elemento.
2. Pulse en el panel Propiedades de estilo.
Por ejemplo, el estilo por defecto para un widget de botón en el estado base es el siguiente:

Para personalizar el widget de botón, en el panel Propiedades de estilo, expanda el estado Base y, a continuación, edite las propiedades de estilo en los siguientes elementos:
• Botón:
◦ background: permite especificar el color de fondo del widget.
Introduzca #ffff52 en el campo de valor.
◦ border-style: permite especificar el estilo de los bordes del botón.
Seleccione Con guiones de la lista.
• Rótulo:
◦ font-family: permite definir la fuente que se utiliza para el rótulo del botón.
Seleccione Courier de la lista.
Los cambios se aplican automáticamente en el mashup. El aspecto del botón cambia a lo siguiente:

Los distintos tipos de widget tienen estados y propiedades de estilo diferentes, según la función y la estructura del widget. Por ejemplo, el widget de corredera tiene más estados que el widget de botón.
Redefinición de propiedades de estilo
El icono  indica que se ha modificado una propiedad de estilo. Se puede redefinir el valor del tema de estilo para una sola propiedad o para todas las propiedades de un elemento:
indica que se ha modificado una propiedad de estilo. Se puede redefinir el valor del tema de estilo para una sola propiedad o para todas las propiedades de un elemento:
• Para redefinir una sola propiedad, pulse en  junto a la propiedad.
junto a la propiedad.
 junto a la propiedad.
junto a la propiedad.• Para redefinir todas las propiedades de un elemento, pulse en  junto al grupo de elementos.
junto al grupo de elementos.
 junto al grupo de elementos.
junto al grupo de elementos.