
|
Champ
|
Valeur
|
|
Date de début
|
Date, Jan 1, 2010
|
|
Date de fin
|
Date d'exécution du graphique
|
|
Type d'intervalle
|
Day
|
|
Etat
|
State
|
|
Valeurs
|
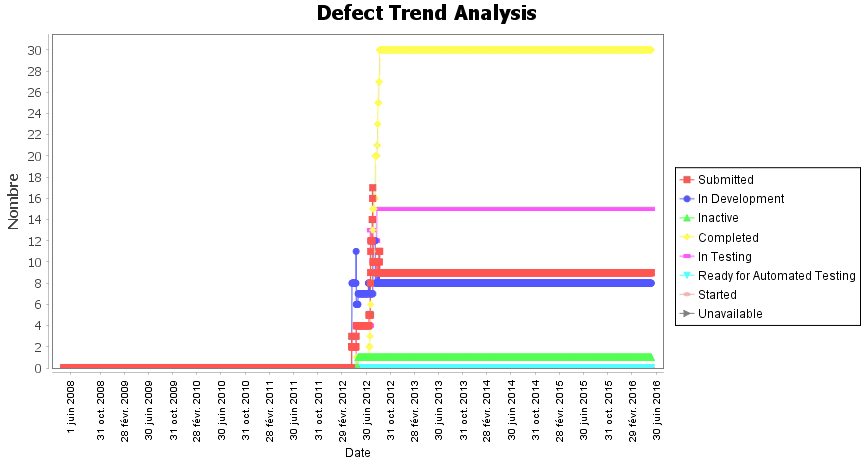
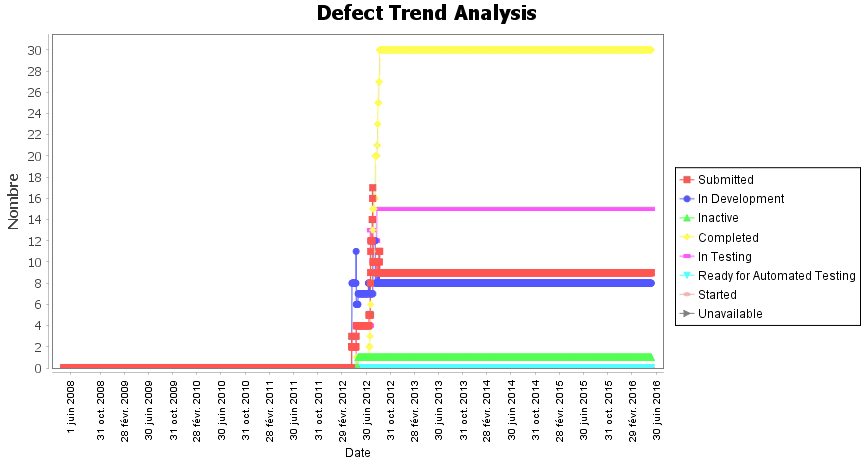
In Review [alias Submitted]
Assigned [alias Submitted]
In Development [alias In Development]
Inactive
Completed [alias Completed]
In Testing [alias In Testing]
Accepted [alias Submitted]
Proposed [alias Submitted]
Ready for Automated Testing
Started
Unavailable
|
|
Inclure les valeurs futures
|
activé
|

Champ | Valeur |
Date de début | Sélectionnez Champ de date d'élément, puis Date de création dans le champ de droite. |
Date de fin | Sélectionnez Date calculée. |
Type d'intervalle | Sélectionnez Semaine. Le champ de droite vous permet de définir la valeur d'intervalle. Saisissez 52. |
Champ numérique | Etiquette d'expression |
Test Case Content Count - Open | Draft |
Test Case Content Count - In Review | In Review |
Test Case Content Count - Published | Published |

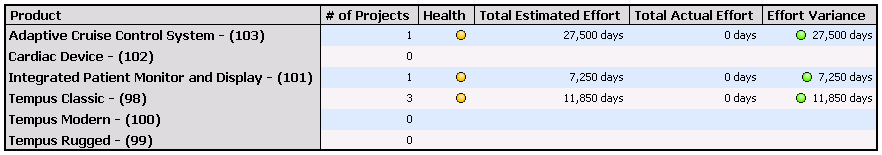
Expression d'agrégation | Etiquette d'expression | Etiquette d'axe | Modèle d'affichage |
count() | # of Projects | Count | #,### |
max("Product Health Value") | Health | Count | none |
sum("Total Estimated Effort") | Total Estimated Effort | Days | #,##0 days |
sum("Total Actual Effort") | Total Actual Effort | Days | #,##0 days |
sum("Total Estimated Effort")-sum("Total Actual Effort") | Effort Variance | Days | #,##0 days |
Etiquette | De | A | Icône | Style de texte | Format d'affichage |
Green | -1.0 | -1.0 | green circle image | Plain | Icon |
Yellow | 0.0 | 0.0 | yellow circle image | Plain | Icon |
Red | 1.0 | 1.0 | red circle image | Plain | Icon |
Etiquette | De | A | Icône | Style de texte | Format d'affichage |
Red | -Infinity | 0.0 | red circle image | Plain | Icon & Value |
Yellow | 1.0 | 10.0 | yellow circle image | Plain | Icon & Value |
Green | 11.0 | Infinity | green circle image | Plain | Icon & Value |

Nom/Expression de champ | Etiquette d'expression | Modèle d'affichage |
“Health Value” | Health | |
“Estimated Budget” | Est. Budget | $#,### |
“Actual Budget” | Act. Budget | $#,### |
“Budget Variance” | Budget Variance | $#,### |
“Estimated Effort” | Est. Effort | #,###.#hrs |
“Actual Effort” | Act. Effort | #,###.#hrs |
“Effort Variance” | Effort Variance | #,###.#hrs |
Etiquette | De | A | Icône | Style de texte | Format d'affichage |
Green | -1.0 | -1.0 | green circle image | Plain | Icon |
Yellow | 0.0 | 0.0 | yellow circle image | Plain | Icon |
Red | 1.0 | 1.0 | red circle image | Plain | Icon |
Etiquette | De | A | Icône | Style de texte | Format d'affichage |
Red | -9.99999999E8 | -100001.0 | red circle image | Plain | Icon & Value |
Yellow | -10000.0 | 10.0 | yellow circle image | Plain | Icon & Value |
Green | 10000.0 | 9.99999999E8 | green circle image | Plain | Icon & Value |
Etiquette | De | A | Icône | Style de texte | Format d'affichage |
Red | 0.15000000000001 | 9999.0 | red circle image | Plain | Icon & Value |
Yellow | 1.0E-13 | 0.15 | yellow circle image | Plain | Icon & Value |
Green | -9999.0 | 0.0 | green circle image | Plain | Icon & Value |
