
|
必須
|
選択
|
オプション
|
|
GRAPH
|
BACKDROP_COLOR
|
|
|
GROUP_IN
|
BACKGROUND_COLOR
|
|
|
X
|
COLOR
|
|
|
DECIMAL_PLACES
|
||
|
HEIGHT
|
||
|
INSET_BOTTOM
|
||
|
INSET_LEFT
|
||
|
INSET_RIGHT
|
||
|
INSET_TOP
|
||
|
INSETS
|
||
|
MAXY
|
||
|
MINY
|
||
|
TEXT_COLOR
|
||
|
WIDTH
|
||
|
XSCALE_INCREMENT
|
||
|
YSCALE_INCREMENT
|
|
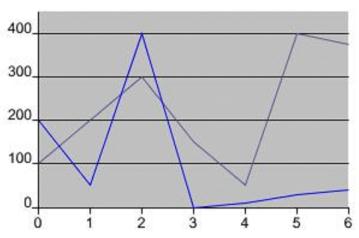
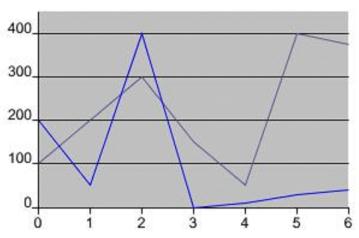
X
|
G1
|
G2
|
|
0.0
|
100.0
|
200.0
|
|
1.0
|
200.0
|
50.0
|
|
2.0
|
300.0
|
400.0
|
|
3.0
|
150.0
|
0.0
|
|
4.0
|
50.0
|
10.0
|
|
5.0
|
400.0
|
30.0
|
|
6.0
|
375.0
|
40.0
|