Display Webject リファレンス
以下のトピックでは、Info*Engine の Display Webject について説明します。Info*Engine では、表示用に HTML および JPEG フォーマットがサポートされており、それぞれに使用される Webject は個別のセクションに分類されています。各リストには、Webject 名、使用に関する説明、構文についての詳細、すべてのパラメータに関する説明、およびほとんどの場合その例が含まれています。
Webject について説明する前に、パラメータのカテゴリについて説明します。
• 必須 - このパラメータは常に必要です。
• 選択 - 指定するパラメータと別のパラメータの間に関係が存在します。たとえば、HYPERLINK パラメータと Display-Table Webject の TEMPLATE_URL パラメータでは、HYPERLINK パラメータを指定した場合は TEMPLATE_URL パラメータも指定する必要があるので、これらのパラメータは「選択」列に示されます。
また、指定するパラメータの値がほかのパラメータの値と関連する場合も「選択」列に示されます。たとえば、Display-Value Webject では TYPE パラメータに入力した値によって SIZE パラメータに入力する値のフォーマットが異なります。したがって、TYPE パラメータと SIZE パラメータは「選択」列に示されます。
• オプション - このパラメータは常にオプションであり、別のパラメータとの関係はありません。
HTML 用 Display Webject
以下の Webject を使用して HTML フォーマットで出力を表示できます。
• Apply-XSL
• Display-Object
• Display-Resource
• Display-Selection
• Display-Table
• Display-Value
• Display-XML
• Echo-Request
Apply-XSL
説明
XSL スタイルシートを Info*Engine オブジェクトグループに適用して、グループをテキストで表します。生成される出力は XSL スタイルシートのコンテンツによって異なります。
構文
<ie:webject name="Apply-XSL" type="DSP">
<ie:param name="CONTENT_TYPE" data="mimetype"/>
<ie:param name="DBUSER" data="username"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="PASSWD" data="password"/>
<ie:param name="XSL_PARAM" data="name_value_pair"/>
<ie:param name="XSL_URL" data="url_location"/>
</ie:webject>
パラメータ
|
必須
|
選択
|
オプション
|
|
XSL_URL
|
|
CONTENT_TYPE
|
|
|
DBUSER
|
|
|
GROUP_IN
|
|
|
PASSWD
|
|
|
XSL_PARAM
|
CONTENT_TYPE
表示する結果に関連付けられる MIME コンテンツタイプを指定します。text/html をコンテンツタイプとして使用して、HTML フォーマットのドキュメントを呼び出し、アプリケーションまたは Web ブラウザに返します。
このパラメータのデフォルトは text/html で、XML フォーマットのドキュメントを作成します。このパラメータはオプションです。
DBUSER
XSL_URL を認証するために使用されるユーザー名を指定します。Webject によって使用される XSL テンプレートがリモート HTTP サーバーにある場合は、このパラメータを PASSWD 属性とともに使用する必要があります。
このパラメータはオプションです。
GROUP_IN
入力ソースとして使用するグループの名前を識別します。このグループは VDB グループまたは Context グループです。グループの詳細については、
Info*Engine データ管理を参照してください。
このパラメータのデフォルトでは、VDB で最後に定義されたグループを使用します。このパラメータはオプションです。
PASSWD
DBUSER に対応するパスワードを指定します。
このパラメータはオプションです。
XSL_PARAM
XSL_URL パラメータで指定された XSL スタイルシートに渡される XSL パラメータを定義します。XSL_PARAM パラメータに XSL_name=XSL_value フォームの値を入力します。ここで、XSL_name は XSL スタイルシートのパラメータの名前で、XSL_value はパラメータに設定する値を示します。
XSL_PARAM パラメータのデフォルトでは、パラメータはスタイルシートに渡されません。このパラメータには複数の値を指定できます。このパラメータはオプションです。
XSL_URL
デフォルトの出力グループに適用する XSL スタイルシートの場所を識別します。相対 URL または完全修飾 URL を指定できます。相対 URL は Info*Engine サーバータスクテンプレートルートに関連します。
Auth-Map コンテキストグループのデータを使用すると、完全修飾 URL の参照が解除されます。Auth-Map コンテキストグループで、完全修飾 URL 内にあるドメイン名に基づいてユーザー名およびパスワードがサーチされます。たとえば、完全修飾 URL が以下のようであるとします。
http://machine.com/Windchill/infoengine/servlet/IE/tasks/ com/company/createGroupData.xsl
Auth-Map コンテキストグループで、http://machine.com を INSTANCE 名としてユーザー名およびパスワードがサーチされます。ユーザー名とパスワードが見つかると、URL にアクセスするときに BASIC 認証情報が使用されます。ユーザー名とパスワードが見つからない場合、認証情報はリモート Web サーバーに送信されません。
データ値に文字列 :// が含まれている場合は、完全修飾インターネット URL であると見なされます。データ値に文字列が含まれていない場合は、現在のタスクルートディレクトリに関連するローカルファイルであると見なされます。
このパラメータは必須です。
ブラウザの例
Webject の例 :
以下の Apply-XSL Webject では、タスクの出力をフォーマットしてその出力をブラウザに表示します。
<ie:webject name="Apply-XSL" type="DSP">
<ie:param name="CONTENT_TYPE" data="text/html"/>
<ie:param name="XSL_URL"
data="com/company/ApplyXsl.xsl"/>
</ie:webject>
XSL スタイルシート
以下の XSL スタイルシートは、CLASS が EmployeeData であり、各エレメントに NAME および ADDRESS 属性が含まれている入力グループに適用されます。
<?xml version='1.0'?>
<xsl:stylesheet
xmlns:xsl="http://www.w3.org/XSL/Transform/1.0"
xmlns:wc="http://www.ptc.com/infoengine/1.0">
<xsl:template match="/wc:COLLECTION/EmployeeData">
<html>
<head><title>Apply-XSL Example</title></head>
<body>
<table>
<tr>
<th>name</th><th>Home Address</th>
</tr>
<xsl:for-each select="wc:INSTANCE">
<tr>
<td><xsl:value-of select="NAME"/></td>
<td><xsl:value-of select="ADDRESS"/></td>
</tr>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
ブラウザの表示
CONTENT_TYPE パラメータを text/html に指定して HTML 形式の出力を生成します。Web ブラウザに名前と住所で構成された以下の表が表示されます。
Excel の例
JSP ページの例
以下の JSP ページには Apply-XSL Webject が含まれます。Webject を使用して XSL パラメータを定義し、次にエクセルで表示するためにスタイルシートを使用してタスクからの出力をフォーマットします。
<%@page language="java" session="false" errorPage="../IEError.jsp"
contentType="application/ms-excel"%>
<%@ taglib uri="http://www.ptc.com/infoengine/taglib/core"
prefix="ie"%>
<%
/*********************************************
*
* DESCRIPTION
* Build html table for import Microsoft Word, Excel, Powerpoint 2000.
*
*********************************************/
// execute create group task to get group info
%>
<ie:task uri="com/company/CreateGroup.xml"/>
<%
// call Apply-XSL Webject to translate data into excel data
%>
<ie:webject name="Apply-XSL" type="DSP">
<ie:param name="XSL_URL" data="com/company/ExcelWorkbook.xsl"/>
<ie:param name="XSL_PARAM" data="CLASS='EmployeeData'"/>
<ie:param name="XSL_PARAM"
data="HEADERS='NAME=Employee,ADDRESS=Home Address,'"/>
<ie:param name="XSL_PARAM" data="USE-COLUMNS='NAME,ADDRESS,EMAIL'"/>
</ie:webject>
XSL スタイルシート
JSP ページの例では、以下の XSL パラメータが XSL スタイルシートに渡されます。
CLASS='EmployeeData'
HEADERS='NAME=Employee,ADDRESS=Home Address,'
USE-COLUMNS='NAME,ADDRESS,EMAIL'
パラメータでクラス、使用する列、およびスタイルシートで定義されているヘッダーを変更し、データをスタイルシートで操作したりフォーマットしたりできるようにします。
JSP ページの Apply-XSL Webject は以下の XSL スタイルシートを呼び出します。
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet
xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0"
xmlns:wc="http://www.ptc.com/infoengine/1.0">
<xsl:output omit-xml-declaration="yes"/>
<xsl:param name="CLASS">EMP</xsl:param>
<xsl:param name="USE-COLUMNS">EMPNO,ENAME,POS,</xsl:param>
<xsl:param name="HEADERS">EMPNO=E,ENAME=N,POS=P,</xsl:param>
<xsl:template match="/wc:COLLECTION">
<table border='0' cellpadding='0' cellspacing='0' width='627'
style='border-collapse:collapse;table-layout:fixed;width:350pt'>
<col width='200'
style='mso-width-source:userset;mso-width-alt:5400;width:100pt'/>
<col width='200'
style='mso-width-source:userset;mso-width-alt:5400;width:100pt'/>
<col width='200'
style='mso-width-source:userset;mso-width-alt:6700;width:175pt'/>
<xsl:for-each select="//*[name()=$CLASS]">
<tr height='17' style='height:12.75pt'>
<xsl:call-template name="table-headers"/>
</tr>
<xsl:for-each select="wc:INSTANCE">
<tr>
<xsl:for-each select="*">
<xsl:call-template name="html-table-value"/>
</xsl:for-each>
</tr>
</xsl:for-each>
</xsl:for-each>
</table>
</xsl:template>
<xsl:template name="html-table-value">
<xsl:variable name="TARGET" select="name()"/>
<xsl:if test="contains( $USE-COLUMNS, name() )">
<td height='68' class='xl27' style='height:20.0pt'>
<xsl:value-of select="."/>
</td>
</xsl:if>
</xsl:template>
<xsl:template name="table-headers">
<xsl:for-each select="child::wc:INSTANCE[position()=1]/child::*">
<xsl:variable name="EQUALS" select="'='"/>
<xsl:variable name="DELIM" select="','"/>
<xsl:if test="contains( $USE-COLUMNS, name() )">
<xsl:message>
<xsl:text> Column Header </xsl:text>
<xsl:value-of select="$HEADERS"/>
<xsl:text> Name </xsl:text>
<xsl:value-of select="name()"/>
</xsl:message>
<td height='17' class='xl24' width='100' style='height:25.75pt
;width:100pt'>
<xsl:if test="contains( $HEADERS, name() )">
<xsl:variable name="TEMP"
select="substring-after( $HEADERS, name
() )"/>
<xsl:variable name="TEMP1"
select="substring-after( $TEMP, $EQUALS
)"/>
<xsl:variable name="VALUE" select="substring-before(
$TEMP1, $DELIM)"/>
<xsl:value-of select="$VALUE"/>
</xsl:if>
<xsl:if test="not(contains( $HEADERS, name() ))">
<xsl:value-of select="name()"/>
</xsl:if>
</td>
</xsl:if>
</xsl:for-each>
</xsl:template>
</xsl:stylesheet>
MS Excel の表示
MS Excel に出力を直接表示するには、Excel の「ファイルを開く」ダイアログでページの URL を実行します。たとえば、ExcelWorkbook.jsp ページを <Windchill>/codebase/com/company/ExcelWorkbook.jsp に保存する場合は、以下の URL を入力します。
http://host/Windchill/com/company/ExcelWorkbook.jsp
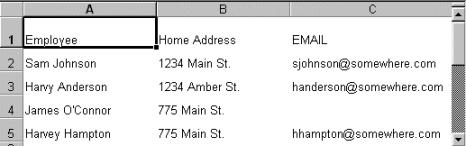
以下の図では生成された Excel の列を示します。3 つのヘッダの内 2 つだけが表示されていることに注意してください。EMAIL ヘッダには列名が使用されます。
Display-Object
説明
一般的な方法でオブジェクトグループを表示して、オブジェクトおよび属性の前後にマークアップ言語を挿入できるようにします。BORDER パラメータを指定しない場合は、フォーマットされません。BORDER パラメータを指定すると、簡単な表が生成されます。
構文
<ie:webject name=" Display-Object" type="DSP">
<ie:param name="ATTRIBUTE" data="attribute"/>
<ie:param name="ATTRIBUTE_SEPARATOR" data="separator"/>
<ie:param name="BORDER" data="[pixels | 1]"/>
<ie:param name="CAPTION" data="text"/>
<ie:param name="CELLPADDING" data="pixels"/>
<ie:param name="CELLSPACING" data="pixels"/>
<ie:param name="DISPLAY_ATTRIBUTE_NAME" data="[TRUE |
FALSE]"/>
<ie:param name="DISPLAY_ATTRIBUTE_VALUE" data="[TRUE |
FALSE]"/>
<ie:param name="FOOTER" data="text"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="HEADER_SEPARATOR" data="separator"/>
<ie:param name="MAX" data="maximum"/>
<ie:param name="OBJECT_SEPARATOR" data="separator"/>
<ie:param name="POST_ATTRIBUTE_NAME_TEXT" data="text"/>
<ie:param name="POST_ATTRIBUTE_TEXT" data="text"/>
<ie:param name="POST_CAPTION_TEXT" data="text"/>
<ie:param name="POST_FOOTER_TEXT" data="text"/>
<ie:param name="POST_HEADER_TEXT" data="text"/>
<ie:param name="POST_OBJECT_TEXT" data="text"/>
<ie:param name="POST_TABLE_TEXT" data="text"/>
<ie:param name="POST_TITLE_TEXT" data="text"/>
<ie:param name="POST_VALUE_TEXT" data="text"/>
<ie:param name="PRE_ATTRIBUTE_NAME_TEXT" data="text"/>
<ie:param name="PRE_ATTRIBUTE_TEXT" data="text"/>
<ie:param name="PRE_CAPTION_TEXT" data="text"/>
<ie:param name="PRE_FOOTER_TEXT" data="text"/>
<ie:param name="PRE_HEADER_TEXT" data="text"/>
<ie:param name="PRE_OBJECT_TEXT" data="text"/>
<ie:param name="PRE_TABLE_TEXT" data="text"/>
<ie:param name="PRE_TITLE_TEXT" data="text"/>
<ie:param name="PRE_VALUE_TEXT" data="text"/>
<ie:param name="START" data="starting_element"/>
<ie:param name="TITLE" data="text"/>
<ie:param name="UNDEFINED" data="string"/>
<ie:param name="VALUE_SEPARATOR" data="separator"/>
</ie:webject>
パラメータ
ATTRIBUTE
各オブジェクトとともに表示される属性を指定します。この Webject には、実際の属性と疑似属性の 2 つのタイプを指定できます。
実際の属性はパラメータの値として明示的に指定されます。たとえば、data="ename" を指定すると、オブジェクトが表示されるときに ename 属性が含まれます。実際の属性値は常に表示されます。
疑似属性は実際の属性とは異なり、通常前回の WML カードから取得されます。通常、疑似属性は Webject で以下のように表されます。
data="$(attribute)"
疑似属性値はテキストと変数参照の組み合わせで表されます。現在のオブジェクトの属性から変数置換が生成されます。たとえば、GROUP_IN パラメータで指定されたグループに name=Sam sal=200 および name=Chen sal=300 の 2 つのオブジェクトがある場合、パラメータは以下のとおりです。
<ie:param name="ATTRIBUTE" data="Employee $(name) is paid $(sal)"/>
これにより、以下のテキストが生成されます。
Employee Sam is paid 200
Employee Chen is paid 300
前述のパラメータの値が二重引用符で囲まれていることに注意してください。これらの引用符は、特殊文字が表示中にワイアレスデバイスで適切にレンダリングされるようにするために、パラメータの値が HTML 形式でエンコードされる必要があることを示します。また、値を単一引用符で囲む場合もあります。パラメータの値に二重引用符を使用する場合は、この値を単一引用符で囲みます。パラメータの値にアポストロフィなどの単一引用符を使用する場合は、この値を二重引用符で囲みます。
たとえば、以下の名前を生成するとします。
NAME='Sam Johnson';
この場合、Display-Object Webject では、以下のどちらのパラメータの組み合わせでも上述のような結果が得られます。
<ie:param name="ATTRIBUTE" data="NAME
='$(namecode)'"/>
<ie:param name="ATTRIBUTE" data="NAME='$(NAME)';"/>
DISPLAY_ATTRIBUTE_NAME パラメータを使用する場合は、このパラメータを指定する必要があります。このパラメータのデフォルトでは、各オブジェクトのすべての属性を表示します。このパラメータには複数の値を指定できます。このパラメータはオプションです。
ATTRIBUTE_SEPARATOR
属性間で使用するテキストまたは HTML を指定します。ボーダーがある場合、このパラメータのデフォルトは \n で、ボーダーがない場合のデフォルトは "" です。このパラメータはオプションです。
BORDER
表示する情報を囲む HTML 形式の表のボーダーの幅をピクセル単位で指定します。
BORDER パラメータを "" 以外の値で指定すると、ほかのパラメータを使用してデフォルトで HTML の表のタグが生成されます。デフォルト設定では、オブジェクトは表の行として、属性は表の列として表示されます。
以下の表では、ボーダーを指定するかどうかによって影響を受けるパラメータのデフォルト値を示します。次にボーダーを指定する場合と指定しない場合の 2 つのデフォルト設定を示します。
◦ ボーダーがある場合のデフォルト (BORDER パラメータを "" 以外の値で指定します)。
◦ ボーダーがない場合のデフォルト (BORDER パラメータを指定しないか、または "" に設定します)。
パラメータ | ボーダーがある場合の HTML のデフォルト値 | ボーダーがない場合の HTML のデフォルト値 |
PRE_TABLE_TEXT POST_TABLE_TEXT | "<table border=BORDER cellspacing=CELLSPACING cellpadding=CELLPADDING>\n""</table>\n" | """" |
PRE_HEADER_TEXT HEADER_SEPARATOR POST_HEADER_TEXT | "<th>""""</th>" | """""" |
PRE_OBJECT_TEXT POST_OBJECT_TEXT | "<tr>""</tr>\n" | """" |
PRE_ATTRIBUTE_TEXT POST_ATTRIBUTE_TEXT | "<td>""</td>" | """" |
PRE_CAPTION_TEXT POST_CAPTION_TEXT | "<caption>""</caption>\n" | """" |
VALUE_SEPARATOR ATTRIBUTE_SEPARATOR OBJECT_SEPARATOR | "<br>""\n""\n" | """""" |
PRE_TITLE_TEXT TITLE POST_TITLE_TEXT | """""\n" | """""" |
BORDER のデフォルト値は "" です。ボーダーの有無によって影響を受けるパラメータのデフォルト値はパラメータを明示的に設定することによってオーバーライドできます。このパラメータはオプションです。
CAPTION
表見出しのテキストを指定します。このパラメータのデフォルトは "" です。このパラメータはオプションです。
CELLPADDING
セルとそのコンテンツのボーダー間の間隔をピクセル単位で指定します。このパラメータのデフォルトは "" です。このパラメータはオプションです。
CELLSPACING
表のセルの周りと表のセル間の間隔をピクセル単位で指定します。このパラメータのデフォルトは "" です。このパラメータはオプションです。
DISPLAY_ATTRIBUTE_NAME
属性名を表示するかどうかを指定します。このパラメータは ATTRIBUTE パラメータで特定の属性を指定した場合のみ使用します。このパラメータのデフォルトは FALSE です。有効にするには TRUE を設定します。このパラメータはオプションです。
DISPLAY_ATTRIBUTE_VALUE
属性値を表示するかどうかを指定します。このパラメータのデフォルトは TRUE です。無効にするには、FALSE を使用します。このパラメータはオプションです。
FOOTER
表フッタのテキストを指定します。このパラメータのデフォルトは "" です。このパラメータはオプションです。
GROUP_IN
入力ソースとして使用するグループの名前を識別します。このグループは VDB グループまたは Context グループです。グループの詳細については、
Info*Engine データ管理を参照してください。
このパラメータのデフォルトでは、VDB で最後に定義されたグループを使用します。このパラメータはオプションです。
HEADER_SEPARATOR
列のヘッダ間で使用するテキストまたは HTML を指定します。このパラメータのデフォルトは "" です。このパラメータはオプションです。
MAX
表示するエレメントの最大数を定義します。このパラメータの値を指定すると、Webject を介して返されるデータの量を制御できます。
MAX パラメータと START パラメータにパラメータ値置換を使用することによって、一連の Webject をコード化して任意のグループのデータを管理可能な結果セットで表示できます。詳細については、
ダイナミックパラメータ値の置換を参照してください。
このパラメータのデフォルトでは、START パラメータで識別するエレメントから表示し、グループの残りのエレメントをすべて表示します。このパラメータはオプションです。
OBJECT_SEPARATOR
表の行間で使用するテキストまたは HTML を指定します。ボーダーがある場合、このパラメータのデフォルトは \n で、ボーダーがない場合のデフォルトは "" です。このパラメータはオプションです。
POST_ATTRIBUTE_NAME_TEXT
各属性名の後に生成するテキストまたは HTML を指定します。このパラメータのデフォルトは </b> です。このパラメータはオプションです。
POST_ATTRIBUTE_TEXT
各属性値の後に生成するテキストまたは HTML を指定します。ボーダーがある場合、このパラメータのデフォルトは </td> で、ボーダーがない場合のデフォルトは "" です。このパラメータはオプションです。
POST_CAPTION_TEXT
各見出しの後に生成するテキストまたは HTML を指定します。ボーダーがある場合、このパラメータのデフォルトは </caption>\n で、ボーダーがない場合のデフォルトは "" です。このパラメータはオプションです。
POST_FOOTER_TEXT
表フッタの後に生成するテキストまたは HTML を指定します。このパラメータのデフォルトは \n です。このパラメータはオプションです。
POST_HEADER_TEXT
各列ヘッダーの後に生成するテキストまたは HTML を指定します。ボーダーがある場合、このパラメータのデフォルトは </th> で、ボーダーがない場合のデフォルトは "" です。このパラメータはオプションです。
POST_OBJECT_TEXT
各オブジェクトの後に生成するテキストまたは HTML を指定します。ボーダーがある場合、このパラメータのデフォルトは </tr>\n で、ボーダーがない場合のデフォルトは "" です。このパラメータはオプションです。
POST_TABLE_TEXT
各オブジェクトグループの後に生成するテキストまたは HTML を指定します。ボーダーがある場合、このパラメータのデフォルトは </table>\n で、ボーダーがない場合のデフォルトは \n</pre>\n です。このパラメータはオプションです。
POST_TITLE_TEXT
タイトルの後に生成するテキストまたは HTML を指定します。ボーダーがある場合、このパラメータのデフォルトは \n で、ボーダーがない場合のデフォルトは "" です。このパラメータはオプションです。
POST_VALUE_TEXT
複数の値を指定できる属性の各値の後に生成するテキストまたは HTML を指定します。このパラメータのデフォルトは "" です。このパラメータはオプションです。
PRE_ATTRIBUTE_NAME_TEXT
各属性名の前に生成するテキストまたは HTML を指定しますこのパラメータのデフォルトは <b> です。このパラメータはオプションです。
PRE_ATTRIBUTE_TEXT
各属性値の前に生成するテキストまたは HTML を指定します。ボーダーがある場合、このパラメータのデフォルトは <tr> で、ボーダーがない場合のデフォルトは "" です。このパラメータはオプションです。
PRE_CAPTION_TEXT
各見出しの前に生成するテキストまたは HTML を指定します。ボーダーがある場合、このパラメータのデフォルトは <caption> で、ボーダーがない場合のデフォルトは "" です。このパラメータはオプションです。
PRE_FOOTER_TEXT
表フッタの前に生成するテキストまたは HTML を指定します。このパラメータのデフォルトは "" です。このパラメータはオプションです。
PRE_HEADER_TEXT
各列のヘッダの前に生成するテキストまたは HTML を指定します。ボーダーがある場合、このパラメータのデフォルトは <th> で、ボーダーがない場合のデフォルトは "" です。このパラメータはオプションです。
PRE_OBJECT_TEXT
各オブジェクトの前に生成するテキストまたは HTML を指定します。ボーダーがある場合、このパラメータのデフォルトは <tr> で、ボーダーがない場合のデフォルトは "" です。このパラメータはオプションです。
PRE_TABLE_TEXT
各オブジェクトグループの前に生成するテキストまたは HTML を指定します。ボーダーがある場合、このパラメータのデフォルトは <table border=BORDER cellspacing=CELLSPACING cellpadding=CELLPADDING>\n で、ボーダーがない場合のデフォルトは <pre> です。このパラメータはオプションです。
PRE_TITLE_TEXT
タイトルの前に生成するテキストまたは HTML を指定します。このパラメータのデフォルトは "" です。このパラメータはオプションです。
PRE_VALUE_TEXT
複数の値を指定できる属性の各値の前に生成するテキストまたは HTML を指定します。このパラメータのデフォルトは "" です。このパラメータはオプションです。
START
表示するグループの最初のエレメントの数を指定します。このパラメータを MAX パラメータとともに使用すると、Webject を介して返されるデータの量を制御できます。
MAX パラメータと START パラメータにパラメータ値置換を使用することによって、一連の Webject をコード化して任意のグループのデータを管理可能な結果セットで表示できます。詳細については、
ダイナミックパラメータ値の置換を参照してください。
このパラメータのデフォルトではグループの最初の記録から開始します。このパラメータはオプションです。
TITLE
タイトルのテキストを指定します。このパラメータのデフォルトは "" です。このパラメータはオプションです。
VALUE_SEPARATOR
複数の値を指定できる属性が表に含まれる場合に、属性値間で使用するテキストまたは HTML を指定します。ボーダーがある場合、このパラメータのデフォルトは <br> で、ボーダーがない場合のデフォルトは , です。このパラメータはオプションです。
UNDEFINED
未定義の値を表示する値を設定します。未定義の値は存在しない属性か、または値が Null の属性です。空の文字列 ("") を含む属性は未定義として解釈されません。このパラメータのデフォルトは "" です。このパラメータはオプションです。
例
以下の Display-Object Webject の例では、入力グループに複数のエレメントが含まれており、それぞれに name、address、および email 属性値があると想定されています。
デフォルト表示
Webject
<ie:webject name="Display-Object" type="DSP"/>
出力
すべての属性をコンマで区切ったリスト
Webject
<ie:webject name="Display-Object" type="DSP">
<ie:param name="ATTRIBUTE_SEPARATOR" data=","/>
</ie:webject>
出力
いくつかの属性をコンマで区切ったリスト (各行に 1 つのエレメント)
Webject
<ie:webject name="Display-Object" type="DSP">
<ie:param name="ATTRIBUTE" data="name,address" delim=","/>
<ie:param name="ATTRIBUTE_SEPARATOR" data=","/>
<ie:param name="OBJECT_SEPARATOR" data="<br>"/>
</ie:webject>
出力
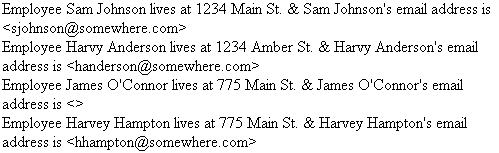
自由形式の置換 (各行に 1 つのエレメント)
Webject
<ie:webject name="Display-Object" type="DSP">
<ie:param name="ATTRIBUTE" data="Employee $[name] lives at
$[ADDRESS] &"/>
<ie:param name="ATTRIBUTE" data="$[NAME]'s email address is
<$[email]>"/>
<ie:param name="ATTRIBUTE_SEPARATOR" data=" "/>
<ie:param name="OBJECT_SEPARATOR" data="<br>"/>
</ie:webject>
出力
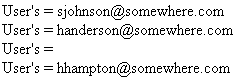
エスケープ文字
Webject
<ie:webject name="Display-Object" type="DSP">
<ie:param name="ATTRIBUTE" data="User's <name> = $[EMAIL]"/>
<ie:param name="OBJECT_SEPARATOR" data="<br>"/>
</ie:webject>
| < および > 記号は HTML タグとして解釈されるので、出力では <name> は表示されません。出力で < および > を表示する場合は、特殊文字 < および > を使用します。 |
出力
| ソースを表示して < および > 文字が引用符で囲まれていないことを確認してください。 |
生成された HTML
User's <name> = sjohnson@somewhere.com<br>
User's <name> = handerson@somewhere.com<br>
User's <name> = <br>
User's <name> = hhampton@somewhere.com
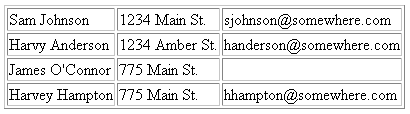
デフォルトの表
Webject
<ie:webject name="Display-Object" type="DSP">
<ie:param name="BORDER" data="1"/>
</ie:webject>
出力
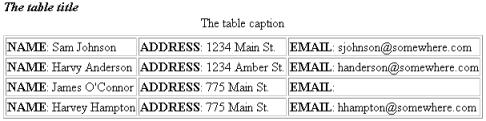
表タイトルと見出しの表示
Webject
<ie:webject name="Display-Object" type="DSP">
<ie:param name="BORDER" data="1"/>
<ie:param name="DISPLAY_ATTRIBUTE_NAME" data="TRUE"/>
<ie:param name="CAPTION" data="The table caption"/>
<ie:param name="PRE_TITLE_TEXT" data="<b><i>"/>
<ie:param name="TITLE" data="The table title"/>
<ie:param name="POST_TITLE_TEXT" data="</i></b>"/>
</ie:webject>
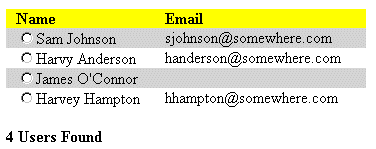
出力
JavaScript
以下の例では、JavaScript を Display-Object Webject に取り込む方法について説明します。
Webject
<script> var itemcnt=0; </script>
<table border=0 cellspacing=0 cellpadding=0>
<th bgcolor=yellow align=left> </th>
<th bgcolor=yellow align=left> Name </th>
<th bgcolor=yellow align=left> </th>
<th bgcolor=yellow align=left> Email </th>
<th bgcolor=yellow align=left> </th>
<ie:webject name="Display-Object" type="DSP">
<ie:param name="PRE_OBJECT_TEXT" data="<script> itemcnt++;
if (itemcnt % 2 == 0) document.write('<tr
bgcolor=#FFFFFF>'); else document.write('<tr
bgcolor=#D3D3D3>'); </script>"/>
<ie:param name="ATTRIBUTE" data="<td width=10>
</td>"/>
<ie:param name="ATTRIBUTE" data="<td align=left
valign=middle> <input type=radio
name=rowid>$[NAME]</td>"/>
<ie:param name="ATTRIBUTE" data="<td width=25>
</td>"/>
<ie:param name="ATTRIBUTE" data="<td align=left
valign=middle>$[EMAIL]</td>"/>
<ie:param name="ATTRIBUTE" data="<td width=25>
</td>"/>
<ie:param name="POST_OBJECT_TEXT" data="</tr>"/>
</ie:webject>
</table>
出力
Display-Resource
説明
Get-Resource Webject を使用して作成したグループから、または直接リソースバンドルからローカライズ済み文字列を抽出して表示します。
構文
<ie:webject name="Display-Resource" type="DSP">
<ie:param name="BUNDLE" data="bundle_name"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="KEY" data="key"/>
<ie:param name="PARAM" data="text"/>
</ie:webject>
パラメータ
必須 | 選択 | オプション |
KEY | GROUP_IN | PARAM |
| BUNDLE | |
BUNDLE
ローカライズ済み文字列の抽出元となる Java クラスリソースバンドルを示します。GROUP_IN パラメータを指定しない場合は、このパラメータは必須です。
GROUP_IN
メッセージの抽出元となるバンドルグループを示します。BUNDLE パラメータを指定しない場合、このパラメータは必須です。
KEY
リソースバンドルへのキーを示します。キーは数字または実際の Java 変数参照名のどちらかです。このパラメータは必須です。
PARAM
ローカライズ済みメッセージに挿入するテキストを指定します。たとえば、抽出した文字列に以下のようなテキストの変数プレースホルダーが含まれているとします。
The {0} webject has failed.
この場合、PARAM パラメータに指定したテキストによってプレースホルダーは置き換えられます。たとえば、PARAM パラメータに指定した値が Return-Group の場合は、以下のような文字列が表示されます。
The Return-Group webject has failed.
このパラメータには複数の値を指定できます。このパラメータのデフォルトは "" です。これは置換を実行しません。このパラメータはオプションです。
例
以下で使用されている Get-Resource Webject の詳細については、
Get-Resourceを参照してください。
Webject
<ie:webject name="Get-Resource" type="MGT">
<ie:param name="BUNDLE"
data="com.infoengine.util.IEResource"/>
<ie:param name="GROUP_OUT" data="IEResource"/>
</ie:webject>
<b>
<ie:webject name="Display-Resource" type="DSP">
<ie:param name="GROUP_IN" data="IEResource"/>
<ie:param name="KEY" data="19"/>
</ie:webject>
</b>
出力
表示されるテキストは、Info*Engine リソースバンドルから取得された、ローカライズされたメッセージです。
Display-Selection
説明
NAME、SIZE、および MULTIPLE の属性を持つ OPTION、SELECT などの HTML フォームエレメントを生成し、ブラウザウィンドウにドロップダウンメニューやリストボックスのフォームの選択可能なリストを表示します。
| FORM エレメントは Webject によって自動的に生成されません。リストを正しく表示するには、例に示すように <FORM> および </FORM> タグを含めます。 |
構文
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="attribute"/>
<ie:param name="ATTRIBUTE_VALUE" data="attribute_value"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="LEADER" data="leader_char"/>
<ie:param name="LIST_HEADER" data="addl_item"/>
<ie:param name="LIST_HEADER_VALUE" data="addl_item_value"/>
<ie:param name="MULTIPLE" data="[TRUE | FALSE]"/>
<ie:param name="NAME" data="name"/>
<ie:param name="SELECTED" data="preselected_value"/>
<ie:param name="SIZE" data="display_height"/>
<ie:param name="WIDTH" data="element_width"/>
</ie:webject>
パラメータ
必須 | 選択 | オプション |
| LIST_HEADER | ATTRIBUTE |
| LIST_HEADER_VALUE | ATTRIBUTE_VALUE |
| MULTIPLE | GROUP_IN |
| SELECTED | LEADER |
| | NAME |
| | SIZE |
| | WIDTH |
ATTRIBUTE
生成する HTML OPTION エレメントの値属性として使用されたり、表示する値として使用されたりする値を持つオブジェクト属性の名前を指定します。このオブジェクト属性の属性名は、生成する HTML SELECT エレメントの名前値としても使用されます。
ATTRIBUTE_VALUE を指定すると、HTML SELECT エレメントの名前値と HTML OPTION エレメントの値属性がこのパラメータによって決まります。一方、HTML OPTION エレメントによって表示される値は ATTRIBUTE によって指定される値を保持します。
このパラメータのデフォルトでは、すべての属性を使用して表示します。このパラメータには複数の値を指定できます。このパラメータはオプションです。
ATTRIBUTE_VALUE
生成する HTML OPTION エレメントでは値属性として使用され、生成する HTML SELECT エレメントでは名前値として使用される値を持つ Webject 属性の名前を指定します。表示される値は ATTRIBUTE パラメータの値を保持します。
ATTRIBUTE パラメータを指定していない場合、ATTRIBUTE_VALUE パラメータによって、生成する HTML SELECT エレメントの名前値と生成する HTML OPTION エレメントの値属性が決定されます。一方、表示される値は ATTRIBUTE パラメータのデフォルト値によって異なります。
このパラメータのデフォルトでは、サブミットする値と表示する値の両方に同じ属性が使用されます。このパラメータはオプションです。
GROUP_IN
入力ソースとして使用するグループの名前を識別します。このグループは VDB グループまたは Context グループです。このパラメータのデフォルトでは、VDB で最後に定義されたグループを使用します。このパラメータはオプションです。
LEADER
複数の属性値間に配置する文字列値を指定します。width パラメータを指定しない場合は、LEADER 値が属性値間のセパレータになります。LEADER 値には 1 つまたは複数の文字が含まれます。幅を指定した場合、属性値が幅と等しくなるか、またはそれを超えるまで LEADER 値を使用して属性値を大きくします。このパラメータのデフォルトは "_" です。このパラメータはオプションです。
LIST_HEADER
ドロップダウンリストまたはリストボックスの最上部に表示する選択可能な追加アイテムを指定します。LIST_HEADER パラメータと LIST_HEADER_VALUE パラメータはペアとして処理されます。そのため、LIST_HEADER パラメータを指定する場合は、LIST_HEADER_VALUE パラメータも指定する必要があります。このパラメータには複数の値を指定できます。
LIST_HEADER_VALUE
LIST_HEADER パラメータのアイテムを選択した場合は、フォームをサブミットしたときに返される LIST_HEADER パラメータのアイテムの値を指定します。このパラメータの値を有効にするには LIST_HEADER パラメータを指定する必要があります。このパラメータには複数の値を指定できます。
MULTIPLE
フラグとして動作し、選択可能なリストから複数のオブジェクトを選択できるようにします。このパラメータのデフォルトは FALSE です。複数のオブジェクトを選択できるようにするには TRUE を指定します。また、SELECTED パラメータを使用してあらかじめリストの値をすべて選択できるようにするには、このパラメータを TRUE に設定する必要があります。
NAME
生成する HTML SELECT エレメントの NAME 値を設定します。このパラメータのデフォルトでは、ATTRIBUTE パラメータによって指定された属性名を使用します。または、ATTRIBUTE_VALUE パラメータを指定している場合は、ATTRIBUTE_VALUE パラメータによって指定された属性名を使用します。ATTRIBUTE パラメータまたは ATTRIBUTE_VALUE パラメータのいずれも指定していない場合は、最初の属性の名前を使用します。このパラメータはオプションです。
SELECTED
ドロップダウンメニューまたはリストボックスでデフォルトとして使用する属性値を指定します。値を指定しない、属性値を 1 つ指定する、またはすべての値を指定できます。このパラメータのデフォルトは "" です。リストのすべての値をデフォルトに設定するには、このパラメータの値を "*" に設定します。すべての値をあらかじめ選択するには、MULTIPLE パラメータを有効にしておく必要があります。
SIZE
生成するリストボックスに一度に表示するオプションの数を設定します。値を指定しない場合は、このパラメータのデフォルトではアイテムを 1 つ表示します。デフォルトを使用する (アイテムを 1 つ指定する) 場合、ドロップダウンメニューが生成されます。アイテムを 2 つ以上指定すると、リストボックスが表示されます。SIZE パラメータで指定したアイテムの数よりも多くのアイテムが返された場合は、すべて表示できるようにスクロールバーが表示されます。このパラメータはオプションです。
WIDTH
ドロップダウンメニューまたはリストボックスの OPTION エレメントの幅を設定します。このパラメータのデフォルトは属性のサイズです。複数の属性を指定する場合は、各属性に WIDTH パラメータを指定できます。WIDTH パラメータよりも指定した属性が多い場合は、最初の属性から順にこのパラメータと属性が 1 対 1 の関係で適用され、残りの属性にはデフォルト値が使用されます。このパラメータはオプションです。
例
以下の Display-Selection Webject の例では、入力グループに複数のエレメントが含まれており、それぞれに name、address、および email 属性値があると想定されています。
デフォルト表示
| SIZE パラメータのデフォルトがドロップダウンメニューに表示されます。 |
Webject
<form>
<ie:webject name="Display-Selection" type="DSP"/>
</form>
出力
生成された HTML
<form>
<select name='NAME'>
<option value='Sam Johnson'>Sam Johnson1234 Main
St.sjohnson@somewhere.com</option>
<option value='Harvy Anderson'>Harvy Anderson1234 Amber
St.handerson@somewhere.com</option>
<option value='James O'Connor'>James O'Connor775 Main
St.</option>
<option value='Harvey Hampton'>Harvey Hampton775 Main
St.hhampton@somewhere.com</option>
</select>
</form>
1 つの属性の表示
| SIZE パラメータに値 1 を指定するとドロップダウンメニューが表示されます。 |
Webject
<form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="SIZE" data="1"/>
</ie:webject>
</form>
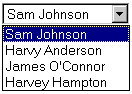
出力
生成された HTML
<form>
<select name='NAME' size=1>
<option value='Sam Johnson'>Sam Johnson</option>
<option value='Harvy Anderson'>Harvy Anderson</option>
<option value='James O'Connor'>James O'Connor</option>
<option value='Harvey Hampton'>Harvey Hampton</option>
</select>
</form>
オプションのタグ値が異なる 1 つの属性の表示
以下の例では、指定した ATTRIBUTE_VALUE パラメータが ATTRIBUTE パラメータで指定した属性と異なる場合に生成されるリストを表示します。この場合、リストボックスには NAME 属性が表示されます。一方、フォームをサブミットしたときに返される値は ADDRESS 属性になります。
Webject
<form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="ATTRIBUTE_VALUE" data="ADDRESS"/>
</ie:webject>
</form>
出力
生成された HTML
<form>
<select name='ADDRESS'>
<option value='1234 Main St.'>Sam Johnson</option>
<option value='1234 Amber St.'>Harvy Anderson</option>
<option value='775 Main St.'>James O'Connor</option>
<option value='775 Main St.'>Harvey Hampton</option>
</select>
</form>
セパレータを使用した複数の属性の表示
Webject
<form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE_VALUE" data="ADDRESS"/>
<ie:param name="LEADER" data = ", "/>
<ie:param name="SIZE" data="6"/>
</ie:webject>
</form>
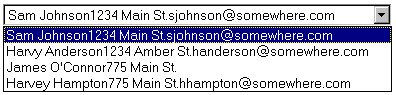
出力
生成された HTML
<form>
<select name='ADDRESS' size=6>
<option value='1234 Main St.'>Sam Johnson, 1234 Main St.,
sjohnson@somewhere.com</option>
<option value='1234 Amber St.'>Harvy Anderson, 1234 Amber St.,
handerson@somewhere.com</option>
<option value='775 Main St.'>James O'Connor, 775 Main St.,
</option>
<option value='775 Main St.'>Harvey Hampton, 775 Main St.,
hhampton@somewhere.com</option>
</select>
</form>
セパレータと幅を使用した複数の属性の表示
Webject
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE_VALUE" data="ADDRESS"/>
<ie:param name="LEADER" data = "_"/>
<ie:param name="WIDTH" data="20"/>
<ie:param name="WIDTH" data="20"/>
<ie:param name="WIDTH" data="20"/>
<ie:param name="SIZE" data="6"/>
</ie:webject>
</form>
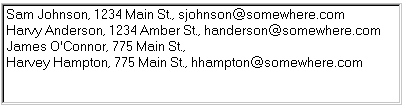
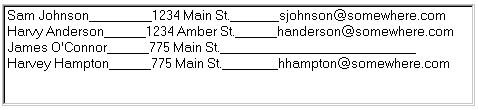
出力
| 指定した WIDTH と等しくなるか、またはそれを超えるまで LEADER を使用して各属性を大きくします。 |
生成された HTML
<form>
<select name='ADDRESS' size=6>
<option value='1234 Main St.'>Sam Johnson_________1234 Main
St._______sjohnson@somewhere.com</option>
<option value='1234 Amber St.'>Harvy Anderson______1234 Amber
St.______handerson@somewhere.com</option>
<option value='775 Main St.'>James O'Connor______775 Main
St.____________________________</option>
<option value='775 Main St.'>Harvey Hampton______775 Main
St.________hhampton@somewhere.com</option>
</select>
</form>
定数値を含む 1 つの属性の表示
Webject
<form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="ATTRIBUTE_VALUE" data="ADDRESS"/>
<ie:param name="LIST_HEADER" data="All Employees"/>
<ie:param name="LIST_HEADER_VALUE" data="*"/>
<ie:param name="SIZE" data="6"/>
</ie:webject>
</form>
出力
生成された HTML
<form>
<select name='ADDRESS' size=6>
<option value='*'>All Employees</option>
<option value='1234 Main St.'>Sam Johnson</option>
<option value='1234 Amber St.'>Harvy Anderson</option>
<option value='775 Main St.'>James O'Connor</option>
<option value='775 Main St.'>Harvey Hampton</option>
</select>
</form>
複数の定数値を含む 1 つの属性の表示
Webject
<form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="ATTRIBUTE_VALUE" data="ADDRESS"/>
<ie:param name="LIST_HEADER" data="All Employees,No
Employees" delim=","/>
<ie:param name="LIST_HEADER_VALUE" data="*,-" delim=","/>
<ie:param name="SIZE" data="6"/>
</ie:webject>
</form>
出力
生成された HTML
<form>
<select name='ADDRESS' size=6>
<option value='*'>All Employees</option>
<option value='-'>No Employees</option>
<option value='1234 Main St.'>Sam Johnson</option>
<option value='1234 Amber St.'>Harvy Anderson</option>
<option value='775 Main St.'>James O'Connor</option>
<option value='775 Main St.'>Harvey Hampton</option>
</select>
</form>
あらかじめ選択したオプションを含む 1 つの属性の表示
Webject
<form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="ADDRESS"/>
<ie:param name="SIZE" data="6"/>
<ie:param name="SELECTED" data="1234 Amber ST."/>
</ie:webject>
</form>
出力
生成された HTML
<form>
<select name='ADDRESS' size=6>
<option value='1234 Main St.'>1234 Main St.</option>
<option selected value='1234 Amber St.'>1234 Amber St.</option>
<option value='775 Main St.'>775 Main St.</option>
<option value='775 Main St.'>775 Main St.</option>
</select>
</form>
すべてのオプションがあらかじめ選択された 1 つの属性の表示
Webject
<form>
<ie:webject name="Display-Selection" type="DSP">
<ie:param name="ATTRIBUTE" data="ADDRESS"/>
<ie:param name="SIZE" data="6"/>
<ie:param name="SELECTED" data="*"/>
<ie:param name="MULTIPLE" data="TRUE"/>
</ie:webject>
</form>
出力
生成された HTML
<form>
<select name='ADDRESS' size=6 multiple>
<option selected value='1234 Main St.'>1234 Main St.</option>
<option selected value='1234 Amber St.'>1234 Amber St.</option>
<option selected value='775 Main St.'>775 Main St.</option>
<option selected value='775 Main St.'>775 Main St.</option>
</select>
</form>
Display-Table
説明
Info*Engine グループを HTML 形式の表として表示します。
構文
<ie:webject name="Display-Table" type="DSP">
<ie:param name="ATTRIBUTE" data="attribute"/>
<ie:param name="BORDER" data="[pixels | 1]"/>
<ie:param name="FOOTER" data="anytext"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="HEADER" data="[header_text | NONE]"/>
<ie:param name="HYPER_VALUE" data="attribute_value"/>
<ie:param name="HYPERLINK" data="[attribute | NONE]"/>
<ie:param name="MAX" data="maximum"/>
<ie:param name="PATH_INFO" data="attribute_value"/>
<ie:param name="START" data="starting_element"/>
<ie:param name="TEMPLATE_URL" data="url"/>
<ie:param name="WIDTH" data="[character_width | 11]"/>
</ie:webject>
パラメータ
必須 | 選択 | オプション |
| HYPERLINK | ATTRIBUTE |
| HYPER_VALUE | BORDER |
| PATH_INFO | FOOTER |
| TEMPLATE_URL | GROUP_IN |
| | HEADER |
| | WIDTH |
| | MAX |
| | START |
ATTRIBUTE
表示するデータベース属性の名前を指定します。各列の上にヘッダタイトルを表示する場合、HEADER パラメータは ATTRIBUTE パラメータよりも優先されます。このパラメータのデフォルトでは、GROUP_IN パラメータの最初のエレメントに含まれるすべての属性が表示されます。最初のエレメントに目的の列が含まれていない場合は、複数の ATTRIBUTE パラメータを使用して表示する列を指定する必要があります。このパラメータには複数の値を指定できます。このパラメータはオプションです。
BORDER
表示するすべての情報を囲む HTML 形式の表のボーダーの幅をピクセル単位で指定します。BORDER パラメータを指定すると罫線と行が作成されます。BORDER パラメータの値を "" に設定すると、ボーダーは表示されません。BORDER パラメータを指定しない場合、デフォルト値である 1 が使用されます。このパラメータはオプションです。
FOOTER
表下部に表示される情報を指定します。このパラメータを指定する場合、値として anytext を使用できます。このパラメータのデフォルトではフッタは表示されません。このパラメータはオプションです。
GROUP_IN
入力ソースとして使用するグループの名前を識別します。このグループは VDB グループまたは Context グループです。グループの詳細については、
Info*Engine データ管理を参照してください。
このパラメータのデフォルトでは、VDB で最後に定義されたグループを使用します。このパラメータはオプションです。
HEADER
各列の上に表示されるヘッダタイトルまたはヘッダタイトルのリストを指定します。ヘッダタイトルを指定する場合、このパラメータは属性名よりも優先されます。HEADER パラメータを NONE に設定すると、ヘッダは表示されません。
このパラメータには複数の値を指定できますが、HEADER 値の数と ATTRIBUTE 値の数が一致する必要があります。このパラメータはオプションです。
HYPER_VALUE
HYPERLINK パラメータで指定した属性のハイパーリンクを生成する、CGI データの生成に使用する属性を指定します。すべての属性が、生成されるすべてのハイパーリンク値に追加されます。このパラメータには複数の値を指定できます。値を指定しない場合は、デフォルトで、HYPERLINK パラメータで指定する属性を使用します。属性を指定すると、CGI データの文字列が <attribute_name>=<attribute_value> フォームで生成されるハイパーリンクに追加されます。このパラメータを使用するには HYPERLINK パラメータを指定する必要があります。
HYPERLINK
ハイパーリンクを生成する必要のある属性のリストを指定します。HYPERLINK パラメータを指定する場合は、このパラメータによって指定される各属性の TEMPLATE_URL パラメータを指定する必要があります。
このパラメータのデフォルトでは、ハイパーリンクは生成されません。このパラメータには複数の値を指定できます。
MAX
表示するエレメントの最大数を定義します。このパラメータに値を指定すると Webject を介して返されるデータの量を制御できます。
MAX パラメータと START パラメータにパラメータ値置換を使用することによって、一連の Webject をコード化して任意のグループのデータを管理可能な結果セットで表示できます。詳細については、
ダイナミックパラメータ値の置換を参照してください。
このパラメータのデフォルトでは、START パラメータで識別するエレメントから表示し、グループの残りのエレメントをすべて表示します。このパラメータはオプションです。
PATH_INFO
TEMPLATE_URL パラメータで指定した URL の末尾に挿入する追加のパス情報を指定します。無効な URL の生成を回避するため、追加する文字列は手動で CGI エンコードする必要があります。値を指定しない場合、生成する URL にテキストは追加されません。このパラメータで指定する値の数と HYPERLINK パラメータで指定する属性の数は一致する必要があります。空の文字列を指定できます。このパラメータの値は対応する順番に HYPERLINK パラメータの値に関連付けられます。このパラメータを使用するには HYPERLINK パラメータを指定する必要があります。このパラメータには複数の値を指定できます。
START
表示するグループの最初のエレメントの数を指定します。このパラメータを MAX パラメータとともに使用すると、Webject を介して返されるデータの量を制御できます。
MAX パラメータと START パラメータにパラメータ値置換を使用することによって、一連の Webject をコード化して任意のグループのデータを管理可能な結果セットで表示できます。詳細については、
ダイナミックパラメータ値の置換を参照してください。
このパラメータのデフォルトではグループの最初の記録から開始します。このパラメータはオプションです。
TEMPLATE_URL
HYPERLINK パラメータで指定した属性のハイパーリンクを生成するときに使用するベース URL またはベース URL のリストを指定します。HYPERLINK パラメータで指定した属性ごとに URL が存在する必要があります。このパラメータの値は対応する順番に HYPERLINK パラメータの値に関連付けられます。TEMPLATE_URL パラメータの値に文字列 “mailto:” が含まれている場合、関連付けられた HYPERLINK パラメータの値は電子メールアドレスであると想定され、HTML の mailto URL が構築されます。
このパラメータを使用するには HYPERLINK パラメータを指定する必要があります。このパラメータには複数の値を指定できます。
WIDTH
各属性の列幅のリストを指定します。HTML では、あらかじめフォーマットされたテキストテーブルを使用しないかぎり、最も長いデータよりも長い幅を設定できません。このオプションのパラメータのデフォルト値は 11 文字です。このパラメータには複数の値を指定できます。このパラメータはオプションです。
例
以下の Display-Table Webject の例では、入力グループに複数のエレメントが含まれており、それぞれに name、address、および email 属性値があると想定されています。
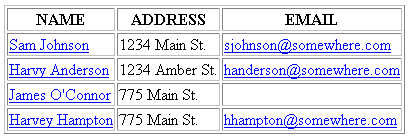
デフォルト表示
以下の例は、表のデフォルト値を使用して、すべての情報を表示します。
Webject
<ie:webject name="Display-Table" type="DSP"/>
出力
生成された HTML
<table border=1>
<tr><th>NAME </th><th>ADDRESS </th><th>EMAIL</th></tr>
<tr><td>Sam Johnson</td><td>1234 Main
St.</td><td>sjohnson@somewhere.com</td></tr>
<tr><td>Harvy Anderson</td><td>1234 Amber
St.</td><td>handerson@somewhere.com</td></tr>
<tr><td>James O'Connor</td><td>775 Main
St.</td><td> </td></tr>
<tr><td>Harvey Hampton</td><td>775 Main
St.</td><td>hhampton@somewhere.com</td></tr>
</table>
ボーダーなし、ヘッダなし
Webject
<ie:webject name="Display-Table" type="DSP">
<ie:param name="BORDER" data=""/>
<ie:param name="HEADER" data="none"/>
</ie:webject>
出力
生成された HTML
<pre>
Sam Johnson
1234 Main St.
sjohnson@somewhere.com
Harvy Anderson
1234 Amber St.
handerson@somewhere.com
James O'Connor
775 Main St.
Harvey Hampton
775 Main St.
hhampton@somewhere.com
</pre>
複数の列のある表
以下の例では複数の列を持つ表を表示します。ATTRIBUTE パラメータでは、区切り記号としてコンマを使用して表示する情報を指定します。BORDER パラメータによってデフォルト値がオーバーライドされます。
Webject
<ie:webject name="Display-Table" type="DSP">
<ie:param name="BORDER" data="10"/>
<ie:param name="ATTRIBUTE" data="email,address" delim=","/>
</ie:webject>
出力
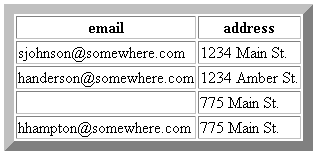
代替名を持つ複数の列のある表
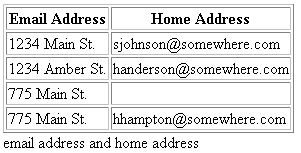
以下の例では、異なる名前のヘッダを表示します。WIDTH パラメータによってデフォルト設定がオーバーライドされます。区切り記号としてコンマを使用し、表の下に FOOTER パラメータで指定したテキストが表示されます。
Webject
<ie:webject name="Display-Table" type="DSP">
<ie:param name="ATTRIBUTE" data="address,email" delim=","/>
<ie:param name="HEADER"
data="Email Address,Home Address" delim=","/>
<ie:param name="WIDTH" data="20,20" delim=","/>
<ie:param name="FOOTER" data="email address and home address"/>
</ie:webject>
出力
ハイパーリンクを含む列のある表
以下の例では、HYPERLINK パラメータでハイパーリンクを含む列を識別します。WIDTH パラメータによってデフォルト設定がオーバーライドされます。
Webject
<ie:webject name="Display-Table" type="DSP">
<ie:param name="HYPERLINK" data="email"/>
<ie:param name="HYPERLINK" data="name"/>
<ie:param name="TEMPLATE_URL"
data="mailto:abc@somecompany.com"/>
<ie:param name="TEMPLATE_URL"
data="http://machine/somecompany.html"/>
<ie:param name="PATH_INFO" data=""/>
<ie:param name="PATH_INFO" data="class=employees"/>
<ie:param name="HYPER_VALUE" data="Name,Address,Email"
delim=","/>
</ie:webject>
出力
Display-Value
説明
HTML エレメントとして Info*Engine グループの 1 つまたは複数の属性値を表示します。
構文
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="attributes"/>
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="NAME" data="name"/>
<ie:param name="POST_TABLE_TEXT" data="text"/>
<ie:param name="PRE_TABLE_TEXT" data="text"/>
<ie:param name="PROMPT" data="somecomment"/>
<ie:param name="SIZE" data="[columnsXrows
|windowsize/maxsize | size]"/>
<ie:param name="TYPE" data="[HTML | RADIO | FILE | PLAIN |
TEXT | TEXTAREA| HIDDEN | CHECKBOX | PASSWORD]"/>
<ie:param name="UNDEFINED" data="somevalue"/>
</ie:webject>
パラメータ
必須 | 選択 | オプション |
ATTRIBUTE | NAME | GROUP_IN |
| PROMPT | PRE_TABLE_TEXT |
| SIZE | POST_TABLE_TEXT |
| TYPE | UNDEFINED |
ATTRIBUTE
表示するデータベース属性の名前を指定します。属性を指定した順番に属性が表示されます。このパラメータで使用できる TYPE 値については、TYPE パラメータに関する説明の表を参照してください。このパラメータには複数の値を指定できます。このパラメータは必須です。
GROUP_IN
入力ソースとして使用するグループの名前を識別します。このグループは VDB グループまたは Context グループです。グループの詳細については、
Info*Engine データ管理を参照してください。
このパラメータのデフォルトでは、VDB で最後に定義されたグループを使用します。このパラメータはオプションです。
NAME
生成した FORM エレメントにフォーム名を割り当てます。WHERE 節の中などで値を指定するには、次の JSP ページのこの名前を参照してください。このパラメータのデフォルトは、表示するデータベース値の属性名です。このパラメータで使用できる TYPE 値については、TYPE パラメータに関する説明の表を参照してください。
POST_TABLE_TEXT
各オブジェクトグループの後に生成するテキストまたは HTML を指定します。このパラメータのデフォルトは "" です。このパラメータはオプションです。
PRE_TABLE_TEXT
各オブジェクトグループの前に生成するテキストまたは HTML を指定します。このパラメータのデフォルトは "" です。このパラメータはオプションです。
PROMPT
属性値の左側に表示するテキストの記述文字列を指定します。このパラメータのデフォルトは属性名です。このパラメータには複数の値を指定できます。このパラメータで使用できる TYPE 値については、TYPE パラメータに関する説明の表を参照してください。
SIZE
属性値の表示に使用するテキストフィールドの長さを設定します。
SIZE パラメータを使用して TYPE パラメータの TEXTAREA のサイズを指定する場合は、SIZE パラメータの値を data="columnsXrows" のフォーマット (例: data="10x4") で指定する必要があります。
TYPE パラメータで TEXT や PASSWORD などのテキスト入力フィールドの最大長を制限するために SIZE パラメータを使用する場合は、data="windowsize/maximumsize" のフォーマットで値を指定する必要があります。ここで、windowsize はそのエレメントを表示する最大文字数で、maximumsize はそのエレメントを受け入れる最大文字数です。たとえば、windowsize が 10 で maximumsize が 20 の場合、パラメータは以下のようになります。
<ie:param name="SIZE" data="10/20"/>
このパラメータで使用できる TYPE 値については、TYPE パラメータに関する説明の表を参照してください。このパラメータには複数の値を指定できます。このパラメータのデフォルトは 11 文字です。
TYPE
ATTRIBUTE パラメータの値を表示する方法を指定します。有効な値は、以下の HTML、PLAIN、TEXT、TEXTAREA、HIDDEN、および PASSWORD です。
◦ CHECKBOX - データとその左側にチェックボックスを表示します。フォームと関連して使用する必要があります。
◦ FILE - フォームを使用してコンテンツをサブミットするためにユーザーがファイルを選択できるようにします。フォームと関連して使用する必要があります。
◦ HIDDEN - 何も表示しないで属性の値を渡す、隠しフォーム要素を作成します。フォームと関連して使用する必要があります。
◦ HTML - 出力文字列を HTML エンコードします。
◦ PASSWORD - TEXT と同様です。ただし、入力した文字は表示されません。フォームと関連して使用する必要があります。
◦ PLAIN - 属性値を編集できないテキストとして表示します。
◦ RADIO - データとその左側にラジオボタンを表示します。ラジオボタンの機能はチェックボックスと似ていますが、相互に排他的である点がチェックボックスとは異なります。フォームと関連して使用する必要があります。
◦ TEXT - テキストボックスに編集可能な属性値を表示します。フォームと関連して使用する必要があります。
◦ TEXTAREA - 複数の行を表示します。ただし、行および列の数は SIZE パラメータで指定する必要があります。TEXTAREA はフォームと関連して使用する必要があります。
このオプションのパラメータのデフォルトは PLAIN です。
以下の表では、TYPE ごとに使用できるパラメータを示します。
| ATTRIBUTE | NAME | PROMPT | SIZE |
CHECKBOX | X | X | | |
FILE | | X | | |
HIDDEN | X | X | | |
HTML | | | X | |
PASSWORD | X | X | X | X |
RADIO | X | X | | |
TEXT | X | X | X | X |
TEXTAREA | | X | X | X |
UNDEFINED
未定義の値を表示する値を設定します。未定義の値は存在しない属性か、または値が Null の属性です。空の文字列 ("") を含む属性は未定義として解釈されません。このパラメータのデフォルトは "" です。このパラメータはオプションです。
例
以下の Display-Value Webject の例では、入力グループに複数のエレメントが含まれており、それぞれに name、address、および email 属性値があると想定されています。
| FORM エレメントは Webject によって自動的に生成されません。リストを正しく表示するには、例に示すように <FORM> および </FORM> タグを含めます。 |
複数の属性のデフォルト表示
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="GROUP_IN" data="createdgroup"/>
<ie:param name="ATTRIBUTE" data="EMAIL,NAME" delim=","/>
<ie:param name="UNDEFINED" data="N/A"/>
</ie:webject>
</form>
出力
生成された HTML
<form>
<b>EMAIL</b>:sjohnson@somewhere.com<b>NAME</b>:Sam Johnson
<b>EMAIL</b>:handerson@somewhere.com<b>NAME</b>:Harvy Anderson
<b>EMAIL</b>:N/A<b>NAME</b>:James O'Connor
<b>EMAIL</b>:hhampton@somewhere.com<b>NAME</b>:Harvey Hampton
</form>
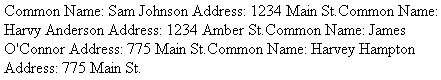
プロンプトがありデフォルト名のない複数の属性
以下の例では、PROMPT 値の後に NAME 属性と ADDRESS 属性を表示します。
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="PROMPT"
data="Common Name: , Address: " delim=","/>
<ie:param name="TYPE" data="PLAIN"/>
</ie:webject>
</form>
出力
生成された HTML
<form>
<pre>
NamePrompt <input type="text" name="NameField" value="Sam
Johnson" size="20">AddressPrompt <input type="text"
name="AddressField" value="1234 Main St." size="20">
NamePrompt <input type="text" name="NameField" value="Harvy
Anderson" size="20">AddressPrompt <input type="text"
name="AddressField" value="1234 Amber St." size="20">
NamePrompt <input type="text" name="NameField" value="James
O'Connor" size="20">AddressPrompt <input type="text"
name="AddressField" value="775 Main St." size="20">
NamePrompt <input type="text" name="NameField" value="Harvey
Hampton" size="20">AddressPrompt <input type="text"
name="AddressField" value="775 Main St." size="20">
</pre>
</form>
TYPE=PLAIN の 1 つの属性
Webject
<form>
ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="PROMPT" data=""/>
<ie:param name="TYPE" data="PLAIN"/>
</ie:webject>
</form>
出力
生成された HTML
<form>
Sam JohnsonHarvy AndersonJames O'ConnorHarvey Hampton
</form>
プロンプトおよびデフォルト名がある TYPE=TEXT の複数の属性
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="PROMPT" data="EmployeNAME - ,
EmployeeAddress - " delim=","/>
<ie:param name="TYPE" data="text"/>
<ie:param name="SIZE" data="20"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
</form>
出力
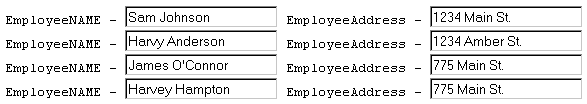
プロンプトおよび指定した名前がある TYPE=TEXT の複数の属性
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="NAME" data="NameField,
AddressField" delim=","/>
<ie:param name="PROMPT" data="NamePrompt ,
AddressPrompt " delim=","/>
<ie:param name="TYPE" data="text"/>
<ie:param name="SIZE" data="20/20"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
<form>
出力
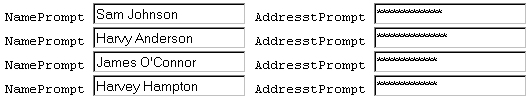
プロンプトおよび指定した名前がある複数の TYPE 値の複数の属性
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="NAME" data="NameField,AddressField"
delim=","/>
<ie:param name="PROMPT" data="NamePrompt , AddresstPrompt "
delim=","/>
<ie:param name="TYPE" data="text,password" delim=","/>
<ie:param name="SIZE" data="20/20,20/20"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
</form>
出力
プロンプトおよび指定した名前がある TYPE = CHECKBOX の複数の属性
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME,ADDRESS" delim=","/>
<ie:param name="NAME" data="NameField,DepartmentField"
delim=","/>
<ie:param name="PROMPT" data="NamePrompt , DepartmentPrompt "
delim=","/>
<ie:param name="TYPE" data="checkbox"/>
<ie:param name="SIZE" data="20"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
</form>
出力
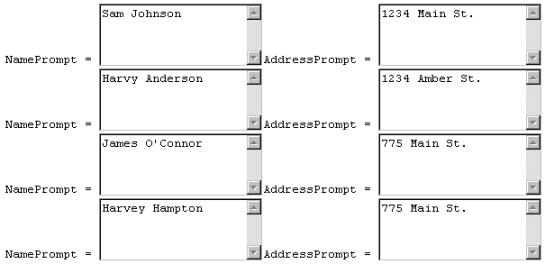
プロンプトがある TYPE=TEXTAREA の複数の属性
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="ATTRIBUTE" data="ADDRESS"/>
<ie:param name="NAME" data="NameField,AddressField"
delim=","/>
<ie:param name="PROMPT" data="NamePrompt = ,AddressPrompt = "
delim=","/>
<ie:param name="TYPE" data="TEXTAREA"/>
<ie:param name="SIZE" data="20x4"/>
<ie:param name="CELLPADDING" data="5"/>
</ie:webject>
</form>
出力
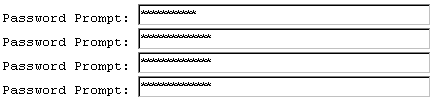
プロンプトがある TYPE=PASSWORD の 1 つの属性
Webject
<form>
<ie:webject name="Display-Value" type="DSP">
<ie:param name="ATTRIBUTE" data="NAME"/>
<ie:param name="TYPE" data="password"/>
<ie:param name="PROMPT" data="Password Prompt: "/>
<ie:param name="SIZE" data="40"/>
</ie:webject>
</form>
出力
Display-XML
説明
現在 VDB にある指定したグループの XML フォーマットページを表示します。Webject によってタスクプロセッサを直接呼ぶエイリアスが提供されます。この Webject の出力は、URL を使用した場合と同一です。
http://machine/Windchill/servlet/IE/tasks/infoengine/taskname
この URL は、Info*Engine アプリケーション URL のタスクプリフィックスが /Windchill/servlet/IE/tasks であると見なします。
| この Webject を含む JSP ページに HTML タグを含めないでください。また、JSP ページからの追加の出力によって XML 構文が壊れるおそれがあるので、各ページに含める Webject は 1 つにしてください。 |
構文
<ie:webject name="Display-XML" type="DSP">
<ie:param name="GROUP_IN" data="group_name"/>
<ie:param name="MODE" data="[FULL | BRIEF]"/>
</ie:webject>
パラメータ
GROUP_IN
入力ソースとして使用するグループの名前を識別します。このグループは VDB グループまたは Context グループです。グループの詳細については、
Info*Engine データ管理を参照してください。
このパラメータには複数の値を指定できます。このパラメータのデフォルトでは、VDB のすべてのグループを使用します。このパラメータはオプションです。
MODE
生成する XML ストリームにメタデータを含めるかどうかを指定します。FULL を指定すると XML ストリームのすべてのレベルでメタデータが含まれます。
このパラメータのデフォルトは BRIEF です。このパラメータはオプションです。
例
以下の Display-XML Webject の例では、入力グループに複数のエレメントが含まれており、それぞれに name、address、および email 属性値があると想定されています。
MODE パラメータを FULL に設定して XML 出力を表示する例については、
Set-Metadata Webjectを参照してください。
Webject
<%@page language="java"
session="false"
errorPage="../IEError.jsp"%>
<%@ taglib uri=http://www.ptc.com/infoengine/taglib/core
prefix="ie" %>
<ie:task uri="com/company/CreateGroup.xml"/>
<ie:webject name="Display-XML" type="DSP"/>
生成された XML
<?xml version="1.0" encoding="UTF-8"?>
<wc:COLLECTION xmlns:wc="http://www.ptc.com/infoengine/1.0">
<EmployeeData NAME="createdgroup" TYPE="Object" STATUS="0">
<wc:INSTANCE>
<NAME>Sam Johnson</NAME>
<ADDRESS>1234 Main St.</ADDRESS>
<EMAIL>sjohnson@somewhere.com</EMAIL>
</wc:INSTANCE>
<wc:INSTANCE>
<NAME>Harvy Anderson</NAME>
<ADDRESS>1234 Amber St.</ADDRESS>
<EMAIL>handerson@somewhere.com</EMAIL>
</wc:INSTANCE>
<wc:INSTANCE>
<NAME>James O'Connor</NAME>
<ADDRESS>775 Main St.</ADDRESS>
<EMAIL></EMAIL>
</wc:INSTANCE>
<wc:INSTANCE>
<NAME>Harvey Hampton</NAME>
<ADDRESS>775 Main St.</ADDRESS>
<EMAIL>hhampton@somewhere.com</EMAIL>
</wc:INSTANCE>
</EmployeeData>
</wc:COLLECTION>
Echo-Request
説明
Info*Engine リクエストの現在のグループの値とメタデータを HTML フォーマットで表示します。Info*Engine リクエストのすべての VDB グループとコンテキストグループがフォーマットされます。
また、この Webject を使用して、アダプタに接続せずに Info*Engine サーバーが正常に機能しているかどうかを確認できます。
構文
<ie:webject name="Echo-Request" type="DSP"/>
パラメータ
Echo-Request Webject では、オブジェクトを照会したり表示したりしないので、パラメータは必要ありません。代わりに、環境変数およびフォーム変数とともに処理後の Webject パラメータを表示します。Webject パラメータは通常どおり処理され、値が画面のブラウザウィンドウに表示されます。
例
以下の Echo-Request Webject の例では、入力グループに複数のエレメントが含まれており、それぞれに name、address、および email 属性値があると想定されています。
Webject
<ie:task uri="/com/company/CreateGroup.xml"/>
<ie:webject name="Echo-Request" type="DSP"/>
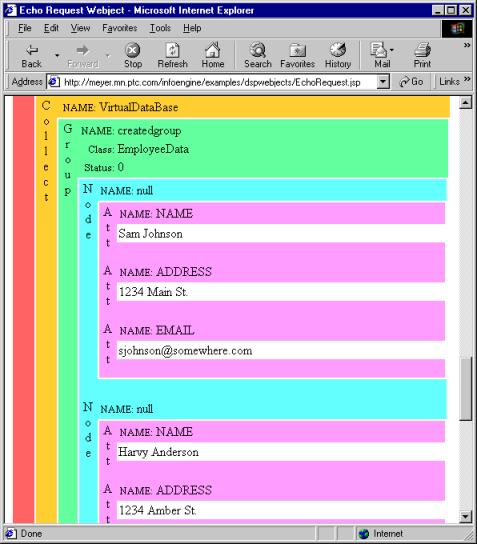
出力
以下の例は、com/company/CreateGroup.xml タスクから作成したグループを表示したブラウザウィンドウの一部のスクリーンキャプチャです。