Windchill クライアントアーキテクチャウィザード
目的
情報を段階的に収集することによって、オブジェクトの作成やオブジェクトに対する操作を実行します。
バックグラウンド
ウィザードは、オブジェクトの作成、またはオブジェクトに対する操作を実行するプロセスを段階的に案内するポップアップウィンドウです。ウィザードは、一連のステップから構成されたユーザーインタフェースで、特定の作業を一度に 1 ステップずつ実行し、ユーザーはクリックによってステップ間を移動します。ウィザードに含まれているすべてのステップを完了する必要がない場合もあります。必要な情報を一度指定した後は、「終了」ボタンまたは「OK」ボタンをクリックしてデータをサーバーに送信できます。ウィザードは 1 つ以上のステップで構成され、それを特定の順序で完了する必要があります。

クラークは、2 つ以上のタブを持つタブコントロールで構成されるユーザーインタフェースです。データ入力が可能で、ユーザーは任意の順序でタブの入力を完了できます。1 つのタブが完全に入力されていなくても、ユーザーは自由に別のタブに移動できます。クラークはユーザーが入力すべきタスクを順番にガイドするものではなく、主として頻繁に使用したり、簡単なタスクを実行する目的で使用されます。

シングルステップウィザードとマルチステップウィザードのレイアウトは異なります。シングルステップウィザードには、「ステップ」アイコン、「ステップ」リンク、および「戻る」/「次へ」ナビゲーションボタンは配置されません。
範囲/適用可能性/前提条件
• 体系的に必要情報を収集した後にオブジェクトを操作することによってオブジェクトを作成または編集する場合は、ウィザードを使用してください。
• ウィザード内には JCA テーブルが作成され、ピッカー内には JSCA テーブルが作成されます。
• クラークの実装はウィザードの場合とほとんど同じなので、このガイドの手順は原則として両方に適用されます。違いがある場合は、その旨を記載します。特別な記載がないかぎりは、"ウィザード" はウィザードとクラークの両方を指し、"ウィザードステップ" はウィザードステップとクラークステップの両方の意味だと解釈してください。
ソリューション
ウィザードまたはクラークコンポーネントを使用します。
前提となる知識
この目的を達成するには、次のことを理解している必要があります。
• HTML、JSP、Java、JavaScript、カスタム taglib などを使用した基本的な開発
• Windchill クライアントアーキテクチャのタグの概要
• Windchill クライアントアーキテクチャでの操作フレームワーク
• 操作検証フレームワーク
ソリューションエレメント
エレメント | タイプ | 説明 |
|---|---|---|
components.tld | tld | ウィザードタグ定義およびウィザードステップタグ定義が含まれているタグライブラリ記述子 (TLD) ファイル。 ランタイム場所: <Windchill>\codebase\WEB-INF\tlds\ |
wizard.js | js | ステップ間の移動方法、および各ステップについて定義されているメソッドの呼び出し方法を規定したすべての必須ロジックが含まれています。 ランタイム場所: <Windchill>\codebase\netmarkets\tlds\javascript\compon ents |
<ウィザードページ>.jsp | jsp | ウィザード実装が定義されている jsp ファイル。 |
<ウィザードステップ>.jsp | jsp | ウィザードステップの内容が含まれている jsp ファイル。 |
<*-actions>.xml | xml | この XML ファイルには、ウィザード全体の操作だけでなく各ウィザードステップの操作が定義されています。 |
actionmodels.xml | xml | この XML ファイルには、ウィザードの下部 (ナビゲーション領域) に表示されるボタンリストのモデルが定義されています。 |
<リソースバンドル>.rbInfo | rbInfo | このオプションでは、ウィザードステップおよびウィザード操作のロケール別の文字列とプロパティを指定できます。 |
formProcessorController | java | ウィザードの送信後に実行される java クラス。ウィザードフレームワークは、データ/情報をこの java クラスに渡します。詳細については、単一オブジェクトを作成するウィザードの構築および単一オブジェクトを編集するウィザードの構築を参照してください。 |
wizard | タグ | ウィザードのメイン JSP を示す操作を指定し、ウィザードに含まれるステップを定義します。タグハンドラ: com/ptc/core/components/tags/components/WizardTag |
wizardStep | タグ | ステップのメイン JSP を示す操作を指定します。 |
手順 - ウィザードコンポーネントの設定
ウィザードおよびウィザードステップの操作の作成
ウィザードの各ステップとウィザード自体には、関連付けられているページの操作宣言が必要になります。操作は、オブジェクトタイプを使用してグループ化します。これらのオブジェクトタイプは、いずれかの *actions.xml ファイルに含まれている <listofactions> タグの内部で宣言します。操作の機能の詳細については、Windchill クライアントアーキテクチャの操作フレームワークを参照してください。
Windchill では、このオブジェクトタイプに関連付けられているすべての JSP ページは、<Windchill>\codebase\netmarkets\jsp\<オブジェクトタイプ> に配置してください。次のサンプルコードでは、<Windchill>\codebase\netmarkets\jsp\changeTask\ を指定しています。
ウィザードページに create 操作を定義します。デフォルトでは、command タグに url 属性を指定しないかぎり、操作の名前属性は codebase/netmarkets/jsp に関連するウィザードのメイン JSP ページを示します。そのため、次に示す操作の場合、Windchill では create.jsp が <Windchill>\codebase\netmarkets\jsp\changeTask\ フォルダに存在すると見なされます。この操作はウィザード用なので、<command> タグ内で windowType を "popup" と指定する必要があります。windowType 属性の詳細については、Windchill クライアントアーキテクチャの操作フレームワークを参照してください。
ウィザードステップに、affectedAndResultingItemsStep 操作を定義します。これに該当する jsp ファイルは、<Windchill>\codebase\netmarkets\jsp\changeTask\affectedAndResultingItemsStep.jsp に配置してください。この操作はウィザードステップ用なので、windowType を "wizard_step" と指定する必要があります。
<objecttype name="changeTask"
class="wt.change2.WTChangeActivity2">
<action name="create">
<command class=”<path to form processsor>" windowType="popup"/>
</action>
<action name="affectedAndResultingItemsStep">
<command windowType="wizard_step" />
</action>
</objecttype>
class="wt.change2.WTChangeActivity2">
<action name="create">
<command class=”<path to form processsor>" windowType="popup"/>
</action>
<action name="affectedAndResultingItemsStep">
<command windowType="wizard_step" />
</action>
</objecttype>
コマンドクラスは、ウィザードデータの処理のために呼び出される Java クラスです。通常、これによって CreateObjectFormProcessor が拡張されます。
フォームプロセッサクラスによって DefaultObjectFormProcessor または CreateObjectFormProcessor が拡張されるのであれば、command タグに method 属性を指定する必要はありません。
ステップの command サブタグの windowType 属性は必ず "wizard_step" に設定してください。
以下の表に、オプションの操作タグの属性を示します。
操作タグ属性 | デフォルト値 | 有効な値 | 説明 |
|---|---|---|---|
ajax | なし | page component row | ウィザードでの処理が完了したときに、親ページのどの領域を再表示するかを指定します。 値 "page" は、ページ全体を再表示します (ajax を使用しないことと同等)。値 "component" は、ウィザードが起動されたテーブルを再表示します。 値 "row" は、1 つまたは複数のテーブル行を再表示します。 値 "row" を使用するには、フォームプロセッサが、追加する行 (オブジェクト) をシステムに通知しなければなりません。 |
UIComponent | なし | ウィザード操作への役割ベースのアクセスを指定するための roleaccessprefs.xml (uic 名) のエントリを参照します。 |
以下に "MyPart" オブジェクトで作成ウィザードを起動するための操作の例を示します。
<objecttype name="myPart" class="ext.part.MyPart"
<action name="create" uicomponent="CREATE_MYPART" ajax="row">
<command class="com.ptc.windchill.enterprise.part.forms.
CreateMyPartFormProcessor"
onClick="validateCreateLocation(event)" windowType="popup"/>
</action>
<action name="create" uicomponent="CREATE_MYPART" ajax="row">
<command class="com.ptc.windchill.enterprise.part.forms.
CreateMyPartFormProcessor"
onClick="validateCreateLocation(event)" windowType="popup"/>
</action>
前述の操作で示されている validateCreateLocation() javascript メソッドは、フォルダブラウザから起動できるウィザードの作成に適しています。詳細については、ソリューションの「ソリューションエレメント」を参照してください。
操作と command タグの属性の詳細については、操作の追加と UI への組み込みを参照してください。
ウィザード操作の作成に加え、操作名、ウィザードウィンドウのタイトル、操作のツールチップなどのテキストを作成する必要があります。これについては、操作の追加と UI への組み込みで説明されています。
ウィザードページの作成
customization/module1/main/src_web/netmarkets/jsp/ フォルダ内に新しい jsp ページを作成し、これに create.jsp という名前を付けます。詳細については、単一オブジェクトを作成するウィザードの構築の「カスタマイズのモジュール構造」のセクションを参照してください。
プリロードされないウィザードステップでは、JSP ページの先頭に以下のディレクティブを含める必要があります。
<%@ include file="/netmarkets/jsp/components/beginWizard.jspf"%>
<%@ include file="/netmarkets/jsp/components/includeWizBean.jspf"%>
<%@ include file="/netmarkets/jsp/components/includeWizBean.jspf"%>
多くのウィザードステップでも components.tld タグライブラリのタグが使用されるため、次のように指定する必要があります。
<%@ taglib prefix="jca" uri="http://www.ptc.com/windchill/taglib/components"%>
<wizard> タグを使用してウィザードを定義します。このウィザードのすべてのステップは、<wizardStep> タグを使用して <wizard> タグ内で定義します。
ステップがプリロードされる場合、これらは必須ではありませんが、含めるほうが安全です。非プリロードステップの例を次に示します。
<%@ taglib prefix="jca" uri="http://www.ptc.com/windchill/taglib/components" %>
<%@ include file="/netmarkets/jsp/components/beginWizard.jspf"%>
<%@ include file="/netmarkets/jsp/components/includeWizBean.jspf"%> <jca:wizard >
<jca:wizardStep action="defineItemWizStep" type="object"/>
<jca:wizardStep action="setAttributesWizStep" type="object" />
<jca:wizardStep action="affectedAndResultingItemsStep"
type="changeTask" />
</jca:wizard>
<%@ include file="/netmarkets/jsp/util/end.jspf"%>
<%@ include file="/netmarkets/jsp/components/beginWizard.jspf"%>
<%@ include file="/netmarkets/jsp/components/includeWizBean.jspf"%> <jca:wizard >
<jca:wizardStep action="defineItemWizStep" type="object"/>
<jca:wizardStep action="setAttributesWizStep" type="object" />
<jca:wizardStep action="affectedAndResultingItemsStep"
type="changeTask" />
</jca:wizard>
<%@ include file="/netmarkets/jsp/util/end.jspf"%>
クラークの定義
クラークの定義方法は、タイプを "clerk" と定義すること以外は、ウィザードの定義とまったく同じです。
<jca:wizard type="clerk">
<jca:wizardStep action="defineItemWizStep" type="object"/>
<jca:wizardStep action="setAttributesWizStep" type="object" />
<jca:wizardStep action="affectedAndResultingItemsStep" type="changeTask" />
</jca:wizard>
<jca:wizardStep action="defineItemWizStep" type="object"/>
<jca:wizardStep action="setAttributesWizStep" type="object" />
<jca:wizardStep action="affectedAndResultingItemsStep" type="changeTask" />
</jca:wizard>
ウィザードタイプを "clerk" と定義すると、ウィザードがクラーク UI 標準のとおりに表示されます。ステップインジケータは表示されず、ステップタイトルはタブとして表示されます。クラークの場合、「次へ」と「前へ」ボタンは表示されません。必須フィールドに入力されていなくても、ユーザーは任意のステップに自由に移動できます。必須フィールドの検証は、ユーザーが「OK」ボタンをクリックしたときに実行されます。入力されていない必須フィールドがある場合には、必須フィールドへの入力が必要なため適切なステップに移動する旨のメッセージがユーザーに表示されます。
クラークコンポーネントには、アプリケーション開発者が特定の検証ロジックを呼び出す仕組みがあります。
たとえば、アプリケーション開発者は JSP ファイルで次のようなコードを書いて、「OK」ボタンが押されたときに javascript() を呼び出すことができます。
<script>
Event.observe($("PJL_wizard_ok"), 'click', userdefinedjavascriptFunction );
</script>
Event.observe($("PJL_wizard_ok"), 'click', userdefinedjavascriptFunction );
</script>
ウィザードステップおよびウィザード操作のローカライズされた文字列/プロパティの指定
<resourceBundle>.rbInfo ファイル内にはローカライズされた文字列/プロパティを指定できます。
各エントリのフォーマットは、<objectType>.<action>.<property>.<type> = <value> とします。たとえば、ウィザードが表示されるポップアップウィンドウの高さと幅は、以下のプロパティを使用して指定できます。changeTask.create.moreurlinfo.value=width=800,height=700
changeTask.create.description.value=New Change Task
changeTask.create.description.comment=Used as the label for the create action
changeTask.create.title.value=New Change Task
changeTask.create.title.comment=Used as the title for the create action
changeTask.create.tooltip.value=New Change Taskchange
Task.create.tooltip.comment=Used as the tooltip for the create action
changeTask.create.icon.value=../../wtcore/images/task_create.gif
changeTask.create.icon.comment=DO NOT TRANSLATE
changeTask.create.icon.pseudo=false
changeTask.create.moreurlinfo.value=width=800,height=700
changeTask.create.moreurlinfo.pseudo=false
changeTask.create.description.comment=Used as the label for the create action
changeTask.create.title.value=New Change Task
changeTask.create.title.comment=Used as the title for the create action
changeTask.create.tooltip.value=New Change Taskchange
Task.create.tooltip.comment=Used as the tooltip for the create action
changeTask.create.icon.value=../../wtcore/images/task_create.gif
changeTask.create.icon.comment=DO NOT TRANSLATE
changeTask.create.icon.pseudo=false
changeTask.create.moreurlinfo.value=width=800,height=700
changeTask.create.moreurlinfo.pseudo=false
ウィザードステップページの作成
これには任意の JSP ページを使用できます。このページには、テキスト形式の HTML コンテンツだけでなく、その他のコンポーネントを含めることができます。
既存のステップが使える場合は、新しいステップを作成する必要はありません。再利用可能なステップについては、再利用可能なウィザードステップのカスタマイズを参照してください。
カスタマイズポイント
このセクションは以下のトピックで構成されます。
<action>.xml の属性
パラメータ | デフォルト値 | 有効な値 | 必須 | 説明 |
|---|---|---|---|---|
name | なし | 任意の文字列 | Yes | 操作の名前。ウィザードステップのタグの name 属性として使用されます。 |
id | <タイプ>.<操作> | 任意の文字列 | いいえ | ウィザードステップの ID をオーバーライドします (デフォルトは type.action です)。特定の JavaScript 関数でステップを識別するために使用します。ID が指定されていない場合、<操作タイプ>.<操作名> が使用されます。 |
afterJS | - | 任意の文字列 | いいえ | ステップが完了し、ユーザーが「次へ」または「OK」をクリックしたときに、ウィザードステップのクライアント側検証を起動するために JavaScript 関数の名前を指定します。フォームデータのクライアント側の検証を実行するときに使用できます。 |
beforeJS | - | 任意の文字列 | いいえ | ステップ読み込み時にウィザードステップのクライアント側検証を起動するために JavaScript 関数の名前を指定します。 |
beforeVK | - | 任意の文字列 | いいえ | ユーザーが「前へ」または「次へ」ボタンを使ってステップ間を移動してステップがロードされたときに、ウィザードステップのサーバー側検証を起動するために、サーバーバリデータの名前を指定します。 |
afterVK | - | 任意の文字列 | いいえ | ユーザーが「次へ」、「前へ」または「終了」をクリックしたあとに呼び出すウィザードステップのサーバー側検証を起動するために、サーバーバリデータの名前を指定します。フォームデータのサーバー側検証を実行するときに使用できます。 |
preloadWizardPage | true | false / true | いいえ | ユーザーがステップに移動したときではなく、ウィザードの起動時にダウンロードされるウィザードステップを指定します。ウィザードステップがプリロードされていると、次のステップへの移動が高速化されます。ただし、前のステップで収集された情報に依存するウィザードステップについては、プリロードしないでください。 |
hidden | false | false / true | いいえ | 最初、ウィザードステップを非表示にするか、または操作についてウィザードステップをクリック不能として表示するかを指定します。 |
required | false | false / true | いいえ | ウィザードステップを必須として指定します。 |
<wizard> タグの属性
パラメータ | デフォルト値 | 有効な値 | 必須 | 説明 |
|---|---|---|---|---|
buttonList | "DefaultWizardButtons" | 任意の文字列 | いいえ | ウィザードに表示するボタンのリストが含まれている操作モデル。デフォルトセットは DefaultWizardButtons 操作モデルです。ほかによく使用されるセットは isNoStepsWizardButtons です (シングルステップウィザード用)。 その他のボタンセットも actions.xml で使用可能であり、カスタムのボタンセットを定義できます。 |
formProcessorController | "DefaultFormProcessorController" | 任意の文字列 | いいえ | ウィザードを送信時に処理するために使用する FormProcessorController クラス。 これを指定しない場合、DefaultFormProcessorController クラスが使用されます。 |
title | - | 任意の文字列 | いいえ | rbInfo ファイルまたは action.properties ファイル内の、デフォルトタイトルの代わりに表示するタイトル。デフォルトではこのタイトルは、ローカライズ/現地化されません。ローカライズされたタイトルを受け渡す際は注意が必要です。 |
helpSelectorKey | - | 任意の文字列 | いいえ | services.properties ファイルからヘルプファイルを識別するのに役立つセレクタキー。 |
type | wizard | Wizard/clerk/dialog | いいえ | ウィザードのタイプが clerk かどうかを識別します。"clerk" が指定された場合は、ウィザードがクラーク UI に従って表示されます。 |
progressMessage | - | 任意の文字列 | いいえ | UI 標準によるテキストが進捗状況バーの上に表示されます。 |
<wizardStep> タグの属性
パラメータ | デフォルト値 | 有効な値 | 必須 | 説明 |
|---|---|---|---|---|
action | - | 任意の文字列 | Yes | ウィザードの親タグに含める操作の名前。 |
type | - | 任意の文字列 | Yes | ウィザードの親タグに含める操作のタイプ。 |
objectHandle | - | 任意の文字列 | いいえ | このステップに該当するオブジェクトを識別するためのオブジェクトハンドル。 ウィザードで複数のオブジェクトを作成する必要がある場合にのみ、必須です。 デフォルトでは、オブジェクトハンドルは必要ありません。 |
label | - | 任意の文字列 | いいえ | ステップのラベル。 注記: 操作にはすでにラベルが指定されています。 この属性は、操作のラベルを上書きする場合にのみ設定してください。 |
embeddedHelp | - | 任意の文字列 | いいえ | ウィザードステップコンテンツの上部に表示する簡単なテキストヘルプ。オプションです。 |
ウィザードへのユーザー定義ボタンの割り当て
ナビゲーション領域など、ウィザード下部の領域では、ボタンの変更やさまざまなタイプのボタンの配置ができます。ウィザードフレームワークには、「次へ」、「前へ」、「OK」、「適用」、「キャンセル」といったボタンで構成されたデフォルトのボタンモデルが用意されています。ただし、ウィザードフレームワークには、ユーザー定義機能を付加した独自のボタンセットを指定する機能も用意されています。
<ウィザードページ>.jsp で次のように指定します。
<jca:wizard buttonList="PreferenceWizardButtons" >
...
...
</jca:wizard>
...
...
</jca:wizard>
actionmodels.xml ファイル内の該当するエントリを指定する必要があります。
<actionmodels>
<model name="PreferenceWizardButtons">
<action name="revertButton" type="object"/>
<action name="okButton" type="object"/>
<action name="cancelButton" type="object"/>
</model>
</actionmodels>
<model name="PreferenceWizardButtons">
<action name="revertButton" type="object"/>
<action name="okButton" type="object"/>
<action name="cancelButton" type="object"/>
</model>
</actionmodels>
actionmodel 内のすべてのボタンについては、その操作に該当する、actions.xml ファイル内のエントリを指定する必要があります。そのボタンを表示するために書き込まれた java クラスが別個に存在する場合は、<command> タグの class および method 属性を使用してそのクラス、およびレンダリングコードを格納しているメソッドの名前を指定できます。次に例を示します。
<action name="revertButton" id="PJL_wizard_revert_to_default">
<command class="" method="" windowType="page"
url="javascript:revertToDefault()"/>
</action>
<command class="" method="" windowType="page"
url="javascript:revertToDefault()"/>
</action>
クラークの場合、デフォルトでは「OK」と「キャンセル」ボタンのみが表示されます。新しいボタンを設定するには、適切なボタンモデルの設定が必要です。 |
ユーザー定義フォームプロセッサコントローラの指定
ウィザード完了時、ユーザーが「OK」、「終了」、または「適用」ボタンをクリックして送信するときに実行されるフォームプロセッサコントローラを指定できます。フォームプロセッサコントローラは、すべてのウィザードステップで指定されたデータをウィザードフレームワークから取得して処理します。フォームプロセッサコントローラは、データの処理後、ステータスとともに FormResult のオブジェクトを返します。ウィザードフレームワークは、返されたステータス (成功/失敗) に基づいて、次の操作を決定します。次に例を示します。
<ウィザードページ>.jsp で次のように指定します。
<jca:wizard formProcessorController =
"com.mycompany.MyUniqueFormProcessorController">y
...
</jca:wizard>
"com.mycompany.MyUniqueFormProcessorController">y
...
</jca:wizard>
詳細については、ウィザード処理セクションを参照してください。 |
ウィザードステップの処理前後のサーバー側検証の指定
サーバー側検証を実装できます。実装するには、具体的な java クラスを使用し、ウィザードステップの処理の前後に検証を実行するようにウィザードを設定します。これは、action タグの beforeVK および afterVK 属性を使用して行うことができます。これらの属性の値としては、キーを指定する必要があります。該当するキーは、<*-service>.properties ファイル内で、検証を実行して結果を返す java クラスを指定して宣言してください。次に例を示します。
<action name="setAttributesWizStepForCreateMultiPart" beforeVK =
"nameNumberValidation">
<command windowType="wizard_step"/>
</action>
"nameNumberValidation">
<command windowType="wizard_step"/>
</action>
または
<action name="setAttributesWizStepForCreateMultiPart" afterVK =
"nameNumberValidation">
<command windowType="wizard_step"/>
</action>
<Service context="default"
name="com.ptc.core.ui.validation.UIComponentValidator">
<Option requestor="null" selector="nameNumberValidation"
serviceClass="com.ptc.windchill.enterprise.part.validator.CreateMul
tiPartNameNumberValidator" />
</Service>
"nameNumberValidation">
<command windowType="wizard_step"/>
</action>
<Service context="default"
name="com.ptc.core.ui.validation.UIComponentValidator">
<Option requestor="null" selector="nameNumberValidation"
serviceClass="com.ptc.windchill.enterprise.part.validator.CreateMul
tiPartNameNumberValidator" />
</Service>
ウィザードステップの表示の際のその内容の読み込み
デフォルトでは、ウィザード実行時にすべてのウィザードステップがダウンロードされます。
ウィザードが初期化されて読み込まれる際、ウィザードステップの内容が読み込まれないようにウィザードを設定できます。ウィザードステップの内容は、そのステップを表示しようとしたときに読み込むことができます。この機能は、そのステップが以前のステップから収集された情報を使用するときに必要になることがあります。
これを行うには、<action> タグの preloadWizardPage 属性を使用します。この属性のデフォルト値は "true" です。次に例を示します。
<action name="setClassificationAttributesWizStep
" preloadWizardPage="false">
<command windowType="wizard_step"/>
</action>
" preloadWizardPage="false">
<command windowType="wizard_step"/>
</action>
クラークの場合は、デフォルトですべてのステップがロードされます。クラークはステップの条件別表示は行わない (隠しステップを持たない) ため、すべてのステップがプリロードされ、ユーザーに表示されます。 |
ウィザードステップの "必須" 指定
ウィザードステップには "必須" 指定ができます。これによって、この必須ステップを少なくとも一度表示しないと、ウィザードを送信できなくなります。すべての必須ステップを完了するか、1 回以上表示しないと、送信ボタン (「OK」、「終了」、「適用」など) は有効になりません。例:
<action name="setClassificationAttributesWizStep" required="true">
<command windowType="wizard_step"/>
</action>
<command windowType="wizard_step"/>
</action>
実行時にウィザードステップに "必須" 指定をすることもできます。この場合、wizard.js ファイルに定義されている setStepRequired という JavaScript 関数を使用する必要があります。この関数には、ステップの ID を渡す必要があります。ステップのデフォルト ID は、<タイプ>.<操作> というフォーマットです。ウィザードステップ操作の定義で id 属性の値が明示的に定義されている場合は、これを使用します。例:
<table border="0">
<tr>
<td align="left" valign="top" NOWRAP>
<w:radioButton id="copy" name="<%=NmObjectHelper.CHOICE%>"
value="<%=NmObjectHelper.CB_COPY%>" checked="true"
onclick="setStepRequired(<type>.<action >);"/>
</td>
</tr>
</table>
<tr>
<td align="left" valign="top" NOWRAP>
<w:radioButton id="copy" name="<%=NmObjectHelper.CHOICE%>"
value="<%=NmObjectHelper.CB_COPY%>" checked="true"
onclick="setStepRequired(<type>.<action >);"/>
</td>
</tr>
</table>
ウィザードステップの非表示
ウィザードステップの非表示方法は 2 つあります。1 つは、ウィザード起動時の最初の時点からウィザードステップを非表示にする方法です。もう 1 つは、特定の基準またはユーザー操作に基づき、実行時にウィザードステップを非表示にする方法です。いずれの場合も、ウィザードを定義する際にウィザードステップを登録する必要があります。
<ウィザードページ>.jsp で次のように指定します。
<jca:wizard >
<jca:wizardStep action="defineItemWizStep" type="object"/>
<jca:wizardStep action=" setClassificationAttributesWizStep " type="object" />
<jca:wizardStep action="affectedAndResultingItemsStep" type="changeTask" />
</jca:wizard>
<jca:wizardStep action="defineItemWizStep" type="object"/>
<jca:wizardStep action=" setClassificationAttributesWizStep " type="object" />
<jca:wizardStep action="affectedAndResultingItemsStep" type="changeTask" />
</jca:wizard>
ウィザードの起動時の最初の時点からステップを非表示にするには、<action> タグの hidden 属性を使用します。次に例を示します。
<*-actions>.xml ファイルで次のように指定します。
<action name="setClassificationAttributesWizStep" hidden="true">
<command windowType="wizard_step"/>
</action>
<command windowType="wizard_step"/>
</action>
実行時にウィザードステップを非表示にするには、main.js ファイルに定義されている removeStep という JavaScript 関数を使用する必要があります。この関数には、非表示にするステップの ID を渡す必要があります。ステップのデフォルト ID は、<タイプ>.<操作> というフォーマットです。ウィザードステップ操作の定義で id 属性の値が明示的に定義されている場合は、これを使用します。次に例を示します。
<ウィザードステップページ>.jsp ファイルで以下のように指定します。
<table border="0">
<tr>
<td align="left" valign="top" NOWRAP>
<w:radioButton id="copy" name="<%=NmObjectHelper.CHOICE%>"
value="<%=NmObjectHelper.CB_COPY%>" checked="true"
onclick="removeStep(<type>.<action >);"/>
</td>
</tr>
</table>
<tr>
<td align="left" valign="top" NOWRAP>
<w:radioButton id="copy" name="<%=NmObjectHelper.CHOICE%>"
value="<%=NmObjectHelper.CB_COPY%>" checked="true"
onclick="removeStep(<type>.<action >);"/>
</td>
</tr>
</table>
クラークにはステップの条件表示 (非表示ステップ) を使用しないため、すべてのステップがプリロードされ、ユーザーに表示されます。 |
実行時の非表示/動的ステップの表示
main.js ファイルに定義されている insertStep という JavaScript 関数を使用すると、実行時に非表示ウィザードステップを表示できます。この関数には、挿入するステップの ID を渡す必要があります。ステップのデフォルト ID は、<タイプ>.<操作> というフォーマットです。ウィザードステップ操作の定義で id 属性の値が明示的に定義されている場合は、これを使用します。ウィザードの定義の際にウィザードステップを登録する必要があります。
次に例を示します。
<ウィザードページ>.jsp で次のように指定します。
<jca:wizard >
<jca:wizardStep action="defineItemWizStep" id=” defineItemWizStep”
type="object"/>
<jca:wizardStep action=" setClassificationAttributesWizStep " type="object" />
<jca:wizardStep action="affectedAndResultingItemsStep" type="changeTask" />
</jca:wizard>
<jca:wizardStep action="defineItemWizStep" id=” defineItemWizStep”
type="object"/>
<jca:wizardStep action=" setClassificationAttributesWizStep " type="object" />
<jca:wizardStep action="affectedAndResultingItemsStep" type="changeTask" />
</jca:wizard>
<*-actions>.xml ファイルで次のように指定します。
<action name="setClassificationAttributesWizStep" hidden="true">
<command windowType="wizard_step"/>
</action>
<command windowType="wizard_step"/>
</action>
<ウィザードステップページ>.jsp ファイルで以下のように指定します。
<table border="0">
<tr>
<td align="left" valign="top" NOWRAP>
<w:radioButton id="copy" name="<%=NmObjectHelper.CHOICE%>"
value="<%=NmObjectHelper.CB_COPY%>" checked="true"
onclick="insertStep(<type>.<action>);"/>
</td>
</tr>
</table>
<tr>
<td align="left" valign="top" NOWRAP>
<w:radioButton id="copy" name="<%=NmObjectHelper.CHOICE%>"
value="<%=NmObjectHelper.CB_COPY%>" checked="true"
onclick="insertStep(<type>.<action>);"/>
</td>
</tr>
</table>
ウィザードステップをクリック可能にするかどうか
マルチステップウィザードでの各ステップの目的動作をクリック可能にするかどうかは、ステップが表示済みまたは完了されているか、ステップが必須としてマークされているかどうかなど、多くの要因によって決まります。目的動作を次のリストにまとめます。
• 必須のステップと不要またはオプションのステップを組み合わせたウィザードの場合、オプションのステップに入る前にすべての必須ステップを順に表示するよう、ユーザーエクスペリエンス設計を適切に行います。
• 現在アクティブなステップはクリック可能でなければなりません (step1 と呼びます)。'クリック可能な' という用語は、ステップ番号にマウスのカーソルを合わせたときにカーソルが手の形のポインタに変わり、ステップをクリックするとナビゲーションまたはメッセージ表示のいずれかの操作が実行されることを示します。
• 現在アクティブなステップの後のステップもクリック可能でなければなりません (step2 と呼びます)。ただし、step1 で未入力の必須フィールドがある場合、step2 をクリックすると不足情報に関する警告メッセージが表示されて移動できないようになっていなければなりません。基本的に、現在アクティブなステップの後のステップでは、「次へ」ボタンをクリックした場合と同じ操作を実行します。
• 必要なステップをすべて実行したら (および「OK」/「終了」/「適用」ボタンが有効になったら)、残りのオプションのステップをクリック可能にします。
• ウィザードの指定したステップを表示した場合には常に、そのステップがクリック可能でなければなりません。これは、進行方向、逆方向の両方のナビゲーションに適用されます。ステップは必ずしも 1 つでなくて構いません。たとえば、5 ステップのウィザードの場合、最初の 4 つのステップを完了し、最初のステップに戻って確認しようとする場合、step1 をクリックして直接移動し、その後 step4 に直接戻ることができます。
ユーザー定義 SUBMIT 関数の指定
ウィザード送信時に起動されるユーザー定義の JavaScript 関数を設定できます。JavaScript 関数内で独自の送信機能を記述し、次に、その関数の名前を引数として、ウィザードフレームワークの "setUserSubmitFunction" に渡す必要があります。これにより、デフォルトの送信関数がウィザードフレームワークによって呼び出されないようにすることができます。ウィザードフレームワークは、戻り値 (true/false) に基づき、次の操作を決定します。次に例を示します。
<script type="text/javascript">
function user_validate() {
...
...
return true;
}
setUserSubmitFunction(user_validate);
</script>
function user_validate() {
...
...
return true;
}
setUserSubmitFunction(user_validate);
</script>
ウィザードステップを表示する前のクライアント側検証の指定
ウィザードステップが読み込まれてから表示されるまでの間に呼び出されるユーザー定義 JavaScript 関数を設定できます。そのステップの操作を定義する際、JavaScript 関数内に独自の機能を記述し、この関数の名前を "beforeJS" 属性の値として指定する必要があります。このステップは、指定された関数が "true" を返した場合にのみ表示されます。true が返されない場合、ウィザードは前のステップに移動します。次に例を示します。
<*-actions>.xml ファイルで次のように指定します。
<action name="setClassificationAttributesWizStep" beforeJS ="
validatePreviousStep">
<command windowType="wizard_step"/>
</action>
validatePreviousStep">
<command windowType="wizard_step"/>
</action>
任意の JSP ページ、またはウィザードにアクセス可能な JavaScript ファイルで次のように指定します。
<script type="text/javascript">
function validatePreviousStep() {
...
...
return true;
}
</script>
function validatePreviousStep() {
...
...
return true;
}
</script>
ウィザードステップが終了した後のクライアント側検証の指定
ウィザードステップが完了してから次のステップが読み込まれるまでの間に呼び出されるユーザー定義 JavaScript 関数を設定できます。そのステップの操作を定義する際、JavaScript 関数内に独自の機能を記述し、この関数の名前を "afterJS" 属性の値として指定する必要があります。次のステップは、指定された関数が "true" を返した場合にのみ表示されます。
次に例を示します。
<*-actions>.xml ファイルで次のように指定します。
<action name="setClassificationAttributesWizStep" afterJS ="
validateStep">
<command windowType="wizard_step"/>
</action>
validateStep">
<command windowType="wizard_step"/>
</action>
任意の JSP ページ、またはウィザードにアクセス可能な JavaScript ファイルで次のように指定します。
<script type="text/javascript">
function validateStep() {
...
...
return true;
}
</script>
function validateStep() {
...
...
return true;
}
</script>
ウィザードの設定 - Enter キーの抑制
Enter キーによるフォームのサブミットを抑制できます。
<script type="text/javascript">
// Supress form submission twice due to hiting enter
function wizardKeyUpListener(event) {
var target = Event.element(event);
if (event.keyCode == Event.KEY_RETURN || event.which ==
Event.KEY_RETURN) {
if (target != null && (target.tagName == "SELECT" ||
target.tagName == "TEXTAREA" || target.tagName == "INPUT")) {
Event.stop(event);
return false;
}
}
}
// Supress form submission twice due to hiting enter
function wizardKeyUpListener(event) {
var target = Event.element(event);
if (event.keyCode == Event.KEY_RETURN || event.which ==
Event.KEY_RETURN) {
if (target != null && (target.tagName == "SELECT" ||
target.tagName == "TEXTAREA" || target.tagName == "INPUT")) {
Event.stop(event);
return false;
}
}
}
ウィザードの設定 - デフォルトのフォーカスエレメントの変更
ウィザードのデフォルトのフォーカスエレメントを変更できます。一般に、編集可能な最初の必須フィールド (input、select、または textarea タグ) がデフォルトのフォーカスエレメントになります。しかし、この判断は非常に面倒であるため、すべての場合に正しく設定されるとは限りません。
最初のフォーカスエレメントとして別のエレメントが望ましい場合、または、この機能がウィザードで適切に動作していない場合は、JavaScript コードを作成して目的の動作にすることができます。
• このウィザードだけがインクルードする .js ファイルで次のように指定します。
//最初に、現在のフォーカスリスナーを除去して、競争状態を回避します。次に例を示します。
PTC.un('ready', PTC.wizard.focusOnReadyFunc);
//Create the new focus listener to select your desired component
function customFocusFunc {} {
// Focus on a specific ID when it becomes available…
…
}
//Register your new listener on the page.
PTC.onReady( customFocusFunc );
//Create the new focus listener to select your desired component
function customFocusFunc {} {
// Focus on a specific ID when it becomes available…
…
}
//Register your new listener on the page.
PTC.onReady( customFocusFunc );
ステップのためのデータバリデータの作成
ユーザーが入力したデータの検証は、各ステップの完了後に実行され、各入力フィールドの入力完了後に実行されることもあります。検証は、JavaScript によってクライアント上で行われるか、または UIComponentValidator を拡張する Java クラスを介してメソッドサーバーで行われます。
入力フィールドが標準的なレンダリングによって生成されている場合、すべての必須属性値が入力されていることが自動的に検証されます。レンダリングによって入力フィールドに class="required" 属性が追加され、ウィザードの JavaScript は、そのような属性を持つフィールドに値が入っていることを確認します。ステップ操作の afterJS 属性値と同じメソッドを指定すると、JavaScript のメソッドでほかのクライアントの検証を実行できます。カスタム JavaScript をパッケージする方法については、すべての Windchill クライアントアーキテクチャページへのカスタムコードの追加を参照してください。
「タイプおよび属性の管理」ユーティリティで属性に定義されている制約に対するデータ値の検証は、メソッドサーバーで実行する必要があります。これは、DefaultUIComponentValidator のサブクラスに validateFormSubmission() メソッドを実装して行います。さらに、ステップ操作の afterVK 属性で DefaultUIComponentValidator を示す service.properties エントリのセレクタキーの名前を指定します。ユーザーがステップで「次へ」または「OK」ボタンをクリックすると、バリデータクラスの validateFormSubmission() メソッドがフレームワークによって自動的に呼び出されます。また、ドライバー属性パネルの属性の値が変更されたときも呼び出されます。
「コンテキストを設定」、ドライバー属性テーブル、および「属性を設定」ウィザードステップでは、デフォルトのサーバー側のバリデータを使用できます。セレクタキーとバリデータクラスパスは、components.service.properties.xconf の以下のエントリに指定されます。
<Service context="default" name="com.ptc.core.ui.validation.
UIComponentValidator">
<Option serviceClass="com.ptc.core.components.validators.
ContextWizardStepValidator" requestor="null" selector=
"setContextWizStep"/>
<Option requestor="null"
serviceClass="com.ptc.core.components.validators.
DefineObjectStepValidator" selector="defineItem" />
<Option serviceClass="com.ptc.core.components.validators.
SetAttributesStepValidator" requestor="null"
selector="setAttributesWizStep "/>
</Service>
UIComponentValidator">
<Option serviceClass="com.ptc.core.components.validators.
ContextWizardStepValidator" requestor="null" selector=
"setContextWizStep"/>
<Option requestor="null"
serviceClass="com.ptc.core.components.validators.
DefineObjectStepValidator" selector="defineItem" />
<Option serviceClass="com.ptc.core.components.validators.
SetAttributesStepValidator" requestor="null"
selector="setAttributesWizStep "/>
</Service>
定義済みのバリデータクラスがニーズを満たしていれば、ウィザードステップ操作の afterVK 属性の値と同様に、前述のエントリに示されているセレクタ文字列を使用して定義済みのバリデータクラスを使用することができます。さらに検証が必要な場合は独自のバリデータを作成できます。通常は、標準的なバリデータを部分的にサブクラス化します。すべてのフォームデータは、UIValidationCriteria.getFormData() を呼び出すことによってバリデータに渡される UIValidationCriteria パラメータからアクセスできます。validateFormSubmission() メソッドは、すべてのフォームデータが有効であれば UIValidationStatus.PERMITTED の状態の UIValidationResult を返し、1 つまたは複数の属性値が無効であれば UIValidationStatus.DENIED の状態の UIValidationResult を返します。後者の場合、無効な値を訂正するために、ユーザーは完了したウィザードステップに戻ります。ユーザーに表示されるフィードバックメッセージは、UIValidationResult.addFeedbackMsg() メソッドによって UIValidationResult に追加されます。
制限事項
Windchill ウィザードフレームワークは、Windchill 操作フレームワークを利用し、関連する .rbInfo ファイルまたは action_<ロケール>.properties ファイルから、ローカライズされたウィザードタイトルを取得します。Windchill ウィザードフレームワークは、<オブジェクトタイプ> および <操作> を使用して必要な値を呼び出します。ウィザード操作を定義する際に command タグで url 属性を使用しようとすると、問題が発生します。url 属性の値が、別の操作と一致する名前を持つ jsp ページを指定している場合、ウィザードフレームワークには、その操作に該当するローカライズされたタイトルが渡されます。
次のシナリオについて考えてみます。
<action name="createPartWizard">
<command class="com.ptc.windchill.enterprise.part.forms.CreatePartFormProcessor"
method="execute" onClick="validateCreateLocation(event)"
windowType="popup"/>
</action>
<action name="createMultiPart" >
<command class =
"com.ptc.windchill.enterprise.part.forms.CreateMultiPartFormProcessor"
method="execute" onClick="validateCreateLocation(event)"
windowType="popup"
url="/netmarkets/jsp/part/createPartWizard.jsp?wizardType=multiPart" />
</action>
<command class="com.ptc.windchill.enterprise.part.forms.CreatePartFormProcessor"
method="execute" onClick="validateCreateLocation(event)"
windowType="popup"/>
</action>
<action name="createMultiPart" >
<command class =
"com.ptc.windchill.enterprise.part.forms.CreateMultiPartFormProcessor"
method="execute" onClick="validateCreateLocation(event)"
windowType="popup"
url="/netmarkets/jsp/part/createPartWizard.jsp?wizardType=multiPart" />
</action>
上記の場合、"createMultiPart" 操作のウィザードタイトルは、"part.createPartWizard.title.value" プロパティから取得されます。"part.CreateMultiPart.title.value" プロパティからではありません。
このシナリオの次善策は、wizard タグの title 属性を使用することです。この属性を指定した場合、ウィザードフレームワークは、rbInfo ファイルまたは properties ファイルを検索しません。ただし、必ずローカライズした文字列をウィザードタグのタイトルとして指定する必要があります。次に例を示します。
<%@ taglib prefix="jca" uri="http://www.ptc.com/windchill/taglib/components"%>
<%@ taglib uri="http://www.ptc.com/windchill/taglib/fmt" prefix="fmt"%>
<fmt:setBundle basename="com.ptc.windchill.enterprise.part.partResource"/>
<fmt:message var="createMultiplePartWizardTitle" key =
"part.createMultiPart.WIZARD_LABEL" />
<jca:wizard helpSelectorKey="PartMultipleCreate"
title="${createMultiplePartWizardTitle}">
...
...
</jca:wizard>
<%@ taglib uri="http://www.ptc.com/windchill/taglib/fmt" prefix="fmt"%>
<fmt:setBundle basename="com.ptc.windchill.enterprise.part.partResource"/>
<fmt:message var="createMultiplePartWizardTitle" key =
"part.createMultiPart.WIZARD_LABEL" />
<jca:wizard helpSelectorKey="PartMultipleCreate"
title="${createMultiplePartWizardTitle}">
...
...
</jca:wizard>
クラークの制限事項
クラークは、すべてのクラークタイプについて、必須フィールドの検証のみを実行します。下記のその他の検証については、それぞれクラーク開発者が設定する必要があります。
• 有効な文字 - ユーザーが対象フィールドに許可されていない文字を入力していないか検証します (数値フィールドに英文字が入力されていないかなど)。
• フォーマット - 指定どおりの理解可能なフォーマットで値が入力されていることを検証します。検証以前に、できるかぎり無効なフォーマットでの入力をなくすように UI で対策を講じる必要があります (入力フォーマットを明確に示す、異なるフォーマットでも入力を許可するなど)。詳細については、「フォーム標準」を参照してください。
• 長さ - 対象フィールドに入力された値の長さが、長すぎたり短すぎたりしないことを検証します。
• 一意性 - 入力されたデータが、システム内の既存のデータに対して一意であることを検証します。たとえば、対象の部品番号がシステムですでに使用されていないかを検証します。
クラークの場合、ステップ間を移動するとき、バリデータのような java コードで必要なフィールドの値が取得できないことがあります。開発者は注意して、そのようなものとしてロジックを適用する必要があります。たとえば、ドキュメントの新規作成においては第 1 ステップで必ず type (ドキュメントタイプ) を指定してもらう必要がありますが、クラークにおいてはユーザーは自由にタブ間を移動できるため、第 1 ステップ内でタブ間を行ったり来たりしているうちにタイプの指定を忘れて、そのまま第 2 ステップに進んでしまう可能性があります。そのような場合、サーバーバリデータはタイプ属性の値を取得できません。
サンプルコード
Windchill コードでの使用例
• 部品作成ウィザード:
<Windchill>\codebase\netmarkets\jsp\part\createPartWizard.jsp
• フォルダ作成ウィザード:
<Windchill>\codebase\netmarkets\jsp\folder\create.jsp
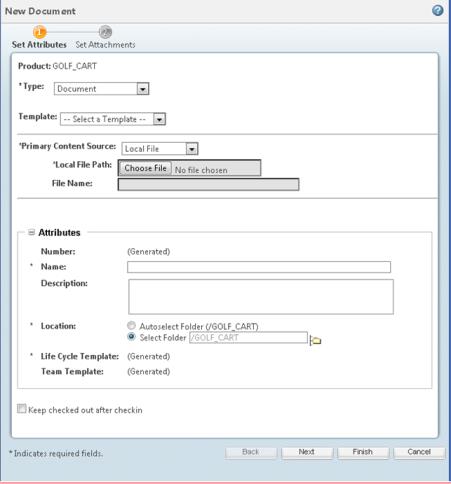
• ドキュメント作成ウィザード:
<Windchill>\codebase\netmarkets\jsp\document\create.jsp
• 複数ドキュメント作成ウィザード:
<Windchill>\codebase\netmarkets\jsp\document\createMulti.jsp
パッケージ化されたサンプル
• クラーク例 1