新しいプロジェクトの作成
1. Vuforia Studio を開きます。
2. まだ設定されていない場合は、画面の右上隅にある

をクリックします。
「設定」 を選択し、
「デフォルトの Experience Service URL」フィールドに Experience Service の URL を入力します。
「完了」をクリックします。
3. 新しいプロジェクトを作成し、テンプレートタイプとして「モバイル - デフォルト」を選択します。
4. 「新規プロジェクト」ウィンドウの「プロジェクト名」フィールドに「3D-Guided Service Instructions 200」と入力し、正しい Experience Service URL が使用されていることを確認します。
5. 「空間ターゲット」を 3D キャンバス上にドラッグアンドドロップします。「X 座標」プロパティと「Z 座標」プロパティの値を「0」に設定します。
6. 「モデル」ウィジェットをキャンバス上にドラッグアンドドロップします。「X 座標」プロパティと「Z 座標」プロパティの値を「0」に設定します。これにより、モデルウィジェットの位置が「空間ターゲット」に合わせて調整されます。モデルの位置がずれていると、モデルを AR エクスペリエンスとして表示したときに問題が発生する可能性があるため、この設定は重要です。
7. モデルをウィジェットに追加するために、「モデル」ウィジェットの「プロパティ」で「リソース +」を選択します。3D-Guided Service Instructions 101 で作成した quadcopter.pvz ファイルをブラウズして選択します。「エクスペリエンスの CAD メタデータへのアクセスを許可」のボックスを選択します。これにより、インポート処理の実行中に、モデルに関連付けられているメタデータ属性が保持されます。「CAD Optimizer を実行」の選択が解除されていることを確認します。このオプションを選択すると、基本的な属性が無効になります。「追加」をクリックします。
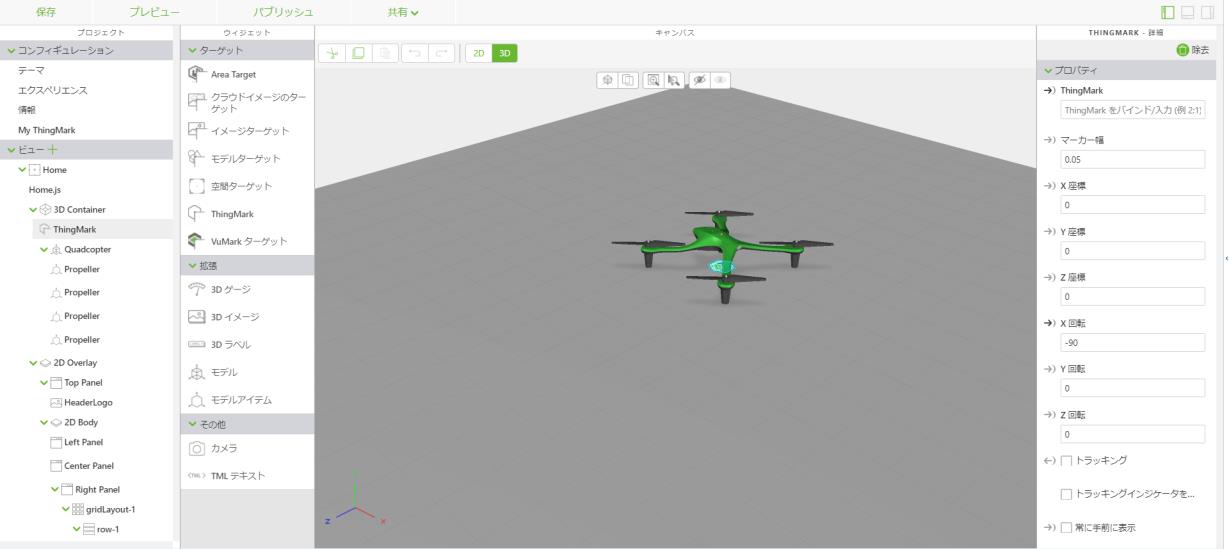
8. キャンバス上にクワッドコプターモデルが表示されたら、「Studio ID」プロパティの値を「quadcopter」に変更します。
9. 「3D ラベル」ウィジェットをキャンバス上にドラッグアンドドロップします。ウィジェットのプロパティを以下のように編集します。
a. テキスト - 「Tap on parts to find out more」と入力します。
b. フォントの色 - white に設定します。
c. フォント輪郭の色 - black に設定します。
d. X 座標 - 0 に設定します。
e. Y 座標 - 0.45 に設定します。
f. Z 座標 - -0.165 に設定します。
g. X 回転 - 0 に設定します。
h. Y 回転 - -90 に設定します。
i. ビルボード
- このチェックボックスが選択されていることを確認します。
j. Studio ID
- 「Instructions」と入力します。
 をクリックします。「設定」 を選択し、「デフォルトの Experience Service URL」フィールドに Experience Service の URL を入力します。「完了」をクリックします。
をクリックします。「設定」 を選択し、「デフォルトの Experience Service URL」フィールドに Experience Service の URL を入力します。「完了」をクリックします。 をクリックします。「設定」 を選択し、「デフォルトの Experience Service URL」フィールドに Experience Service の URL を入力します。「完了」をクリックします。
をクリックします。「設定」 を選択し、「デフォルトの Experience Service URL」フィールドに Experience Service の URL を入力します。「完了」をクリックします。 をクリックします。「設定」 を選択し、「デフォルトの Experience Service URL」フィールドに Experience Service の URL を入力します。「完了」をクリックします。
をクリックします。「設定」 を選択し、「デフォルトの Experience Service URL」フィールドに Experience Service の URL を入力します。「完了」をクリックします。